Beschreibung
Mit der chrome.i18n-Infrastruktur können Sie die Internationalisierung in Ihrer gesamten App oder Erweiterung implementieren.
Manifest
Wenn eine Erweiterung ein /_locales-Verzeichnis hat, muss im Manifest "default_locale" definiert sein.
Konzepte und Verwendung
Alle für Nutzer sichtbaren Strings müssen in einer Datei mit dem Namen messages.json enthalten sein. Jedes Mal, wenn Sie ein neues Gebietsschema hinzufügen, fügen Sie eine Datei mit Nachrichten in einem Verzeichnis mit dem Namen /_locales/_localeCode_ hinzu. Dabei ist localeCode ein Code wie en für Englisch.
Hier ist die Dateihierarchie für eine internationalisierte Erweiterung, die Englisch (en), Spanisch (es) und Koreanisch (ko) unterstützt:

Mehrere Sprachen unterstützen
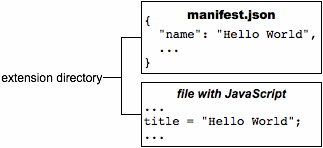
Angenommen, Sie haben eine Erweiterung mit den in der folgenden Abbildung gezeigten Dateien:

Um diese Erweiterung zu internationalisieren, benennen Sie jeden für Nutzer sichtbaren String und fügen ihn in eine Datei mit Nachrichten ein. Im Manifest, in den CSS-Dateien und im JavaScript-Code der Erweiterung wird der Name der einzelnen Strings verwendet, um die lokalisierte Version abzurufen.
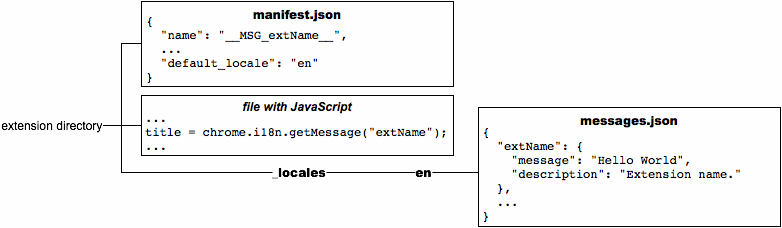
So sieht die Erweiterung aus, wenn sie internationalisiert wird (beachten Sie, dass sie weiterhin nur englische Strings enthält):

Einige Hinweise zur Internationalisierung:
- Sie können alle unterstützten Gebietsschemas verwenden. Wenn Sie ein nicht unterstütztes Gebietsschema verwenden, wird es von Google Chrome ignoriert.
In
manifest.json- und CSS-Dateien verweisen Sie so auf einen String namens messagename:__MSG_messagename__Verweisen Sie im JavaScript-Code Ihrer Erweiterung oder App so auf einen String namens messagename:
chrome.i18n.getMessage("messagename")Bei jedem Aufruf von
getMessage()können Sie bis zu neun Strings angeben, die in die Nachricht aufgenommen werden sollen. Weitere Informationen finden Sie unter Beispiele: getMessage.Einige Meldungen, z. B.
@@bidi_dirund@@ui_locale, werden vom Internationalisierungssystem bereitgestellt. Eine vollständige Liste der Namen vordefinierter Nachrichten finden Sie im Abschnitt Vordefinierte Nachrichten.In
messages.jsonhat jeder für Nutzer sichtbare String einen Namen, ein „message“-Element und ein optionales „description“-Element. Der Name ist ein Schlüssel wie „extName“ oder „search_string“, der den String identifiziert. Mit „message“ wird der Wert des Strings in dieser Sprache angegeben. Die optionale „description“ (Beschreibung) kann Übersetzern helfen, die möglicherweise nicht sehen können, wie der String in Ihrer Erweiterung verwendet wird. Beispiel:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Weitere Informationen finden Sie unter Formate: Länderspezifische Nachrichten.
