الوصف
استخدِم واجهة برمجة التطبيقات chrome.devtools.panels لدمج الإضافة في واجهة مستخدم نافذة "أدوات المطوّرين": يمكنك إنشاء لوحاتك الخاصة والوصول إلى اللوحات الحالية وإضافة أشرطة جانبية.
يتم عرض كل لوحة إضافية وشريط جانبي كصفحة HTML منفصلة. يمكن لجميع صفحات الإضافات المعروضة في نافذة "أدوات المطوّرين" الوصول إلى جميع أجزاء واجهة برمجة التطبيقات chrome.devtools، بالإضافة إلى جميع واجهات برمجة التطبيقات الأخرى الخاصة بالإضافات.
يمكنك استخدام طريقة devtools.panels.setOpenResourceHandler لتثبيت دالة ردّ الاتصال التي تعالج طلبات المستخدمين بفتح مصدر (عادةً، النقر على رابط مصدر في نافذة "أدوات المطوّرين"). يتم استدعاء معالج واحد على الأكثر من المعالجات المثبَّتة، ويمكن للمستخدمين تحديد (باستخدام مربّع الحوار "إعدادات أدوات المطوّرين") إما السلوك التلقائي أو إضافة للتعامل مع طلبات فتح الموارد. إذا طلبت إضافة setOpenResourceHandler() عدة مرات، سيتم الاحتفاظ بالمعالج الأخير فقط.
اطّلِع على ملخّص واجهات برمجة التطبيقات في "أدوات المطوّرين" للحصول على مقدّمة عامة حول استخدام واجهات برمجة التطبيقات في "أدوات المطوّرين".
البيان
مثال
تضيف التعليمة البرمجية التالية لوحة مضمّنة في Panel.html، ويمثّلها FontPicker.png على شريط أدوات "أدوات المطوّرين"، ويُطلق عليها اسم أداة اختيار الخط:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
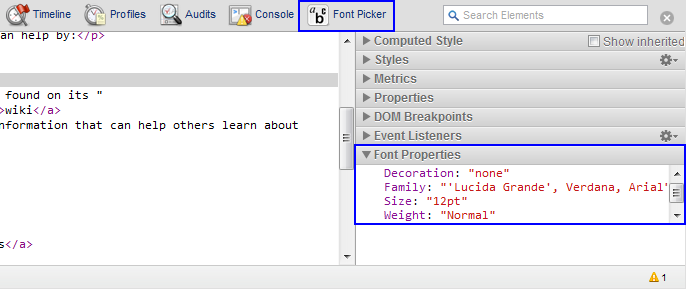
يضيف الرمز التالي لوحة شريط جانبي مضمّنة في Sidebar.html بعنوان خصائص الخط إلى "لوحة العناصر"، ثم يضبط ارتفاعها على 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
توضّح لقطة الشاشة التأثير الذي سيحدثه هذا المثال على نافذة "أدوات المطوّرين":

لتجربة واجهة برمجة التطبيقات هذه، ثبِّت مثال واجهة برمجة التطبيقات للوحات أدوات المطوّرين من مستودع chrome-extension-samples.
الأنواع
Button
زر أنشأته الإضافة
الخصائص
-
onClicked
Event<functionvoidvoid>
يتم تنشيط هذا الحدث عند النقر على الزر.
تبدو الدالة
onClicked.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:() => void
-
-
تحديث
void
تعديل سمات الزر في حال حذف بعض الوسيطات أو كانت
null، لن يتم تعديل السمات المقابلة.تبدو الدالة
updateعلى النحو التالي:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
سلسلة اختيارية
مسار الرمز الجديد للزر
-
tooltipText
سلسلة اختيارية
النص المعروض كتلميح أداة عندما يمرّر المستخدم مؤشر الماوس فوق الزر.
-
غير مفعّلة
boolean اختياري
تحديد ما إذا كان الزر غير مفعَّل.
-
ElementsPanel
تمثّل لوحة "العناصر".
الخصائص
-
onSelectionChanged
Event<functionvoidvoid>
يتم تشغيل هذا الحدث عند اختيار عنصر في اللوحة.
تبدو الدالة
onSelectionChanged.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:() => void
-
-
createSidebarPane
void
تنشئ هذه السمة لوحة داخل الشريط الجانبي للوحة.
