Descripción
Usa la API de chrome.webRequest para observar y analizar el tráfico, y para interceptar, bloquear o modificar las solicitudes en tránsito.
Permisos
webRequestDebes declarar el permiso "webRequest" en el manifiesto de la extensión para usar la API de solicitudes web, junto con los permisos de host necesarios. Para interceptar una solicitud de subrecurso, la extensión debe tener acceso a la URL solicitada y a su iniciador. Por ejemplo:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
Se requiere para registrar controladores de eventos de bloqueo. A partir de Manifest V3, esta opción solo está disponible para las extensiones instaladas por políticas.
webRequestAuthProvider
Se requiere para usar el método onAuthRequired. Consulta Cómo controlar la autenticación.
Conceptos y uso
Ciclo de vida de las solicitudes
La API de Web Request define un conjunto de eventos que siguen el ciclo de vida de una solicitud web. Puedes usar estos eventos para observar y analizar el tráfico. Algunos eventos síncronos te permitirán interceptar, bloquear o modificar una solicitud.
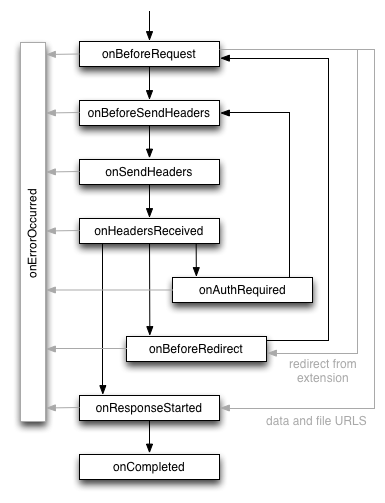
Aquí se ilustra el ciclo de vida del evento para las solicitudes exitosas, seguido de las definiciones de eventos:

onBeforeRequest(opcionalmente síncrono)- Se activa cuando está a punto de producirse una solicitud. Este evento se envía antes de que se realice cualquier conexión TCP y se puede usar para cancelar o redireccionar solicitudes.
onBeforeSendHeaders(opcionalmente síncrono)- Se activa cuando está a punto de ocurrir una solicitud y se prepararon los encabezados iniciales. El evento tiene como objetivo permitir que las extensiones agreguen, modifiquen y borren encabezados de solicitud (*). El evento
onBeforeSendHeadersse pasa a todos los suscriptores, por lo que diferentes suscriptores pueden intentar modificar la solicitud. Consulta la sección Detalles de implementación para obtener información sobre cómo se controla esto. Este evento se puede usar para cancelar la solicitud. onSendHeaders- Se activa después de que todas las extensiones tuvieron la oportunidad de modificar los encabezados de la solicitud y presenta la versión final (*). El evento se activa antes de que se envíen los encabezados a la red. Este evento es informativo y se controla de forma asíncrona. No permite modificar ni cancelar la solicitud.
onHeadersReceived(opcionalmente síncrono)- Se activa cada vez que se recibe un encabezado de respuesta HTTP(S). Debido a los redireccionamientos y las solicitudes de autenticación, esto puede suceder varias veces por solicitud. El objetivo de este evento es permitir que las extensiones agreguen, modifiquen y borren encabezados de respuesta, como los encabezados Content-Type entrantes. Las directivas de almacenamiento en caché se procesan antes de que se active este evento, por lo que la modificación de encabezados como Cache-Control no influye en la caché del navegador. También te permite cancelar o redireccionar la solicitud.
onAuthRequired(opcionalmente síncrono)- Se activa cuando una solicitud requiere la autenticación del usuario. Este evento se puede controlar de forma síncrona para proporcionar credenciales de autenticación. Ten en cuenta que las extensiones pueden proporcionar credenciales no válidas. Ten cuidado de no entrar en un bucle infinito proporcionando repetidamente credenciales no válidas. También se puede usar para cancelar la solicitud.
onBeforeRedirect- Se activa cuando está a punto de ejecutarse un redireccionamiento. Un redireccionamiento se puede activar con un código de respuesta HTTP o con una extensión. Este evento es informativo y se controla de forma asíncrona. No te permite modificar ni cancelar la solicitud.
onResponseStarted- Se activa cuando se recibe el primer byte del cuerpo de la respuesta. En el caso de las solicitudes HTTP, esto significa que la línea de estado y los encabezados de respuesta están disponibles. Este evento es informativo y se controla de forma asíncrona. No permite modificar ni cancelar la solicitud.
onCompleted- Se activa cuando se procesa correctamente una solicitud.
onErrorOccurred- Se activa cuando no se puede procesar una solicitud correctamente.
