توضیحات
از API chrome.sidePanel برای میزبانی محتوا در پنل کناری مرورگر در کنار محتوای اصلی یک صفحه وب استفاده کنید.
مجوزها
sidePanel برای استفاده از API پنل کناری، مجوز "sidePanel" را در فایل مانیفست افزونه اضافه کنید:
مانیفست.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
در دسترس بودن
مفاهیم و کاربردها
رابط برنامهنویسی کاربردی پنل کناری (Side Panel API) به افزونهها اجازه میدهد تا رابط کاربری (UI) خود را در پنل کناری نمایش دهند و تجربههای پایداری را فراهم کنند که مکمل سفر مرور کاربر باشند.

برخی از ویژگیها عبارتند از:
- هنگام پیمایش بین تبها، پنل کناری باز میماند (اگر طوری تنظیم شده باشد).
- فقط در وبسایتهای خاص قابل دسترسی است.
- به عنوان یک صفحه افزونه، پنلهای جانبی به تمام APIهای کروم دسترسی دارند.
- در تنظیمات کروم، کاربران میتوانند مشخص کنند که پنل در کدام سمت نمایش داده شود.
موارد استفاده
بخشهای زیر برخی از موارد استفاده رایج برای API پنل کناری را نشان میدهند. برای مثالهای کامل افزونه، به نمونههای افزونه مراجعه کنید.
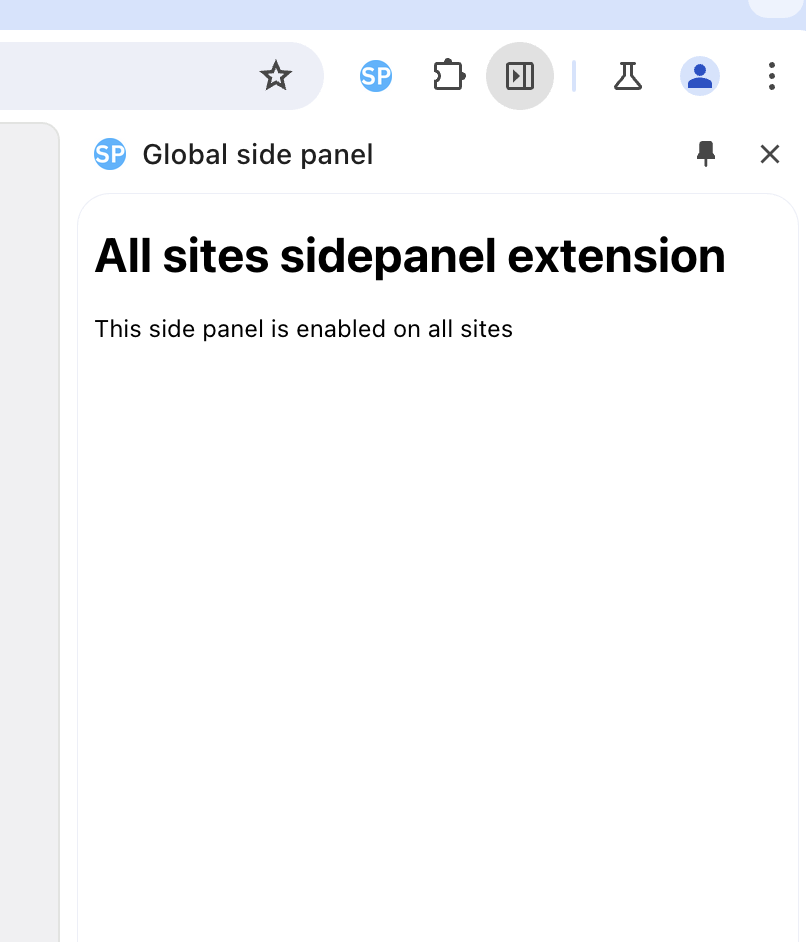
نمایش پنل کناری یکسان در همه سایتها
پنل کناری را میتوان در ابتدا از ویژگی "default_path" در کلید "side_panel" مانیفست تنظیم کرد تا پنل کناری یکسانی در هر سایت نمایش داده شود. این باید به یک مسیر نسبی در دایرکتوری افزونه اشاره کند.
