الوصف
استخدِم واجهة برمجة التطبيقات chrome.permissions لطلب الأذونات الاختيارية المعلَن عنها في وقت التشغيل بدلاً من وقت التثبيت، حتى يفهم المستخدمون سبب الحاجة إلى الأذونات ويمنحوا الأذونات الضرورية فقط.
المفاهيم والاستخدام
تتوفّر تحذيرات الأذونات لوصف الإمكانات التي يمنحها أحد واجهات برمجة التطبيقات، ولكن قد لا تكون بعض هذه التحذيرات واضحة. تسمح واجهة Permissions API للمطوّرين بتوضيح تحذيرات الأذونات وتقديم ميزات جديدة تدريجيًا، ما يتيح للمستخدمين التعرّف على الإضافة بدون أي مخاطر. بهذه الطريقة، يمكن للمستخدمين تحديد مقدار الوصول الذي يريدون منحه والميزات التي يريدون تفعيلها.
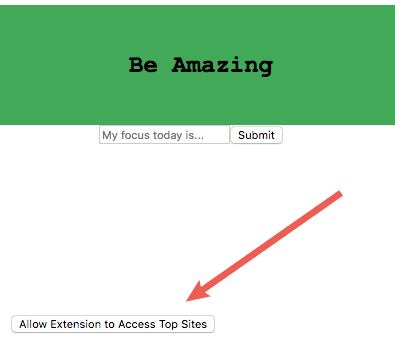
على سبيل المثال، تتمثّل الوظيفة الأساسية لإضافة الأذونات الاختيارية في إلغاء صفحة "علامة تبويب جديدة". إحدى الميزات هي عرض هدف المستخدم لهذا اليوم. تتطلّب هذه الميزة إذن مساحة التخزين فقط، وهو لا يتضمّن تحذيرًا. تتضمّن الإضافة ميزة إضافية يمكن للمستخدمين تفعيلها من خلال النقر على الزر التالي:

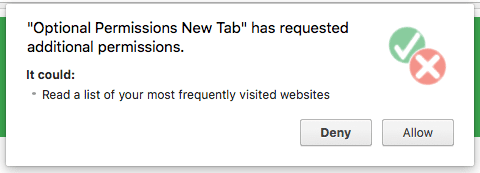
يتطلّب عرض أهم المواقع الإلكترونية للمستخدم الحصول على إذن topSites الذي يتضمّن التحذير التالي.

topSites APIتنفيذ الأذونات الاختيارية
الخطوة 1: تحديد الأذونات المطلوبة والأذونات الاختيارية
يمكن للإضافة تحديد الأذونات المطلوبة والأذونات الاختيارية. بشكل عام، عليك إجراء ما يلي:
- استخدِم الأذونات المطلوبة عندما تكون ضرورية للوظائف الأساسية للإضافة.
- استخدِم الأذونات الاختيارية عندما تكون مطلوبة للميزات الاختيارية في الإضافة.
مزايا الأذونات الإلزامية:
- عدد أقل من الطلبات: يمكن أن يطلب أحد الإضافات من المستخدم مرة واحدة قبول جميع الأذونات.
- تطوير أبسط: يتم ضمان توفُّر الأذونات المطلوبة.
مزايا الأذونات الاختيارية:
- أمان أفضل: تعمل الإضافات بأذونات أقل لأنّ المستخدمين يفعّلون الأذونات المطلوبة فقط.
- معلومات أفضل للمستخدمين: يمكن لإحدى الإضافات أن توضّح سبب حاجتها إلى إذن معيّن عندما يفعّل المستخدم الميزة ذات الصلة.
- ترقيات أسهل: عند ترقية الإضافة، لن يوقف Chrome الإضافة للمستخدمين إذا أضافت الترقية أذونات اختيارية بدلاً من الأذونات المطلوبة.
الخطوة 2: تضمين الأذونات الاختيارية في ملف البيان
يمكنك تضمين الأذونات الاختيارية في بيان الإضافة باستخدام المفتاح optional_permissions،
مع استخدام التنسيق نفسه المستخدَم في الحقل الأذونات:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
إذا كنت تريد طلب مضيفين لا تكتشفهم إلا في وقت التشغيل، أدرِج "https://*/*" في حقل optional_host_permissions الخاص بالإضافة. يتيح لك ذلك تحديد أي مصدر في "Permissions.origins" طالما أنّه يتضمّن مخططًا مطابقًا.
