说明
使用 chrome.webRequest API 观察和分析流量,并拦截、阻止或修改正在处理的请求。
权限
webRequest您必须在扩展程序清单中声明 "webRequest" 权限,才能使用 Web 请求 API,同时还需声明必要的主机权限。如需拦截子资源请求,扩展程序必须有权访问所请求的网址及其发起者。例如:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
注册阻塞事件处理脚本时需要此权限。从 Manifest V3 开始,此功能仅适用于通过政策安装的扩展程序。
webRequestAuthProvider
使用 onAuthRequired 方法时必需。请参阅处理身份验证。
概念和用法
请求的生命周期
Web 请求 API 定义了一组遵循 Web 请求生命周期的事件。您可以使用这些事件来观察和分析流量。某些同步事件可让您拦截、阻止或修改请求。
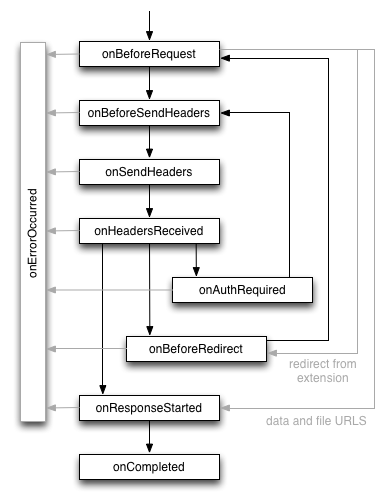
下图显示了成功请求的事件生命周期,随后是事件定义:

onBeforeRequest(可选同步)- 在即将发生请求时触发。此事件在建立任何 TCP 连接之前发送,可用于取消或重定向请求。
onBeforeSendHeaders(可选同步)- 在即将发生请求且初始标头已准备就绪时触发。该事件旨在允许扩展程序添加、修改和删除请求标头 (*)。
onBeforeSendHeaders事件会传递给所有订阅者,因此不同的订阅者可能会尝试修改请求;有关如何处理此情况,请参阅实现详情部分。此事件可用于取消请求。 onSendHeaders- 在所有扩展程序都有机会修改请求标头后触发,并呈现最终的 (*) 版本。此事件在标头发送到网络之前触发。此事件属于信息性事件,以异步方式处理。不允许修改或取消请求。
onHeadersReceived(可选同步)- 每次收到 HTTP(S) 响应标头时触发。由于重定向和身份验证请求,每个请求可能会发生多次这种情况。此事件旨在允许扩展程序添加、修改和删除响应标头,例如传入的 Content-Type 标头。缓存指令会在触发此事件之前进行处理,因此修改 Cache-Control 等标头不会对浏览器的缓存产生影响。您还可以取消或重定向请求。
onAuthRequired(可选同步)- 当请求需要对用户进行身份验证时触发。此事件可以同步处理,以提供身份验证凭据。请注意,扩展程序可能会提供无效的凭据。请注意,不要因反复提供无效凭据而进入无限循环。此方法也可用于取消请求。
onBeforeRedirect- 在即将执行重定向时触发。重定向可由 HTTP 响应代码或扩展程序触发。此事件为信息性事件,以异步方式处理。您无法修改或取消请求。
onResponseStarted- 在收到响应正文的第一个字节时触发。对于 HTTP 请求,这意味着状态行和响应标头可用。此事件为信息性事件,以异步方式处理。不允许修改或取消请求。
onCompleted- 在请求已成功处理时触发。
onErrorOccurred- 当请求无法成功处理时触发。
Web 请求 API 保证,对于每个请求,onCompleted 或 onErrorOccurred 都会作为最终事件触发,但有一种例外情况:如果请求重定向到 data:// 网址,onBeforeRedirect 将是最后报告的事件。
* 请注意,Web 请求 API 向扩展程序呈现了网络堆栈的抽象。在内部,一个网址请求可以拆分为多个 HTTP 请求(例如,从大文件中提取各个字节范围),也可以由网络堆栈处理,而无需与网络通信。因此,该 API 不提供发送到网络的最终 HTTP 标头。例如,与缓存相关的所有标头对扩展程序都是不可见的。
目前未向 onBeforeSendHeaders 事件提供以下标头。此列表并不保证完整或稳定。
- 授权
- Cache-Control
- 连接
- Content-Length
- 主机
- If-Modified-Since
- If-None-Match
- If-Range
- Partial-Data
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
从 Chrome 79 开始,请求标头修改会影响跨源资源共享 (CORS) 检查。如果跨源请求的修改后标头不符合条件,则会导致发送 CORS 预检,以询问服务器是否可以接受此类标头。如果您确实需要以违反 CORS 协议的方式修改标头,则需要在 opt_extraInfoSpec 中指定 'extraHeaders'。另一方面,响应标头修改无法欺骗 CORS 检查。如果您需要欺骗 CORS 协议,还需要为响应修改指定 'extraHeaders'。
从 Chrome 79 开始,webRequest API 默认不会拦截 CORS 预检请求和响应。如果扩展程序在 opt_extraInfoSpec 中为请求网址指定了 'extraHeaders' 的监听器,则该扩展程序可以查看相应请求网址的 CORS 预检。onBeforeRequest 还可以从 Chrome 79 中获取 'extraHeaders'。
从 Chrome 79 开始,以下请求标头不会提供,并且在未在 opt_extraInfoSpec 中指定 'extraHeaders' 的情况下,无法修改或移除该标头:
- 来源
从 Chrome 72 开始,如果您需要在跨源读取屏蔽 (CORB) 屏蔽响应之前修改响应,则需要在 opt_extraInfoSpec 中指定 'extraHeaders'。
从 Chrome 72 开始,以下请求标头不会提供,并且在 opt_extraInfoSpec 中未指定 'extraHeaders' 的情况下,无法修改或移除这些标头:
- Accept-Language
- Accept-Encoding
- Referer
- Cookie
从 Chrome 72 开始,Set-Cookie 响应标头未提供,并且无法在 opt_extraInfoSpec 中不指定 'extraHeaders' 的情况下修改或移除。
从 Chrome 89 开始,如果不指定 opt_extraInfoSpec 中的 'extraHeaders',则无法有效修改或移除 X-Frame-Options 响应标头。
webRequest API 仅公开扩展程序有权查看的请求(根据其主机权限)。此外,只有以下方案可供访问:http://、https://、ftp://、file://、ws://(自 Chrome 58 起)、wss://(自 Chrome 58 起)、urn:(自 Chrome 91 起)或 chrome-extension://。此外,即使某些请求的网址使用上述方案之一,也会被隐藏。这些请求包括 chrome-extension://other_extension_id(其中 other_extension_id 不是要处理请求的扩展程序的 ID)、https://www.google.com/chrome 以及对浏览器功能至关重要的其他敏感请求。此外,来自扩展程序的同步 XMLHttpRequests 会对阻塞事件处理脚本隐藏,以防止出现死锁。请注意,对于某些受支持的方案,由于相应协议的性质,可用事件的集合可能受到限制。例如,对于文件方案,只能调度 onBeforeRequest、onResponseStarted、onCompleted 和 onErrorOccurred。
从 Chrome 58 开始,webRequest API 支持拦截 WebSocket 握手请求。由于握手是通过 HTTP 升级请求完成的,因此其流程符合面向 HTTP 的 webRequest 模型。请注意,该 API 不会拦截:
- 通过已建立的 WebSocket 连接发送的各个消息。
- WebSocket 正在关闭连接。
WebSocket 请求不支持重定向。
从 Chrome 72 开始,扩展程序只有在同时拥有所请求网址和请求发起者的主机权限时,才能拦截请求。
从 Chrome 96 开始,webRequest API 支持拦截通过 HTTP/3 进行的 WebTransport 握手请求。由于握手是通过 HTTP CONNECT 请求完成的,因此其流程符合面向 HTTP 的 webRequest 模型。请注意:
- 会话建立后,扩展程序无法通过 webRequest API 观察或干预会话。
- 在
onBeforeSendHeaders中修改 HTTP 请求标头会被忽略。 - 在通过 HTTP/3 进行的 WebTransport 中,不支持重定向和身份验证。
请求 ID
每个请求都通过请求 ID 进行标识。此 ID 在浏览器会话和扩展程序上下文中是唯一的。在请求的生命周期内保持不变,可用于匹配同一请求的事件。请注意,在 HTTP 重定向或 HTTP 身份验证的情况下,多个 HTTP 请求会映射到一个 Web 请求。
注册事件监听器
如需为 Web 请求注册事件监听器,您可以使用常用的 addListener() 函数的变体。除了指定回调函数之外,您还必须指定过滤条件实参,并且可以指定可选的额外信息实参。
Web 请求 API 的 addListener() 的三个实参具有以下定义:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
以下示例展示了如何监听 onBeforeRequest 事件:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
每个 addListener() 调用都将一个必需的回调函数作为第一个参数。此回调函数会传递一个字典,其中包含有关当前网址请求的信息。此字典中的信息取决于具体的事件类型以及 opt_extraInfoSpec 的内容。
如果可选的 opt_extraInfoSpec 数组包含字符串 'blocking'(仅允许用于特定事件),则回调函数会同步处理。这意味着,在回调函数返回之前,请求会被阻塞。在这种情况下,回调可以返回一个 webRequest.BlockingResponse,用于确定请求的后续生命周期。根据上下文,此响应允许取消或重定向请求 (onBeforeRequest)、取消请求或修改标头 (onBeforeSendHeaders、onHeadersReceived),以及取消请求或提供身份验证凭据 (onAuthRequired)。
如果可选的 opt_extraInfoSpec 数组包含字符串 'asyncBlocking'(仅允许用于 onAuthRequired),则扩展程序可以异步生成 webRequest.BlockingResponse。