La API de Web Request garantiza que, para cada solicitud, se activará onCompleted o onErrorOccurred como el evento final, con una excepción: si una solicitud se redirecciona a una URL de data://, onBeforeRedirect será el último evento informado.
* Ten en cuenta que la API de solicitudes web presenta una abstracción de la pila de red a la extensión. Internamente, una solicitud de URL se puede dividir en varias solicitudes HTTP (por ejemplo, para recuperar rangos de bytes individuales de un archivo grande) o puede ser controlada por la pila de red sin comunicarse con la red. Por este motivo, la API no proporciona los encabezados HTTP finales que se envían a la red. Por ejemplo, la extensión no puede ver todos los encabezados relacionados con el almacenamiento en caché.
Actualmente, los siguientes encabezados no se proporcionan al evento onBeforeSendHeaders. No se garantiza que esta lista esté completa o sea estable.
- Autorización
- Cache-Control
- Conexión
- Content-Length
- Host
- If-Modified-Since
- If-None-Match
- If-Range
- Partial-Data
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
A partir de Chrome 79, las modificaciones de encabezados de solicitud afectan las verificaciones de uso compartido de recursos entre dominios (CORS). Si los encabezados modificados para las solicitudes de origen cruzado no cumplen con los criterios, se enviará una verificación previa de CORS para preguntarle al servidor si se pueden aceptar esos encabezados. Si realmente necesitas modificar los encabezados de una manera que incumpla el protocolo de CORS, debes especificar 'extraHeaders' en opt_extraInfoSpec. Por otro lado, las modificaciones de encabezados de respuesta no funcionan para engañar a las verificaciones de CORS. Si necesitas engañar al protocolo CORS, también debes especificar 'extraHeaders' para las modificaciones de respuesta.
A partir de Chrome 79, la API de webRequest no intercepta las solicitudes ni las respuestas de verificación previa de CORS de forma predeterminada. Una verificación previa de CORS para una URL de solicitud es visible para una extensión si hay un objeto de escucha con 'extraHeaders' especificado en opt_extraInfoSpec para la URL de solicitud.
onBeforeRequest también puede tomar 'extraHeaders' de Chrome 79.
A partir de Chrome 79, el siguiente encabezado de solicitud no se proporciona y no se puede modificar ni quitar sin especificar 'extraHeaders' en opt_extraInfoSpec:
- Origen
A partir de Chrome 72, si necesitas modificar las respuestas antes de que el bloqueo de lectura de origen cruzado (CORB) pueda bloquear la respuesta, debes especificar 'extraHeaders' en opt_extraInfoSpec.
A partir de Chrome 72, los siguientes encabezados de solicitud no se proporcionan y no se pueden modificar ni quitar sin especificar 'extraHeaders' en opt_extraInfoSpec:
- Accept-Language
- Accept-Encoding
- Referencia
- Cookie
A partir de Chrome 72, el encabezado de respuesta Set-Cookie no se proporciona y no se puede modificar ni quitar sin especificar 'extraHeaders' en opt_extraInfoSpec.
A partir de Chrome 89, el encabezado de respuesta X-Frame-Options no se puede modificar ni quitar de manera eficaz sin especificar 'extraHeaders' en opt_extraInfoSpec.
La API de webRequest solo expone las solicitudes que la extensión tiene permiso para ver, según sus permisos de host. Además, solo se puede acceder a los siguientes esquemas: http://, https://, ftp://, file://, ws:// (desde Chrome 58), wss:// (desde Chrome 58), urn: (desde Chrome 91) o chrome-extension://. Además, incluso se ocultan ciertas solicitudes con URLs que usan uno de los esquemas anteriores. Estos incluyen chrome-extension://other_extension_id, en el que other_extension_id no es el ID de la extensión para controlar la solicitud, https://www.google.com/chrome y otras solicitudes sensibles fundamentales para la funcionalidad del navegador. Además, las solicitudes XMLHttpRequests síncronas de tu extensión se ocultan de los controladores de eventos de bloqueo para evitar interbloqueos. Ten en cuenta que, para algunos de los esquemas admitidos, el conjunto de eventos disponibles puede ser limitado debido a la naturaleza del protocolo correspondiente. Por ejemplo, para el esquema de archivo, solo se pueden enviar onBeforeRequest, onResponseStarted, onCompleted y onErrorOccurred.
