Açıklama
Uygulamanızın veya uzantınızın tamamında uluslararasılaştırmayı uygulamak için chrome.i18n altyapısını kullanın.
Manifest
Bir uzantının /_locales dizini varsa manifest, "default_locale" öğesini tanımlamalıdır.
Kavramlar ve kullanım
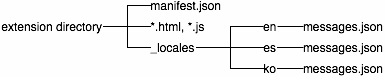
Kullanıcı tarafından görülebilen tüm dizeleri messages.json adlı bir dosyaya yerleştirmeniz gerekir. Her yeni yerel ayar eklediğinizde, /_locales/_localeCode_ adlı bir dizinin altına bir mesaj dosyası eklersiniz. Burada localeCode, İngilizce için en gibi bir koddur.
İngilizce (en), İspanyolca (es) ve Korece (ko) dillerini destekleyen uluslararası bir uzantının dosya hiyerarşisi aşağıda verilmiştir:

Birden fazla dili destekleme
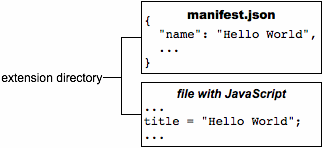
Aşağıdaki şekilde gösterilen dosyalara sahip bir uzantınız olduğunu varsayalım:

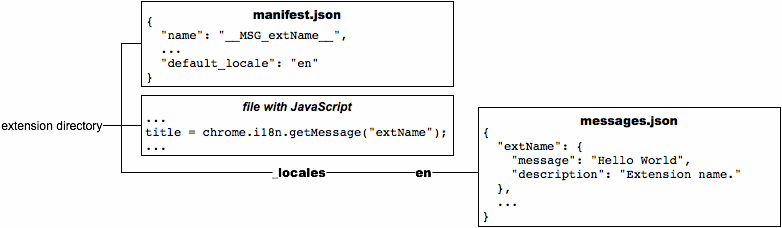
Bu uzantıyı uluslararası hale getirmek için kullanıcı tarafından görülebilen her dizeyi adlandırır ve bir messages dosyasına yerleştirirsiniz. Uzantının manifesti, CSS dosyaları ve JavaScript kodu, yerelleştirilmiş sürümünü almak için her dizenin adını kullanır.
Uzantı, uluslararası hale getirildiğinde aşağıdaki gibi görünür (yalnızca İngilizce dizeler içerdiğini unutmayın):

Ulusallaştırma ile ilgili bazı notlar:
- Desteklenen yerel ayarlardan herhangi birini kullanabilirsiniz. Desteklenmeyen bir yerel ayar kullanıyorsanız Google Chrome bunu yoksayar.
manifest.jsonve CSS dosyalarında, messagename adlı bir dizeye şu şekilde referans verin:__MSG_messagename__Uzantınızın veya uygulamanızın JavaScript kodunda, messagename adlı bir dizeye şu şekilde referans verin:
chrome.i18n.getMessage("messagename")getMessage()çağrılarında, iletiye eklenecek en fazla 9 dize sağlayabilirsiniz. Ayrıntılar için Örnekler: getMessage konusuna bakın.@@bidi_dirve@@ui_localegibi bazı mesajlar, uluslararasılaştırma sistemi tarafından sağlanır. Önceden tanımlanmış mesaj adlarının tam listesi için Önceden tanımlanmış mesajlar bölümüne bakın.messages.jsoniçinde, kullanıcı tarafından görülebilen her dizenin bir adı, bir "message" öğesi ve isteğe bağlı bir "description" öğesi vardır. Ad, dizeyi tanımlayan "extName" veya "search_string" gibi bir anahtardır. "message", bu yerel ayardaki dizenin değerini belirtir. İsteğe bağlı "açıklama", dizenin uzantınızda nasıl kullanıldığını göremeyebilecek çevirmenlere yardımcı olur. Örneğin:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Daha fazla bilgi için Biçimler: Yerel Ayara Özgü Mesajlar bölümünü inceleyin.
