বর্ণনা
আপনার সমগ্র অ্যাপ বা এক্সটেনশন জুড়ে আন্তর্জাতিকীকরণ বাস্তবায়ন করতে chrome.i18n পরিকাঠামো ব্যবহার করুন।
উদ্ভাসিত
যদি একটি এক্সটেনশনের একটি /_locales ডিরেক্টরি থাকে, তাহলে ম্যানিফেস্টকে অবশ্যই "default_locale" সংজ্ঞায়িত করতে হবে।
ধারণা এবং ব্যবহার
আপনাকে এর সমস্ত ব্যবহারকারী-দৃশ্যমান স্ট্রিংগুলি messages.json নামের একটি ফাইলে রাখতে হবে। প্রতিবার যখন আপনি একটি নতুন লোকেল যোগ করেন, আপনি /_locales/_localeCode_ নামের একটি ডিরেক্টরির অধীনে একটি বার্তা ফাইল যোগ করেন, যেখানে localeCode হল একটি কোড যেমন ইংরেজির জন্য en ।
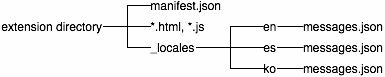
ইংরেজি ( en ), স্প্যানিশ ( es ), এবং কোরিয়ান ( ko ) সমর্থন করে এমন একটি আন্তর্জাতিক এক্সটেনশনের জন্য এখানে ফাইলের অনুক্রম রয়েছে:

একাধিক ভাষা সমর্থন
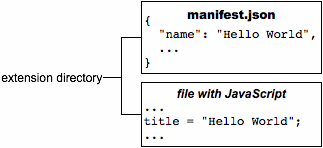
বলুন আপনার কাছে নিম্নলিখিত চিত্রে দেখানো ফাইলগুলির সাথে একটি এক্সটেনশন আছে:

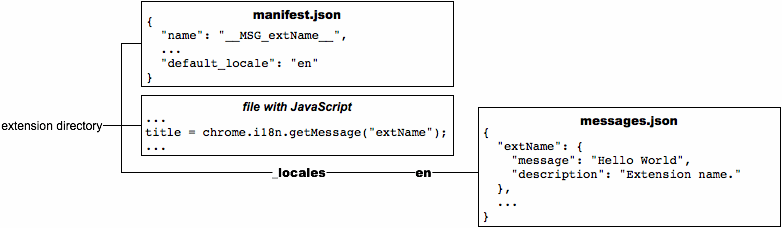
এই এক্সটেনশনটিকে আন্তর্জাতিকীকরণ করতে, আপনি প্রতিটি ব্যবহারকারী-দৃশ্যমান স্ট্রিংকে নাম দিন এবং এটিকে একটি বার্তা ফাইলে রাখুন। এক্সটেনশনের ম্যানিফেস্ট, CSS ফাইল এবং জাভাস্ক্রিপ্ট কোড প্রতিটি স্ট্রিংয়ের নাম ব্যবহার করে তার স্থানীয় সংস্করণ পেতে।
যখন এটি আন্তর্জাতিকীকৃত হয় তখন এক্সটেনশনটি কেমন দেখায় তা এখানে রয়েছে (মনে রাখবেন যে এটিতে এখনও শুধুমাত্র ইংরেজি স্ট্রিং রয়েছে):

আন্তর্জাতিকীকরণ সম্পর্কে কিছু নোট:
- আপনি যে কোনো সমর্থিত লোকেল ব্যবহার করতে পারেন। আপনি যদি একটি অসমর্থিত লোকেল ব্যবহার করেন, Google Chrome এটি উপেক্ষা করে।
manifest.jsonএবং CSS ফাইলগুলিতে, এইরকম একটি স্ট্রিং নামের বার্তা নাম দেখুন:__MSG_messagename__আপনার এক্সটেনশন বা অ্যাপের জাভাস্ক্রিপ্ট কোডে, এইরকম একটি স্ট্রিং নামক বার্তা নাম উল্লেখ করুন:
chrome.i18n.getMessage("messagename")getMessage()এ প্রতিটি কলে, আপনি বার্তাটিতে অন্তর্ভুক্ত করার জন্য 9টি পর্যন্ত স্ট্রিং সরবরাহ করতে পারেন। উদাহরণ দেখুন: বিস্তারিত জানার জন্য getMessage .কিছু বার্তা, যেমন
