توضیحات
از زیرساخت chrome.i18n برای اجرای بین المللی سازی در کل برنامه یا برنامه افزودنی خود استفاده کنید.
آشکار
اگر یک برنامه افزودنی دارای دایرکتوری /_locales باشد، مانیفست باید "default_locale" را تعریف کند.
مفاهیم و کاربرد
شما باید تمام رشته های قابل مشاهده توسط کاربر را در فایلی به نام messages.json قرار دهید. هر بار که یک منطقه جدید اضافه می کنید، یک فایل پیام را در پوشه ای به نام /_locales/_localeCode_ اضافه می کنید، جایی که localeCode یک کد مانند en برای انگلیسی است.
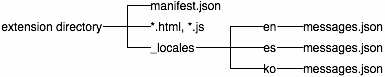
در اینجا سلسله مراتب فایل برای یک پسوند بین المللی که از انگلیسی ( en )، اسپانیایی ( es ) و کره ای ( ko ) پشتیبانی می کند، آمده است:

پشتیبانی از چندین زبان
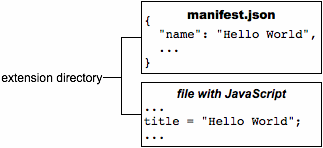
فرض کنید یک پسوند با فایل های نشان داده شده در شکل زیر دارید:

برای بینالمللی کردن این پسوند، هر رشته قابل مشاهده توسط کاربر را نامگذاری کرده و آن را در فایل پیامها قرار میدهید. مانیفست افزونه، فایلهای CSS و کد جاوا اسکریپت از نام هر رشته برای دریافت نسخه محلی آن استفاده میکنند.
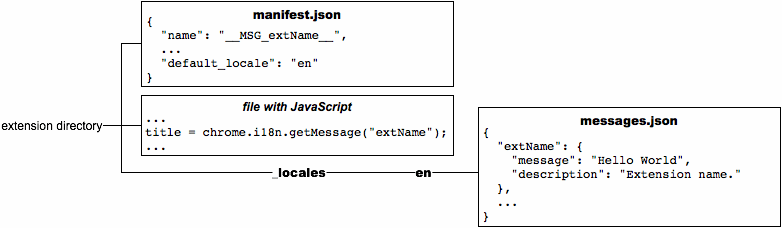
این پسوند زمانی که بین المللی می شود به نظر می رسد (توجه داشته باشید که هنوز فقط رشته های انگلیسی دارد):

چند نکته در مورد بین المللی شدن:
- می توانید از هر یک از مناطق پشتیبانی شده استفاده کنید. اگر از محلی پشتیبانینشده استفاده میکنید، Google Chrome آن را نادیده میگیرد.
در فایل های
manifest.jsonو CSS، به رشته ای با نام messagename مانند این مراجعه کنید:__MSG_messagename__در کد جاوا اسکریپت برنامه افزودنی یا برنامه خود، به رشته ای به نام پیام پیام مانند زیر مراجعه کنید:
chrome.i18n.getMessage("messagename")در هر تماس با
getMessage()می توانید حداکثر 9 رشته را وارد کنید تا در پیام گنجانده شود. برای جزئیات بیشتر به مثالها مراجعه کنید: پیام دریافت کنید .برخی از پیامها، مانند
@@bidi_dirو@@ui_localeتوسط سیستم بینالمللیسازی ارائه میشوند. برای لیست کامل نام پیام های از پیش تعریف شده به بخش پیام های از پیش تعریف شده مراجعه کنید.در
messages.json، هر رشته قابل مشاهده توسط کاربر یک نام، یک آیتم "پیام" و یک مورد "توضیح" اختیاری دارد. نام یک کلید مانند "extName" یا "search_string" است که رشته را مشخص می کند. "پیام" مقدار رشته را در این منطقه مشخص می کند. "توضیح" اختیاری به مترجمان کمک می کند، که ممکن است نتوانند نحوه استفاده از رشته را در برنامه افزودنی شما ببینند. به عنوان مثال:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
برای اطلاعات بیشتر، به قالبها: پیامهای خاص محلی مراجعه کنید.