الأذونات التي لا يمكن تحديدها على أنّها اختيارية
يمكن تحديد معظم أذونات إضافات Chrome على أنّها اختيارية، باستثناء ما يلي.
| الإذن | الوصف |
|---|---|
"debugger" |
تعمل واجهة برمجة التطبيقات chrome.debugger كبديل لنقل بروتوكول تصحيح الأخطاء عن بُعد في Chrome. |
"declarativeNetRequest" |
يمنح الإضافة إذن الوصول إلى واجهة برمجة التطبيقات chrome.declarativeNetRequest. |
"devtools" |
تسمح هذه السمة للإضافة بتوسيع وظائف أدوات مطوّري البرامج في Chrome. |
"geolocation" |
تسمح هذه السمة للإضافة باستخدام واجهة برمجة التطبيقات لتحديد الموقع الجغرافي في HTML5. |
"mdns" |
يمنح الإضافة إذن الوصول إلى واجهة برمجة التطبيقات chrome.mdns. |
"proxy" |
يمنح هذا الإذن الإضافة إمكانية الوصول إلى واجهة برمجة التطبيقات chrome.proxy لإدارة إعدادات الخادم الوكيل في Chrome. |
"tts" |
تعرض واجهة برمجة التطبيقات chrome.tts نصًا محوَّلاً إلى كلام. |
"ttsEngine" |
تنفّذ واجهة برمجة التطبيقات chrome.ttsEngine محركًا لتحويل النص إلى كلام (TTS) باستخدام إضافة. |
"wallpaper" |
نظام التشغيل ChromeOS فقط استخدِم واجهة برمجة التطبيقات chrome.wallpaper لتغيير خلفية ChromeOS. |
يمكنك الاطّلاع على الإفصاح عن الأذونات للحصول على مزيد من المعلومات حول الأذونات المتاحة والتحذيرات المتعلقة بها.
الخطوة 3: طلب أذونات اختيارية
اطلب الأذونات من داخل إيماءة مستخدم باستخدام permissions.request():
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
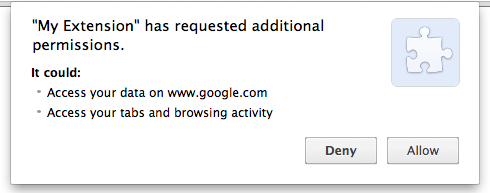
يطلب Chrome من المستخدم الموافقة إذا كان منح الأذونات يؤدي إلى ظهور رسائل تحذير مختلفة عن الرسائل التي سبق أن شاهدها المستخدم ووافق عليها. على سبيل المثال، قد تؤدي التعليمة البرمجية السابقة إلى ظهور طلب على النحو التالي:

الخطوة 4: التحقّق من الأذونات الحالية للإضافة
للتحقّق مما إذا كانت الإضافة تتضمّن إذنًا أو مجموعة أذونات محدّدة، استخدِم
permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
الخطوة 5: إزالة الأذونات
عليك إزالة الأذونات عندما لا تعود بحاجة إليها. بعد إزالة أحد الأذونات، تؤدي عملية استدعاء permissions.request() عادةً إلى إعادة إضافة الإذن بدون مطالبة المستخدم بذلك.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
الأنواع
Permissions
الخصائص
-
المصادر
string[] اختياري
قائمة بأذونات المضيف، بما في ذلك تلك المحدّدة في المفتاحَين
optional_permissionsأوpermissionsفي ملف البيان، وتلك المرتبطة ببرامج نصية خاصة بالمحتوى -
أذونات
string[] اختياري
قائمة بالأذونات المسماة (لا تتضمّن المضيفين أو المصادر)
الطُرق
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
تضيف هذه السمة طلبًا للحصول على إذن الوصول إلى المضيف. لن يتم إرسال الطلب إلى المستخدم إلا إذا كان من الممكن منح الإضافة إذن الوصول إلى المضيف في الطلب. ستتم إعادة ضبط الطلب عند التنقّل إلى مصدر خارجي. عند قبول الطلب، يتم منح إذن دائم بالوصول إلى المصدر الأعلى للموقع الإلكتروني
المعلمات
-
طلب
عنصر
-
documentId
سلسلة اختيارية
معرّف المستند الذي يمكن عرض طلبات الوصول إلى المضيف فيه. يجب أن يكون المستند في المستوى الأعلى ضمن علامة تبويب. في حال توفُّرها، يظهر الطلب في علامة تبويب المستند المحدّد ويتم إزالته عندما ينتقل المستند إلى مصدر جديد. ستؤدي إضافة طلب جديد إلى إلغاء أي طلب حالي بشأن
tabId. يجب تحديد هذا الخيار أوtabId. -
نمط
سلسلة اختيارية
نمط عنوان URL الذي يمكن عرض طلبات الوصول إلى المضيف فيه في حال توفّره، لن يتم عرض طلبات الوصول إلى المضيف إلا على عناوين URL التي تتطابق مع هذا النمط.