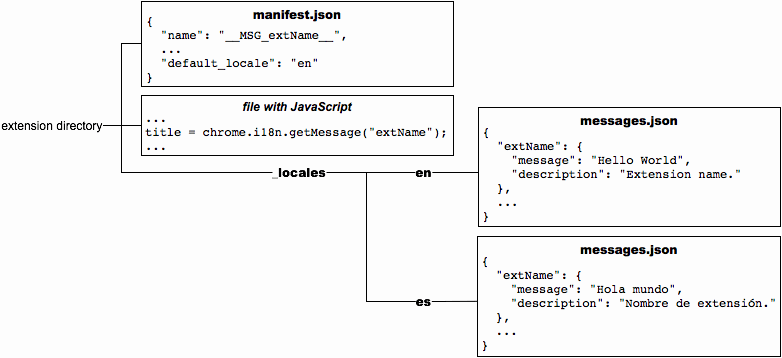
Nachdem eine Erweiterung internationalisiert wurde, ist die Übersetzung ganz einfach. Sie kopieren messages.json, übersetzen die Kopie und legen sie in einem neuen Verzeichnis unter /_locales ab. Wenn Sie beispielsweise Spanisch unterstützen möchten, legen Sie einfach eine übersetzte Kopie von messages.json unter /_locales/es ab. Die folgende Abbildung zeigt die bisherige Erweiterung mit einer neuen spanischen Übersetzung.

Vordefinierte Nachrichten
Das Internationalisierungssystem bietet einige vordefinierte Meldungen, die Ihnen bei der Lokalisierung helfen. Dazu gehört @@ui_locale, mit dem Sie das aktuelle UI-Gebietsschema erkennen können, sowie einige @@bidi_...-Nachrichten, mit denen Sie die Textrichtung erkennen können. Letztere haben ähnliche Namen wie Konstanten in der Gadgets BIDI (bi-directional) API.
Die spezielle Nachricht @@extension_id kann in den CSS- und JavaScript-Dateien verwendet werden, unabhängig davon, ob die Erweiterung oder App lokalisiert ist. Diese Nachricht funktioniert nicht in Manifestdateien.
In der folgenden Tabelle werden die einzelnen vordefinierten Nachrichten beschrieben.
| Name der Nachricht | Beschreibung |
|---|---|
@@extension_id | Die ID der Erweiterung oder App. Mit diesem String können Sie URLs für Ressourcen innerhalb der Erweiterung erstellen. Auch nicht lokalisierte Erweiterungen können diese Nachricht verwenden. Hinweis:Sie können diese Nachricht nicht in einer Manifestdatei verwenden. |
@@ui_locale | Das aktuelle Gebietsschema. Sie können diesen String verwenden, um gebietsschemaspezifische URLs zu erstellen. |
@@bidi_dir | Die Textrichtung für das aktuelle Gebietsschema, entweder „ltr“ für linksläufige Sprachen wie Deutsch oder „rtl“ für rechtsläufige Sprachen wie Arabisch. |
@@bidi_reversed_dir | Wenn @@bidi_dir „ltr“ ist, ist dies „rtl“, andernfalls „ltr“. |
@@bidi_start_edge | Wenn @@bidi_dir „ltr“ ist, ist dies „left“ (links), andernfalls „right“ (rechts). |
@@bidi_end_edge | Wenn @@bidi_dir „ltr“ ist, ist dies „right“ (rechts), andernfalls „left“ (links). |
Hier sehen Sie ein Beispiel für die Verwendung von @@extension_id in einer CSS-Datei zum Erstellen einer URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Wenn die Erweiterungs-ID abcdefghijklmnopqrstuvwxyzabcdef ist, wird die fett formatierte Zeile im vorherigen Code-Snippet so geändert:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Hier sehen Sie ein Beispiel für die Verwendung von @@bidi_*-Nachrichten in einer CSS-Datei:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Bei links-nach-rechts-Sprachen wie Deutsch werden die fett gedruckten Zeilen so dargestellt:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Sprachen
Sie können aus vielen Gebietsschemas auswählen, darunter einige (z. B. en), mit denen eine einzelne Übersetzung mehrere Varianten einer Sprache (z. B. en_GB und en_US) unterstützt.