تبدو الدالة
createSidebarPaneعلى النحو التالي:(title: string, callback?: function) => {...}
-
title
سلسلة
النص الذي يتم عرضه في شرح الشريط الجانبي
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:(result: ExtensionSidebarPane) => void
-
نتيجة
عنصر ExtensionSidebarPane للوحة الشريط الجانبي التي تم إنشاؤها
-
-
ExtensionPanel
تمثّل هذه السمة لوحة أنشأتها إحدى الإضافات.
الخصائص
-
onHidden
Event<functionvoidvoid>
يتم تنشيط هذا الحدث عندما ينتقل المستخدم من اللوحة.
تبدو الدالة
onHidden.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:() => void
-
-
onSearch
Event<functionvoidvoid>
يتم تنشيطه عند اتّخاذ إجراء بحث (بدء بحث جديد أو التنقّل بين نتائج البحث أو إلغاء البحث).
تبدو الدالة
onSearch.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:(action: string, queryString?: string) => void
-
إجراء
سلسلة
-
queryString
سلسلة اختيارية
-
-
-
onShown
Event<functionvoidvoid>
يتم تنشيطه عندما ينتقل المستخدم إلى اللوحة.
تبدو الدالة
onShown.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:(window: Window) => void
-
نافذة
نافذة
-
-
-
createStatusBarButton
void
تُستخدَم لإلحاق زر بشريط الحالة في اللوحة.
تبدو الدالة
createStatusBarButtonعلى النحو التالي:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
سلسلة
مسار رمز الزرّ يجب أن يحتوي الملف على صورة بحجم 64×24 بكسل تتألف من رمزَين بحجم 32×24 بكسل. يُستخدم الرمز الأيسر عندما يكون الزر غير نشط، ويظهر الرمز الأيمن عند الضغط على الزر.
-
tooltipText
سلسلة
النص المعروض كتلميح أداة عندما يمرّر المستخدم مؤشر الماوس فوق الزر.
-
غير مفعّلة
قيمة منطقية
تحديد ما إذا كان الزر غير مفعَّل.
-
returns
-
-
إظهار
void
Chrome 140 والإصدارات الأحدثتعرض هذه السمة اللوحة من خلال تفعيل علامة التبويب المقابلة.
تبدو الدالة
showعلى النحو التالي:() => {...}
ExtensionSidebarPane
شريط جانبي تم إنشاؤه بواسطة الإضافة
الخصائص
-
onHidden
Event<functionvoidvoid>
يتم تنشيط هذا الحدث عندما يصبح جزء الشريط الجانبي مخفيًا نتيجة انتقال المستخدم من اللوحة التي تستضيف جزء الشريط الجانبي.
تبدو الدالة
onHidden.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:() => void
-
-
onShown
Event<functionvoidvoid>
يتم تنشيط هذا الحدث عندما تصبح لوحة الشريط الجانبي مرئية نتيجةً لانتقال المستخدم إلى اللوحة التي تستضيفها.
تبدو الدالة
onShown.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:(window: Window) => void
-
نافذة
نافذة
-
-
-
setExpression
void
تضبط هذه السمة تعبيرًا يتم تقييمه داخل الصفحة التي تم فحصها. يتم عرض النتيجة في جزء الشريط الجانبي.
تبدو الدالة
setExpressionعلى النحو التالي:(expression: string, rootTitle?: string, callback?: function) => {...}
-
تعبير
سلسلة
تعبير سيتم تقييمه في سياق الصفحة التي تم فحصها. يتم عرض كائنات JavaScript وعُقد DOM في شجرة قابلة للتوسيع تشبه وحدة التحكّم/المراقبة.
-
rootTitle
سلسلة اختيارية
عنوان اختياري لجذر شجرة التعبير.
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:() => void
-
-
setHeight
void
تضبط هذه السمة ارتفاع الشريط الجانبي.
تبدو الدالة
setHeightعلى النحو التالي:(height: string) => {...}
-
الطول
سلسلة
مواصفات الحجم المشابهة لـ CSS، مثل
'100px'أو'12ex'
-
-
setObject
void
تضبط هذه السمة عنصرًا متوافقًا مع JSON ليتم عرضه في جزء الشريط الجانبي.