مانیفست.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
پنل کناری.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
فعال کردن پنل کناری در یک سایت خاص
یک افزونه میتواند از sidepanel.setOptions() برای فعال کردن یک پنل کناری در یک تب خاص استفاده کند. این مثال از chrome.tabs.onUpdated() برای گوش دادن به هرگونه بهروزرسانی انجام شده در تب استفاده میکند. این افزونه بررسی میکند که آیا URL برابر با www.google.com است یا خیر و پنل کناری را فعال میکند. در غیر این صورت، آن را غیرفعال میکند.
سرویس-ورکر.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
وقتی کاربر موقتاً به برگهای میرود که پنل کناری در آن فعال نیست، پنل کناری پنهان میشود. وقتی کاربر به برگهای میرود که قبلاً در آن باز بوده، پنل کناری دوباره بهطور خودکار نمایش داده میشود.
وقتی کاربر به سایتی میرود که پنل کناری در آن فعال نیست، پنل کناری بسته میشود و افزونه در منوی کشویی پنل کناری نمایش داده نمیشود.
برای مشاهدهی یک مثال کامل، به نمونهی پنل کناری مخصوص تب مراجعه کنید.
با کلیک روی نماد نوار ابزار، پنل کناری را باز کنید
توسعهدهندگان میتوانند با استفاده از sidePanel.setPanelBehavior() به کاربران اجازه دهند وقتی روی آیکون نوار ابزار action کلیک میکنند، پنل کناری را باز کنند. ابتدا، کلید "action" را در مانیفست تعریف کنید:
مانیفست.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
حالا، این کد را به مثال قبلی اضافه کنید:
سرویس-ورکر.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
باز کردن پنل کناری به صورت برنامهنویسی شده در تعامل با کاربر
کروم ۱۱۶، sidePanel.open() را معرفی میکند. این قابلیت به افزونهها اجازه میدهد تا پنل کناری را از طریق یک حرکت کاربر افزونه، مانند کلیک روی آیکون عملیات ، یا یک تعامل کاربر در صفحه افزونه یا اسکریپت محتوا ، مانند کلیک روی یک دکمه، باز کنند. برای مشاهدهی نسخهی نمایشی کامل، به نمونهی افزونهی Open Side Panel مراجعه کنید.
کد زیر نحوه باز کردن یک پنل کناری سراسری در پنجره فعلی را هنگامی که کاربر روی یک منوی زمینه کلیک میکند نشان میدهد. هنگام استفاده از sidePanel.open() ، باید زمینهای را که باید در آن باز شود انتخاب کنید. windowId برای باز کردن یک پنل کناری سراسری استفاده کنید. به طور جایگزین، tabId را طوری تنظیم کنید که پنل کناری فقط در یک تب خاص باز شود.
سرویس-ورکر.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
به پنل دیگری بروید
افزونهها میتوانند از sidepanel.getOptions() برای بازیابی پنل کناری فعلی استفاده کنند. مثال زیر یک پنل کناری خوشامدگویی را در runtime.onInstalled() تنظیم میکند. سپس وقتی کاربر به تب دیگری میرود، آن را با پنل کناری اصلی جایگزین میکند.
سرویس-ورکر.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
برای کد کامل، نمونه پنلهای جانبی چندگانه را ببینید.
تجربه کاربری پنل کناری
کاربران ابتدا پنلهای جانبی داخلی کروم را مشاهده خواهند کرد. هر پنل جانبی، آیکون افزونه را در منوی پنل جانبی نمایش میدهد. اگر هیچ آیکونی وجود نداشته باشد، یک آیکون با حرف اول نام افزونه نمایش داده میشود.
پنل کناری را باز کنید
برای اینکه به کاربران اجازه دهید پنل کناری را باز کنند، از یک آیکون اکشن در ترکیب با sidePanel.setPanelBehavior() استفاده کنید. روش دیگر، فراخوانی sidePanel.open() پس از تعامل کاربر است، مانند:
- یک کلیک اکشن
- یک میانبر صفحه کلید
- یک منوی زمینه
- یک حرکت کاربر در یک صفحه افزونه یا اسکریپت محتوا.
