説明
chrome.permissions API を使用して、インストール時ではなく実行時に宣言されたオプションの権限をリクエストします。これにより、ユーザーは権限が必要な理由を理解し、必要な権限のみを付与できます。
コンセプトと使用方法
権限の警告は、API によって付与される機能を説明するために存在しますが、一部の警告はわかりにくい場合があります。Permissions API を使用すると、デベロッパーは権限に関する警告を説明し、新機能を段階的に導入できます。これにより、ユーザーはリスクなしで拡張機能を試すことができます。これにより、ユーザーは付与するアクセス権の範囲と有効にする機能を指定できます。
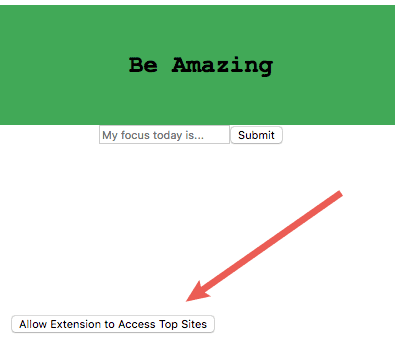
たとえば、オプションの権限拡張機能のコア機能は、新しいタブページをオーバーライドします。1 つの機能は、ユーザーの 1 日の目標を表示します。この機能に必要なのは storage 権限のみで、警告は表示されません。この拡張機能には、次のボタンをクリックして有効にできる追加機能があります。

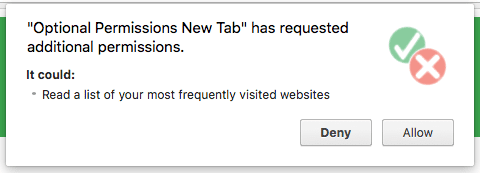
ユーザーのトップサイトを表示するには、次の警告が表示される topSites 権限が必要です。

topSites API の拡張機能に関する警告オプションの権限を実装する
ステップ 1: 必須の権限とオプションの権限を決定する
拡張機能では、必須の権限とオプションの権限の両方を宣言できます。一般的には、次のように指定します。
- 拡張機能の基本機能に必要な場合は、必須の権限を使用します。
- 拡張機能のオプション機能に必要な場合は、オプションの権限を使用します。
必須権限の利点:
- プロンプトの回数が少ない: 拡張機能は、すべての権限を承認するようユーザーに 1 回だけ求めることができます。
- 開発の簡素化: 必要な権限が必ず存在することが保証されます。
省略可の権限のメリット:
- セキュリティの向上: ユーザーが必要な権限のみを有効にするため、拡張機能はより少ない権限で実行されます。
- ユーザーにわかりやすい情報: ユーザーが関連機能を有効にしたときに、拡張機能が特定の権限を必要とする理由を説明できます。
- アップグレードが容易に: 拡張機能をアップグレードする際に、アップグレードで必須の権限ではなくオプションの権限が追加された場合、Chrome はユーザーの拡張機能を無効にしません。
ステップ 2: マニフェストでオプションの権限を宣言する
permissions フィールドと同じ形式で、optional_permissions キーを使用して拡張機能のマニフェストでオプションの権限を宣言します。
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
実行時にのみ検出されるホストをリクエストする場合は、拡張機能の optional_host_permissions フィールドに "https://*/*" を含めます。これにより、一致するスキームがある限り、"Permissions.origins" の任意のオリジンを指定できます。
オプションとして指定できない権限
ほとんどの Chrome 拡張機能の権限は省略可として指定できますが、次の例外があります。
| 権限 | 説明 |
|---|---|
"debugger" |
chrome.debugger API は、Chrome のリモート デバッグ プロトコルの代替トランスポートとして機能します。 |
"declarativeNetRequest" |
拡張機能に chrome.declarativeNetRequest API へのアクセス権を付与します。 |
"devtools" |
拡張機能が Chrome DevTools の機能を拡張できるようにします。 |
"geolocation" |
拡張機能が HTML5 の位置情報 API を使用できるようにします。 |
"mdns" |
拡張機能に chrome.mdns API へのアクセス権を付与します。 |
"proxy" |
Chrome のプロキシ設定を管理するために、拡張機能に chrome.proxy API へのアクセス権を付与します。 |
"tts" |
chrome.tts API は、合成されたテキスト読み上げ(TTS)を再生します。 |
"ttsEngine" |
chrome.ttsEngine API は、拡張機能を使用してテキスト読み上げ(TTS)エンジンを実装します。 |
"wallpaper" |
ChromeOS のみ。chrome.wallpaper API を使用して、ChromeOS の壁紙を変更します。 |
利用可能な権限とその警告について詳しくは、権限の宣言をご覧ください。
ステップ 3: オプションの権限をリクエストする
permissions.request() を使用して、ユーザー操作内から権限をリクエストします。
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
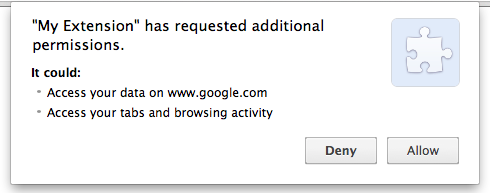
権限を追加した結果、ユーザーがすでに確認して同意した警告メッセージとは異なるメッセージが表示される場合、Chrome はユーザーに確認を求めます。たとえば、上記のコードでは次のようなプロンプトが表示される可能性があります。

