说明
使用 chrome.devtools.panels API 将扩展程序集成到开发者工具窗口界面中:创建自己的面板、访问现有面板和添加边栏。
每个扩展程序面板和边栏都显示为单独的 HTML 页面。开发者工具窗口中显示的所有扩展程序页面都可以访问 chrome.devtools API 的所有部分以及所有其他扩展程序 API。
您可以使用 devtools.panels.setOpenResourceHandler 方法安装一个回调函数,该函数用于处理用户打开资源(通常是在开发者工具窗口中点击资源链接)的请求。最多只能调用一个已安装的处理程序;用户可以使用“开发者工具设置”对话框指定默认行为或扩展程序来处理资源打开请求。如果扩展程序多次调用 setOpenResourceHandler(),则仅保留最后一个处理程序。
如需大致了解如何使用开发者工具 API,请参阅开发者工具 API 摘要。
清单
示例
以下代码添加了一个包含在 Panel.html 中的面板,该面板在开发者工具栏上以 FontPicker.png 表示,并标记为 Font Picker:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
以下代码向“元素”面板添加了一个包含在 Sidebar.html 中且标题为字体属性的侧边栏窗格,然后将其高度设置为 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
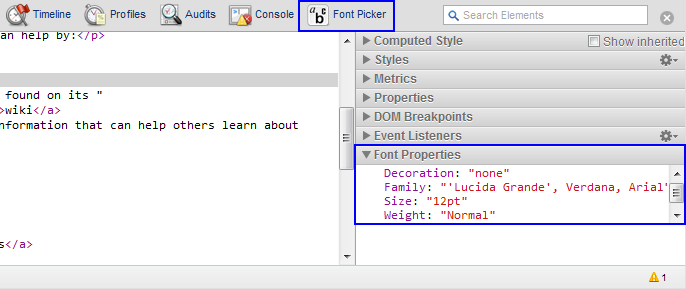
此屏幕截图展示了此示例对开发者工具窗口的影响:

如需试用此 API,请从 chrome-extension-samples 代码库中安装 devtools panels API 示例。
类型
Button
由扩展程序创建的按钮。
属性
-
onClicked
Event<functionvoidvoid>
在用户点击按钮时触发。
onClicked.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数如下所示:() => void
-
-
update
void
更新按钮的属性。如果省略了部分实参或将部分实参设为
null,则不会更新相应的属性。update函数如下所示:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
字符串 可选
按钮新图标的路径。
-
tooltipText
字符串 可选
当用户将鼠标悬停在按钮上时,以提示形式显示的文字。
-
已停用
布尔值 (可选)
按钮是否已停用。
-
ElementsPanel
表示“元素”面板。
属性
-
onSelectionChanged
Event<functionvoidvoid>
当在面板中选择对象时触发。
onSelectionChanged.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数如下所示:() => void
-
-
createSidebarPane
void
在面板的边栏中创建窗格。
createSidebarPane函数如下所示:(title: string, callback?: function) => {...}
-
title
字符串
显示在边栏字幕中的文字。
-
callback
函数 可选
callback参数如下所示:(result: ExtensionSidebarPane) => void
-
已创建的侧边栏窗格的 ExtensionSidebarPane 对象。
-
-
ExtensionPanel
表示由扩展程序创建的面板。
属性
-
onHidden
Event<functionvoidvoid>
当用户切换离开面板时触发。
onHidden.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数的格式如下:() => void
-
-
onSearch
Event<functionvoidvoid>
在发生搜索操作(开始新搜索、导航到搜索结果或取消搜索)时触发。
onSearch.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数如下所示:(action: string, queryString?: string) => void
-
action
字符串
-
queryString
字符串 可选
-
-
-
onShown
Event<functionvoidvoid>
当用户切换到面板时触发。
onShown.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数如下所示:(window: Window) => void
-
窗口
窗口
-
-
-
createStatusBarButton
void
向面板的状态栏附加一个按钮。
createStatusBarButton函数如下所示:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
字符串
按钮图标的路径。该文件应包含一张 64x24 像素的图片,该图片由两个 32x24 的图标组成。左侧图标用于按钮处于非活动状态时;右侧图标用于按钮处于按下状态时。
-
tooltipText
字符串
当用户将鼠标悬停在按钮上时,以提示形式显示的文字。
-
已停用
布尔值
按钮是否已停用。
-
返回
-
-
显示
void
Chrome 140 及更高版本通过激活相应标签页来显示面板。
show函数如下所示:() => {...}
ExtensionSidebarPane
由扩展程序创建的边栏。
属性
-
onHidden
Event<functionvoidvoid>