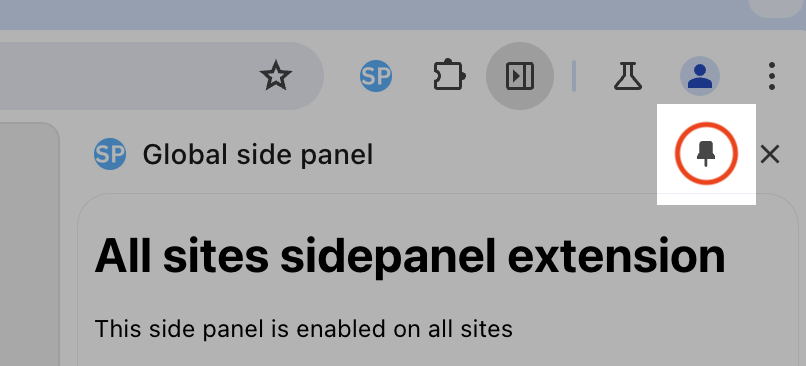
پنل کناری را پین کنید

نوار ابزار پنل کناری وقتی پنل کناری شما باز است، یک آیکون پین نمایش میدهد. کلیک روی آیکون، آیکون اکشن افزونه شما را پین میکند. کلیک روی آیکون اکشن پس از پین شدن، اکشن پیشفرض را برای آیکون اکشن شما اجرا میکند و فقط در صورتی پنل کناری را باز میکند که این قابلیت به صراحت پیکربندی شده باشد.
مثالها
برای مشاهده دموهای بیشتر افزونههای API پنل کناری، هر یک از افزونههای زیر را بررسی کنید:
- پنل کناری دیکشنری
- پنل کناری سراسری .
- پنلهای جانبی متعدد .
- پنل کناری را باز کنید .
- پنل کناری مخصوص سایت .
انواع
CloseOptions
خواص
- شناسه برگه
شماره اختیاری
تبی که پنل کناری در آن بسته میشود. اگر یک پنل کناری مخصوص تب در تب مشخص شده باز باشد، برای آن تب بسته خواهد شد. اگر فقط پنل کناری سراسری باز باشد، promise برگردانده شده توسط فراخوانی تابع
close()با خطا رد میشود. این رفتار در کروم ۱۴۵ تغییر کرده است و نسخههای قبلی به بستن پنل سراسری برمیگردند. حداقل یکی از this یاwindowIdباید ارائه شود. - شناسه پنجره
شماره اختیاری
پنجرهای که در آن پنل کناری بسته میشود. اگر یک پنل کناری سراسری در پنجره مشخصشده باز باشد، برای تمام تبهای آن پنجره که هیچ پنل مخصوص تبی در آن فعال نیست، بسته خواهد شد. حداقل یکی از این یا
tabIdباید ارائه شود.
GetPanelOptions
خواص
- شناسه برگه
شماره اختیاری
در صورت مشخص شدن، گزینههای پنل کناری برای برگه داده شده بازگردانده میشوند. در غیر این صورت، گزینههای پیشفرض پنل کناری (که برای هر برگهای که تنظیمات خاصی ندارد استفاده میشود) را برمیگرداند.
OpenOptions
خواص
- شناسه برگه
شماره اختیاری
تبی که پنل کناری در آن باز میشود. اگر تب مربوطه دارای پنل کناری مخصوص به تب باشد، پنل فقط برای آن تب باز خواهد بود. اگر پنل مخصوص به تب وجود نداشته باشد، پنل سراسری در تب مشخص شده و هر تب دیگری که پنل مخصوص به تب فعلی ندارد، باز خواهد شد. این امر هر پنل کناری فعال فعلی (سراسری یا مخصوص تب) را در تب مربوطه لغو میکند. حداقل یکی از this یا
windowIdباید ارائه شود. - شناسه پنجره
شماره اختیاری
پنجرهای که پنل کناری در آن باز میشود. این مورد فقط در صورتی قابل اجرا است که افزونه دارای یک پنل کناری سراسری (غیرمختص به تب) باشد یا
tabIdنیز مشخص شده باشد. این مورد، هر پنل کناری سراسری فعال فعلی را که کاربر در پنجرهی مورد نظر باز کرده است، لغو میکند. حداقل یکی از این یاtabIdباید ارائه شود.
PanelBehavior
خواص
- openPanelOnActionکلیک کنید
بولی اختیاری
اینکه آیا کلیک کردن روی آیکون افزونه، ورودی افزونه را در پنل کناری نمایش میدهد یا خیر. مقدار پیشفرض false است.
PanelClosedInfo
خواص
- مسیر
رشته
مسیر منبع محلی درون بسته افزونه که محتوای آن در پنل نمایش داده میشود.
- شناسه برگه
شماره اختیاری
شناسه اختیاری تبی که پنل کناری در آن بسته شده است. این شناسه فقط زمانی ارائه میشود که پنل مختص تب باشد.