A partir de Chrome 58, la API de webRequest admite la interceptación de la solicitud de handshake de WebSocket. Dado que el protocolo de enlace se realiza por medio de una solicitud de actualización HTTP, su flujo se ajusta al modelo webRequest orientado a HTTP. Ten en cuenta que la API no intercepta lo siguiente:
- Son los mensajes individuales que se envían a través de una conexión WebSocket establecida.
- Se está cerrando la conexión de WebSocket.
Los redireccionamientos no se admiten para las solicitudes de WebSocket.
A partir de Chrome 72, una extensión podrá interceptar una solicitud solo si tiene permisos de host tanto para la URL solicitada como para el iniciador de la solicitud.
A partir de Chrome 96, la API de webRequest admite la interceptación de la solicitud de handshake de WebTransport a través de HTTP/3. Dado que el handshake se realiza a través de una solicitud HTTP CONNECT, su flujo se ajusta al modelo webRequest orientado a HTTP. Ten en cuenta lo siguiente:
- Una vez que se establece la sesión, las extensiones no pueden observar ni intervenir en ella a través de la API de webRequest.
- Se ignora la modificación de los encabezados de solicitud HTTP en
onBeforeSendHeaders. - Los redireccionamientos y las autenticaciones no se admiten en WebTransport a través de HTTP/3.
ID de solicitud
Cada solicitud se identifica con un ID. Este ID es único dentro de una sesión del navegador y el contexto de una extensión. Permanece constante durante el ciclo de vida de una solicitud y se puede usar para correlacionar eventos de la misma solicitud. Ten en cuenta que varias solicitudes HTTP se asignan a una solicitud web en caso de redireccionamiento HTTP o autenticación HTTP.
Cómo registrar objetos de escucha de eventos
Para registrar un objeto de escucha de eventos para una solicitud web, usa una variación de la función addListener() habitual. Además de especificar una función de devolución de llamada, debes especificar un argumento de filtro y puedes especificar un argumento de información adicional opcional.
Los tres argumentos de addListener() de la API de solicitudes web tienen las siguientes definiciones:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
A continuación, se muestra un ejemplo de cómo detectar el evento onBeforeRequest:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
Cada llamada a addListener() toma una función de devolución de llamada obligatoria como primer parámetro. A esta función de devolución de llamada se le pasa un diccionario que contiene información sobre la solicitud de URL actual. La información de este diccionario depende del tipo de evento específico y del contenido de opt_extraInfoSpec.
Si el array opt_extraInfoSpec opcional contiene la cadena 'blocking' (solo se permite para eventos específicos), la función de devolución de llamada se controla de forma síncrona. Esto significa que la solicitud se bloquea hasta que se muestre la función de devolución de llamada. En este caso, la devolución de llamada puede devolver un webRequest.BlockingResponse que determina el ciclo de vida posterior de la solicitud. Según el contexto, esta respuesta permite cancelar o redireccionar una solicitud (onBeforeRequest), cancelar una solicitud o modificar encabezados (onBeforeSendHeaders, onHeadersReceived) y cancelar una solicitud o proporcionar credenciales de autenticación (onAuthRequired).
Si el array opt_extraInfoSpec opcional contiene la cadena 'asyncBlocking' (solo se permite para onAuthRequired), la extensión puede generar el webRequest.BlockingResponse de forma asíncrona.
El objeto webRequest.RequestFilter filter permite limitar las solicitudes para las que se activan eventos en varias dimensiones:
- URL
- Patrones de URL, como
*://www.google.com/foo*bar - Tipos
- Tipos de solicitudes, como
main_frame(un documento que se carga para un marco de nivel superior),sub_frame(un documento que se carga para un marco incorporado) yimage(una imagen en un sitio web). ConsultawebRequest.RequestFilter. - ID de la pestaña
- Identificador de una pestaña.
- ID de la ventana
- Identificador de una ventana.
Según el tipo de evento, puedes especificar cadenas en opt_extraInfoSpec para solicitar información adicional sobre la solicitud. Se usa para proporcionar información detallada sobre los datos de la solicitud solo si se solicita explícitamente.
Cómo controlar la autenticación
Para controlar las solicitudes de autenticación HTTP, agrega el permiso "webRequestAuthProvider" a tu archivo de manifiesto:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
Ten en cuenta que este permiso no es obligatorio para una extensión instalada por política con el permiso "webRequestBlocking".
