Deskripsi
Omnibox API memungkinkan Anda mendaftarkan kata kunci dengan kolom URL Google Chrome, yang juga dikenal sebagai omnibox.

Saat pengguna memasukkan kata kunci ekstensi Anda, pengguna mulai berinteraksi hanya dengan ekstensi Anda. Setiap penekanan tombol dikirim ke ekstensi Anda, dan Anda dapat memberikan saran sebagai respons.
Saran dapat diformat dengan kaya dalam berbagai cara. Saat pengguna menerima saran, ekstensi Anda akan diberi tahu dan dapat mengambil tindakan.
Manifes
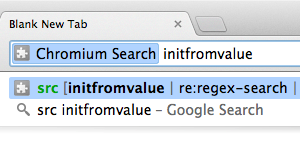
Anda harus menyertakan kolom "omnibox.keyword" di manifes untuk menggunakan omnibox API. Anda
juga harus menentukan ikon 16 x 16 piksel, yang akan ditampilkan di kolom URL saat menyarankan
agar pengguna memasuki mode kata kunci.
Contoh:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
Contoh
Untuk mencoba API ini, instal contoh API kotak URL dari repositori chrome-extension-samples.
Jenis
DefaultSuggestResult
Hasil saran.
Properti
-
deskripsi
string
Teks yang ditampilkan di dropdown URL. Dapat berisi markup gaya XML untuk penataan gaya. Tag yang didukung adalah 'url' (untuk URL literal), 'match' (untuk menandai teks yang cocok dengan kueri pengguna), dan 'dim' (untuk teks bantuan redup). Gaya dapat disusun bertingkat, misalnya, kecocokan redup.
DescriptionStyleType
Jenis gaya.
Enum
"url"
"match"
"dim"
OnInputEnteredDisposition
Disposisi jendela untuk kueri omnibox. Ini adalah konteks yang direkomendasikan untuk menampilkan hasil. Misalnya, jika perintah kotak serbaguna adalah membuka URL tertentu, disposisi 'newForegroundTab' berarti navigasi harus dilakukan di tab baru yang dipilih.
Enum
"currentTab"
"newForegroundTab"
"newBackgroundTab"
SuggestResult
Hasil saran.
Properti
-
konten
string
Teks yang dimasukkan ke kolom URL, dan yang dikirim ke ekstensi saat pengguna memilih entri ini.
-
dapat dihapus
boolean opsional
Chrome 63+Apakah hasil saran dapat dihapus oleh pengguna.
-
deskripsi
string
Teks yang ditampilkan di dropdown URL. Dapat berisi markup gaya XML untuk penataan gaya. Tag yang didukung adalah 'url' (untuk URL literal), 'match' (untuk menandai teks yang cocok dengan kueri pengguna), dan 'dim' (untuk teks bantuan redup). Gaya dapat disusun bertingkat, misalnya, kecocokan redup. Anda harus meng-escape lima entity yang telah ditentukan sebelumnya untuk menampilkannya sebagai teks: stackoverflow.com/a/1091953/89484
Metode
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
Menetapkan deskripsi dan gaya untuk saran default. Saran default adalah teks yang ditampilkan di baris saran pertama di bawah kolom URL.
Parameter
-
saran
Objek SuggestResult parsial, tanpa parameter 'content'.
Hasil
-
Promise<void>
Chrome 100+
Acara
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
Pengguna telah menghapus hasil yang disarankan.
Parameter
-
callback
fungsi
Parameter
callbackterlihat seperti:(text: string) => void
-
teks
string
-
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
Pengguna telah mengakhiri sesi input kata kunci tanpa menerima input.
Parameter
-
callback
fungsi
Parameter
callbackterlihat seperti:() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
Pengguna telah mengubah apa yang diketik ke dalam kotak serba guna.
Parameter
-
callback
fungsi
Parameter
callbackterlihat seperti:(text: string, suggest: function) => void
-
teks
string
-
saran
fungsi
Parameter
suggestterlihat seperti:(suggestResults: SuggestResult[]) => void
-
suggestResults
Array hasil saran
-
-
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
Pengguna telah menerima apa yang diketik ke dalam kotak serbaguna.
Parameter
-
callback
fungsi
Parameter
callbackterlihat seperti:(text: string, disposition: OnInputEnteredDisposition) => void
-
teks
string
-
disposisi
-
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
Pengguna telah memulai sesi input kata kunci dengan mengetik kata kunci ekstensi. Peristiwa ini dijamin dikirim tepat satu kali per sesi input, dan sebelum peristiwa onInputChanged.
Parameter
-
callback
fungsi
Parameter
callbackterlihat seperti:() => void