- شناسه پنجره
شماره
شناسه پنجرهای که پنل کناری در آن بسته شده است. این گزینه هم برای پنلهای سراسری و هم برای پنلهای مخصوص تب در دسترس است.
PanelLayout
خواص
- سمت
PanelOpenedInfo
خواص
- مسیر
رشته
مسیر منبع محلی درون بسته افزونه که محتوای آن در پنل نمایش داده میشود.
- شناسه برگه
شماره اختیاری
شناسه اختیاری تبی که پنل کناری در آن باز میشود. این شناسه فقط زمانی ارائه میشود که پنل مختص تب باشد.
- شناسه پنجره
شماره
شناسه پنجرهای که پنل کناری در آن باز میشود. این شناسه هم برای پنلهای سراسری و هم برای پنلهای مخصوص تب در دسترس است.
PanelOptions
خواص
- فعال شده
بولی اختیاری
اینکه آیا پنل کناری باید فعال باشد یا خیر. این گزینه اختیاری است. مقدار پیشفرض آن true است.
- مسیر
رشته اختیاری
مسیر فایل HTML پنل کناری برای استفاده. این باید یک منبع محلی در بسته افزونه باشد.
- شناسه برگه
شماره اختیاری
در صورت مشخص شدن، گزینههای پنل کناری فقط برای تبی که این شناسه را دارد اعمال میشوند. در صورت حذف، این گزینهها رفتار پیشفرض را تنظیم میکنند (برای هر تبی که تنظیمات خاصی ندارد استفاده میشود). توجه: اگر مسیر یکسانی برای این tabId و tabId پیشفرض تنظیم شده باشد، پنل مربوط به این tabId نمونهای متفاوت از پنل مربوط به tabId پیشفرض خواهد بود.
Side
ترازبندی ممکن برای پنل کناری در رابط کاربری مرورگر را تعریف میکند.
شمارشی
«چپ» «درست»
SidePanel
خواص
- مسیر_پیشفرض
رشته
مسیر مشخصشده توسط توسعهدهنده برای نمایش پنل کناری.
روشها
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
پنل کناری افزونه را میبندد. اگر پنل از قبل بسته شده باشد، این کار بیفایده است.
پارامترها
- گزینهها
زمینهای را مشخص میکند که در آن پنل کناری بسته شود.
بازگشتها
قول<void>
یک Promise برمیگرداند که پس از بسته شدن پنل کناری، اجرا میشود.
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
طرحبندی فعلی پنل کناری را برمیگرداند.
بازگشتها
قول <PanelLayout>
یک Promise برمیگرداند که با
PanelLayoutحل میشود.
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
پیکربندی پنل فعال را برمیگرداند.
پارامترها
- گزینهها
زمینهای را که باید پیکربندی مربوط به آن برگردانده شود، مشخص میکند.
بازگشتها
قول < گزینههای پنل >
یک Promise برمیگرداند که با پیکربندی پنل فعال، اجرا میشود.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
رفتار فعلی پنل کناری افزونه را برمیگرداند.
بازگشتها
قول <PanelBehavior>
یک Promise برمیگرداند که با رفتار پنل کناری افزونه مطابقت دارد.
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
پنل کناری افزونه را باز میکند. این قابلیت فقط میتواند در پاسخ به اقدام کاربر فراخوانی شود.
پارامترها
- گزینهها
زمینهای را مشخص میکند که در آن پنل کناری باز شود.
بازگشتها
قول<void>
یک Promise برمیگرداند که پس از باز شدن پنل کناری، اجرا میشود.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
پنل کناری را پیکربندی میکند.
پارامترها
- گزینهها
گزینههای پیکربندی که باید روی پنل اعمال شوند.
بازگشتها
قول<void>
یک Promise برمیگرداند که پس از تنظیم گزینهها، اجرا میشود.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
رفتار پنل کناری افزونه را پیکربندی میکند. این یک عملیات درج (upsert) است.
پارامترها
- رفتار
رفتار جدیدی که باید تنظیم شود.
بازگشتها
قول<void>
یک Promise برمیگرداند که پس از تنظیم رفتار جدید، اجرا میشود.
رویدادها
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
زمانی که پنل کناری افزونه بسته است، شلیک میشود.
پارامترها
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:(info: PanelClosedInfo) => void
- اطلاعات
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
زمانی که پنل کناری افزونه باز شود، فعال میشود.
پارامترها
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:(info: PanelOpenedInfo) => void
- اطلاعات

