說明
使用 chrome.devtools.panels API 將擴充功能整合至開發人員工具視窗 UI:建立專屬面板、存取現有面板,以及新增側欄。
每個擴充功能面板和側欄都會顯示為獨立的 HTML 網頁。開發人員工具視窗中顯示的所有擴充功能頁面,都能存取 chrome.devtools API 的所有部分,以及所有其他擴充功能 API。
您可以使用 devtools.panels.setOpenResourceHandler 方法安裝回呼函式,處理使用者開啟資源的要求 (通常是在開發人員工具視窗中點選資源連結)。系統最多會呼叫一個已安裝的處理常式;使用者可以 (使用「開發人員工具設定」對話方塊) 指定預設行為或擴充功能,以處理資源開啟要求。如果擴充功能多次呼叫 setOpenResourceHandler(),系統只會保留最後一個處理常式。
如要瞭解如何使用開發人員工具 API,請參閱開發人員工具 API 摘要。
資訊清單
範例
下列程式碼會新增 Panel.html 中包含的面板,以「開發人員工具」工具列上的 FontPicker.png 表示,並標示為「字型挑選器」:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
下列程式碼會在「元素」面板中新增側邊窗格,該窗格包含在 Sidebar.html 中,並命名為「字型屬性」,然後將高度設為 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
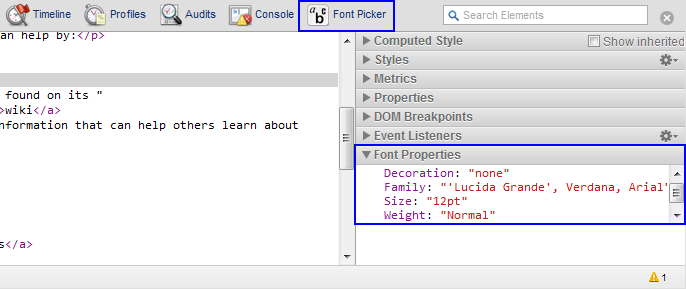
螢幕截圖:這個範例對開發人員工具視窗的影響:

如要試用這項 API,請從 chrome-extension-samples 存放區安裝 devtools 面板 API 範例。
類型
Button
擴充功能建立的按鈕。
屬性
-
onClicked
Event<functionvoidvoid>
點選按鈕時觸發。
onClicked.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:() => void
-
-
update
void
更新按鈕的屬性。如果省略部分引數或設為
null,系統就不會更新對應的屬性。update函式如下所示:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
字串 選填
按鈕新圖示的路徑。
-
tooltipText
字串 選填
使用者將滑鼠游標懸停在按鈕上時,顯示為工具提示的文字。
-
已停用
布林值 選填
按鈕是否已停用。
-
ElementsPanel
代表「元素」面板。
屬性
-
onSelectionChanged
Event<functionvoidvoid>
在面板中選取物件時觸發。
onSelectionChanged.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:() => void
-
-
createSidebarPane
void
在面板的側欄中建立窗格。
createSidebarPane函式如下所示:(title: string, callback?: function) => {...}
-
title
字串
側欄說明文字中顯示的文字。
-
callback
函式 選填
callback參數如下:(result: ExtensionSidebarPane) => void
-
所建立側欄窗格的 ExtensionSidebarPane 物件。
-
-
ExtensionPanel
代表擴充功能建立的面板。
屬性
-
onHidden
Event<functionvoidvoid>
使用者切換離開面板時觸發。
onHidden.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:() => void
-
-
onSearch
Event<functionvoidvoid>
在搜尋動作 (開始新的搜尋、瀏覽搜尋結果或取消搜尋) 時觸發。
onSearch.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:(action: string, queryString?: string) => void
-
動作
字串
-
queryString
字串 選填
-
-
-
onShown
Event<functionvoidvoid>
使用者切換至面板時觸發。
onShown.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:(window: Window) => void
-
窗戶
視窗
-
-
-
createStatusBarButton
void
在面板的狀態列附加按鈕。
createStatusBarButton函式如下所示:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
字串
按鈕圖示的路徑。檔案應包含 64x24 像素的圖片,由兩個 32x24 圖示組成。按鈕處於非啟用狀態時會顯示左側圖示,按下按鈕時則會顯示右側圖示。
-
tooltipText
字串
使用者將滑鼠游標懸停在按鈕上時,顯示為工具提示的文字。
-
已停用
布林值
按鈕是否已停用。
-
returns
-
-
顯示
void
Chrome 140 以上版本啟用對應的分頁標籤,即可顯示面板。
show函式如下所示:() => {...}
ExtensionSidebarPane
擴充功能建立的側欄。
屬性
-
onHidden
Event<functionvoidvoid>