当用户切换到托管侧边栏窗格的面板时,侧边栏窗格变为隐藏状态时触发。
onHidden.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数如下所示:() => void
-
-
onShown
Event<functionvoidvoid>
当用户切换到托管侧边栏窗格的面板时,侧边栏窗格变为可见状态时触发。
onShown.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数如下所示:(window: Window) => void
-
窗口
窗口
-
-
-
setExpression
void
设置在检查的网页中求值的表达式。结果会显示在侧边栏窗格中。
setExpression函数如下所示:(expression: string, rootTitle?: string, callback?: function) => {...}
-
表达式
字符串
要在检查的页面上下文中求值的表达式。JavaScript 对象和 DOM 节点会显示在可展开的树中,类似于控制台/监视。
-
rootTitle
字符串 可选
表达式树根的可选标题。
-
callback
函数 可选
callback参数的格式如下:() => void
-
-
setHeight
void
设置边栏的高度。
setHeight函数如下所示:(height: string) => {...}
-
高度
字符串
类似 CSS 的尺寸规范,例如
'100px'或'12ex'。
-
-
setObject
void
设置要在边栏窗格中显示的 JSON 兼容对象。
setObject函数如下所示:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
字符串
要在检查的网页上下文中显示的对象。在调用方(API 客户端)的上下文中进行评估。
-
rootTitle
字符串 可选
表达式树根的可选标题。
-
callback
函数 可选
callback参数如下所示:() => void
-
-
setPage
void
设置要在边栏窗格中显示的 HTML 网页。
setPage函数如下所示:(path: string) => {...}
-
路径
字符串
要在边栏中显示的扩展程序页面的相对路径。
-
SourcesPanel
表示“来源”面板。
属性
-
onSelectionChanged
Event<functionvoidvoid>
当在面板中选择对象时触发。
onSelectionChanged.addListener函数如下所示:(callback: function) => {...}
-
callback
函数
callback参数如下所示:() => void
-
-
createSidebarPane
void
在面板的边栏中创建窗格。
createSidebarPane函数如下所示:(title: string, callback?: function) => {...}
-
title
字符串
显示在边栏字幕中的文字。
-
callback
函数 可选
callback参数如下所示:(result: ExtensionSidebarPane) => void
-
已创建的侧边栏窗格的 ExtensionSidebarPane 对象。
-
-
Theme
开发者工具使用的主题。
枚举
“default”
默认的 DevTools 主题。始终为浅色主题。
“dark”
深色主题。
属性
elements
“元素”面板。
sources
“来源”面板。
类型
themeName
用户在开发者工具设置中设置的颜色主题的名称。可能的值:default(默认)和 dark。
类型
字符串
方法
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
创建扩展程序面板。
参数
-
title
字符串
在开发者工具栏中扩展程序图标旁边显示的标题。
-
iconPath
字符串
面板图标的路径(相对于扩展程序目录)。
-
pagePath
字符串
面板 HTML 页面相对于扩展程序目录的路径。
-
callback
函数 可选
callback参数如下所示:(panel: ExtensionPanel) => void
-
表示所创建面板的 ExtensionPanel 对象。
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
请求开发者工具在开发者工具面板中打开网址。
参数
-
url
字符串
要打开的资源的网址。
-
lineNumber
数值
指定在加载资源时要滚动到的行号。
-
columnNumber
number 可选
Chrome 114 及更高版本指定在加载资源时要滚动到的列号。
-
callback
函数 可选
callback参数如下所示:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
指定当用户点击开发者工具窗口中的资源链接时要调用的函数。如需取消设置处理程序,请调用不带参数的方法,或传递 null 作为参数。
参数
-
callback
函数 可选
callback参数的格式如下:(resource: Resource, lineNumber: number) => void
-
资源
所点击资源的
devtools.inspectedWindow.Resource对象。 -
lineNumber
数值
指定所点击的资源中的行号。
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
指定在开发者工具中当前主题发生更改时要调用的函数。如需取消设置处理程序,请调用不带参数的方法,或传递 null 作为参数。

