Descrição
A API omnibox permite registrar uma palavra-chave na barra de endereços do Google Chrome, também conhecida como omnibox.

Quando o usuário insere a palavra-chave da extensão, ele começa a interagir apenas com ela. Cada pressionamento de tecla é enviado para a extensão, e você pode dar sugestões em resposta.
As sugestões podem ser formatadas de várias maneiras. Quando o usuário aceita uma sugestão, sua extensão é notificada e pode realizar uma ação.
Manifesto
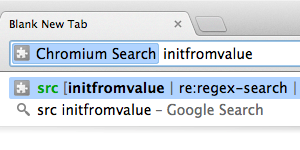
Você precisa incluir um campo "omnibox.keyword" no manifesto para usar a API omnibox. Você
também precisa especificar um ícone de 16 por 16 pixels, que será exibido na barra de endereço ao sugerir
que os usuários entrem no modo de palavra-chave.
Exemplo:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
Exemplos
Para testar essa API, instale o exemplo da API da omnibox do repositório chrome-extension-samples.
Tipos
DefaultSuggestResult
Um resultado de sugestão.
Propriedades
-
descrição
string
O texto exibido no menu suspenso de URL. Pode conter marcação no estilo XML para estilização. As tags compatíveis são "url" (para um URL literal), "match" (para destacar o texto que correspondeu à consulta do usuário) e "dim" (para texto de ajuda esmaecido). Os estilos podem ser aninhados, por exemplo, correspondência esmaecida.
DescriptionStyleType
O tipo de estilo.
Enumeração
"url"
"match"
"dim"
OnInputEnteredDisposition
A disposição da janela para a consulta da Omnibox. Esse é o contexto recomendado para mostrar resultados. Por exemplo, se o comando da omnibox for navegar até um determinado URL, uma disposição de "newForegroundTab" significa que a navegação deve ocorrer em uma nova guia selecionada.
Enumeração
"currentTab"
"newForegroundTab"
"newBackgroundTab"
SuggestResult
Um resultado de sugestão.
Propriedades
-
conteúdo
string
O texto que é colocado na barra de URL e enviado para a extensão quando o usuário escolhe essa entrada.
-
excluível
booleano opcional
Chrome 63 ou mais recenteSe o resultado da sugestão pode ser excluído pelo usuário.
-
descrição
string
O texto exibido no menu suspenso de URL. Pode conter marcação no estilo XML para estilização. As tags compatíveis são "url" (para um URL literal), "match" (para destacar o texto que correspondeu à consulta do usuário) e "dim" (para texto de ajuda esmaecido). Os estilos podem ser aninhados, por exemplo, correspondência esmaecida. É necessário substituir as cinco entidades predefinidas para mostrá-las como texto: stackoverflow.com/a/1091953/89484
Métodos
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
Define a descrição e o estilo da sugestão padrão. A sugestão padrão é o texto exibido na primeira linha de sugestão abaixo da barra de URL.
Parâmetros
-
sugestão
Um objeto SuggestResult parcial, sem o parâmetro "content".
Retorna
-
Promise<void>
Chrome 100 ou mais
Eventos
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
O usuário excluiu um resultado sugerido.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(text: string) => void
-
texto
string
-
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
O usuário encerrou a sessão de entrada de palavras-chave sem aceitar a entrada.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
O usuário mudou o que foi digitado na omnibox.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(text: string, suggest: function) => void
-
texto
string
-
suggest
função
O parâmetro
suggesttem esta aparência:(suggestResults: SuggestResult[]) => void
-
suggestResults
Matriz de resultados de sugestão
-
-
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
O usuário aceitou o que foi digitado na omnibox.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(text: string, disposition: OnInputEnteredDisposition) => void
-
texto
string
-
disposition
-
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
O usuário iniciou uma sessão de entrada de palavra-chave digitando a palavra-chave da extensão. Ele é enviado exatamente uma vez por sessão de entrada e antes de qualquer evento "onInputChanged".
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:() => void

