תיאור
שימוש ב-API chrome.fileBrowserHandler כדי להרחיב את דפדפן הקבצים ב-Chrome OS. לדוגמה, תוכלו להשתמש בממשק ה-API הזה כדי לאפשר למשתמשים להעלות קבצים לאתר שלכם.
מושגים ושימוש
דפדפן הקבצים של ChromeOS מופיע כשהמשתמש לוחץ על Alt+Shift+M או מחבר התקן אחסון חיצוני, כמו כרטיס SD, מפתח USB, כונן חיצוני או מצלמה דיגיטלית. מלבד הצגת הקבצים בהתקנים חיצוניים, דפדפן הקבצים יכול גם להציג קבצים שהמשתמש שמר בעבר במערכת.
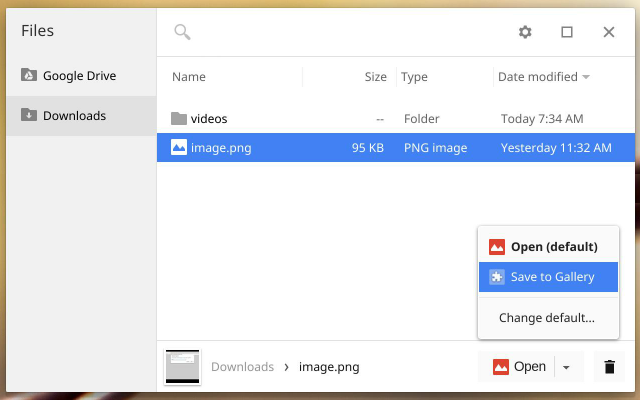
כשהמשתמש בוחר קובץ אחד או יותר, דפדפן הקבצים מוסיף לחצנים שמייצגים את רכיבי ה-handler החוקיים של הקבצים האלה. לדוגמה, בצילום המסך הבא, בחירת קובץ עם " .png" התוצאה של סיומת זו היא 'שמירה בגלריה' שעליו המשתמש יכול ללחוץ.

הרשאות
fileBrowserHandlerצריך להצהיר על ההרשאה "fileBrowserHandler" במניפסט של התוסף.
זמינות
צריך להשתמש בשדה "file_browser_handlers" כדי לרשום את התוסף כ-handler של סוג קובץ אחד לפחות. עליך לספק גם סמל בגודל 16 על 16 שיוצג על הלחצן. לדוגמה:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
הטמעת handler של דפדפן קבצים
כדי להשתמש ב-API הזה, צריך להטמיע פונקציה שמטפלת באירוע onExecute של chrome.fileBrowserHandler. הפונקציה תופעל בכל פעם שמשתמש ילחץ על הלחצן שמייצג את ה-handler של דפדפן הקבצים. בפונקציה, משתמשים ב-File System API כדי לקבל גישה לתוכן של הקבצים. לדוגמה:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
הגורם המטפל באירועים מעביר שני ארגומנטים:
id- הערך
idמקובץ המניפסט. אם בתוסף מוטמעים כמה handlerים, אפשר לבדוק את ערך המזהה כדי לראות איזה handler הופעל. details- אובייקט שמתאר את האירוע. אפשר לקבל את הקובץ או הקבצים שהמשתמש בחר מהשדה
entriesשל האובייקט הזה, שהוא מערך של אובייקטים מסוגFileSystemFileEntry.
סוגים
FileHandlerExecuteEventDetails
המטען הייעודי (payload) של פרטי האירוע לאירוע fileBrowserHandler.onExecute.
מאפיינים
-
ערכים
כל[]
מערך של מופעים של רשומות שמייצגים קבצים שהם היעדים של הפעולה הזו (האפשרות נבחרה בדפדפן הקבצים של ChromeOS).
-
tab_id
מספר אופציונלי
המזהה של הכרטיסייה שהובילה לאירוע הזה. מזהי הכרטיסיות הם ייחודיים בהפעלה של הדפדפן.
אירועים
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
מופעל כשמתבצעת פעולה של מערכת קבצים מדפדפן הקבצים של ChromeOS.
פרמטרים
-
קריאה חוזרת (callback)
פונקציה
הפרמטר
callbackנראה כך:(id: string, details: FileHandlerExecuteEventDetails) => void
-
id [מזהה]
מחרוזת
-