webRequest.RequestFilter filter 允许在多个维度上限制触发事件的请求:
- 网址
- 网址格式,例如
*://www.google.com/foo*bar。 - 类型
- 请求类型,例如
main_frame(为顶级框架加载的文档)、sub_frame(为嵌入式框架加载的文档)和image(网站上的图片)。请参阅webRequest.RequestFilter。 - 标签 ID
- 一个标签页的标识符。
- 窗口 ID
- 窗口的标识符。
根据事件类型,您可以在 opt_extraInfoSpec 中指定字符串,以请求有关请求的更多信息。仅在明确要求时,才用于提供有关请求数据的详细信息。
处理身份验证
如需处理 HTTP 身份验证请求,请将 "webRequestAuthProvider" 权限添加到清单文件中:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
请注意,对于安装了 "webRequestBlocking" 权限的政策扩展程序,此权限不是必需的。
如需同步提供凭据,请执行以下操作:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
如需异步提供凭据,请执行以下操作:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
实现细节
在开发使用 Web 请求 API 的扩展程序时,了解以下几个实现细节非常重要:
web_accessible_resources
如果扩展程序使用 webRequest API 将公共资源请求重定向到无法通过网络访问的资源,则该请求会被阻止,并导致错误。即使无法通过网络访问的资源归重定向扩展程序所有,上述情况也适用。如需声明用于声明性 WebRequest API 的资源,必须在清单中声明并填充 "web_accessible_resources" 数组,如此处所述。
冲突解决
在当前的网络请求 API 实现中,如果至少有一个扩展程序指示取消请求,则该请求会被视为已取消。如果某个扩展程序取消了请求,系统会通过 onErrorOccurred 事件通知所有扩展程序。一次只能有一个扩展程序重定向请求或修改标头。如果多个扩展程序尝试修改请求,则最近安装的扩展程序会胜出,而所有其他扩展程序都会被忽略。如果扩展程序修改或重定向的指令被忽略,系统不会通知该扩展程序。
缓存
Chrome 使用两种缓存:磁盘缓存和速度极快的内存缓存。内存缓存的生命周期与渲染进程的生命周期相关联,大致相当于一个标签页。从内存中缓存应答的请求对 Web 请求 API 不可见。如果请求处理程序更改了其行为(例如,根据哪些请求进行屏蔽的行为),简单的网页刷新可能不会遵循此更改后的行为。为确保行为变更生效,请调用 handlerBehaviorChanged() 以刷新内存中缓存。但不要经常这样做;刷新缓存是一项成本非常高昂的操作。注册或取消注册事件监听器后,您无需调用 handlerBehaviorChanged()。
时间戳
Web 请求事件的 timestamp 属性仅保证内部一致性。比较一个事件与另一个事件会得出它们之间的正确偏移量,但将它们与扩展程序内的当前时间(例如通过 (new Date()).getTime())进行比较可能会得出意外结果。
错误处理
如果您尝试使用无效实参注册事件,系统会抛出 JavaScript 错误,并且不会注册事件处理脚本。如果在处理事件时抛出错误,或者事件处理程序返回无效的阻塞响应,则系统会将错误消息记录到扩展程序的控制台中,并针对相应请求忽略该处理程序。
示例
以下示例展示了如何屏蔽对 www.evil.com 的所有请求:
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
由于此函数使用阻塞事件处理程序,因此需要在清单文件中添加 "webRequest" 和 "webRequestBlocking" 权限。
以下示例以更高效的方式实现了相同的目标,因为未针对 www.evil.com 的请求无需传递给扩展程序:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
以下示例说明了如何从所有请求中删除 User-Agent 标头:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
如需试用 chrome.webRequest API,请从 chrome-extension-samples 代码库安装 webRequest 示例。
类型
BlockingResponse
返回应用了“blocking”extraInfoSpec 的事件处理脚本的值。允许事件处理程序修改网络请求。
属性
-
authCredentials
对象(可选)
仅用作对 onAuthRequired 事件的响应。如果设置,则使用提供的凭据发出请求。
-
密码
字符串
-
username
字符串
-
-
取消
布尔值 (可选)
如果为 true,则取消请求。这样可以防止发送请求。此属性可用作对 onBeforeRequest、onBeforeSendHeaders、onHeadersReceived 和 onAuthRequired 事件的响应。
-
redirectUrl
字符串 可选