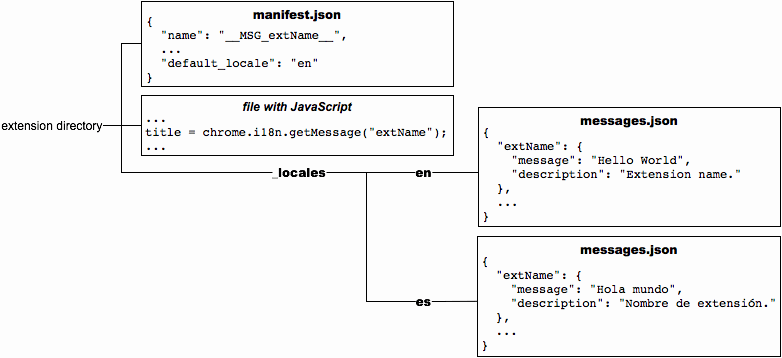
هنگامی که یک برنامه افزودنی بین المللی شد، ترجمه آن ساده است. شما messages.json را کپی میکنید، آن را ترجمه میکنید و کپی را در فهرستی جدید در زیر /_locales قرار میدهید. به عنوان مثال، برای پشتیبانی از زبان اسپانیایی، فقط یک نسخه ترجمه شده از messages.json را در زیر /_locales/es قرار دهید. شکل زیر پسوند قبلی را با ترجمه اسپانیایی جدید نشان می دهد.

پیام های از پیش تعریف شده
سیستم بین المللی سازی چند پیام از پیش تعریف شده برای کمک به بومی سازی ارائه می دهد. اینها عبارتند از @@ui_locale ، بنابراین میتوانید محلی UI فعلی را شناسایی کنید، و چند پیام @@bidi_... که به شما امکان میدهد جهت متن را تشخیص دهید. پیامهای اخیر نامهای مشابهی با ثابتهای موجود در ابزارهای BIDI (دو جهته) API دارند.
پیام ویژه @@extension_id میتوان در فایلهای CSS و جاوا اسکریپت استفاده کرد، چه برنامه افزودنی یا برنامه بومیسازی شده باشد یا نه. این پیام در فایلهای مانیفست کار نمیکند.
جدول زیر هر پیام از پیش تعریف شده را توضیح می دهد.
| نام پیام | توضیحات |
|---|---|
@@extension_id | پسوند یا شناسه برنامه؛ ممکن است از این رشته برای ساخت URL برای منابع داخل افزونه استفاده کنید. حتی برنامه های افزودنی غیرمحلی نیز می توانند از این پیام استفاده کنند. توجه: نمیتوانید از این پیام در فایل مانیفست استفاده کنید. |
@@ui_locale | محل فعلی؛ شما ممکن است از این رشته برای ساخت URL های خاص محلی استفاده کنید. |
@@bidi_dir | جهت متن برای زبان فعلی، یا "ltr" برای زبان های چپ به راست مانند انگلیسی یا "rtl" برای زبان های راست به چپ مانند عربی. |
@@bidi_reversed_dir | اگر @@bidi_dir "ltr" باشد، این "rtl" است. در غیر این صورت، "ltr" است. |
@@bidi_start_edge | اگر @@bidi_dir "ltr" باشد، این "چپ" است. در غیر این صورت "درست" است. |
@@bidi_end_edge | اگر @@bidi_dir "ltr" باشد، این "درست" است. در غیر این صورت، "چپ" است. |
در اینجا مثالی از استفاده از @@extension_id در یک فایل CSS برای ساخت یک URL آورده شده است:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
اگر شناسه پسوند abcdefghijklmnopqrstuvwxyzabcdef باشد، خط پررنگ در قطعه کد قبلی به صورت زیر در میآید:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
در اینجا نمونه ای از استفاده از پیام های @@bidi_* در یک فایل CSS آورده شده است:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
برای زبان های چپ به راست مانند انگلیسی، خطوط پررنگ به صورت زیر در می آیند:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
محلی ها
میتوانید از میان بسیاری از زبانها انتخاب کنید، از جمله برخی (مانند en ) که به یک ترجمه اجازه میدهند چندین گونه از یک زبان را پشتیبانی کند (مانند en_GB و en_US ).