Para proporcionar credenciales de forma síncrona, haz lo siguiente:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
Para proporcionar credenciales de forma asíncrona, haz lo siguiente:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
Detalles de implementación
Hay varios detalles de implementación que pueden ser importantes para comprender cuando se desarrolla una extensión que usa la API de Web Request:
web_accessible_resources
Cuando una extensión usa las APIs de webRequest para redireccionar una solicitud de recurso público a un recurso que no es accesible desde la Web, se bloquea y genera un error. Lo anterior se aplica incluso si el recurso al que no se puede acceder desde la Web es propiedad de la extensión de redireccionamiento. Para declarar recursos para usar con las APIs de declarativeWebRequest, el array "web_accessible_resources" debe declararse y completarse en el manifiesto como se documenta aquí.
Resolución de conflictos
En la implementación actual de la API de solicitudes web, se considera que una solicitud se canceló si al menos una extensión indica que se cancele. Si una extensión cancela una solicitud, todas las extensiones reciben una notificación a través de un evento onErrorOccurred. Solo una extensión puede redireccionar una solicitud o modificar un encabezado a la vez. Si más de una extensión intenta modificar la solicitud, la extensión instalada más recientemente gana y se ignoran todas las demás. No se notifica a una extensión si se ignoró su instrucción de modificar o redireccionar.
Almacenamiento en caché
Chrome emplea dos cachés: una en el disco y otra muy rápida en la memoria. La vida útil de una caché en memoria está vinculada a la vida útil de un proceso de renderización, que corresponde aproximadamente a una pestaña.
Las solicitudes que se responden desde la caché en memoria no son visibles para la API de solicitudes web. Si un controlador de solicitudes cambia su comportamiento (por ejemplo, el comportamiento según el cual se bloquean las solicitudes), es posible que una simple actualización de la página no respete este comportamiento cambiado. Para asegurarte de que se aplique el cambio de comportamiento, llama a handlerBehaviorChanged() para vaciar la caché en memoria. Sin embargo, no lo hagas con frecuencia, ya que vaciar la caché es una operación muy costosa. No es necesario que llames a handlerBehaviorChanged() después de registrar o cancelar el registro de un objeto de escucha de eventos.
Marcas de tiempo
Solo se garantiza que la propiedad timestamp de los eventos de solicitud web sea coherente de forma interna.
Comparar un evento con otro te dará el desplazamiento correcto entre ellos, pero compararlos con la hora actual dentro de la extensión (por ejemplo, a través de (new Date()).getTime()) podría dar resultados inesperados.
Manejo de errores
Si intentas registrar un evento con argumentos no válidos, se arrojará un error de JavaScript y no se registrará el controlador de eventos. Si se arroja un error mientras se controla un evento o si un controlador de eventos devuelve una respuesta de bloqueo no válida, se registra un mensaje de error en la consola de tu extensión y se ignora el controlador para esa solicitud.
Ejemplos
En el siguiente ejemplo, se muestra cómo bloquear todas las solicitudes a www.evil.com:
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
Como esta función usa un controlador de eventos de bloqueo, requiere el permiso "webRequest" y el permiso "webRequestBlocking" en el archivo de manifiesto.
El siguiente ejemplo logra el mismo objetivo de una manera más eficiente, ya que no es necesario pasar a la extensión las solicitudes que no se segmentan para www.evil.com:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
En el siguiente ejemplo, se muestra cómo borrar el encabezado User-Agent de todas las solicitudes:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
Para probar la API de chrome.webRequest, instala el ejemplo de webRequest del repositorio de chrome-extension-samples.
Tipos
BlockingResponse
Devuelve el valor para los controladores de eventos que tienen aplicado el extraInfoSpec "blocking". Permite que el controlador de eventos modifique las solicitudes de red.
Propiedades
-
authCredentials
objeto opcional
Solo se usa como respuesta al evento onAuthRequired. Si se configura, la solicitud se realiza con las credenciales proporcionadas.
-
contraseña
string
-
nombre de usuario
string
-
-
cancelar
booleano opcional
Si es verdadero, se cancela la solicitud. Esto evita que se envíe la solicitud. Se puede usar como respuesta a los eventos onBeforeRequest, onBeforeSendHeaders, onHeadersReceived y onAuthRequired.