@@bidi_dirএবং@@ui_locale, আন্তর্জাতিকীকরণ ব্যবস্থা দ্বারা প্রদান করা হয়। পূর্বনির্ধারিত বার্তা নামের সম্পূর্ণ তালিকার জন্য পূর্বনির্ধারিত বার্তা বিভাগটি দেখুন।messages.jsonএ, প্রতিটি ব্যবহারকারী-দৃশ্যমান স্ট্রিং-এ একটি নাম, একটি "বার্তা" আইটেম এবং একটি ঐচ্ছিক "বিবরণ" আইটেম রয়েছে৷ নামটি একটি কী যেমন "extName" বা "search_string" যা স্ট্রিংটিকে সনাক্ত করে। "বার্তা" এই লোকেলে স্ট্রিংয়ের মান নির্দিষ্ট করে। ঐচ্ছিক "বিবরণ" অনুবাদকদের সহায়তা প্রদান করে, যারা আপনার এক্সটেনশনে স্ট্রিংটি কীভাবে ব্যবহার করা হয় তা দেখতে সক্ষম নাও হতে পারে। যেমন:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
আরও তথ্যের জন্য, বিন্যাস দেখুন: স্থানীয়-নির্দিষ্ট বার্তা।
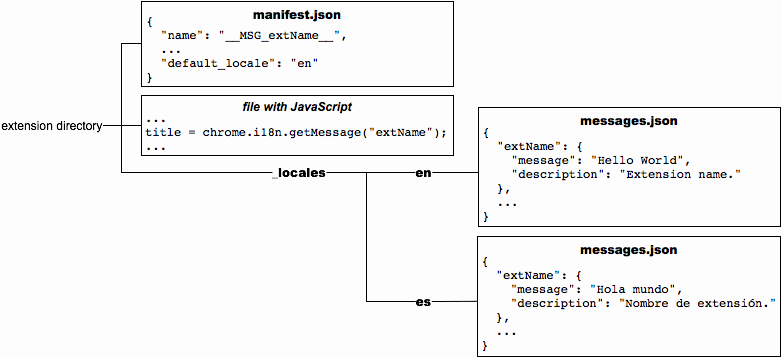
একবার একটি এক্সটেনশন আন্তর্জাতিকীকরণ হয়ে গেলে, এটিকে অনুবাদ করা সহজ। আপনি messages.json অনুলিপি করুন, এটি অনুবাদ করুন এবং অনুলিপিটিকে /_locales অধীনে একটি নতুন ডিরেক্টরিতে রাখুন। উদাহরণস্বরূপ, স্প্যানিশ সমর্থন করার জন্য, /_locales/es অধীনে messages.json এর একটি অনুবাদিত অনুলিপি রাখুন। নিম্নলিখিত চিত্রটি একটি নতুন স্প্যানিশ অনুবাদ সহ পূর্ববর্তী এক্সটেনশন দেখায়।

পূর্বনির্ধারিত বার্তা
আন্তর্জাতিকীকরণ ব্যবস্থা আপনাকে স্থানীয়করণে সহায়তা করার জন্য কয়েকটি পূর্বনির্ধারিত বার্তা প্রদান করে। এর মধ্যে রয়েছে @@ui_locale , যাতে আপনি বর্তমান UI লোকেল সনাক্ত করতে পারেন, এবং কয়েকটি @@bidi_... বার্তা যা আপনাকে পাঠ্যের দিকনির্দেশ সনাক্ত করতে দেয়। পরবর্তী বার্তাগুলির BIDI (দ্বি-দিকনির্দেশক) এপিআই গ্যাজেটগুলির ধ্রুবকের অনুরূপ নাম রয়েছে৷
এক্সটেনশন বা অ্যাপ স্থানীয় করা হোক বা না হোক, বিশেষ বার্তা @@extension_id CSS এবং JavaScript ফাইলগুলিতে ব্যবহার করা যেতে পারে। এই বার্তাটি ম্যানিফেস্ট ফাইলগুলিতে কাজ করে না৷
নিম্নলিখিত সারণী প্রতিটি পূর্বনির্ধারিত বার্তা বর্ণনা করে।
| বার্তার নাম | বর্ণনা |
|---|---|
@@extension_id | এক্সটেনশন বা অ্যাপ আইডি; আপনি এক্সটেনশনের ভিতরে সংস্থানগুলির জন্য URL তৈরি করতে এই স্ট্রিংটি ব্যবহার করতে পারেন। এমনকি অস্থানীয় এক্সটেনশনগুলিও এই বার্তাটি ব্যবহার করতে পারে৷ দ্রষ্টব্য: আপনি একটি ম্যানিফেস্ট ফাইলে এই বার্তাটি ব্যবহার করতে পারবেন না৷ |
@@ui_locale | বর্তমান লোকেল; আপনি লোকেল-নির্দিষ্ট URL গুলি তৈরি করতে এই স্ট্রিংটি ব্যবহার করতে পারেন। |
