说明
使用 chrome.fileBrowserHandler API 扩展 Chrome 操作系统的文件浏览器。例如,您可以使用此 API 让用户向您的网站上传文件。
概念和用法
当用户按 Alt+Shift+M 或连接外部存储设备(例如 SD 卡、USB 密钥、外部驱动器或数码相机)时,ChromeOS 文件浏览器将会启动。除了显示外部设备上的文件外,文件浏览器还可以显示用户之前保存到系统的文件。
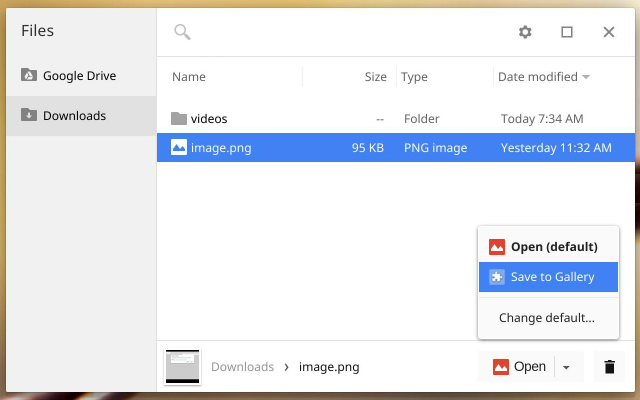
当用户选择一个或多个文件时,文件浏览器会添加按钮,用于表示这些文件的有效处理程序。例如,在下面的屏幕截图中,选择包含“.png”的文件后缀的结果是“保存到图库”按钮。
<ph type="x-smartling-placeholder">
权限
fileBrowserHandler您必须在扩展程序清单中声明 "fileBrowserHandler" 权限。
可用性
您必须使用 "file_browser_handlers" 字段将扩展程序注册为至少一种文件类型的处理程序。您还应提供 16x16 的图标,以显示在按钮上。例如:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
实现文件浏览器处理程序
要使用此 API,您必须实现一个用于处理 chrome.fileBrowserHandler 的 onExecute 事件的函数。每当用户点击代表您的文件浏览器处理程序的按钮时,系统就会调用您的函数。在您的函数中,使用 File System API 来获取对文件内容的访问权限。示例如下:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
系统会向您的事件处理程序传递两个参数:
id- 清单文件中的
id值。如果您的扩展程序实现了多个处理程序,您可以检查 ID 值,看看触发了哪个处理程序。 details- 描述事件的对象。您可以从此对象的
entries字段中获取用户已选择的一个或多个文件,该字段是一个FileSystemFileEntry对象的数组。
类型
FileHandlerExecuteEventDetails
fileBrowserHandler.onExecute 事件的事件详情载荷。
属性
-
entries
任何 []
表示相应操作目标文件的 Entry 实例数组(在 ChromeOS 文件浏览器中选择)。
-
tab_id
编号(选填)
引发此事件的标签页的 ID。标签页 ID 在浏览器会话中是唯一的。
事件
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
通过 ChromeOS 文件浏览器执行文件系统操作时触发。
参数
-
callback
函数
callback参数如下所示:(id: string, details: FileHandlerExecuteEventDetails) => void
-
id
字符串
-
