Descrição
Use a API chrome.devtools.panels para integrar sua extensão à interface da janela Ferramentas para desenvolvedores: crie seus próprios painéis, acesse os painéis atuais e adicione barras laterais.
Cada painel de extensão e barra lateral é mostrado como uma página HTML separada. Todas as páginas de extensão mostradas na janela "Ferramentas do desenvolvedor" têm acesso a todas as partes da API chrome.devtools, bem como a todas as outras APIs de extensão.
Você pode usar o método devtools.panels.setOpenResourceHandler para instalar uma função de callback
que processa solicitações do usuário para abrir um recurso (normalmente, um clique em um link de recurso na
janela "Ferramentas para desenvolvedores"). No máximo, um dos manipuladores instalados é chamado. Os usuários podem especificar (usando a caixa de diálogo "Configurações das ferramentas para desenvolvedores") o comportamento padrão ou uma extensão para processar solicitações de abertura de recursos. Se uma extensão chamar setOpenResourceHandler() várias vezes, apenas o último
processador será mantido.
Consulte o resumo das APIs do DevTools para uma introdução geral ao uso das APIs das ferramentas de desenvolvimento.
Manifesto
Exemplo
O código a seguir adiciona um painel contido em Panel.html, representado por FontPicker.png na
barra de ferramentas do Developer Tools e rotulado como Seletor de fontes:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
O código a seguir adiciona um painel de barra lateral contido em Sidebar.html e intitulado Propriedades da fonte ao painel
Elementos e define a altura como 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
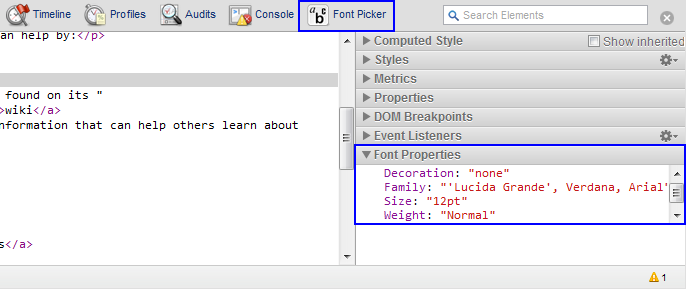
A captura de tela ilustra o efeito que esse exemplo teria na janela das Ferramentas para desenvolvedores:

Para testar essa API, instale o exemplo da API de painéis do DevTools no repositório chrome-extension-samples.
Tipos
Button
Um botão criado pela extensão.
Propriedades
-
onClicked
Event<functionvoidvoid>
Disparado quando o botão é clicado.
A função
onClicked.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:() => void
-
-
update
void
Atualiza os atributos do botão. Se alguns dos argumentos forem omitidos ou
null, os atributos correspondentes não serão atualizados.A função
updatetem esta aparência:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
string opcional
Caminho para o novo ícone do botão.
-
tooltipText
string opcional
Texto mostrado como uma dica quando o usuário passa o cursor do mouse sobre o botão.
-
desativado
booleano opcional
Se o botão está desativado.
-
ElementsPanel
Representa o painel "Elementos".
Propriedades
-
onSelectionChanged
Event<functionvoidvoid>
Disparado quando um objeto é selecionado no painel.
A função
onSelectionChanged.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:() => void
-
-
createSidebarPane
void
Cria um painel na barra lateral do painel.
A função
createSidebarPanetem esta aparência:(title: string, callback?: function) => {...}
-
título
string
Texto exibido na legenda da barra lateral.
-
callback
função optional
O parâmetro
callbacktem esta aparência:(result: ExtensionSidebarPane) => void
-
resultado
Um objeto ExtensionSidebarPane para o painel da barra lateral criado.
-
-
ExtensionPanel
Representa um painel criado por uma extensão.
Propriedades
-
onHidden
Event<functionvoidvoid>
Disparado quando o usuário sai do painel.
A função
onHidden.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:() => void
-
-
onSearch
Event<functionvoidvoid>
Acionada em uma ação de pesquisa (início de uma nova pesquisa, navegação nos resultados da pesquisa ou cancelamento da pesquisa).
A função
onSearch.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:(action: string, queryString?: string) => void
-
ação
string
-
queryString
string opcional
-
-
-
onShown
Event<functionvoidvoid>
Disparado quando o usuário muda para o painel.
A função
onShown.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:(window: Window) => void
-
janela
Janela
-
-
-
createStatusBarButton
void
Adiciona um botão à barra de status do painel.
A função
createStatusBarButtontem esta aparência:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
string
Caminho para o ícone do botão. O arquivo precisa ter uma imagem de 64 x 24 pixels composta por dois ícones de 32 x 24 pixels. O ícone à esquerda é usado quando o botão está inativo, e o ícone à direita é mostrado quando o botão é pressionado.
-
tooltipText
string
Texto mostrado como uma dica quando o usuário passa o cursor do mouse sobre o botão.
-
desativado
booleano
Se o botão está desativado.