میتوانید برنامه افزودنی خود را به هر محلی که توسط فروشگاه وب Chrome پشتیبانی میشود بومیسازی کنید. اگر منطقه شما در اینجا فهرست نشده است، نزدیکترین گزینه را انتخاب کنید. به عنوان مثال، اگر محلی پیش فرض برنامه افزودنی شما "de_CH" است، "de" را در فروشگاه وب Chrome انتخاب کنید.
| کد محلی | زبان (منطقه) |
|---|---|
ar | عربی |
am | آمهری |
bg | بلغاری |
bn | بنگالی |
ca | کاتالان |
cs | چک |
da | دانمارکی |
de | آلمانی |
el | یونانی |
en | انگلیسی |
en_AU | انگلیسی (استرالیا) |
en_GB | انگلیسی (بریتانیا کبیر) |
en_US | انگلیسی (ایالات متحده آمریکا) |
es | اسپانیایی |
es_419 | اسپانیایی (آمریکای لاتین و کارائیب) |
et | استونیایی |
fa | فارسی |
fi | فنلاندی |
fil | فیلیپینی |
fr | فرانسوی |
gu | گجراتی |
he | عبری |
hi | هندی |
hr | کروات |
hu | مجارستانی |
id | اندونزیایی |
it | ایتالیایی |
ja | ژاپنی |
kn | کانادا |
ko | کره ای |
lt | لیتوانیایی |
lv | لتونی |
ml | مالایایی |
mr | مراتی |
ms | مالایی |
nl | هلندی |
no | نروژی |
pl | لهستانی |
pt_BR | پرتغالی (برزیل) |
pt_PT | پرتغالی (پرتغال) |
ro | رومانیایی |
ru | روسی |
sk | اسلواکی |
sl | اسلوونیایی |
sr | صربی |
sv | سوئدی |
sw | سواحیلی |
ta | تامیل |
te | تلوگو |
th | تایلندی |
tr | ترکی |
uk | اوکراینی |
vi | ویتنامی |
zh_CN | چینی (چین) |
zh_TW | چینی (تایوان) |
جستجوی پیام ها
لازم نیست هر رشته را برای هر محلی پشتیبانی شده تعریف کنید. تا زمانی که فایل messages.json محلی پیشفرض مقداری برای هر رشته داشته باشد، برنامه افزودنی یا برنامه شما مهم نیست که ترجمه چقدر پراکنده باشد، اجرا میشود. در اینجا نحوه جستجوی یک پیام توسط سیستم افزونه آمده است:
- فایل پیامها (در صورت وجود) را برای منطقه ترجیحی کاربر جستجو کنید. به عنوان مثال، هنگامی که محلی Google Chrome روی انگلیسی بریتانیایی (
en_GB) تنظیم شده است، سیستم ابتدا پیام را در/_locales/en_GB/messages.jsonجستجو می کند. اگر آن فایل وجود داشته باشد و پیام وجود داشته باشد، سیستم دیگر به دنبال آن نیست. - اگر منطقه ترجیحی کاربر دارای یک منطقه است (یعنی منطقه دارای خط زیر است: _)، منطقه را بدون آن منطقه جستجو کنید. برای مثال، اگر فایل
en_GBmessages وجود نداشته باشد یا حاوی پیام نباشد، سیستم در فایلenmessages نگاه می کند. اگر آن فایل وجود داشته باشد و پیام وجود داشته باشد، سیستم دیگر به دنبال آن نیست. - فایل پیام ها را برای محلی پیش فرض جستجو کنید. به عنوان مثال، اگر "default_locale" برنامه افزودنی روی "es" تنظیم شده باشد و نه
/_locales/en_GB/messages.jsonو نه/_locales/en/messages.jsonحاوی پیام باشند، برنامه افزودنی از پیام/_locales/es/messages.jsonاستفاده می کند.