Sie können Ihre Erweiterung in jede Sprache übersetzen, die vom Chrome Web Store unterstützt wird. Wenn Ihre Sprache hier nicht aufgeführt ist, wählen Sie die am besten passende Alternative aus. Wenn die Standardsprache Ihrer Erweiterung beispielsweise "de_CH" ist, wählen Sie im Chrome Web Store "de" aus.
| Ländercode | Sprache (Region) |
|---|---|
ar |
Arabisch |
am |
Amharisch |
bg |
Bulgarisch |
bn |
Bengalisch |
ca |
Katalanisch |
cs |
Tschechisch |
da |
Dänisch |
de |
Deutsch |
el |
Griechisch |
en |
Englisch |
en_AU |
Englisch (Australien) |
en_GB |
Englisch (Vereinigtes Königreich) |
en_US |
Englisch (USA) |
es |
Spanisch |
es_419 |
Spanisch (Lateinamerika und Karibik) |
et |
Estnisch |
fa |
Persisch |
fi |
Finnisch |
fil |
Philippinisch |
fr |
Französisch |
gu |
Gujarati |
he |
Hebräisch |
hi |
Hindi |
hr |
Kroatisch |
hu |
Ungarisch |
id |
Indonesisch |
it |
Italienisch |
ja |
Japanisch |
kn |
Kannada |
ko |
Koreanisch |
lt |
Litauisch |
lv |
Lettisch |
ml |
Malayalam |
mr |
Marathi |
ms |
Malaiisch |
nl |
Niederländisch |
no |
Norwegisch |
pl |
Polnisch |
pt_BR |
Portugiesisch (Brasilien) |
pt_PT |
Portugiesisch (Portugal) |
ro |
Rumänisch |
ru |
Russisch |
sk |
Slowakisch |
sl |
Slowenisch |
sr |
Serbisch |
sv |
Schwedisch |
sw |
Swahili |
ta |
Tamil |
te |
Telugu |
th |
Thailändisch |
tr |
Türkisch |
uk |
Ukrainisch |
vi |
Vietnamesisch |
zh_CN |
Chinesisch (China) |
zh_TW |
Chinesisch (Taiwan) |
Nachrichten suchen
Sie müssen nicht jeden String für jede unterstützte Sprache definieren. Solange die messages.json-Datei des Standardsprachengebiets einen Wert für jeden String enthält, wird Ihre Erweiterung oder App unabhängig davon ausgeführt, wie spärlich eine Übersetzung ist. So sucht das Erweiterungssystem nach einer Nachricht:
- Suchen Sie in der Datei mit Nachrichten (falls vorhanden) nach der bevorzugten Sprache des Nutzers. Wenn die Sprache von Google Chrome beispielsweise auf Britisches Englisch (
en_GB) eingestellt ist, sucht das System zuerst nach der Meldung in/_locales/en_GB/messages.json. Wenn diese Datei vorhanden ist und die Nachricht darin enthalten ist, wird nicht weiter gesucht. - Wenn der bevorzugte Sprachcode des Nutzers eine Region enthält (d. h. der Sprachcode hat einen Unterstrich: _), suchen Sie nach dem Sprachcode ohne diese Region. Wenn beispielsweise die Datei
en_GBnicht vorhanden ist oder die Nachricht nicht enthält, sucht das System in der Dateien. Wenn diese Datei vorhanden ist und die Meldung angezeigt wird, wird nicht weiter gesucht. - Suchen Sie in der Datei mit den Nachrichten nach dem Standardsprache. Wenn beispielsweise „default_locale“ der Erweiterung auf „es“ festgelegt ist und weder
/_locales/en_GB/messages.jsonnoch/_locales/en/messages.jsondie Nachricht enthält, wird die Nachricht aus/_locales/es/messages.jsonverwendet.
