Mô tả
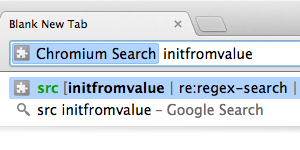
Omnibox API cho phép bạn đăng ký một từ khoá với thanh địa chỉ của Google Chrome, còn được gọi là hộp đa năng.

Khi người dùng nhập từ khoá của tiện ích, người dùng sẽ chỉ tương tác với tiện ích của bạn. Mỗi lần nhấn phím sẽ được gửi đến tiện ích của bạn và bạn có thể đưa ra các đề xuất để phản hồi.
Bạn có thể định dạng nội dung đề xuất theo nhiều cách. Khi người dùng chấp nhận một đề xuất, tiện ích của bạn sẽ nhận được thông báo và có thể thực hiện hành động.
Tệp kê khai
Bạn phải thêm trường "omnibox.keyword" vào tệp kê khai để dùng omnibox API. Bạn cũng nên chỉ định một biểu tượng 16 x 16 pixel. Biểu tượng này sẽ xuất hiện trong thanh địa chỉ khi đề xuất người dùng chuyển sang chế độ từ khoá.
Ví dụ:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
Ví dụ
Để dùng thử API này, hãy cài đặt ví dụ về omnibox API từ kho lưu trữ chrome-extension-samples.
Loại
DefaultSuggestResult
Một kết quả đề xuất.
Thuộc tính
-
mô tả
chuỗi
Văn bản xuất hiện trong trình đơn thả xuống URL. Có thể chứa mã đánh dấu theo kiểu XML để định kiểu. Các thẻ được hỗ trợ là "url" (cho URL theo nghĩa đen), "match" (để làm nổi bật văn bản khớp với cụm từ tìm kiếm của người dùng) và "dim" (để làm mờ văn bản trợ giúp). Bạn có thể lồng các kiểu, ví dụ: kết quả trùng khớp bị làm mờ.
DescriptionStyleType
Loại kiểu.
Enum
"url"
"match"
"dim"
OnInputEnteredDisposition
Trạng thái cửa sổ cho truy vấn trên thanh địa chỉ. Đây là bối cảnh được đề xuất để hiển thị kết quả. Ví dụ: nếu lệnh trên hộp đa năng là chuyển đến một URL nhất định, thì trạng thái "newForegroundTab" có nghĩa là thao tác điều hướng sẽ diễn ra trong một thẻ mới được chọn.
Enum
"currentTab"
"newForegroundTab"
"newBackgroundTab"
SuggestResult
Một kết quả đề xuất.
Thuộc tính
-
nội dung
chuỗi
Văn bản được đưa vào thanh URL và được gửi đến tiện ích khi người dùng chọn mục nhập này.
-
có thể xoá
boolean không bắt buộc
Chrome 63 trở lênNgười dùng có thể xoá kết quả đề xuất hay không.
-
mô tả
chuỗi
Văn bản xuất hiện trong trình đơn thả xuống URL. Có thể chứa mã đánh dấu theo kiểu XML để định kiểu. Các thẻ được hỗ trợ là "url" (cho URL theo nghĩa đen), "match" (để làm nổi bật văn bản khớp với cụm từ tìm kiếm của người dùng) và "dim" (để làm mờ văn bản trợ giúp). Bạn có thể lồng các kiểu, ví dụ: kết quả trùng khớp bị làm mờ. Bạn phải thoát 5 thực thể được xác định trước để hiển thị chúng dưới dạng văn bản: stackoverflow.com/a/1091953/89484
Phương thức
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
Đặt nội dung mô tả và kiểu cho đề xuất mặc định. Đề xuất mặc định là văn bản xuất hiện trong hàng đề xuất đầu tiên bên dưới thanh địa chỉ.
Thông số
-
đề xuất
Một đối tượng SuggestResult một phần, không có tham số "content".
Giá trị trả về
-
Promise<void>
Chrome 100 trở lên
Sự kiện
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
Người dùng đã xoá một kết quả được đề xuất.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(text: string) => void
-
văn bản
chuỗi
-
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
Người dùng đã kết thúc phiên nhập từ khoá mà không chấp nhận nội dung nhập.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
Người dùng đã thay đổi nội dung nhập vào hộp đa năng.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(text: string, suggest: function) => void
-
văn bản
chuỗi
-
đề xuất
hàm
Tham số
suggestcó dạng như sau:(suggestResults: SuggestResult[]) => void
-
suggestResults
Mảng kết quả đề xuất
-
-
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
Người dùng đã chấp nhận nội dung được nhập vào hộp đa năng.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(text: string, disposition: OnInputEnteredDisposition) => void
-
văn bản
chuỗi
-
disposition
-
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
Người dùng đã bắt đầu một phiên nhập từ khoá bằng cách nhập từ khoá của tiện ích. Sự kiện này chắc chắn sẽ được gửi chính xác một lần cho mỗi phiên nhập và trước mọi sự kiện onInputChanged.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:() => void