ステップ 4: 拡張機能の現在の権限を確認する
拡張機能に特定の権限または権限のセットがあるかどうかを確認するには、permission.contains() を使用します。
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
ステップ 5: 権限を削除する
権限が不要になったら、削除する必要があります。権限が削除された後、permissions.request() を呼び出すと、通常はユーザーに確認することなく権限が追加されます。
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
型
Permissions
プロパティ
-
origins
string[] 省略可
マニフェストの
optional_permissionsキーまたはpermissionsキーで指定されたホスト権限や、コンテンツ スクリプトに関連付けられたホスト権限など、ホスト権限のリスト。 -
権限
string[] 省略可
名前付き権限のリスト(ホストやオリジンは含まれません)。
メソッド
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
ホスト アクセス リクエストを追加します。リクエストで拡張機能にホストへのアクセス権を付与できる場合にのみ、リクエストがユーザーに通知されます。リクエストはクロスオリジン ナビゲーションでリセットされます。承認されると、サイトのトップオリジンへの永続的なアクセス権が付与されます
パラメータ
-
リクエスト
オブジェクト
-
documentId
文字列(省略可)
ホストアクセス リクエストを表示できるドキュメントの ID。タブ内の最上位のドキュメントである必要があります。指定された場合、リクエストは指定されたドキュメントのタブに表示され、ドキュメントが新しいオリジンに移動すると削除されます。新しいリクエストを追加すると、
tabIdの既存のリクエストはオーバーライドされます。これまたはtabIdを指定する必要があります。 -
パターン
文字列(省略可)
ホスト アクセス リクエストを表示できる URL パターン。指定した場合、ホスト アクセス リクエストは、このパターンに一致する URL にのみ表示されます。
-
tabId
number 省略可
ホスト アクセス リクエストを表示できるタブの ID。指定された場合、リクエストは指定されたタブに表示され、タブが新しいオリジンに移動すると削除されます。新しいリクエストを追加すると、
documentIdの既存のリクエストがオーバーライドされます。これまたはdocumentIdを指定する必要があります。
-
戻り値
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
拡張機能に指定された権限があるかどうかを確認します。
パラメータ
-
権限
戻り値
-
Promise<boolean>
Chrome 96 以降
戻り値
-
Promise<Permissions>
Chrome 96 以降
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
指定された権限へのアクセスを削除します。権限の削除に問題がある場合は、Promise が拒否されます。
パラメータ
-
権限
戻り値
-
Promise<boolean>
Chrome 96 以降
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
ホスト アクセス リクエストが存在する場合、削除します。
パラメータ
-
リクエスト
オブジェクト
-
documentId
文字列(省略可)
ホスト アクセス リクエストが削除されるドキュメントの ID。タブ内の最上位のドキュメントである必要があります。これまたは
tabIdを指定する必要があります。 -
パターン
文字列(省略可)
ホスト アクセス リクエストが削除される URL パターン。指定する場合は、既存のホスト アクセス リクエストのパターンと完全に一致している必要があります。
-
tabId
number 省略可
ホスト アクセス権のリクエストが削除されるタブの ID。これまたは
documentIdを指定する必要があります。
-
戻り値
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
指定された権限へのアクセスをリクエストします。必要に応じて、ユーザーにプロンプトを表示します。これらの権限は、マニフェストの optional_permissions フィールドで定義されているか、ユーザーによって保留された必須権限である必要があります。オリジン パターンのパスは無視されます。省略可能なオリジン権限のサブセットをリクエストできます。たとえば、マニフェストの optional_permissions セクションで *://*\/* を指定した場合、http://example.com/ をリクエストできます。権限のリクエストに問題がある場合、Promise は拒否されます。
パラメータ
-
権限
戻り値
-
Promise<boolean>
Chrome 96 以降
イベント
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
拡張機能が新しい権限を取得したときに発生します。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(permissions: Permissions) => void
-
権限
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
拡張機能から権限へのアクセスが削除されたときに発生します。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(permissions: Permissions) => void
-
権限
-