@@bidi_dir | বর্তমান লোকেলের জন্য পাঠ্যের দিকনির্দেশ, হয় ইংরেজির মতো বাম-থেকে-ডান ভাষার জন্য "ltr" অথবা আরবির মতো ডান-থেকে-বাম ভাষার জন্য "rtl"। |
@@bidi_reversed_dir | যদি @@bidi_dir হয় "ltr", তাহলে এটি "rtl"; অন্যথায়, এটি "ltr"। |
@@bidi_start_edge | যদি @@bidi_dir "ltr" হয়, তাহলে এটি "বামে"; অন্যথায়, এটা "ঠিক"। |
@@bidi_end_edge | @@bidi_dir যদি "ltr" হয়, তাহলে এটা "ঠিক"; অন্যথায়, এটি "বাম"। |
এখানে একটি URL তৈরি করতে একটি CSS ফাইলে @@extension_id ব্যবহার করার একটি উদাহরণ রয়েছে:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
যদি এক্সটেনশন আইডি abcdefghijklmnopqrstuvwxyzabcdef হয়, তাহলে আগের কোড স্নিপেটে বোল্ড লাইনটি হয়ে যায়:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
এখানে একটি CSS ফাইলে @@bidi_* বার্তা ব্যবহার করার একটি উদাহরণ রয়েছে:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
ইংরেজির মতো বাম-থেকে-ডান ভাষার জন্য, গাঢ় লাইনগুলি হয়ে যায়:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
লোকেল
আপনি অনেক লোকেল থেকে বেছে নিতে পারেন, কিছু কিছু (যেমন en ) সহ যা একটি একক অনুবাদকে একটি ভাষার একাধিক বৈচিত্র (যেমন en_GB এবং en_US ) সমর্থন করে।
আপনি Chrome ওয়েব স্টোর দ্বারা সমর্থিত যেকোনো লোকেলে আপনার এক্সটেনশন স্থানীয়করণ করতে পারেন। আপনার লোকেল এখানে তালিকাভুক্ত না হলে, নিকটতম বিকল্পটি বেছে নিন। উদাহরণস্বরূপ, যদি আপনার এক্সটেনশনের ডিফল্ট লোকেল "de_CH" হয়, তাহলে Chrome ওয়েব স্টোরে "de" বেছে নিন।
| স্থানীয় কোড | ভাষা (অঞ্চল) |
|---|---|
ar | আরবি |
am | আমহারিক |
bg | বুলগেরিয়ান |
bn | বাংলা |
ca | কাতালান |
cs | চেক |
da | ড্যানিশ |
de | জার্মান |
el | গ্রীক |
en | ইংরেজি |
en_AU | ইংরেজি (অস্ট্রেলিয়া) |
en_GB | ইংরেজি (গ্রেট ব্রিটেন) |
en_US | ইংরেজি (মার্কিন যুক্তরাষ্ট্র) |
es | স্প্যানিশ |
es_419 | স্প্যানিশ (ল্যাটিন আমেরিকা এবং ক্যারিবিয়ান) |
et | এস্তোনিয়ান |
fa | ফারসি |
fi | ফিনিশ |
fil | ফিলিপিনো |
fr | ফরাসি |
gu | গুজরাটি |
he | হিব্রু |
hi | হিন্দি |
hr | ক্রোয়েশিয়ান |
hu | হাঙ্গেরিয়ান |
id | ইন্দোনেশিয়ান |
it | ইতালীয় |
ja | জাপানিজ |
kn | কন্নড় |
ko | কোরিয়ান |