تبدو الدالة
setObjectعلى النحو التالي:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
سلسلة
عنصر سيتم عرضه في سياق الصفحة التي تم فحصها. يتم تقييمها في سياق المتصل (عميل واجهة برمجة التطبيقات).
-
rootTitle
سلسلة اختيارية
عنوان اختياري لجذر شجرة التعبير.
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:() => void
-
-
setPage
void
تضبط هذه السمة صفحة HTML ليتم عرضها في جزء الشريط الجانبي.
تبدو الدالة
setPageعلى النحو التالي:(path: string) => {...}
-
المسار
سلسلة
المسار النسبي لصفحة إضافة سيتم عرضها في الشريط الجانبي.
-
SourcesPanel
تمثّل لوحة "المصادر".
الخصائص
-
onSelectionChanged
Event<functionvoidvoid>
يتم تشغيل هذا الحدث عند اختيار عنصر في اللوحة.
تبدو الدالة
onSelectionChanged.addListenerعلى النحو التالي:(callback: function) => {...}
-
callback
دالة
تظهر المَعلمة
callbackعلى النحو التالي:() => void
-
-
createSidebarPane
void
تنشئ هذه السمة لوحة داخل الشريط الجانبي للوحة.
تبدو الدالة
createSidebarPaneعلى النحو التالي:(title: string, callback?: function) => {...}
-
title
سلسلة
النص الذي يتم عرضه في شرح الشريط الجانبي
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:(result: ExtensionSidebarPane) => void
-
نتيجة
عنصر ExtensionSidebarPane للوحة الشريط الجانبي التي تم إنشاؤها
-
-
Theme
المظهر المستخدَم في "أدوات مطوّري البرامج"
تعداد
"default"
مظهر "أدوات مطوّري البرامج" التلقائي ويكون هذا المظهر فاتحًا دائمًا.
"dark"
المظهر الداكن:
الخصائص
elements
لوحة "العناصر"
النوع
sources
لوحة "المصادر"
النوع
themeName
اسم مظهر الألوان الذي تم ضبطه في إعدادات "أدوات المطوّرين" الخاصة بالمستخدم. القيم المحتمَلة: default (القيمة التلقائية) وdark.
النوع
سلسلة
الطُرق
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
تنشئ هذه الطريقة لوحة إضافة.
المعلمات
-
title
سلسلة
العنوان الذي يظهر بجانب رمز الإضافة في شريط أدوات "أدوات المطوّرين"
-
iconPath
سلسلة
مسار رمز اللوحة بالنسبة إلى دليل الإضافة
-
pagePath
سلسلة
مسار صفحة HTML للوحة بالنسبة إلى دليل الإضافة
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:(panel: ExtensionPanel) => void
-
لوحة
تمثّل هذه السمة عنصر ExtensionPanel يمثّل اللوحة التي تم إنشاؤها.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
يطلب هذا الإجراء من "أدوات مطوّري البرامج" فتح عنوان URL في إحدى لوحات "أدوات مطوّري البرامج".
المعلمات
-
url
سلسلة
عنوان URL للمرجع المطلوب فتحه
-
lineNumber
الرقم
تحدّد هذه السمة رقم السطر الذي سيتم الانتقال إليه عند تحميل المرجع.
-
columnNumber
number اختياري
الإصدار 114 من Chrome والإصدارات الأحدثتحدّد هذه السمة رقم العمود الذي سيتم الانتقال إليه عند تحميل المرجع.
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
تحدّد هذه السمة الدالة التي سيتم استدعاؤها عندما ينقر المستخدم على رابط مصدر في نافذة "أدوات المطوّرين". لإلغاء ضبط المعالج، يمكنك إما استدعاء الطريقة بدون مَعلمات أو تمرير قيمة فارغة كمَعلمة.
المعلمات
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:(resource: Resource, lineNumber: number) => void
-
المصدر
عنصر
devtools.inspectedWindow.Resourceللمورد الذي تم النقر عليه. -
lineNumber
الرقم
تحدّد هذه السمة رقم السطر داخل المرجع الذي تم النقر عليه.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
تحدّد هذه السمة الدالة التي سيتم استدعاؤها عند تغيير المظهر الحالي في "أدوات مطوّري البرامج". لإلغاء ضبط المعالج، يمكنك إما استدعاء الطريقة بدون مَعلمات أو تمرير null كمَعلمة.