仅用作对 onBeforeRequest 和 onHeadersReceived 事件的响应。如果设置了此属性,则系统会阻止发送/完成原始请求,而是将其重定向到指定的网址。允许重定向到非 HTTP 方案(例如
data:)。由重定向操作发起的重定向会使用原始请求方法进行重定向,但有一种例外情况:如果重定向是在 onHeadersReceived 阶段发起的,则会使用 GET 方法发出重定向。系统会忽略来自具有ws://和wss://方案的网址的重定向。 -
requestHeaders
HttpHeaders 可选
仅用作对 onBeforeSendHeaders 事件的响应。如果设置了此字段,则会使用这些请求标头发出请求。
-
responseHeaders
HttpHeaders 可选
仅用作对 onHeadersReceived 事件的响应。如果设置了此属性,则假定服务器已使用这些响应标头进行响应。只有在您确实想要修改标头以限制冲突数量时(每个请求只能有一个扩展程序修改
responseHeaders),才返回responseHeaders。
FormDataItem
包含在表单数据中传递的数据。对于网址编码的表单,如果数据是 UTF-8 字符串,则存储为字符串;否则存储为 ArrayBuffer。对于表单数据,它是 ArrayBuffer。如果 form-data 表示上传文件,则为包含文件名的字符串(如果提供了文件名)。
枚举
ArrayBuffer
字符串
HttpHeaders
HTTP 标头的数组。每个标头都表示为一个字典,其中包含键 name 以及 value 或 binaryValue。
类型
object[]
属性
-
binaryValue
number[] 可选
如果 HTTP 标头的值无法用 UTF-8 表示,则以单个字节值 (0..255) 存储。
-
name
字符串
HTTP 标头的名称。
-
值
字符串 可选
HTTP 标头的值(如果可以用 UTF-8 表示)。
IgnoredActionType
枚举
"redirect"
"request_headers"
"response_headers"
"auth_credentials"
OnAuthRequiredOptions
枚举
“responseHeaders”
指定应在事件中包含响应标头。
“阻塞”
指定请求处于阻塞状态,直到回调函数返回。
"asyncBlocking"
指定回调函数以异步方式处理。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
OnBeforeRedirectOptions
枚举
“responseHeaders”
指定应在事件中包含响应标头。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
OnBeforeRequestOptions
枚举
“阻塞”
指定请求处于阻塞状态,直到回调函数返回。
“requestBody”
指定请求正文应包含在事件中。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
OnBeforeSendHeadersOptions
枚举
“requestHeaders”
指定应在事件中包含请求标头。
“阻塞”
指定请求处于阻塞状态,直到回调函数返回。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
OnCompletedOptions
枚举
“responseHeaders”
指定应在事件中包含响应标头。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
OnErrorOccurredOptions
值
"extraHeaders"
OnHeadersReceivedOptions
枚举
“阻塞”
指定请求处于阻塞状态,直到回调函数返回。
“responseHeaders”
指定应在事件中包含响应标头。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
“securityInfo”
指定应在事件中包含 SecurityInfo。
“securityInfoRawDer”
指定应在事件中包含具有证书原始字节的 SecurityInfo。
OnResponseStartedOptions
枚举
“responseHeaders”
指定应在事件中包含响应标头。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
OnSendHeadersOptions
枚举
“requestHeaders”
指定应在事件中包含请求标头。
“extraHeaders”
指定标头可以违反跨域资源共享 (CORS) 规则。
RequestFilter
一个对象,用于描述要应用于 webRequest 事件的过滤条件。
属性
-
tabId
number 可选
-
类型
ResourceType[] 可选
请求类型列表。无法与任何类型匹配的请求会被过滤掉。
-
网址
字符串[]
网址或网址格式的列表。无法与任何网址匹配的请求会被过滤掉。
-
windowId
number 可选
ResourceType
枚举
“main_frame”
将资源指定为主框架。
