Descrizione
Utilizza l'API chrome.permissions per richiedere le autorizzazioni facoltative dichiarate in fase di runtime anziché in fase di installazione, in modo che gli utenti capiscano perché sono necessarie le autorizzazioni e concedano solo quelle necessarie.
Concetti e utilizzo
Gli avvisi relativi alle autorizzazioni esistono per descrivere le funzionalità concesse da un'API, ma alcuni di questi avvisi potrebbero non essere ovvi. L'API Permissions consente agli sviluppatori di spiegare gli avvisi relativi alle autorizzazioni e di introdurre gradualmente nuove funzionalità, offrendo agli utenti un'introduzione all'estensione senza rischi. In questo modo, gli utenti possono specificare il livello di accesso che vogliono concedere e le funzionalità che vogliono attivare.
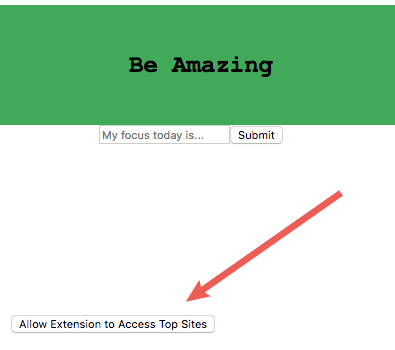
Ad esempio, la funzionalità principale dell'estensione delle autorizzazioni facoltative è la sostituzione della pagina Nuova scheda. Una funzionalità è la visualizzazione dell'obiettivo giornaliero dell'utente. Questa funzionalità richiede solo l'autorizzazione Archiviazione, che non include un avviso. L'estensione ha una funzionalità aggiuntiva che gli utenti possono attivare facendo clic sul seguente pulsante:

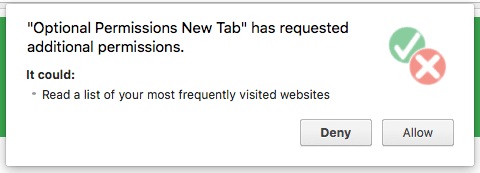
La visualizzazione dei siti principali dell'utente richiede l'autorizzazione topSites, che presenta il seguente avviso.

topSitesImplementare le autorizzazioni facoltative
Passaggio 1: decidi quali autorizzazioni sono obbligatorie e quali sono facoltative
Un'estensione può dichiarare autorizzazioni obbligatorie e facoltative. In generale, devi:
- Utilizza le autorizzazioni richieste quando sono necessarie per la funzionalità di base dell'estensione.
- Utilizza le autorizzazioni facoltative quando sono necessarie per le funzionalità facoltative dell'estensione.
Vantaggi delle autorizzazioni obbligatorie:
- Meno prompt:un'estensione può chiedere all'utente una sola volta di accettare tutte le autorizzazioni.
- Sviluppo più semplice:è garantita la presenza delle autorizzazioni richieste.
Vantaggi delle autorizzazioni facoltative:
- Maggiore sicurezza:le estensioni vengono eseguite con meno autorizzazioni, in quanto gli utenti attivano solo quelle necessarie.
- Informazioni migliori per gli utenti:un'estensione può spiegare perché ha bisogno di una determinata autorizzazione quando l'utente attiva la funzionalità pertinente.
- Upgrade più semplici:quando esegui l'upgrade dell'estensione, Chrome non la disattiva per i tuoi utenti se l'upgrade aggiunge autorizzazioni facoltative anziché obbligatorie.
Passaggio 2: dichiara le autorizzazioni facoltative nel manifest
Dichiara le autorizzazioni facoltative nel manifest dell'estensione con la chiave optional_permissions,
utilizzando lo stesso formato del campo permissions:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Se vuoi richiedere host che scopri solo in fase di runtime, includi "https://*/*" nel campo optional_host_permissions dell'estensione. In questo modo puoi specificare qualsiasi origine in "Permissions.origins", purché abbia uno schema corrispondente.
Autorizzazioni che non possono essere specificate come facoltative
La maggior parte delle autorizzazioni delle estensioni di Chrome può essere specificata come facoltativa, con le seguenti eccezioni.
| Autorizzazione | Descrizione |
|---|---|
"debugger" |
L'API chrome.debugger funge da trasporto alternativo per il protocollo di debug remoto di Chrome. |
"declarativeNetRequest" |
Concede all'estensione l'accesso all'API chrome.declarativeNetRequest. |
"devtools" |
Consente all'estensione di espandere la funzionalità di Chrome DevTools. |
"geolocation" |
Consente all'estensione di utilizzare l'API geolocation HTML5. |
"mdns" |
Concede all'estensione l'accesso all'API chrome.mdns. |
"proxy" |
Concede all'estensione l'accesso all'API chrome.proxy per gestire le impostazioni proxy di Chrome. |
"tts" |
L'API chrome.tts riproduce la sintesi vocale (TTS) del testo. |
"ttsEngine" |
L'API chrome.ttsEngine implementa un motore di sintesi vocale (TTS) utilizzando un'estensione. |
"wallpaper" |
Solo ChromeOS. Utilizza l'API chrome.wallpaper per modificare lo sfondo di ChromeOS. |
Per ulteriori informazioni sulle autorizzazioni disponibili e sui relativi avvisi, consulta la sezione Dichiarare le autorizzazioni.
Passaggio 3: richiedi le autorizzazioni facoltative
Richiedi le autorizzazioni dall'interno di un gesto dell'utente utilizzando permissions.request():
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
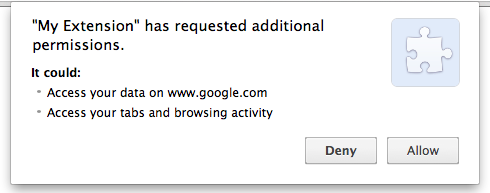
Chrome chiede all'utente se l'aggiunta delle autorizzazioni comporta la visualizzazione di messaggi di avviso diversi da quelli che l'utente ha già visto e accettato. Ad esempio, il codice precedente potrebbe generare un prompt come questo:

Passaggio 4: controlla le autorizzazioni attuali dell'estensione
Per verificare se la tua estensione dispone di un'autorizzazione o di un insieme di autorizzazioni specifiche, utilizza
permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
Passaggio 5: rimuovi le autorizzazioni
Devi rimuovere le autorizzazioni quando non ti servono più. Dopo la rimozione di un'autorizzazione,
la chiamata a permissions.request() di solito aggiunge di nuovo l'autorizzazione senza chiedere all'utente.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Tipi
Permissions
Proprietà
-
origini
string[] facoltativo
L'elenco delle autorizzazioni host, incluse quelle specificate nelle chiavi
optional_permissionsopermissionsnel manifest e quelle associate agli script dei contenuti. -
autorizzazioni
string[] facoltativo
Elenco delle autorizzazioni denominate (non include host o origini).
Metodi
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
Aggiunge una richiesta di accesso host. La richiesta verrà segnalata all'utente solo se è possibile concedere all'estensione l'accesso all'host nella richiesta. La richiesta verrà reimpostata durante la navigazione multiorigine. Se accettata, concede l'accesso permanente all'origine principale del sito
Parametri
-
richiesta
oggetto
-
documentId
stringa facoltativa
L'ID di un documento in cui è possibile visualizzare le richieste di accesso all'host. Deve essere il documento di primo livello all'interno di una scheda. Se fornita, la richiesta viene visualizzata nella scheda del documento specificato e viene rimossa quando il documento passa a una nuova origine. L'aggiunta di una nuova richiesta sostituirà qualsiasi richiesta esistente per
tabId. È necessario specificare questa opzione otabId. -
pattern
stringa facoltativa
Il pattern URL in cui possono essere visualizzate le richieste di accesso all'host. Se fornito, le richieste di accesso all'host verranno mostrate solo sugli URL che corrispondono a questo pattern.
-
tabId
number optional
L'ID della scheda in cui possono essere visualizzate le richieste di accesso all'host. Se fornita, la richiesta viene visualizzata nella scheda specificata e viene rimossa quando la scheda passa a una nuova origine. L'aggiunta di una nuova richiesta sostituirà una richiesta esistente per
documentId. È necessario specificare questa opzione odocumentId.
-
Resi
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
Controlla se l'estensione dispone delle autorizzazioni specificate.
Parametri
-
autorizzazioni
Resi
-
Promise<boolean>
Chrome 96+
getAll()
chrome.permissions.getAll(): Promise<Permissions>
Recupera l'insieme corrente di autorizzazioni dell'estensione.
Resi
-
Promise<Permissions>
Chrome 96+
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
Rimuove l'accesso alle autorizzazioni specificate. Se si verificano problemi durante la rimozione delle autorizzazioni, la promessa verrà rifiutata.
Parametri
-
autorizzazioni
Resi
-
Promise<boolean>
Chrome 96+
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
Rimuove una richiesta di accesso host, se esistente.
Parametri
-
richiesta
oggetto
-
documentId
stringa facoltativa
L'ID di un documento in cui verrà rimossa la richiesta di accesso all'host. Deve essere il documento di primo livello all'interno di una scheda. È necessario specificare questa opzione o
tabId. -
pattern
stringa facoltativa
Il pattern URL in cui verrà rimossa la richiesta di accesso host. Se fornito, deve corrispondere esattamente al pattern di una richiesta di accesso all'host esistente.
-
tabId
number optional
L'ID della scheda in cui verrà rimossa la richiesta di accesso host. È necessario specificare questa opzione o
documentId.
-
Resi
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
Richiede l'accesso alle autorizzazioni specificate, mostrando una richiesta all'utente, se necessario. Queste autorizzazioni devono essere definite nel campo optional_permissions del manifest o essere autorizzazioni richieste che sono state negate dall'utente. I percorsi nei pattern di origine verranno ignorati. Puoi richiedere sottoinsiemi di autorizzazioni di origine facoltative. Ad esempio, se specifichi *://*\/* nella sezione optional_permissions del manifest, puoi richiedere http://example.com/. Se si verificano problemi durante la richiesta delle autorizzazioni, la promessa verrà rifiutata.
Parametri
-
autorizzazioni
Resi
-
Promise<boolean>
Chrome 96+
Eventi
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Attivato quando l'estensione acquisisce nuove autorizzazioni.
Parametri
-
callback
funzione
Il parametro
callbackha il seguente aspetto:(permissions: Permissions) => void
-
autorizzazioni
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Attivato quando l'accesso alle autorizzazioni è stato rimosso dall'estensione.
Parametri
-
callback
funzione
Il parametro
callbackha il seguente aspetto:(permissions: Permissions) => void
-
autorizzazioni
-