-
retorna
-
-
mostrar
void
Chrome 140 ou mais recenteMostra o painel ativando a guia correspondente.
A função
showtem esta aparência:() => {...}
ExtensionSidebarPane
Uma barra lateral criada pela extensão.
Propriedades
-
onHidden
Event<functionvoidvoid>
Disparado quando o painel da barra lateral fica oculto como resultado da mudança do usuário do painel que hospeda o painel da barra lateral.
A função
onHidden.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:() => void
-
-
onShown
Event<functionvoidvoid>
Disparado quando o painel da barra lateral fica visível como resultado da mudança do usuário para o painel que o hospeda.
A função
onShown.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:(window: Window) => void
-
janela
Janela
-
-
-
setExpression
void
Define uma expressão que é avaliada na página inspecionada. O resultado aparece no painel da barra lateral.
A função
setExpressiontem esta aparência:(expression: string, rootTitle?: string, callback?: function) => {...}
-
expressão
string
Uma expressão a ser avaliada no contexto da página inspecionada. Os objetos JavaScript e os nós DOM são mostrados em uma árvore expansível semelhante ao console/watch.
-
rootTitle
string opcional
Um título opcional para a raiz da árvore de expressão.
-
callback
função optional
O parâmetro
callbacktem esta aparência:() => void
-
-
setHeight
void
Define a altura da barra lateral.
A função
setHeighttem esta aparência:(height: string) => {...}
-
altura
string
Uma especificação de tamanho semelhante a CSS, como
'100px'ou'12ex'.
-
-
setObject
void
Define um objeto compatível com JSON para ser exibido no painel da barra lateral.
A função
setObjecttem esta aparência:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
string
Um objeto a ser exibido no contexto da página inspecionada. Avaliado no contexto do caller (cliente da API).
-
rootTitle
string opcional
Um título opcional para a raiz da árvore de expressão.
-
callback
função optional
O parâmetro
callbacktem esta aparência:() => void
-
-
setPage
void
Define uma página HTML para ser exibida no painel da barra lateral.
A função
setPagetem esta aparência:(path: string) => {...}
-
caminho
string
Caminho relativo de uma página de extensão a ser exibida na barra lateral.
-
SourcesPanel
Representa o painel "Origens".
Propriedades
-
onSelectionChanged
Event<functionvoidvoid>
Disparado quando um objeto é selecionado no painel.
A função
onSelectionChanged.addListenertem esta aparência:(callback: function) => {...}
-
callback
função
O parâmetro
callbacktem esta aparência:() => void
-
-
createSidebarPane
void
Cria um painel na barra lateral do painel.
A função
createSidebarPanetem esta aparência:(title: string, callback?: function) => {...}
-
título
string
Texto exibido na legenda da barra lateral.
-
callback
função optional
O parâmetro
callbacktem esta aparência:(result: ExtensionSidebarPane) => void
-
resultado
Um objeto ExtensionSidebarPane para o painel da barra lateral criado.
-
-
Theme
Tema usado pelo DevTools.
Enumeração
"default"
Tema padrão do DevTools. Esse é sempre o tema claro.
"dark"
Tema escuro.
Propriedades
elements
Painel "Elementos".
Tipo
sources
Painel "Origens".
Tipo
themeName
O nome do tema de cores definido nas configurações do DevTools do usuário. Valores possíveis: default (padrão) e dark.
Tipo
string
Métodos
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
Cria um painel de extensão.
Parâmetros
-
título
string
Título exibido ao lado do ícone da extensão na barra de ferramentas Ferramentas para desenvolvedores.
-
iconPath
string
Caminho do ícone do painel relativo ao diretório da extensão.
-
pagePath
string
Caminho da página HTML do painel relativo ao diretório da extensão.
-
callback
função optional
O parâmetro
callbacktem esta aparência:(panel: ExtensionPanel) => void
-
painel
Um objeto ExtensionPanel que representa o painel criado.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
Solicita que o DevTools abra um URL em um painel das Ferramentas para desenvolvedores.
Parâmetros
-
url
string
O URL do recurso a ser aberto.
-
lineNumber
número
Especifica o número da linha para rolar até quando o recurso é carregado.
-
columnNumber
número optional
Chrome 114 ou mais recenteEspecifica o número da coluna para rolar até quando o recurso é carregado.
-
callback
função optional
O parâmetro
callbacktem esta aparência:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
Especifica a função a ser chamada quando o usuário clica em um link de recurso na janela "Ferramentas para desenvolvedores". Para cancelar a definição do manipulador, chame o método sem parâmetros ou transmita "null" como parâmetro.
Parâmetros
-
callback
função optional
O parâmetro
callbacktem esta aparência:(resource: Resource, lineNumber: number) => void
-
recurso
Um objeto
devtools.inspectedWindow.Resourcepara o recurso clicado. -
lineNumber
número
Especifica o número da linha no recurso que foi clicado.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
Especifica a função a ser chamada quando o tema atual muda no DevTools. Para cancelar a definição do manipulador, chame o método sem parâmetros ou transmita null como parâmetro.