“sub_frame”
将资源指定为子框架。
“stylesheet”
将资源指定为样式表。
“script”
将资源指定为脚本。
“image”
将资源指定为图片。
“font”
将资源指定为字体。
“object”
将资源指定为对象。
“xmlhttprequest”
将资源指定为 XMLHttpRequest。
“ping”
将资源指定为 ping。
“csp_report”
将资源指定为内容安全政策 (CSP) 报告。
“media”
将资源指定为媒体对象。
“websocket”
将资源指定为 WebSocket。
“webbundle”
将资源指定为 WebBundle。
“其他”
将资源指定为未包含在所列类型中的类型。
SecurityInfo
属性
-
证书
object[]
证书列表
-
指纹
对象
证书的指纹。
-
sha256
字符串
证书的 SHA256 指纹。
-
-
rawDER
ArrayBuffer 可选
DER 编码服务器证书的原始字节
-
-
州
字符串
连接的状态。安全、不安全、已损坏。
UploadData
包含在网址请求中上传的数据。
属性
-
字节
任何可选
包含数据副本的 ArrayBuffer。
-
文件
字符串 可选
包含文件路径和名称的字符串。
属性
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
在持续 10 分钟的时间间隔内,handlerBehaviorChanged 可被调用的次数上限。handlerBehaviorChanged 是一个开销很大的函数调用,不应经常调用。
值
20
方法
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
当 webRequest 处理程序的行为发生变化时需要调用,以防止因缓存而导致处理不正确。此函数调用开销较大。不要经常调用。
返回
-
Promise<void>
Chrome 116 及更高版本
事件
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
当扩展程序对网络请求的建议修改被忽略时触发。如果与其他扩展程序发生冲突,就会出现这种情况。
参数
-
callback
函数
callback参数的格式如下:(details: object) => void
-
详细信息
对象
-
action
被忽略的建议操作。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
在收到身份验证失败消息时触发。监听器有三种选择:提供身份验证凭据、取消请求并显示错误页面,或者对质询不采取任何操作。如果提供的用户凭据无效,则可能会针对同一请求多次调用此方法。请注意,extraInfoSpec 参数中只能指定 'blocking' 或 'asyncBlocking' 模式中的一种。
参数
-
callback
函数
callback参数的格式如下:(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
详细信息
对象
-
挑战者
对象
请求进行身份验证的服务器。
-
主机
字符串
-
端口
数值
-
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
isProxy
布尔值
对于 Proxy-Authenticate 为 True,对于 WWW-Authenticate 为 False。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
大区
字符串 可选
服务器提供的身份验证领域(如果有)。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
responseHeaders
HttpHeaders 可选
随此响应一起收到的 HTTP 响应标头。
-
方案
字符串
身份验证方案,例如 Basic 或 Digest。
-
statusCode
数值
Chrome 43 及更高版本服务器返回的标准 HTTP 状态代码。
-
statusLine
字符串
响应的 HTTP 状态行,或 HTTP/0.9 响应(即缺少状态行的响应)的“HTTP/0.9 200 OK”字符串,如果没有标头,则为空字符串。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
asyncCallback
函数 可选
Chrome 58 及更高版本asyncCallback参数的格式如下:(response: BlockingResponse) => void
-
Response
-
-
返回
BlockingResponse | undefined
如果在“extraInfoSpec”参数中指定了“blocking”,则事件监听器应返回此类型的对象。
-
-
filter
-
extraInfoSpec
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
在即将发生服务器发起的重定向时触发。
参数
-
callback
函数
callback参数的格式如下:(details: object) => void