-
redirectUrl
cadena opcional
Solo se usa como respuesta a los eventos onBeforeRequest y onHeadersReceived. Si se configura, se impide que se envíe o complete la solicitud original y, en su lugar, se redirecciona a la URL proporcionada. Se permiten los redireccionamientos a esquemas que no son HTTP, como
data:. Los redireccionamientos que se inician con una acción de redireccionamiento usan el método de solicitud original para el redireccionamiento, con una excepción: Si el redireccionamiento se inicia en la etapa onHeadersReceived, se emitirá con el método GET. Los redireccionamientos de URLs con esquemasws://ywss://se ignoran. -
requestHeaders
HttpHeaders opcional
Solo se usa como respuesta al evento onBeforeSendHeaders. Si se configura, la solicitud se realiza con estos encabezados de solicitud.
-
responseHeaders
HttpHeaders opcional
Solo se usa como respuesta al evento onHeadersReceived. Si se configura, se supone que el servidor respondió con estos encabezados de respuesta. Solo devuelve
responseHeaderssi realmente quieres modificar los encabezados para limitar la cantidad de conflictos (solo una extensión puede modificarresponseHeaderspara cada solicitud).
FormDataItem
Contiene los datos que se pasan dentro de los datos del formulario. En el caso de los formularios codificados como URL, se almacena como una cadena si los datos son una cadena UTF-8 y como ArrayBuffer en otros casos. Para form-data, es ArrayBuffer. Si los datos del formulario representan la carga de un archivo, es una cadena con el nombre del archivo, si se proporciona el nombre del archivo.
Enum
ArrayBuffer
string
HttpHeaders
Es un array de encabezados HTTP. Cada encabezado se representa como un diccionario que contiene las claves name y value o binaryValue.
Tipo
object[]
Propiedades
-
binaryValue
number[] opcional
Valor del encabezado HTTP si no se puede representar con UTF-8, almacenado como valores de bytes individuales (0 a 255).
-
nombre
string
Nombre del encabezado HTTP.
-
valor
cadena opcional
Valor del encabezado HTTP si se puede representar con UTF-8.
IgnoredActionType
Enum
"redirect"
"request_headers"
"response_headers"
"auth_credentials"
OnAuthRequiredOptions
Enum
"responseHeaders"
Especifica que los encabezados de respuesta se deben incluir en el evento.
"blocking"
Especifica que la solicitud se bloquea hasta que la función de devolución de llamada muestre un valor.
"asyncBlocking"
Especifica que la función de devolución de llamada se controla de forma asíncrona.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
OnBeforeRedirectOptions
Enum
"responseHeaders"
Especifica que los encabezados de respuesta se deben incluir en el evento.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
OnBeforeRequestOptions
Enum
"blocking"
Especifica que la solicitud se bloquea hasta que la función de devolución de llamada muestre un valor.
"requestBody"
Especifica que el cuerpo de la solicitud se debe incluir en el evento.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
OnBeforeSendHeadersOptions
Enum
"requestHeaders"
Especifica que el encabezado de la solicitud se debe incluir en el evento.
"blocking"
Especifica que la solicitud se bloquea hasta que la función de devolución de llamada muestre un valor.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
OnCompletedOptions
Enum
"responseHeaders"
Especifica que los encabezados de respuesta se deben incluir en el evento.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
OnErrorOccurredOptions
Valor
"extraHeaders"
OnHeadersReceivedOptions
Enum
"blocking"
Especifica que la solicitud se bloquea hasta que la función de devolución de llamada muestre un valor.
"responseHeaders"
Especifica que los encabezados de respuesta se deben incluir en el evento.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
"securityInfo"
Especifica que se debe incluir SecurityInfo en el evento.
"securityInfoRawDer"
Especifica que se debe incluir en el evento el objeto SecurityInfo con bytes sin procesar de certificados.
OnResponseStartedOptions
Enum
"responseHeaders"
Especifica que los encabezados de respuesta se deben incluir en el evento.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
OnSendHeadersOptions
Enum
"requestHeaders"
Especifica que el encabezado de la solicitud se debe incluir en el evento.
"extraHeaders"
Especifica que los encabezados pueden incumplir el uso compartido de recursos entre dominios (CORS).
RequestFilter
Objeto que describe los filtros que se aplicarán a los eventos de webRequest.
Propiedades
-
tabId
número opcional
-
Tipos
ResourceType[] opcional
Es una lista de tipos de solicitudes. Se filtrarán las solicitudes que no coincidan con ninguno de los tipos.
-
url
string[]
Es una lista de URLs o patrones de URL. Se filtrarán las solicitudes que no coincidan con ninguna de las URLs.
