الوصف
استخدِم البنية الأساسية chrome.i18n لتنفيذ عملية إتاحة التطبيق أو الإضافة بلغات متعددة على مستوى التطبيق أو الإضافة بالكامل.
البيان
إذا كانت الإضافة تتضمّن دليلاً باسم /_locales، يجب أن يحدّد البيان القيمة "default_locale".
المفاهيم والاستخدام
عليك وضع جميع السلاسل النصية المرئية للمستخدم في ملف باسم messages.json. في كل مرة
تضيف فيها لغة جديدة، ستضيف ملف رسائل ضمن دليل باسم /_locales/_localeCode_، حيث
localeCode هو رمز مثل en للغة الإنجليزية.
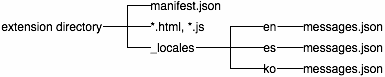
في ما يلي التدرّج الهرمي للملفات الخاص بإضافة متوافقة مع لغات متعددة وتتيح استخدام الإنجليزية (en) والإسبانية (es) والكورية (ko):

إتاحة لغات متعددة
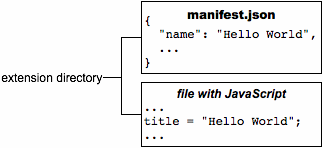
لنفترض أنّ لديك إضافة تتضمّن الملفات الموضّحة في الشكل التالي:

لتوفير هذه الإضافة بلغات متعددة، عليك تسمية كل سلسلة مرئية للمستخدم ووضعها في ملف messages. يستخدم بيان الإضافة وملفات CSS ورمز JavaScript اسم كل سلسلة نصية للحصول على نسختها المترجمة.
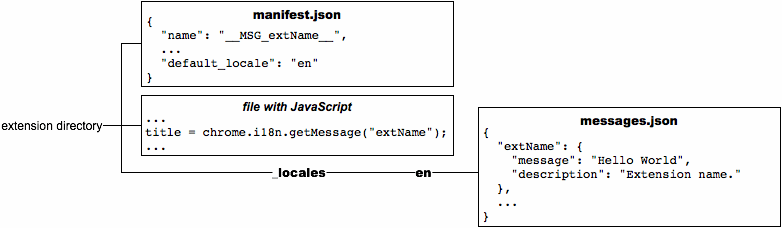
في ما يلي الشكل الذي تظهر به الإضافة بعد أن تمّت ترجمتها إلى لغات متعددة (يُرجى العِلم أنّها لا تزال تتضمّن سلاسل باللغة الإنجليزية فقط):

بعض الملاحظات حول عملية التدويل:
- يمكنك استخدام أي من اللغات المتوفّرة. في حال استخدام لغة غير متوافقة، سيتجاهلها Google Chrome.
في ملفات
manifest.jsonوCSS، أشِر إلى سلسلة باسم messagename على النحو التالي:__MSG_messagename__في رمز JavaScript الخاص بالإضافة أو التطبيق، أشِر إلى سلسلة باسم messagename على النحو التالي:
chrome.i18n.getMessage("messagename")في كل طلب إلى
getMessage()، يمكنك تقديم ما يصل إلى 9 سلاسل ليتم تضمينها في الرسالة. يمكنك الاطّلاع على أمثلة: getMessage لمعرفة التفاصيل.يتم توفير بعض الرسائل، مثل
@@bidi_dirو@@ui_locale، من خلال نظام تكييف التطبيق مع اللغات المختلفة. راجِع قسم الرسائل المحدّدة مسبقًا للاطّلاع على القائمة الكاملة لأسماء الرسائل المحدّدة مسبقًا.في
messages.json، يكون لكل سلسلة مرئية للمستخدم اسم وعنصر "رسالة" وعنصر "وصف" اختياري. الاسم هو مفتاح مثل "extName" أو "search_string" يحدّد السلسلة. تحدّد "الرسالة" قيمة السلسلة في هذه اللغة. يقدّم "الوصف" الاختياري مساعدة للمترجمين الذين قد لا يتمكّنون من معرفة كيفية استخدام السلسلة في إضافتك. على سبيل المثال:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
لمزيد من المعلومات، يُرجى الاطّلاع على التنسيقات: الرسائل الخاصة باللغة.