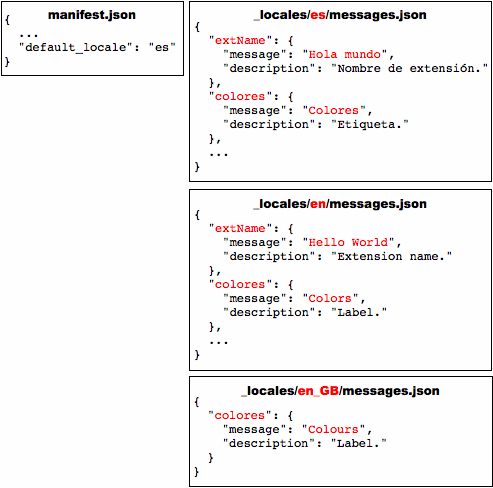
در شکل زیر، پیامی با نام "colores" در هر سه محلی است که افزونه پشتیبانی می کند، اما "extName" تنها در دو مورد از محلی ها وجود دارد. هر جا که کاربری که Google Chrome را به زبان انگلیسی ایالات متحده اجرا می کند برچسب "Colors" را ببیند، کاربر انگلیسی انگلیسی "Colors" را می بیند. هم کاربران انگلیسی آمریکایی و هم کاربران انگلیسی بریتانیایی نام پسوند "Hello World" را می بینند. از آنجایی که زبان پیشفرض اسپانیایی است، کاربرانی که Google Chrome را به هر زبان غیر انگلیسی اجرا میکنند، برچسب "Colores" و نام برنامه افزودنی "Hola mundo" را میبینند.

محلی مرورگر خود را تنظیم کنید
برای آزمایش ترجمهها، ممکن است بخواهید محلی مرورگر خود را تنظیم کنید. این بخش به شما میگوید که چگونه محلی را در Windows ، Mac OS ، Linux و ChromeOS تنظیم کنید.
ویندوز
میتوانید با استفاده از میانبر مخصوص منطقه یا رابط کاربری Google Chrome، زبان را تغییر دهید. پس از تنظیم، رویکرد میانبر سریعتر است و به شما امکان می دهد از چندین زبان به طور همزمان استفاده کنید.
از یک میانبر مخصوص منطقه استفاده کنید
برای ایجاد و استفاده از میانبری که Google Chrome را با یک منطقه خاص راه اندازی می کند:
- یک کپی از میانبر Google Chrome که از قبل روی دسکتاپ شما وجود دارد، تهیه کنید.
- نام میانبر جدید را تغییر دهید تا با محلی جدید مطابقت داشته باشد.
ویژگی های میانبر را طوری تغییر دهید که فیلد Target پرچم های
--langو--user-data-dirمشخص کند. هدف باید چیزی شبیه به این باشد:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirGoogle Chrome را با دوبار کلیک کردن روی میانبر راه اندازی کنید.
به عنوان مثال، برای ایجاد میانبری که Google Chrome را به زبان اسپانیایی ( es ) راه اندازی می کند، ممکن است میانبری به نام chrome-es ایجاد کنید که هدف زیر را دارد:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
میتوانید به تعداد دلخواه میانبر ایجاد کنید و آزمایش را به چندین زبان ساده کنید. به عنوان مثال:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
از رابط کاربری استفاده کنید
در اینجا نحوه تغییر زبان با استفاده از UI در Google Chrome برای Windows آمده است:
- نماد برنامه > گزینهها
- تب Under the Hood را انتخاب کنید
- به محتوای وب بروید
- روی تغییر تنظیمات فونت و زبان کلیک کنید
- زبانه زبان ها را انتخاب کنید
- از منوی کشویی برای تنظیم زبان Google Chrome استفاده کنید
- کروم را مجددا راه اندازی کنید
سیستم عامل مک
برای تغییر محلی در مک، از تنظیمات برگزیده سیستم استفاده می کنید.
- از منوی Apple، System Preferences را انتخاب کنید
- در بخش Personal ، بین المللی را انتخاب کنید
- زبان و مکان خود را انتخاب کنید
- کروم را مجددا راه اندازی کنید
لینوکس
برای تغییر زبان لینوکس، ابتدا از Google Chrome خارج شوید. سپس، همه در یک خط، متغیر محیطی LANGUAGE را تنظیم کرده و Google Chrome را راه اندازی کنید. به عنوان مثال:
LANGUAGE=es ./chrome
ChromeOS
برای تغییر زبان در ChromeOS:
- از سینی سیستم، تنظیمات را انتخاب کنید.
- در بخش زبانها و ورودی ، کشویی زبان را انتخاب کنید.
- اگر زبان شما در لیست نیست، روی افزودن زبان ها کلیک کنید و آن را اضافه کنید.