lt | লিথুয়ানিয়ান |
lv | লাটভিয়ান |
ml | মালায়লাম |
mr | মারাঠি |
ms | মলয় |
nl | ডাচ |
no | নরওয়েজিয়ান |
pl | পোলিশ |
pt_BR | পর্তুগিজ (ব্রাজিল) |
pt_PT | পর্তুগিজ (পর্তুগাল) |
ro | রোমানিয়ান |
ru | রাশিয়ান |
sk | স্লোভাক |
sl | স্লোভেনীয় |
sr | সার্বিয়ান |
sv | সুইডিশ |
sw | সোয়াহিলি |
ta | তামিল |
te | তেলেগু |
th | থাই |
tr | তুর্কি |
uk | ইউক্রেনীয় |
vi | ভিয়েতনামী |
zh_CN | চাইনিজ (চীন) |
zh_TW | চীনা (তাইওয়ান) |
বার্তা অনুসন্ধান করুন
আপনাকে প্রতিটি সমর্থিত লোকেলের জন্য প্রতিটি স্ট্রিং সংজ্ঞায়িত করতে হবে না। যতক্ষণ পর্যন্ত ডিফল্ট লোকেলের messages.json ফাইলের প্রতিটি স্ট্রিংয়ের জন্য একটি মান থাকে, ততক্ষণ আপনার এক্সটেনশন বা অ্যাপ চলবে তা যতই বিরল অনুবাদ হোক না কেন। এখানে এক্সটেনশন সিস্টেম কিভাবে একটি বার্তা অনুসন্ধান করে:
- ব্যবহারকারীর পছন্দের লোকেলের জন্য বার্তা ফাইল (যদি থাকে) অনুসন্ধান করুন। উদাহরণস্বরূপ, যখন Google Chrome-এর লোকেল ব্রিটিশ ইংরেজিতে সেট করা হয় (
en_GB), সিস্টেমটি প্রথমে/_locales/en_GB/messages.jsonএ বার্তাটি সন্ধান করে। যদি সেই ফাইলটি বিদ্যমান থাকে এবং বার্তাটি সেখানে থাকে তবে সিস্টেমটি আর দেখায় না। - যদি ব্যবহারকারীর পছন্দের লোকেলের একটি অঞ্চল থাকে (অর্থাৎ, লোকেলে একটি আন্ডারস্কোর থাকে: _), সেই অঞ্চল ছাড়া লোকেলটি অনুসন্ধান করুন। উদাহরণস্বরূপ, যদি
en_GBবার্তা ফাইলটি বিদ্যমান না থাকে বা বার্তাটি না থাকে, তাহলে সিস্টেমটিenবার্তা ফাইলটিতে দেখায়। যদি সেই ফাইলটি বিদ্যমান থাকে এবং বার্তাটি সেখানে থাকে তবে সিস্টেমটি আর দেখায় না। - ডিফল্ট লোকেলের জন্য বার্তা ফাইল অনুসন্ধান করুন. উদাহরণস্বরূপ, যদি এক্সটেনশনের "default_locale" "es" তে সেট করা থাকে এবং
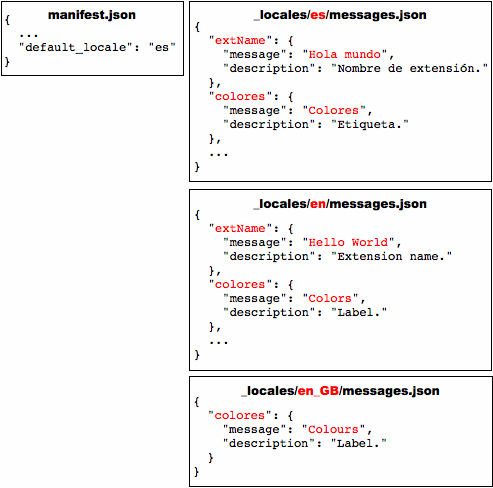
/_locales/en_GB/messages.jsonবা/_locales/en/messages.jsonমধ্যেও বার্তাটি না থাকে, তাহলে এক্সটেনশনটি/_locales/es/messages.jsonথেকে বার্তাটি ব্যবহার করে।