بعد إعداد الإضافة لتتوافق مع لغات متعددة، يصبح من السهل ترجمتها. يمكنك نسخ messages.json،
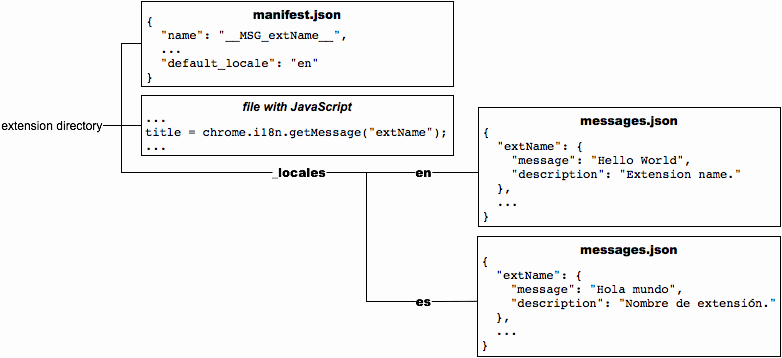
وترجمته، ووضع النسخة في دليل جديد ضمن /_locales. على سبيل المثال، لتوفير الدعم باللغة الإسبانية، ما عليك سوى وضع نسخة مترجَمة من messages.json ضمن /_locales/es. يوضّح الشكل التالي الإضافة السابقة مع ترجمة جديدة إلى الإسبانية.

الرسائل المحدّدة مسبقًا
يوفّر نظام تدويل التطبيقات بعض الرسائل المحدّدة مسبقًا لمساعدتك في أقلمة التطبيق. وتشمل هذه
السمات @@ui_locale، ما يتيح لك رصد اللغة الحالية لواجهة المستخدم، وبعض رسائل @@bidi_... التي
تتيح لك رصد اتجاه النص. تحمل الرسائل الأخيرة أسماء مشابهة للثوابت في واجهة برمجة التطبيقات BIDI (ثنائية الاتجاه) للأدوات.
يمكن استخدام الرسالة الخاصة @@extension_id في ملفات CSS وJavaScript، سواء كانت الإضافة أو التطبيق مترجمَين أو لا. لا تعمل هذه الرسالة في ملفات البيان.
يوضّح الجدول التالي كل رسالة محدّدة مسبقًا.
| اسم الرسالة | الوصف |
|---|---|
@@extension_id | رقم تعريف الإضافة أو التطبيق، ويمكنك استخدام هذه السلسلة لإنشاء عناوين URL للموارد داخل الإضافة. يمكن حتى للإضافات غير المترجمة استخدام هذه الرسالة. ملاحظة: لا يمكنك استخدام هذه الرسالة في ملف البيان. |
@@ui_locale | المنطقة المحلية الحالية، ويمكنك استخدام هذه السلسلة لإنشاء عناوين URL خاصة بمنطقة محلية معيّنة. |
@@bidi_dir | اتجاه النص للغة الحالية، إما "ltr" للغات التي تُكتب من اليسار إلى اليمين مثل الإنجليزية أو "rtl" للغات التي تُكتب من اليمين إلى اليسار مثل العربية |
@@bidi_reversed_dir | إذا كانت قيمة @@bidi_dir هي "ltr"، تكون القيمة هنا "rtl"، وإلا تكون "ltr". |
@@bidi_start_edge | إذا كانت قيمة @@bidi_dir هي "ltr"، تكون القيمة "left"، وإلا تكون "right". |
@@bidi_end_edge | إذا كانت قيمة @@bidi_dir هي "ltr"، تكون القيمة "right"، وإلا تكون "left". |
في ما يلي مثال على استخدام @@extension_id في ملف CSS لإنشاء عنوان URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
إذا كان معرّف الإضافة هو abcdefghijklmnopqrstuvwxyzabcdef، سيصبح السطر البارز في مقتطف الرمز السابق كما يلي:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
في ما يلي مثال على استخدام رسائل @@bidi_* في ملف CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
في اللغات التي تُكتب من اليسار إلى اليمين، مثل الإنجليزية، تصبح الخطوط الغامقة كما يلي:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
اللغات
يمكنك الاختيار من بين العديد من اللغات المحلية، بما في ذلك بعض اللغات (مثل en) التي تتيح ترجمة واحدة تدعم أشكالًا متعددة من اللغة (مثل en_GB وen_US).