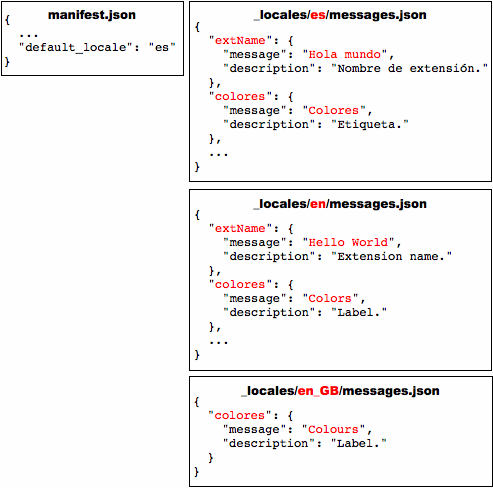
In der folgenden Abbildung ist die Nachricht mit dem Namen „colores“ in allen drei von der Erweiterung unterstützten Sprachen enthalten, „extName“ jedoch nur in zwei. Wenn ein Nutzer, der Google Chrome auf US-Englisch verwendet, das Label „Colors“ sieht, wird einem Nutzer, der Google Chrome auf Britisch-Englisch verwendet, „Colours“ angezeigt. Sowohl Nutzer, die US-Englisch als Sprache eingestellt haben, als auch Nutzer, die Britisches Englisch als Sprache eingestellt haben, sehen den Namen der Erweiterung „Hello World“. Da die Standardsprache Spanisch ist, sehen Nutzer, die Google Chrome in einer anderen Sprache als Englisch verwenden, das Label „Colores“ und den Namen der Erweiterung „Hola mundo“.

Sprache Ihres Browsers festlegen
Wenn Sie Übersetzungen testen möchten, können Sie die Sprache Ihres Browsers festlegen. In diesem Abschnitt erfahren Sie, wie Sie das Gebietsschema in Windows, Mac OS, Linux und ChromeOS festlegen.
Windows
Sie können das Gebietsschema entweder über eine gebietsschemaspezifische Tastenkombination oder über die Google Chrome-Benutzeroberfläche ändern. Die Verknüpfungsmethode ist schneller, sobald Sie sie eingerichtet haben, und ermöglicht es Ihnen, mehrere Sprachen gleichzeitig zu verwenden.
Länderspezifische Tastenkombination verwenden
So erstellen und verwenden Sie eine Verknüpfung, mit der Google Chrome mit einem bestimmten Gebietsschema gestartet wird:
- Erstellen Sie eine Kopie der Google Chrome-Verknüpfung, die sich bereits auf Ihrem Desktop befindet.
- Benennen Sie die neue Verknüpfung entsprechend dem neuen Gebietsschema um.
Ändern Sie die Eigenschaften der Verknüpfung so, dass im Feld „Ziel“ die Flags
--langund--user-data-dirangegeben sind. Das Ziel sollte in etwa so aussehen:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirStarten Sie Google Chrome, indem Sie auf die Verknüpfung doppelklicken.
Wenn Sie beispielsweise eine Verknüpfung erstellen möchten, mit der Google Chrome auf Spanisch (es) gestartet wird, können Sie eine Verknüpfung mit dem Namen chrome-es erstellen, die das folgende Ziel hat:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Sie können beliebig viele Verknüpfungen erstellen und so ganz einfach in mehreren Sprachen testen. Beispiel:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Benutzeroberfläche verwenden
So ändern Sie das Gebietsschema über die Benutzeroberfläche in Google Chrome für Windows:
- App-Symbol > Optionen
- Wählen Sie den Tab Under the Hood aus.
- Scrollen Sie zu Web Content (Webinhalte).
- Klicken Sie auf Schriftart- und Spracheinstellungen ändern.
- Wählen Sie den Tab Sprachen aus.
- Legen Sie im Drop-down-Menü die Google Chrome-Sprache fest.
- Chrome neu starten
Mac OS
Wenn Sie das Gebietsschema auf einem Mac ändern möchten, verwenden Sie die Systemeinstellungen.
- Wählen Sie im Apple-Menü die Systemeinstellungen aus.
- Wählen Sie im Bereich Persönlich die Option International aus.
- Sprache und Standort auswählen
- Chrome neu starten
Linux
Wenn Sie das Gebietsschema unter Linux ändern möchten, beenden Sie zuerst Google Chrome. Legen Sie dann in einer Zeile die Umgebungsvariable LANGUAGE fest und starten Sie Google Chrome. Beispiel:
LANGUAGE=es ./chrome
ChromeOS
So ändern Sie das Gebietsschema in ChromeOS:
- Wählen Sie in der Taskleiste Einstellungen aus.
- Wählen Sie im Abschnitt Sprachen und Eingabe das Drop-down-Menü Sprache aus.
- Wenn Ihre Sprache nicht aufgeführt ist, klicken Sie auf Sprachen hinzufügen und fügen Sie sie hinzu.