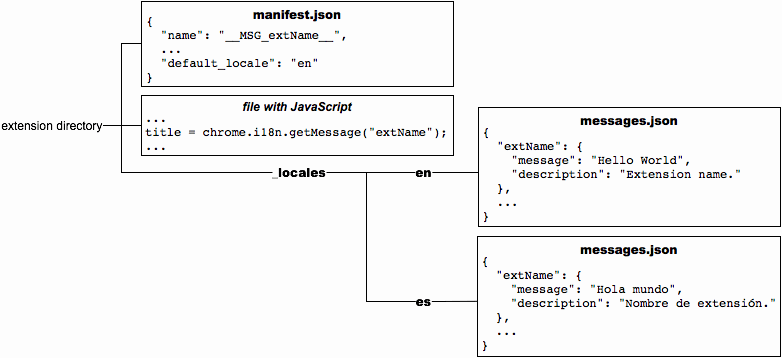
Ulusallaştırılan uzantıları çevirmek kolaydır. messages.json dosyasını kopyalayıp çevirir ve kopyayı /_locales altında yeni bir dizine yerleştirirsiniz. Örneğin, İspanyolca dilini desteklemek için messages.json dosyasının çevrilmiş bir kopyasını /_locales/es altına yerleştirmeniz yeterlidir. Aşağıdaki şekilde, önceki uzantının yeni İspanyolca çevirisi gösterilmektedir.

Önceden tanımlanmış mesajlar
Uluslararasılaştırma sistemi, yerelleştirme yapmanıza yardımcı olmak için önceden tanımlanmış birkaç mesaj sunar. Bunlar arasında @@ui_locale bulunur. Böylece mevcut kullanıcı arayüzü yerel ayarını algılayabilir ve metin yönünü algılamanıza olanak tanıyan birkaç @@bidi_... mesajı kullanabilirsiniz. İkinci gruptaki mesajlar, gadgets BIDI (çift yönlü) API'deki sabitlerle benzer adlara sahiptir.
Uzantı veya uygulama yerelleştirilmiş olsun ya da olmasın, özel mesaj @@extension_id CSS ve JavaScript dosyalarında kullanılabilir. Bu mesaj, manifest dosyalarında çalışmaz.
Aşağıdaki tabloda, her bir önceden tanımlanmış mesaj açıklanmaktadır.
| Mesaj adı | Açıklama |
|---|---|
@@extension_id | Uzantı veya uygulama kimliği. Bu dizeyi, uzantı içindeki kaynakların URL'lerini oluşturmak için kullanabilirsiniz. Yerelleştirilmemiş uzantılar bile bu mesajı kullanabilir. Not: Bu mesajı manifest dosyasında kullanamazsınız. |
@@ui_locale | Geçerli yerel ayar. Bu dizeyi, yerel ayara özel URL'ler oluşturmak için kullanabilirsiniz. |
@@bidi_dir | Geçerli yerel ayarın metin yönü. İngilizce gibi soldan sağa diller için "ltr", Arapça gibi sağdan sola diller için "rtl". |
@@bidi_reversed_dir | @@bidi_dir "ltr" ise bu "rtl", aksi takdirde "ltr" olur. |
@@bidi_start_edge | @@bidi_dir "ltr" ise bu "left", aksi takdirde "right" olur. |
@@bidi_end_edge | @@bidi_dir "ltr" ise bu "right", aksi takdirde "left" olur. |
Bir CSS dosyasında URL oluşturmak için @@extension_id kullanma örneğini aşağıda bulabilirsiniz:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Uzantı kimliği abcdefghijklmnopqrstuvwxyzabcdef ise önceki kod snippet'indeki kalın çizgi şu şekilde değişir:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Aşağıda, CSS dosyasında @@bidi_* mesajlarının kullanımına dair bir örnek verilmiştir:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
İngilizce gibi soldan sağa okunan dillerde kalın çizgiler şu şekilde olur:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Yerel ayarlar
Tek bir çevirinin bir dilin birden fazla varyasyonunu (ör. en_GB ve en_US) desteklemesine olanak tanıyanlar (ör. en) da dahil olmak üzere birçok yerel ayar arasından seçim yapabilirsiniz.