يمكنك ترجمة الإضافة إلى أي لغة متوافقة مع "سوق Chrome الإلكتروني". إذا لم تكن لغتك مدرَجة هنا، اختَر اللغة الأقرب. على سبيل المثال، إذا كانت اللغة التلقائية لإضافتك هي "de_CH"، اختَر "de" في "سوق Chrome الإلكتروني".
| رمز اللغة | اللغة (المنطقة) |
|---|---|
ar |
العربية |
am |
الأمهرية |
bg |
البلغارية |
bn |
البنغالية |
ca |
الكتالانية |
cs |
التشيكية |
da |
الدنماركية |
de |
الألمانية |
el |
اليونانية |
en |
الإنجليزية |
en_AU |
الإنجليزية (أستراليا) |
en_GB |
الإنجليزية (بريطانيا العظمى) |
en_US |
الإنجليزية (الولايات المتحدة) |
es |
الإسبانية |
es_419 |
الإسبانية (أمريكا اللاتينية ومنطقة البحر الكاريبي) |
et |
الإستونية |
fa |
الفارسية |
fi |
الفنلندية |
fil |
الفلبينية |
fr |
الفرنسية |
gu |
الغوجاراتية |
he |
العبرية |
hi |
الهندية |
hr |
الكرواتية |
hu |
المجرية |
id |
الإندونيسية |
it |
الإيطالية |
ja |
اليابانية |
kn |
الكانادا |
ko |
الكورية |
lt |
الليتوانية |
lv |
اللاتفية |
ml |
الملايلامية |
mr |
الماراثية |
ms |
الماليزية |
nl |
الهولندية |
no |
النرويجية |
pl |
البولندية |
pt_BR |
البرتغالية (البرازيل) |
pt_PT |
البرتغالية (البرتغال) |
ro |
الرومانية |
ru |
الروسية |
sk |
السلوفاكية |
sl |
السلوفينية |
sr |
الصربية |
sv |
السويدية |
sw |
السواحيلية |
ta |
التاميلية |
te |
التيلوغوية |
th |
التايلاندية |
tr |
التركية |
uk |
الأوكرانية |
vi |
الفيتنامية |
zh_CN |
الصينية (الصين) |
zh_TW |
الصينية (تايوان) |
البحث عن الرسائل
ليس عليك تحديد كل سلسلة لكل لغة متوافقة. ما دام ملف messages.json الخاص باللغة التلقائية يتضمّن قيمة لكل سلسلة، سيعمل تطبيقك أو إضافتك بغض النظر عن مدى توفّر الترجمة. إليك طريقة بحث نظام الإضافات عن رسالة:
- ابحث في ملف الرسائل (إن وُجد) عن اللغة المفضّلة للمستخدم. على سبيل المثال، عندما يتم ضبط لغة Google Chrome على الإنجليزية البريطانية (
en_GB)، يبحث النظام أولاً عن الرسالة في/_locales/en_GB/messages.json. إذا كان هذا الملف متوفّرًا وكانت الرسالة مضمّنة فيه، لن يبحث النظام أكثر من ذلك. - إذا كانت اللغة المفضّلة للمستخدم تتضمّن منطقة (أي أنّ اللغة تتضمّن شرطة سفلية: _)، ابحث عن اللغة بدون تلك المنطقة. على سبيل المثال، إذا كان ملف الرسائل
en_GBغير متوفّر أو لا يحتوي على الرسالة، يبحث النظام في ملف الرسائلen. إذا كان هذا الملف متوفّرًا وكانت الرسالة مضمّنة فيه، لن يبحث النظام في أي مكان آخر. - ابحث في ملف الرسائل عن اللغة التلقائية. على سبيل المثال، إذا تم ضبط "default_locale" في الإضافة على "es"، ولم يتضمّن أي من
/_locales/en_GB/messages.jsonأو/_locales/en/messages.jsonالرسالة، ستستخدم الإضافة الرسالة من/_locales/es/messages.json.