-
windowId
número opcional
ResourceType
Enum
"main_frame"
Especifica el recurso como el fotograma clave.
"sub_frame"
Especifica el recurso como un subframe.
"stylesheet"
Especifica el recurso como una hoja de diseño.
"script"
Especifica el recurso como un script.
"image"
Especifica el recurso como una imagen.
"font"
Especifica el recurso como una fuente.
"object"
Especifica el recurso como un objeto.
"xmlhttprequest"
Especifica el recurso como un objeto XMLHttpRequest.
"ping"
Especifica el recurso como un ping.
"csp_report"
Especifica el recurso como un informe de la Política de Seguridad del Contenido (CSP).
"media"
Especifica el recurso como un objeto multimedia.
"websocket"
Especifica el recurso como un WebSocket.
"webbundle"
Especifica el recurso como un WebBundle.
"other"
Especifica que el recurso es de un tipo no incluido en los tipos enumerados.
SecurityInfo
Propiedades
-
certificados
object[]
Una lista de certificados
-
huella dactilar
objeto
Huellas digitales del certificado.
-
sha256
string
Es la huella digital sha256 del certificado.
-
-
rawDER
ArrayBuffer opcional
Bytes sin procesar del certificado de servidor codificado en DER
-
-
state
string
Estado de la conexión. Uno de los siguientes valores: secure, insecure o broken.
UploadData
Contiene los datos subidos en una solicitud de URL.
Propiedades
-
bytes
cualquier opción
Un ArrayBuffer con una copia de los datos.
-
archivo
cadena opcional
Es una cadena que incluye la ruta de acceso y el nombre del archivo.
Propiedades
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
Es la cantidad máxima de veces que se puede llamar a handlerBehaviorChanged por intervalo sostenido de 10 minutos. handlerBehaviorChanged es una llamada a una función costosa que no se debe realizar con frecuencia.
Valor
20
Métodos
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
Se debe llamar cuando el comportamiento de los controladores de webRequest haya cambiado para evitar un control incorrecto debido al almacenamiento en caché. Esta llamada a la función es costosa. No lo llames a menudo.
Muestra
-
Promise<void>
Chrome 116 y versiones posteriores
Eventos
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
Se activa cuando se ignora la modificación propuesta por una extensión para una solicitud de red. Esto sucede en caso de conflictos con otras extensiones.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => void
-
detalles
objeto
-
acción
Es la acción propuesta que se ignoró.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
Se activa cuando se recibe un error de autenticación. El objeto de escucha tiene tres opciones: puede proporcionar credenciales de autenticación, cancelar la solicitud y mostrar la página de error, o no realizar ninguna acción en el desafío. Si se proporcionan credenciales de usuario incorrectas, es posible que se llame a este método varias veces para la misma solicitud. Ten en cuenta que solo se debe especificar uno de los modos 'blocking' o 'asyncBlocking' en el parámetro extraInfoSpec.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
detalles
objeto
-
retador
objeto
Es el servidor que solicita la autenticación.
-
host
string
-
puerto
número
-
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
isProxy
booleano
Es verdadero para Proxy-Authenticate y falso para WWW-Authenticate.
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
dominio
cadena opcional
Es el dominio de autenticación que proporciona el servidor, si existe.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
responseHeaders
HttpHeaders opcional
Son los encabezados de respuesta HTTP que se recibieron junto con esta respuesta.
-
esquema
string
Es el esquema de autenticación, p.ej., Basic o Digest.
-
Código de error
número
Chrome 43 y versiones posterioresEs el código de estado HTTP estándar que muestra el servidor.
-
statusLine
string
Línea de estado HTTP de la respuesta o la cadena "HTTP/0.9 200 OK" para las respuestas de HTTP/0.9 (es decir, las respuestas que no tienen una línea de estado) o una cadena vacía si no hay encabezados.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
asyncCallback
función opcional
Chrome 58 y versiones posterioresEl parámetro
asyncCallbackse ve de la siguiente manera:(response: BlockingResponse) => void
-
respuesta
-
-
muestra
BlockingResponse | undefined
Si se especifica "blocking" en el parámetro "extraInfoSpec", el objeto de escucha de eventos debe devolver un objeto de este tipo.
-
-
filtrar
-
extraInfoSpec
OnAuthRequiredOptions[] opcional
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
Se activa cuando está a punto de producirse un redireccionamiento iniciado por el servidor.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => void
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
fromCache
booleano
Indica si esta respuesta se recuperó de la caché de disco.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
ip
cadena opcional
Es la dirección IP del servidor al que se envió la solicitud. Ten en cuenta que puede ser una dirección IPv6 literal.