Uzantınızı Chrome Web Mağazası'nın desteklediği herhangi bir yerel ayara göre yerelleştirebilirsiniz. Yerel ayarınız burada listelenmiyorsa en yakın alternatifi seçin. Örneğin, uzantınızın varsayılan yerel ayarı "de_CH" ise Chrome Web Mağazası'nda "de" seçeneğini belirleyin.
| Yer kodu | Dil (bölge) |
|---|---|
ar |
Arapça |
am |
Amharca |
bg |
Bulgarca |
bn |
Bengalce |
ca |
Katalanca |
cs |
Çekçe |
da |
Danca |
de |
Almanca |
el |
Yunanca |
en |
İngilizce |
en_AU |
İngilizce (Avustralya) |
en_GB |
İngilizce (İngiltere) |
en_US |
İngilizce (ABD) |
es |
İspanyolca |
es_419 |
İspanyolca (Latin Amerika ve Karayipler) |
et |
Estonya Dili |
fa |
Farsça |
fi |
Fince |
fil |
Filipince |
fr |
Fransızca |
gu |
Güceratça |
he |
İbranice |
hi |
Hintçe |
hr |
Hırvatça |
hu |
Macarca |
id |
Endonezce |
it |
İtalyanca |
ja |
Japonca |
kn |
Kannada |
ko |
Korece |
lt |
Litvanca |
lv |
Letonca |
ml |
Malayalam |
mr |
Marathi |
ms |
Malayca |
nl |
Felemenkçe |
no |
Norveççe |
pl |
Lehçe |
pt_BR |
Portekizce (Brezilya) |
pt_PT |
Portekizce (Portekiz) |
ro |
Rumence |
ru |
Rusça |
sk |
Slovakça |
sl |
Slovence |
sr |
Sırpça |
sv |
İsveççe |
sw |
Svahili dili |
ta |
Tamilce |
te |
Telugu dili |
th |
Tayca |
tr |
Türkçe |
uk |
Ukraynaca |
vi |
Vietnamca |
zh_CN |
Çince (Çin) |
zh_TW |
Çince (Tayvan) |
İleti ara
Desteklenen her yerel ayar için her dizeyi tanımlamanız gerekmez. Varsayılan yerel ayarın messages.json dosyasında her dize için bir değer olduğu sürece, çeviri ne kadar seyrek olursa olsun uzantınız veya uygulamanız çalışır. Uzantı sisteminin mesaj arama şekli aşağıda açıklanmıştır:
- Kullanıcının tercih ettiği yerel ayar için mesaj dosyasını (varsa) arayın. Örneğin, Google Chrome'un yerel ayarı Birleşik Krallık İngilizcesi (
en_GB) olarak ayarlandığında sistem önce/_locales/en_GB/messages.jsoniçindeki mesajı arar. Bu dosya varsa ve mesaj da mevcutsa sistem başka bir dosya aramaz. - Kullanıcının tercih ettiği yerel ayarda bir bölge varsa (yani yerel ayarda alt çizgi varsa: _), bölge olmadan yerel ayarı arayın. Örneğin,
en_GBmesaj dosyası yoksa veya mesajı içermiyorsa sistemenmesaj dosyasına bakar. Bu dosya varsa ve ileti orada bulunuyorsa sistem başka bir yere bakmaz. - Varsayılan yerel ayar için mesaj dosyasında arama yapın. Örneğin, uzantının "default_locale" değeri "es" olarak ayarlanmışsa ve ne
/_locales/en_GB/messages.jsonne de/_locales/en/messages.jsonmesajı içermiyorsa uzantı,/_locales/es/messages.jsoniçindeki mesajı kullanır.