-
tabId
number اختياري
معرّف علامة التبويب التي يمكن عرض طلبات الوصول إلى المضيف فيها. في حال توفُّرها، يظهر الطلب في علامة التبويب المحدّدة ويتم إزالته عندما تنتقل علامة التبويب إلى مصدر جديد. ستؤدي إضافة طلب جديد إلى إلغاء طلب حالي بشأن
documentId. يجب تحديد هذا الخيار أوdocumentId.
-
المرتجعات
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
تتحقّق هذه الطريقة مما إذا كان للإضافة الأذونات المحدّدة.
المعلمات
-
أذونات
المرتجعات
-
Promise<boolean>
الإصدار 96 من Chrome والإصدارات الأحدث
getAll()
chrome.permissions.getAll(): Promise<Permissions>
تعرض هذه الطريقة مجموعة الأذونات الحالية للإضافة.
المرتجعات
-
Promise<Permissions>
الإصدار 96 من Chrome والإصدارات الأحدث
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
يزيل إذن الوصول إلى الأذونات المحدّدة. إذا واجهت أي مشاكل في إزالة الأذونات، سيتم رفض الوعد.
المعلمات
-
أذونات
المرتجعات
-
Promise<boolean>
الإصدار 96 من Chrome والإصدارات الأحدث
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
يزيل هذا الإجراء طلب الوصول إلى المضيف، إذا كان متوفّرًا.
المعلمات
-
طلب
عنصر
-
documentId
سلسلة اختيارية
معرّف المستند الذي ستتم إزالة طلب الوصول إلى المضيف منه. يجب أن يكون المستند في المستوى الأعلى ضمن علامة تبويب. يجب تحديد هذا الخيار أو
tabId. -
نمط
سلسلة اختيارية
نمط عنوان URL الذي ستتم إزالة طلب الوصول إلى المضيف منه. في حال توفّره، يجب أن يتطابق هذا النمط تمامًا مع نمط طلب وصول حالي إلى المضيف.
-
tabId
number اختياري
معرّف علامة التبويب التي ستتم فيها إزالة طلب الوصول إلى المضيف. يجب تحديد هذا الخيار أو
documentId.
-
المرتجعات
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
يطلب الوصول إلى الأذونات المحدّدة، ويعرض رسالة للمستخدم إذا لزم الأمر. يجب أن تكون هذه الأذونات محدّدة في الحقل optional_permissions في ملف البيان أو أن تكون أذونات مطلوبة حجبها المستخدم. سيتم تجاهل المسارات في أنماط المصدر. يمكنك طلب مجموعات فرعية من أذونات المصدر الاختيارية. على سبيل المثال، إذا حدّدت *://*\/* في القسم optional_permissions من ملف البيان، يمكنك طلب http://example.com/. إذا حدثت أي مشاكل أثناء طلب الأذونات، سيتم رفض الوعد.
المعلمات
-
أذونات
المرتجعات
-
Promise<boolean>
الإصدار 96 من Chrome والإصدارات الأحدث
الفعاليات
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
يتم تنشيط هذا الحدث عندما تحصل الإضافة على أذونات جديدة.
المعلمات
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:(permissions: Permissions) => void
-
أذونات
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
يتم تنشيط هذا الحدث عندما تتم إزالة إذن الوصول إلى الأذونات من الإضافة.
المعلمات
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:(permissions: Permissions) => void
-
أذونات
-