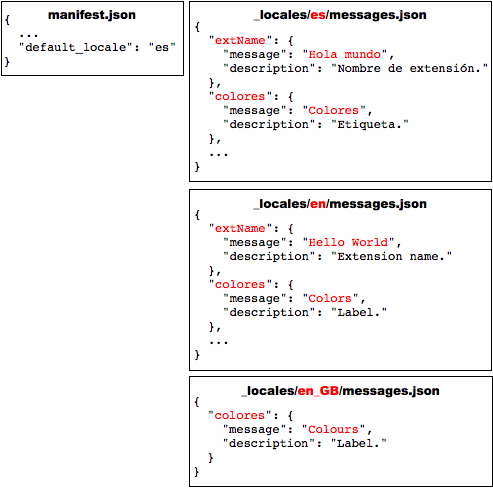
في الشكل التالي، تظهر الرسالة المسماة "colores" في جميع اللغات الثلاث التي يتوافق معها الامتداد، ولكن تظهر الرسالة "extName" في لغتَين فقط. في أي مكان يظهر فيه التصنيف "Colors" لمستخدم يشغّل Google Chrome باللغة الإنجليزية في الولايات المتحدة، سيظهر التصنيف "Colours" لمستخدم يشغّل Google Chrome باللغة الإنجليزية البريطانية. يظهر اسم الإضافة "Hello World" لمستخدمي اللغة الإنجليزية في الولايات المتحدة والمملكة المتحدة. بما أنّ اللغة التلقائية هي الإسبانية، يرى المستخدمون الذين يشغّلون متصفّح Google Chrome بأي لغة أخرى غير الإنجليزية التصنيف "Colores" واسم الإضافة "Hola mundo".

ضبط اللغة المحلية للمتصفّح
لاختبار الترجمات، قد تحتاج إلى ضبط اللغة المحلية للمتصفّح. يوضّح لك هذا القسم كيفية ضبط اللغة في Windows وMac OS وLinux وChromeOS.
Windows
يمكنك تغيير اللغة باستخدام اختصار خاص باللغة أو واجهة مستخدم Google Chrome. تكون طريقة الاختصار أسرع بعد إعدادها، كما تتيح لك استخدام عدة لغات في آنٍ واحد.
استخدام اختصار خاص بلغة محلية أو منطقة معيّنة
لإنشاء اختصار يفتح Google Chrome بلغة معيّنة واستخدامه، اتّبِع الخطوات التالية:
- أنشئ نسخة من اختصار Google Chrome المتوفّر على سطح المكتب.
- أعِد تسمية الاختصار الجديد ليتطابق مع اللغة الجديدة.
غيِّر خصائص الاختصار بحيث يحدّد الحقل "الهدف" العلامتَين
--langو--user-data-dir. يجب أن يبدو الهدف على النحو التالي:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirشغِّل Google Chrome من خلال النقر مرّتين على الاختصار.
على سبيل المثال، لإنشاء اختصار يفتح Google Chrome باللغة الإسبانية (es)، يمكنك إنشاء اختصار باسم chrome-es يتضمّن الهدف التالي:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
يمكنك إنشاء أي عدد تريده من الاختصارات، ما يسهّل عليك إجراء الاختبار بلغات متعددة. على سبيل المثال:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
استخدام واجهة المستخدم
إليك كيفية تغيير اللغة باستخدام واجهة المستخدم على Google Chrome لنظام التشغيل Windows:
- رمز التطبيق > خيارات
- اختَر علامة التبويب التفاصيل الفنية.
- انتقِل إلى محتوى الويب
- انقر على تغيير إعدادات الخط واللغة.
- اختَر علامة التبويب اللغات.
- استخدِم القائمة المنسدلة لضبط لغة Google Chrome.
- أعِد تشغيل Chrome
نظام تشغيل Mac
لتغيير اللغة على جهاز Mac، عليك استخدام إعدادات النظام المفضّلة.
- من قائمة Apple، اختَر إعدادات النظام المفضّلة (System Preferences).
- ضمن قسم شخصي، اختَر دولي.
- اختيار اللغة والموقع الجغرافي
- أعِد تشغيل Chrome
Linux
لتغيير اللغة على نظام التشغيل Linux، عليك أولاً إغلاق Google Chrome. بعد ذلك، اضبط متغيّر بيئة LANGUAGE في سطر واحد وشغِّل Google Chrome. على سبيل المثال:
LANGUAGE=es ./chrome
ChromeOS
لتغيير اللغة المحلية على ChromeOS، اتّبِع الخطوات التالية:
- من "درج النظام"، انقر على الإعدادات.
- ضمن قسم اللغات والإدخال، اختَر القائمة المنسدلة اللغة.
- إذا لم تكن لغتك مدرَجة، انقر على إضافة لغات وأضِفها.
- بعد إضافة اللغة، انقر على عنصر القائمة المزيد من الإجراءات الذي يتضمّن 3 نقاط بجانب لغتك، ثم اختَر عرض ChromeOS بهذه اللغة.
- انقر على زر إعادة التشغيل الذي يظهر بجانب اللغة المحدّدة لإعادة تشغيل ChromeOS.