নিচের চিত্রে, "colores" নামের বার্তাটি তিনটি লোকেলেই রয়েছে যা এক্সটেনশন সমর্থন করে, কিন্তু "extName" শুধুমাত্র দুটি লোকেলে রয়েছে৷ যেখানেই ইউএস ইংলিশে গুগল ক্রোম চালানোর একজন ব্যবহারকারী "রঙ" লেবেল দেখেন, সেখানে ব্রিটিশ ইংরেজির একজন ব্যবহারকারী "রঙ" দেখতে পান। ইউএস ইংলিশ এবং ব্রিটিশ ইংলিশ ব্যবহারকারী উভয়ই এক্সটেনশনের নাম "হ্যালো ওয়ার্ল্ড" দেখতে পান। যেহেতু ডিফল্ট ভাষা স্প্যানিশ, তাই যেকোন অ-ইংরেজি ভাষায় Google Chrome চালনাকারী ব্যবহারকারীরা "Colores" লেবেল এবং এক্সটেনশনের নাম "Hola mundo" দেখতে পান।

আপনার ব্রাউজারের লোকেল সেট করুন
অনুবাদ পরীক্ষা করতে, আপনি আপনার ব্রাউজারের লোকেল সেট করতে চাইতে পারেন। উইন্ডোজ , ম্যাক ওএস , লিনাক্স এবং ক্রোমওএস- এ লোকেল কীভাবে সেট করবেন তা এই বিভাগটি আপনাকে বলে।
উইন্ডোজ
আপনি একটি লোকেল-নির্দিষ্ট শর্টকাট বা Google Chrome UI ব্যবহার করে লোকেল পরিবর্তন করতে পারেন। শর্টকাট পদ্ধতিটি দ্রুত হয়, একবার আপনি এটি সেট আপ করার পরে, এবং এটি আপনাকে একসাথে একাধিক ভাষা ব্যবহার করতে দেয়।
একটি লোকেল-নির্দিষ্ট শর্টকাট ব্যবহার করুন
একটি নির্দিষ্ট লোকেল সহ Google Chrome চালু করে এমন একটি শর্টকাট তৈরি এবং ব্যবহার করতে:
- আপনার ডেস্কটপে ইতিমধ্যেই থাকা Google Chrome শর্টকাটের একটি অনুলিপি তৈরি করুন৷
- নতুন লোকেলের সাথে মেলে নতুন শর্টকাটের নাম পরিবর্তন করুন।
শর্টকাটের বৈশিষ্ট্যগুলি পরিবর্তন করুন যাতে লক্ষ্য ক্ষেত্রটি
--langএবং--user-data-dirফ্ল্যাগগুলি নির্দিষ্ট করে। লক্ষ্য এই মত কিছু হওয়া উচিত:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirশর্টকাটটিতে ডাবল ক্লিক করে গুগল ক্রোম চালু করুন।
উদাহরণস্বরূপ, একটি শর্টকাট তৈরি করতে যা Google Chrome-কে স্প্যানিশ ভাষায় ( es ) চালু করে, আপনি chrome-es নামে একটি শর্টকাট তৈরি করতে পারেন যার নিম্নলিখিত লক্ষ্য রয়েছে:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
আপনি আপনার পছন্দ মতো অনেকগুলি শর্টকাট তৈরি করতে পারেন, এটি একাধিক ভাষায় পরীক্ষা করা সহজ করে তোলে৷ যেমন:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
UI ব্যবহার করুন
উইন্ডোজের জন্য গুগল ক্রোমে UI ব্যবহার করে কীভাবে লোকেল পরিবর্তন করবেন তা এখানে:
- অ্যাপ আইকন > বিকল্প
- আন্ডার দ্য হুড ট্যাবটি বেছে নিন
- ওয়েব কন্টেন্টে স্ক্রোল করুন
- ফন্ট এবং ভাষা সেটিংস পরিবর্তন ক্লিক করুন
- ভাষা ট্যাব নির্বাচন করুন
- Google Chrome ভাষা সেট করতে ড্রপ ডাউন ব্যবহার করুন
- Chrome পুনরায় চালু করুন
ম্যাক ওএস
Mac এ লোকেল পরিবর্তন করতে, আপনি সিস্টেম পছন্দগুলি ব্যবহার করুন৷