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
redirectUrl
string
Es la URL nueva.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
responseHeaders
HttpHeaders opcional
Son los encabezados de respuesta HTTP que se recibieron junto con este redireccionamiento.
-
Código de error
número
Es el código de estado HTTP estándar que muestra el servidor.
-
statusLine
string
Línea de estado HTTP de la respuesta o la cadena "HTTP/0.9 200 OK" para las respuestas de HTTP/0.9 (es decir, las respuestas que no tienen una línea de estado) o una cadena vacía si no hay encabezados.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
-
filtrar
-
extraInfoSpec
OnBeforeRedirectOptions[] opcional
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
Se activa cuando está a punto de producirse una solicitud.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => BlockingResponse | undefined
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycle
extensionTypes.DocumentLifecycle opcional
Chrome 106 y versiones posterioresEs el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameType
extensionTypes.FrameType opcional
Chrome 106 y versiones posterioresEs el tipo de frame en el que se produjo la solicitud.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
requestBody
objeto opcional
Contiene los datos del cuerpo de la solicitud HTTP. Solo se proporciona si extraInfoSpec contiene "requestBody".
-
error
cadena opcional
Se producen errores al obtener los datos del cuerpo de la solicitud.
-
formData
objeto opcional
Si el método de la solicitud es POST y el cuerpo es una secuencia de pares clave-valor codificados en UTF8, codificados como multipart/form-data o application/x-www-form-urlencoded, este diccionario está presente y, para cada clave, contiene la lista de todos los valores de esa clave. Si los datos son de otro tipo de medio o están mal formados, el diccionario no estará presente. Un ejemplo de valor de este diccionario es {"key": ["value1", "value2"]}.
-
sin procesar
UploadData[] opcional
Si el método de la solicitud es PUT o POST, y el cuerpo aún no se analizó en formData, los elementos del cuerpo de la solicitud sin analizar se incluyen en este array.
-
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
muestra
BlockingResponse | undefined
Si se especifica "blocking" en el parámetro "extraInfoSpec", el objeto de escucha de eventos debe devolver un objeto de este tipo.
-
-
filtrar
-
extraInfoSpec
OnBeforeRequestOptions[] opcional
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
Se activa antes de enviar una solicitud HTTP, una vez que los encabezados de la solicitud están disponibles. Esto puede ocurrir después de que se establece una conexión TCP con el servidor, pero antes de que se envíen datos HTTP.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => BlockingResponse | undefined
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
requestHeaders
HttpHeaders opcional
Son los encabezados de la solicitud HTTP que se enviarán con esta solicitud.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
muestra
BlockingResponse | undefined
Si se especifica "blocking" en el parámetro "extraInfoSpec", el objeto de escucha de eventos debe devolver un objeto de este tipo.
-
-
filtrar
-
extraInfoSpec
OnBeforeSendHeadersOptions[] opcional
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
Se activa cuando se completa una solicitud.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => void
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
fromCache
booleano
Indica si esta respuesta se recuperó de la caché de disco.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
ip
cadena opcional
Es la dirección IP del servidor al que se envió la solicitud. Ten en cuenta que puede ser una dirección IPv6 literal.
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
responseHeaders
HttpHeaders opcional
Son los encabezados de respuesta HTTP que se recibieron junto con esta respuesta.
-
Código de error
número
Es el código de estado HTTP estándar que muestra el servidor.
-
statusLine
string
Línea de estado HTTP de la respuesta o la cadena "HTTP/0.9 200 OK" para las respuestas de HTTP/0.9 (es decir, las respuestas que no tienen una línea de estado) o una cadena vacía si no hay encabezados.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
-
filtrar
-
extraInfoSpec
OnCompletedOptions[] opcional
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
Se activa cuando se produce un error.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => void
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud. Este valor no está presente si la solicitud es una navegación de un frame.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
error
string
Es la descripción del error. No se garantiza que esta cadena no deje de ser compatible con versiones anteriores entre lanzamientos. No debes analizar su contenido ni actuar en función de él.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
fromCache
booleano
Indica si esta respuesta se recuperó de la caché de disco.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
ip
cadena opcional
Es la dirección IP del servidor al que se envió la solicitud. Ten en cuenta que puede ser una dirección IPv6 literal.