أمثلة
يمكنك العثور على أمثلة على الانتشار على نطاق عالمي في الدليل examples/api/i18n. للحصول على مثال كامل، راجِع examples/extensions/news. للاطّلاع على أمثلة أخرى وللحصول على مساعدة في عرض الرمز المصدر، يُرجى الاطّلاع على الأمثلة.
getMessage()
يحصل الرمز التالي على رسالة مترجَمة من المتصفّح ويعرضها كسلسلة. يستبدل هذا المثال العنصرين النائبين في الرسالة بالسلسلتين "string1" و "string2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
في ما يلي كيفية تقديم سلسلة واحدة واستخدامها:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
لمزيد من المعلومات عن العناصر النائبة، يُرجى الاطّلاع على صفحة الرسائل الخاصة باللغة. للحصول على تفاصيل حول إجراء مكالمة getMessage()، يُرجى الاطّلاع على مرجع واجهة برمجة التطبيقات.
getAcceptLanguages()
يحصل الرمز التالي على accept-languages من المتصفّح ويعرضها كسلسلة من خلال فصل كل accept-language بعلامة ",".
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
للاطّلاع على تفاصيل حول استدعاء getAcceptLanguages()، يُرجى الرجوع إلى مرجع واجهة برمجة التطبيقات.
detectLanguage()
يكتشف الرمز التالي ما يصل إلى 3 لغات من السلسلة المحدّدة ويعرض النتيجة كسلاسل مفصولة بأسطر جديدة.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
لمزيد من التفاصيل حول طلب detectLanguage(inputText)، يُرجى الاطّلاع على مرجع واجهة برمجة التطبيقات.
الأنواع
LanguageCode
رمز لغة وفق معيار ISO، مثل en أو fr للحصول على قائمة كاملة باللغات التي تتوافق مع هذه الطريقة، راجِع kLanguageInfoTable. بالنسبة إلى لغة غير معروفة، سيتم عرض und، ما يعني أنّ [percentage] من النص غير معروف لـ CLD
النوع
سلسلة
الطُرق
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
يرصد لغة النص المقدَّم باستخدام CLD.
المعلمات
-
نص
سلسلة
سلسلة إدخال المستخدم المطلوب ترجمتها.
المرتجعات
-
Promise<object>
الإصدار 99 من Chrome والإصدارات الأحدث
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
تعرض هذه السمة اللغات المقبولة في المتصفّح. يختلف هذا عن اللغة المستخدَمة في المتصفّح. للحصول على اللغة، استخدِم i18n.getUILanguage.
المرتجعات
-
Promise<LanguageCode[]>
الإصدار 99 من Chrome والإصدارات الأحدث
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
تعرض هذه الدالة السلسلة المترجَمة للرسالة المحدّدة. إذا كانت الرسالة غير متوفّرة، تعرض هذه الطريقة سلسلة فارغة (''). إذا كان تنسيق طلب getMessage() غير صحيح، مثلاً إذا لم يكن messageName سلسلة أو إذا كانت مصفوفة substitutions تتضمّن أكثر من 9 عناصر، تعرض هذه الطريقة undefined.
المعلمات
-
messageName
سلسلة
اسم الرسالة، كما هو محدّد في ملف
messages.json -
الاستبدالات
أي اختياري
ما يصل إلى 9 سلاسل استبدال، إذا كانت الرسالة تتطلّب ذلك
-
الخيارات
العنصر اختياري
الإصدار 79 من Chrome والإصدارات الأحدث-
escapeLt
boolean اختياري
الهروب من
<في الترجمة إلى<ينطبق ذلك على الرسالة نفسها فقط، وليس على العناصر النائبة. قد يحتاج المطوّرون إلى استخدام هذه السمة إذا كانت الترجمة مستخدَمة في سياق HTML. تنشئ Closure Templates المستخدَمة مع Closure Compiler هذا تلقائيًا.
-
المرتجعات
-
سلسلة
رسالة مترجَمة إلى اللغة الحالية
getUILanguage()
chrome.i18n.getUILanguage(): string
تعرض هذه السمة لغة واجهة مستخدم المتصفّح. يختلف ذلك عن i18n.getAcceptLanguages التي تعرض لغات المستخدم المفضّلة.
المرتجعات
-
سلسلة
رمز لغة واجهة مستخدم المتصفّح، مثل en-US أو fr-FR