使用者切換離開側邊欄窗格所在的面板時,系統會觸發這個事件,導致側邊欄窗格隱藏。
onHidden.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:() => void
-
-
onShown
Event<functionvoidvoid>
當使用者切換至側邊欄窗格所屬的面板時,系統會觸發這個事件。
onShown.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:(window: Window) => void
-
窗戶
視窗
-
-
-
setExpression
void
設定要在檢查的網頁中評估的運算式。結果會顯示在側欄窗格中。
setExpression函式如下所示:(expression: string, rootTitle?: string, callback?: function) => {...}
-
運算式
字串
要在檢查頁面環境中評估的運算式。JavaScript 物件和 DOM 節點會顯示在可展開的樹狀結構中,類似於控制台/監看畫面。
-
rootTitle
字串 選填
運算式樹狀結構根節點的選用標題。
-
callback
函式 選填
callback參數如下:() => void
-
-
setHeight
void
設定側欄高度。
setHeight函式如下所示:(height: string) => {...}
-
高度
字串
類似 CSS 的大小規格,例如
'100px'或'12ex'。
-
-
setObject
void
設定要在側邊窗格中顯示的 JSON 相容物件。
setObject函式如下所示:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
字串
要在檢查的網頁環境中顯示的物件。在呼叫端 (API 用戶端) 的環境中評估。
-
rootTitle
字串 選填
運算式樹狀結構根節點的選用標題。
-
callback
函式 選填
callback參數如下:() => void
-
-
setPage
void
設定要在側欄窗格中顯示的 HTML 網頁。
setPage函式如下所示:(path: string) => {...}
-
路徑
字串
要在側欄中顯示的擴充功能頁面相對路徑。
-
SourcesPanel
代表「來源」面板。
屬性
-
onSelectionChanged
Event<functionvoidvoid>
在面板中選取物件時觸發。
onSelectionChanged.addListener函式如下所示:(callback: function) => {...}
-
callback
函式
callback參數如下:() => void
-
-
createSidebarPane
void
在面板的側欄中建立窗格。
createSidebarPane函式如下所示:(title: string, callback?: function) => {...}
-
title
字串
側欄說明文字中顯示的文字。
-
callback
函式 選填
callback參數如下:(result: ExtensionSidebarPane) => void
-
所建立側欄窗格的 ExtensionSidebarPane 物件。
-
-
Theme
開發人員工具使用的主題。
列舉
「default」
預設開發人員工具主題。這項設定一律會使用淺色主題。
「dark」
深色主題。
屬性
elements
「元素」面板。
sources
「來源」面板。
類型
themeName
使用者在開發人員工具設定中設定的顏色主題名稱。可能的值:default (預設值) 和 dark。
類型
字串
方法
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
建立擴充功能面板。
參數
-
title
字串
顯示在開發人員工具列擴充功能圖示旁的標題。
-
iconPath
字串
面板圖示的路徑 (相對於擴充功能目錄)。
-
pagePath
字串
面板 HTML 網頁的路徑 (相對於擴充功能目錄)。
-
callback
函式 選填
callback參數如下:(panel: ExtensionPanel) => void
-
代表所建立面板的 ExtensionPanel 物件。
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
要求開發人員工具在「開發人員工具」面板中開啟網址。
參數
-
網址
字串
要開啟的資源網址。
-
lineNumber
數字
指定載入資源時要捲動至的行號。
-
columnNumber
數字 選填
Chrome 114 以上版本指定資源載入時要捲動至的資料欄編號。
-
callback
函式 選填
callback參數如下:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
指定使用者在「開發人員工具」視窗中點選資源連結時要呼叫的函式。如要取消設定處理常式,請呼叫不含參數的方法,或將 null 做為參數傳遞。
參數
-
callback
函式 選填
callback參數如下:(resource: Resource, lineNumber: number) => void
-
資源
所點選資源的
devtools.inspectedWindow.Resource物件。 -
lineNumber
數字
指定點選資源內的行號。
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
指定開發人員工具中目前主題變更時要呼叫的函式。如要取消設定處理常式,請呼叫不含參數的方法,或將 null 做為參數傳遞。