- অ্যাপল মেনু থেকে, সিস্টেম পছন্দগুলি নির্বাচন করুন
- ব্যক্তিগত বিভাগের অধীনে, আন্তর্জাতিক নির্বাচন করুন
- আপনার ভাষা এবং অবস্থান চয়ন করুন
- Chrome পুনরায় চালু করুন
লিনাক্স
Linux-এ লোকেল পরিবর্তন করতে, প্রথমে Google Chrome থেকে প্রস্থান করুন। তারপর, এক লাইনে, LANGUAGE পরিবেশ পরিবর্তনশীল সেট করুন এবং Google Chrome চালু করুন। যেমন:
LANGUAGE=es ./chrome
ChromeOS
ChromeOS এ লোকেল পরিবর্তন করতে:
- সিস্টেম ট্রে থেকে, সেটিংস নির্বাচন করুন।
- ভাষা এবং ইনপুট বিভাগের অধীনে, ভাষা ড্রপ-ডাউন নির্বাচন করুন।
- আপনার ভাষা তালিকাভুক্ত না হলে, ভাষা যোগ করুন ক্লিক করুন এবং এটি যোগ করুন।
- একবার যোগ করা হলে, আপনার ভাষার পাশে 3-ডট আরও অ্যাকশন মেনু আইটেমটিতে ক্লিক করুন এবং এই ভাষায় ChromeOS প্রদর্শন করুন বেছে নিন।
- ChromeOS পুনরায় চালু করতে সেট ভাষার পাশে প্রদর্শিত রিস্টার্ট বোতামে ক্লিক করুন।
উদাহরণ
আপনি উদাহরণ/api/i18n ডিরেক্টরিতে আন্তর্জাতিকীকরণের উদাহরণ খুঁজে পেতে পারেন। একটি সম্পূর্ণ উদাহরণের জন্য, উদাহরণ/এক্সটেনশন/সংবাদ দেখুন। অন্যান্য উদাহরণের জন্য এবং উত্স কোড দেখতে সাহায্যের জন্য, নমুনা দেখুন।
getMessage()
নিম্নলিখিত কোড ব্রাউজার থেকে একটি স্থানীয় বার্তা পায় এবং এটি একটি স্ট্রিং হিসাবে প্রদর্শন করে। এটি বার্তার মধ্যে দুটি স্থানধারককে "string1" এবং "string2" দিয়ে প্রতিস্থাপন করে।
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
এখানে আপনি কিভাবে একটি একক স্ট্রিং সরবরাহ এবং ব্যবহার করবেন:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
স্থানধারক সম্পর্কে আরও তথ্যের জন্য, স্থানীয়-নির্দিষ্ট বার্তা পৃষ্ঠা দেখুন। getMessage() কল করার বিষয়ে বিস্তারিত জানার জন্য, API রেফারেন্স দেখুন।
getAcceptLanguages()
নিম্নলিখিত কোড ব্রাউজার থেকে গ্রহণ-ভাষা পায় এবং প্রতিটি গ্রহণ-ভাষাকে ',' দিয়ে আলাদা করে একটি স্ট্রিং হিসাবে প্রদর্শন করে।
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
getAcceptLanguages() কল করার বিষয়ে বিস্তারিত জানার জন্য, API রেফারেন্স দেখুন।
ডিটেক্ট ল্যাঙ্গুয়েজ()
নিম্নলিখিত কোডটি প্রদত্ত স্ট্রিং থেকে 3টি পর্যন্ত ভাষা সনাক্ত করে এবং ফলাফলটিকে নতুন লাইন দ্বারা পৃথক করা স্ট্রিং হিসাবে প্রদর্শন করে।