- پس از افزودن، روی آیتم منوی 3 نقطه اقدامات بیشتر در کنار زبان خود کلیک کنید و نمایش ChromeOS در این زبان را انتخاب کنید.
- برای راه اندازی مجدد ChromeOS، روی دکمه Restart که در کنار زبان تنظیم شده ظاهر می شود کلیک کنید.
نمونه ها
می توانید نمونه هایی از بین المللی سازی را در پوشه examples/api/i18n بیابید. برای مثال کامل، نمونهها/افزونهها/اخبار را ببینید. برای مثالهای دیگر و کمک به مشاهده کد منبع، به نمونهها مراجعه کنید.
getMessage()
کد زیر یک پیام محلی از مرورگر دریافت می کند و آن را به صورت رشته ای نمایش می دهد. دو جای جای در پیام را با رشته های "string1" و "string2" جایگزین می کند.
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
در اینجا نحوه تامین و استفاده از یک رشته منفرد آمده است:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
برای اطلاعات بیشتر در مورد متغیرهای مکان، صفحه پیامهای محلی خاص را ببینید. برای جزئیات فراخوانی getMessage() به مرجع API مراجعه کنید.
getAcceptLanguages()
کد زیر زبان های Accept-Languages را از مرورگر دریافت می کند و با جدا کردن هر Accept-language با ',' آنها را به عنوان یک رشته نمایش می دهد.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
برای جزئیات فراخوانی getAcceptLanguages() ، به مرجع API مراجعه کنید.
detectLanguage()
کد زیر حداکثر 3 زبان را از رشته داده شده شناسایی می کند و نتیجه را به صورت رشته هایی که با خطوط جدید جدا شده اند نمایش می دهد.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
برای جزئیات بیشتر در مورد فراخوانی detectLanguage(inputText) ، به مرجع API مراجعه کنید.
انواع
LanguageCode
کد زبان ISO مانند en یا fr . برای فهرست کامل زبان های پشتیبانی شده توسط این روش، به kLanguageInfoTable مراجعه کنید. برای یک زبان ناشناخته، und برگردانده می شود، به این معنی که [درصد] متن برای CLD ناشناخته است.
تایپ کنید
رشته
روش ها
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
زبان متن ارائه شده را با استفاده از CLD تشخیص می دهد.
پارامترها
- متن
رشته
رشته ورودی کاربر برای ترجمه
برمی گرداند
قول<object>
Chrome 99+
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
زبان های پذیرش مرورگر را دریافت می کند. این با محلی که مرورگر استفاده می کند متفاوت است. برای دریافت محلی، از i18n.getUILanguage استفاده کنید.
برمی گرداند
Promise< LanguageCode []>
Chrome 99+
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
رشته محلی شده برای پیام مشخص شده را دریافت می کند. اگر پیام گم شده باشد، این متد یک رشته خالی ('') برمی گرداند. اگر فرمت فراخوانی getMessage() اشتباه باشد - برای مثال، messageName یک رشته نیست یا آرایه جایگزینی بیش از 9 عنصر دارد - این روش undefined برمیگرداند.
پارامترها
- پیام نام
رشته
نام پیام، همانطور که در فایل
messages.jsonمشخص شده است. - تعویض ها
هر اختیاری
تا 9 رشته جایگزین، در صورت نیاز پیام.
- گزینه ها
شی اختیاری
Chrome 79+- فرار ستوان
بولی اختیاری
فرار
<در ترجمه به<. این فقط در مورد خود پیام صدق میکند، نه برای نگهدارندهها. اگر از ترجمه در زمینه HTML استفاده می شود، ممکن است توسعه دهندگان بخواهند از این استفاده کنند. Close Templates مورد استفاده با Closure Compiler این را به صورت خودکار ایجاد می کند.
برمی گرداند
رشته
پیام برای منطقه فعلی بومی شده است.
getUILanguage()
chrome.i18n.getUILanguage(): string
زبان UI مرورگر مرورگر را دریافت می کند. این با i18n.getAcceptLanguages که زبان های کاربر ترجیحی را برمی گرداند متفاوت است.
برمی گرداند
رشته
کد زبان UI مرورگر مانند en-US یا fr-FR.