- Klicken Sie nach dem Hinzufügen neben Ihrer Sprache auf das Dreipunkt-Menü Weitere Aktionen und wählen Sie ChromeOS in dieser Sprache anzeigen aus.
- Klicken Sie auf die Schaltfläche Neu starten, die neben der eingestellten Sprache angezeigt wird, um ChromeOS neu zu starten.
Beispiele
Beispiele für die Internationalisierung finden Sie im Verzeichnis examples/api/i18n. Ein vollständiges Beispiel finden Sie unter examples/extensions/news. Weitere Beispiele und Hilfe beim Anzeigen des Quellcodes finden Sie unter Beispiele.
getMessage()
Der folgende Code ruft eine lokalisierte Nachricht vom Browser ab und zeigt sie als String an. Dabei werden zwei Platzhalter in der Nachricht durch die Strings „string1“ und „string2“ ersetzt.
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
So stellen Sie einen einzelnen String bereit und verwenden ihn:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Weitere Informationen zu Platzhaltern finden Sie auf der Seite Länderspezifische Nachrichten. Weitere Informationen zum Aufrufen von getMessage() finden Sie in der API-Referenz.
getAcceptLanguages()
Mit dem folgenden Code werden die Accept-Languages aus dem Browser abgerufen und als String angezeigt, wobei die einzelnen Accept-Languages durch „,“ getrennt werden.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Weitere Informationen zum Aufrufen von getAcceptLanguages() finden Sie in der API-Referenz.
detectLanguage()
Der folgende Code erkennt bis zu drei Sprachen aus dem angegebenen String und zeigt das Ergebnis als durch Zeilenumbrüche getrennte Strings an.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Weitere Informationen zum Aufrufen von detectLanguage(inputText) finden Sie in der API-Referenz.
Typen
LanguageCode
Ein ISO-Sprachcode wie en oder fr. Eine vollständige Liste der von dieser Methode unterstützten Sprachen finden Sie unter kLanguageInfoTable. Bei einer unbekannten Sprache wird und zurückgegeben. Das bedeutet, dass [percentage] des Textes für CLD unbekannt sind.
Typ
String
Methoden
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Erkennt die Sprache des bereitgestellten Textes mithilfe von CLD.
Parameter
-
Text
String
Vom Nutzer eingegebener String, der übersetzt werden soll.
Ausgabe
-
Promise<object>
Chrome 99 und höher
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Ruft die Accept-Languages des Browsers ab. Dies unterscheidet sich von der vom Browser verwendeten Sprache. Verwenden Sie i18n.getUILanguage, um die Sprache abzurufen.
Ausgabe
-
Promise<LanguageCode[]>
Chrome 99 und höher
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Ruft den lokalisierten String für die angegebene Nachricht ab. Wenn die Nachricht fehlt, gibt diese Methode einen leeren String ('') zurück. Wenn das Format des getMessage()-Aufrufs falsch ist, z. B. wenn messageName kein String ist oder das Array substitutions mehr als 9 Elemente enthält, gibt diese Methode undefined zurück.
Parameter
-
messageName
String
Der Name der Nachricht, wie in der Datei
messages.jsonangegeben. -
Substitutionen
Beliebig optional
Bis zu 9 Ersetzungsstrings, falls die Nachricht welche erfordert.
-
Optionen
object optional
Chrome 79 und höher-
escapeLt
boolean optional
Escape-Sequenz
<in die Übersetzung von<einfügen. Das gilt nur für die Nachricht selbst, nicht für die Platzhalter. Entwickler sollten diese Option verwenden, wenn die Übersetzung in einem HTML-Kontext verwendet wird. Wenn Closure Templates mit Closure Compiler verwendet werden, wird dies automatisch generiert.
-
Ausgabe
-
String
Für die aktuelle Sprache lokalisierte Nachricht.
getUILanguage()
chrome.i18n.getUILanguage(): string
Ruft die Browsersprache des Browsers ab. Dies unterscheidet sich von i18n.getAcceptLanguages, das die bevorzugten Nutzersprachen zurückgibt.
Ausgabe
-
String
Der Sprachcode der Browser-Benutzeroberfläche, z. B. „en-US“ oder „fr-FR“.