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
কলিং detectLanguage(inputText) সম্পর্কে আরও বিশদ বিবরণের জন্য, API রেফারেন্স দেখুন।
প্রকারভেদ
LanguageCode
একটি ISO ভাষা কোড যেমন en বা fr । এই পদ্ধতি দ্বারা সমর্থিত ভাষার সম্পূর্ণ তালিকার জন্য, kLanguageInfoTable দেখুন। একটি অজানা ভাষার জন্য, und ফেরত দেওয়া হবে, যার অর্থ হল পাঠ্যের [শতাংশ] CLD-এর কাছে অজানা
টাইপ
স্ট্রিং
পদ্ধতি
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
CLD ব্যবহার করে প্রদত্ত পাঠ্যের ভাষা সনাক্ত করে।
পরামিতি
- পাঠ্য
স্ট্রিং
ব্যবহারকারীর ইনপুট স্ট্রিং অনুবাদ করা হবে।
রিটার্নস
প্রতিশ্রুতি<object>
Chrome 99+
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
ব্রাউজারের গ্রহণ-ভাষা পায়। এটি ব্রাউজার দ্বারা ব্যবহৃত লোকেল থেকে ভিন্ন; লোকেল পেতে, i18n.getUILanguage ব্যবহার করুন।
রিটার্নস
প্রতিশ্রুতি< LanguageCode []>
Chrome 99+
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
নির্দিষ্ট বার্তার জন্য স্থানীয় স্ট্রিং পায়। বার্তাটি অনুপস্থিত থাকলে, এই পদ্ধতিটি একটি খালি স্ট্রিং ('') প্রদান করে। যদি getMessage() কলের বিন্যাসটি ভুল হয় — উদাহরণস্বরূপ, messageName একটি স্ট্রিং নয় বা প্রতিস্থাপন অ্যারেতে 9টির বেশি উপাদান রয়েছে — এই পদ্ধতিটি undefined প্রদান করে।
পরামিতি
- বার্তার নাম
স্ট্রিং
বার্তার নাম, যেমন
messages.jsonফাইলে উল্লেখ করা আছে। - প্রতিস্থাপন
যে কোন ঐচ্ছিক
9টি প্রতিস্থাপন স্ট্রিং পর্যন্ত, যদি বার্তাটির প্রয়োজন হয়।
- বিকল্প
বস্তু ঐচ্ছিক
Chrome 79+- escapeLt
বুলিয়ান ঐচ্ছিক
Escape
<অনুবাদে<. এটি শুধুমাত্র বার্তার জন্য প্রযোজ্য, স্থানধারকদের জন্য নয়। এইচটিএমএল প্রসঙ্গে অনুবাদ ব্যবহার করা হলে বিকাশকারীরা এটি ব্যবহার করতে চাইতে পারে। ক্লোজার কম্পাইলারের সাথে ব্যবহৃত ক্লোজার টেমপ্লেটগুলি স্বয়ংক্রিয়ভাবে এটি তৈরি করে।
রিটার্নস
স্ট্রিং
বর্তমান লোকেলের জন্য বার্তা স্থানীয়করণ করা হয়েছে।
getUILanguage()
chrome.i18n.getUILanguage(): string
ব্রাউজারের ব্রাউজার UI ভাষা পায়। এটি i18n.getAcceptLanguages থেকে ভিন্ন যা পছন্দের ব্যবহারকারীর ভাষা প্রদান করে।
রিটার্নস
স্ট্রিং
ব্রাউজার UI ভাষার কোড যেমন en-US বা fr-FR।