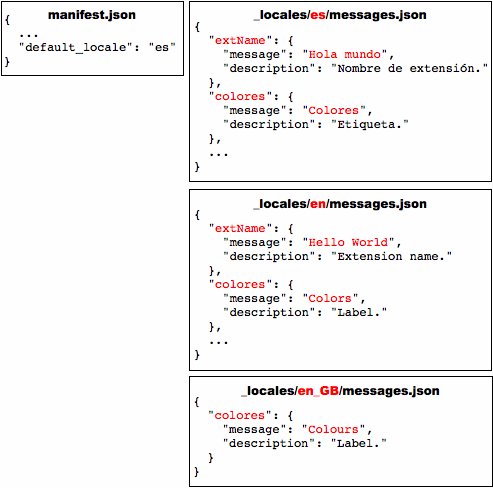
Aşağıdaki şekilde, "colores" adlı mesaj, uzantının desteklediği üç yerel ayarın tümünde yer alırken "extName" yalnızca ikisinde yer alıyor. ABD İngilizcesi'nde Google Chrome'u çalıştıran bir kullanıcı "Colors" etiketini görürken Birleşik Krallık İngilizcesi'ni kullanan bir kullanıcı "Colours" etiketini görür. ABD İngilizcesi ve Birleşik Krallık İngilizcesi kullanıcıları, uzantı adını "Hello World" olarak görür. Varsayılan dil İspanyolca olduğundan, Google Chrome'u İngilizce dışındaki bir dilde çalıştıran kullanıcılar "Colores" etiketini ve "Hola mundo" uzantı adını görür.

Tarayıcınızın yerel ayarını belirleme
Çevirileri test etmek için tarayıcınızın yerel ayarını belirlemeniz gerekebilir. Bu bölümde Windows, Mac OS, Linux ve ChromeOS'te yerel ayarların nasıl yapılacağı açıklanmaktadır.
Windows
Yerel ayarı, yerel ayara özgü bir kısayol veya Google Chrome kullanıcı arayüzünü kullanarak değiştirebilirsiniz. Kısayol yaklaşımı, ayarladıktan sonra daha hızlıdır ve aynı anda birden fazla dil kullanmanıza olanak tanır.
Yerel ayara özel bir kısayol kullanma
Google Chrome'u belirli bir yerel ayarla başlatan bir kısayol oluşturmak ve kullanmak için:
- Masaüstünüzde bulunan Google Chrome kısayolunun bir kopyasını oluşturun.
- Yeni kısayolu yeni yerel ayara uygun şekilde yeniden adlandırın.
Hedef alanında
--langve--user-data-dirişaretleri belirtilecek şekilde kısayolun özelliklerini değiştirin. Hedef aşağıdaki gibi görünmelidir:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirKısayolu çift tıklayarak Google Chrome'u başlatın.
Örneğin, Google Chrome'u İspanyolca (es) olarak başlatan bir kısayol oluşturmak için aşağıdaki hedefi içeren chrome-es adlı bir kısayol oluşturabilirsiniz:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
İstediğiniz kadar kısayol oluşturarak birden fazla dilde kolayca test yapabilirsiniz. Örneğin:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Kullanıcı arayüzünü kullanma
Windows için Google Chrome'da kullanıcı arayüzünü kullanarak yerel ayarı değiştirme:
- Uygulama simgesi > Seçenekler
- Under the Hood (Kaputun Altında) sekmesini seçin.
- Web İçeriği'ne gidin.
- Yazı tipi ve dil ayarlarını değiştir'i tıklayın.
- Diller sekmesini seçin.
- Açılır listeyi kullanarak Google Chrome dilini ayarlayın.
- Chrome'u yeniden başlatın.
Mac OS
Mac'te yerel ayarı değiştirmek için sistem tercihlerini kullanırsınız.
- Apple menüsünden Sistem Tercihleri'ni seçin.
- Kişisel bölümünde Uluslararası'yı seçin.
- Dilinizi ve konumunuzu seçin
- Chrome'u yeniden başlatın.
Linux
Linux'ta yerel ayarı değiştirmek için önce Google Chrome'dan çıkın. Ardından, LANGUAGE ortam değişkenini tek bir satırda ayarlayın ve Google Chrome'u başlatın. Örneğin:
LANGUAGE=es ./chrome
ChromeOS
ChromeOS'te yerel ayarı değiştirmek için:
- Sistem tepsisinden Ayarlar'ı seçin.
- Diller ve giriş bölümünde Dil açılır listesini seçin.
- Diliniz listede yoksa Dil ekle'yi tıklayıp dili ekleyin.
- Ekledikten sonra dilinizin yanındaki 3 noktalı Diğer işlemler menü öğesini tıklayın ve ChromeOS'i bu dilde görüntüle'yi seçin.
