Descripción
Usa la API de chrome.fileBrowserHandler para extender el navegador de archivos del Sistema operativo Chrome. Por ejemplo, puedes usar esta API para permitir que los usuarios suban archivos a tu sitio web.
Conceptos y uso
El navegador de archivos de ChromeOS aparece cuando el usuario presiona Alt + Mayúsculas + M o conecta un dispositivo de almacenamiento externo, como una tarjeta SD, una llave USB, una unidad externa o una cámara digital. Además de mostrar los archivos en dispositivos externos, el navegador de archivos también puede mostrar archivos que el usuario guardó previamente en el sistema.
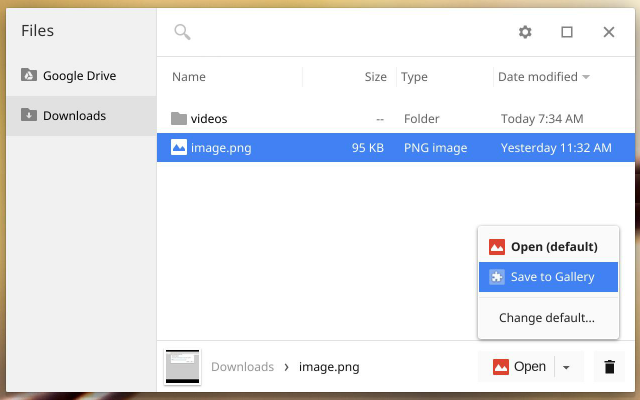
Cuando el usuario selecciona uno o más archivos, el navegador de archivos agrega botones que representan los controladores válidos de esos archivos. Por ejemplo, en la siguiente captura de pantalla, seleccionas un archivo con un ".png" sufijo genera un mensaje "Guardar en la galería" botón en el que el usuario puede hacer clic.

Permisos
fileBrowserHandlerDebes declarar el permiso "fileBrowserHandler" en el manifiesto de extensión.
Disponibilidad
Debes usar el campo "file_browser_handlers" para registrar la extensión como un controlador de al menos un tipo de archivo. También debes proporcionar un ícono de 16 por 16 para que se muestre en el botón. Por ejemplo:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
Implementa un controlador de navegador de archivos
Para usar esta API, debes implementar una función que controle el evento onExecute de chrome.fileBrowserHandler. Se llamará a tu función cada vez que el usuario haga clic en el botón que representa el controlador del navegador de archivos. En tu función, usa la API de File System para obtener acceso al contenido de los archivos. A continuación, se muestra un ejemplo:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
Tu controlador de eventos recibe dos argumentos:
id- Es el valor
iddel archivo de manifiesto. Si tu extensión implementa varios controladores, puedes verificar el valor del ID para ver qué controlador se activó. details- Es un objeto que describe el evento. Puedes obtener los archivos que el usuario seleccionó en el campo
entriesde este objeto, que es un array de objetosFileSystemFileEntry.
Tipos
FileHandlerExecuteEventDetails
Detalles del evento de carga útil para el evento fileBrowserHandler.onExecute.
Propiedades
-
entradas
cualquiera
Es el array de instancias de Entry que representan archivos que son objetivos de esta acción (seleccionada en el navegador de archivos de ChromeOS).
-
tab_id
número opcional
El ID de la pestaña que generó este evento. Los IDs de pestaña son únicos dentro de una sesión del navegador.
Eventos
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
Se activa cuando se ejecuta la acción del sistema de archivos desde el navegador de archivos de ChromeOS.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(id: string, details: FileHandlerExecuteEventDetails) => void
-
id
string
-
detalles
-