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
-
filtrar
-
extraInfoSpec
OnErrorOccurredOptions[] opcional
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
Se activa cuando se reciben los encabezados de respuesta HTTP de una solicitud.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => BlockingResponse | undefined
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
responseHeaders
HttpHeaders opcional
Son los encabezados de respuesta HTTP que se recibieron con esta respuesta.
-
securityInfo
SecurityInfo opcional
Chrome 144 y versiones posterioresEs información sobre la conexión TLS/QUIC que se usa para la conexión subyacente. Solo se proporciona si se especifica
securityInfoen el parámetroextraInfoSpec. -
Código de error
número
Chrome 43 y versiones posterioresEs el código de estado HTTP estándar que muestra el servidor.
-
statusLine
string
Línea de estado HTTP de la respuesta o la cadena "HTTP/0.9 200 OK" para las respuestas de HTTP/0.9 (es decir, las respuestas que no tienen una línea de estado).
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
muestra
BlockingResponse | undefined
Si se especifica "blocking" en el parámetro "extraInfoSpec", el objeto de escucha de eventos debe devolver un objeto de este tipo.
-
-
filtrar
-
extraInfoSpec
OnHeadersReceivedOptions[] opcional
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
Se activa cuando se recibe el primer byte del cuerpo de la respuesta. En el caso de las solicitudes HTTP, esto significa que la línea de estado y los encabezados de respuesta están disponibles.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => void
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
fromCache
booleano
Indica si esta respuesta se recuperó de la caché de disco.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
ip
cadena opcional
Es la dirección IP del servidor al que se envió la solicitud. Ten en cuenta que puede ser una dirección IPv6 literal.
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
responseHeaders
HttpHeaders opcional
Son los encabezados de respuesta HTTP que se recibieron junto con esta respuesta.
-
Código de error
número
Es el código de estado HTTP estándar que muestra el servidor.
-
statusLine
string
Línea de estado HTTP de la respuesta o la cadena "HTTP/0.9 200 OK" para las respuestas de HTTP/0.9 (es decir, las respuestas que no tienen una línea de estado) o una cadena vacía si no hay encabezados.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
-
filtrar
-
extraInfoSpec
OnResponseStartedOptions[] opcional
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
Se activa justo antes de que se envíe una solicitud al servidor (las modificaciones de las devoluciones de llamada anteriores de onBeforeSendHeaders son visibles cuando se activa onSendHeaders).
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(details: object) => void
-
detalles
objeto
-
documentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento que realiza la solicitud.
-
documentLifecycleChrome 106 y versiones posteriores
Es el ciclo de vida en el que se encuentra el documento.
-
frameId
número
El valor 0 indica que la solicitud se realiza en el marco principal. Un valor positivo indica el ID de un submarco en el que se realiza la solicitud. Si se carga el documento de un (sub)marco (
typeesmain_frameosub_frame),frameIdindica el ID de este marco, no el ID del marco externo. Los IDs de fotogramas son únicos dentro de una pestaña. -
frameTypeChrome 106 y versiones posteriores
Es el tipo de frame en el que se produjo la solicitud.
-
iniciador
cadena opcional
Chrome 63 y versiones posterioresEs el origen desde el que se inició la solicitud. Esto no cambia a través de los redireccionamientos. Si se trata de un origen opaco, se usará la cadena "null".
-
method
string
Es el método HTTP estándar.
-
parentDocumentId
cadena opcional
Chrome 106 y versiones posterioresEs el UUID del documento principal propietario de este marco. No se establece si no hay un elemento superior.
-
parentFrameId
número
ID del iframe que contiene el iframe que envió la solicitud. Se establece en -1 si no existe un fotograma principal.
-
requestHeaders
HttpHeaders opcional
Son los encabezados de la solicitud HTTP que se enviaron con esta solicitud.
-
requestId
string
Es el ID de la solicitud. Los IDs de solicitud son únicos dentro de una sesión del navegador. Como resultado, se podrían usar para relacionar diferentes eventos de la misma solicitud.
-
tabId
número
ID de la pestaña en la que se realiza la solicitud. Se establece en -1 si la solicitud no está relacionada con una pestaña.
-
timeStamp
número
Es la fecha y hora en que se activó este indicador, en milisegundos desde la época.
-
tipo
Cómo se usará el recurso solicitado.
-
url
string
-
-
-
filtrar
-
extraInfoSpec
OnSendHeadersOptions[] opcional