- ChromeOS'i yeniden başlatmak için ayarlanan dilin yanında görünen Yeniden başlat düğmesini tıklayın.
Örnekler
Uluslararası hale getirme örneklerini examples/api/i18n dizininde bulabilirsiniz. Tam bir örnek için examples/extensions/news adresine bakın. Diğer örnekler ve kaynak kodu görüntüleme konusunda yardım için Örnekler bölümüne bakın.
getMessage()
Aşağıdaki kod, tarayıcıdan yerelleştirilmiş bir mesaj alır ve bunu dize olarak görüntüler. İletideki iki yer tutucuyu "string1" ve "string2" dizeleriyle değiştirir.
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Tek bir dizeyi nasıl sağlayıp kullanacağınız aşağıda açıklanmıştır:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Yer tutucular hakkında daha fazla bilgi için Yerel Ayara Özel Mesajlar sayfasına bakın. getMessage() işlevini çağırma hakkında ayrıntılı bilgi için API referansı bölümüne bakın.
getAcceptLanguages()
Aşağıdaki kod, tarayıcıdan kabul edilen dilleri alır ve her bir kabul edilen dili "," ile ayırarak bunları dize olarak görüntüler.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
getAcceptLanguages() işlevini çağırma hakkında ayrıntılı bilgi için API referansına bakın.
detectLanguage()
Aşağıdaki kod, verilen dizedeki en fazla 3 dili algılar ve sonucu yeni satırlarla ayrılmış dizeler olarak gösterir.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
detectLanguage(inputText) işlevini çağırma hakkında daha fazla bilgi için API referansına bakın.
Türler
LanguageCode
en veya fr gibi bir ISO dil kodu. Bu yöntem tarafından desteklenen dillerin tam listesi için kLanguageInfoTable'ı inceleyin. Bilinmeyen bir dil için und döndürülür. Bu, metnin [yüzde] oranındaki kısmının CLD tarafından bilinmediği anlamına gelir.
Tür
dize
Yöntemler
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
CLD'yi kullanarak sağlanan metnin dilini algılar.
Parametreler
-
text (metin)
dize
Çevrilecek kullanıcı girişi dizesi.
İadeler
-
Promise<object>
Chrome 99 veya daha yeni bir sürüm
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Tarayıcının kabul edilen dillerini alır. Bu, tarayıcının kullandığı yerel ayardan farklıdır. Yerel ayarı almak için i18n.getUILanguage kullanın.
İadeler
-
Promise<LanguageCode[]>
Chrome 99 veya daha yeni bir sürüm
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Belirtilen ileti için yerelleştirilmiş dizeyi alır. İleti eksikse bu yöntem boş bir dize ("") döndürür. getMessage() çağrısının biçimi yanlışsa (ör. messageName bir dize değilse veya substitutions dizisinde 9'dan fazla öğe varsa) bu yöntem undefined döndürür.
Parametreler
-
messageName
dize
messages.jsondosyasında belirtilen mesajın adı. -
değişiklikler
herhangi bir isteğe bağlı
Mesajda gerekirse en fazla 9 değiştirme dizesi.
-
seçenekler
object isteğe bağlı
Chrome 79 veya daha yeni bir sürüm-
escapeLt
boolean isteğe bağlı
Escape
<,<diline çevrildiğinde. Bu yalnızca mesajın kendisi için geçerlidir, yer tutucular için geçerli değildir. Çeviri bir HTML bağlamında kullanılıyorsa geliştiriciler bunu kullanmak isteyebilir. Closure Compiler ile kullanılan Closure Templates bu işlemi otomatik olarak yapar.
-
İadeler
-
dize
Mesaj, mevcut yerel ayara göre yerelleştirilir.
getUILanguage()
chrome.i18n.getUILanguage(): string
Tarayıcının kullanıcı arayüzü dilini alır. Bu, tercih edilen kullanıcı dillerini döndüren i18n.getAcceptLanguages işlevinden farklıdır.
İadeler
-
dize
Tarayıcı kullanıcı arayüzü dil kodu (ör. en-US veya fr-FR).