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
fromCache
布尔值
指示相应响应是否是从磁盘缓存中提取的。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
ip
字符串 可选
请求实际发送到的服务器 IP 地址。请注意,它可能是 IPv6 字面地址。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
redirectUrl
字符串
新网址。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
responseHeaders
HttpHeaders 可选
随此重定向一起收到的 HTTP 响应标头。
-
statusCode
数值
服务器返回的标准 HTTP 状态代码。
-
statusLine
字符串
响应的 HTTP 状态行,或 HTTP/0.9 响应(即缺少状态行的响应)的“HTTP/0.9 200 OK”字符串,如果没有标头,则为空字符串。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
-
filter
-
extraInfoSpec
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
在即将发生请求时触发。
参数
-
callback
函数
callback参数的格式如下:(details: object) => BlockingResponse | undefined
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
requestBody
对象(可选)
包含 HTTP 请求正文数据。仅当 extraInfoSpec 包含“requestBody”时才提供。
-
错误
字符串 可选
获取请求正文数据时出错。
-
formData
对象(可选)
如果请求方法为 POST,并且正文是采用 UTF8 编码的键值对序列,编码格式为 multipart/form-data 或 application/x-www-form-urlencoded,则此字典存在,并且对于每个键,都包含该键的所有值列表。如果数据属于其他媒体类型或格式有误,则不存在字典。此字典的一个示例值为 {'key': ['value1', 'value2']}。
-
raw
UploadData[] 可选
如果请求方法为 PUT 或 POST,并且正文尚未在 formData 中解析,则此数组包含未解析的请求正文元素。
-
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
返回
BlockingResponse | undefined
如果在“extraInfoSpec”参数中指定了“blocking”,则事件监听器应返回此类型的对象。
-
-
filter
-
extraInfoSpec
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
在发送 HTTP 请求之前(请求标头可用时)触发。这种情况可能发生在与服务器建立 TCP 连接之后,但在发送任何 HTTP 数据之前。
参数
-
callback
函数
callback参数的格式如下:(details: object) => BlockingResponse | undefined
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
requestHeaders
HttpHeaders 可选
将随此请求一起发送的 HTTP 请求标头。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
返回
BlockingResponse | undefined
如果在“extraInfoSpec”参数中指定了“blocking”,则事件监听器应返回此类型的对象。
-
-
filter
-
extraInfoSpec
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
在请求完成时触发。
参数
-
callback
函数
callback参数的格式如下:(details: object) => void
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
fromCache
布尔值
指示相应响应是否是从磁盘缓存中提取的。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
ip
字符串 可选
请求实际发送到的服务器 IP 地址。请注意,它可能是 IPv6 字面地址。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
responseHeaders
HttpHeaders 可选
随此响应一起收到的 HTTP 响应标头。
-
statusCode
数值
服务器返回的标准 HTTP 状态代码。
-
statusLine
字符串
响应的 HTTP 状态行,或 HTTP/0.9 响应(即缺少状态行的响应)的“HTTP/0.9 200 OK”字符串,如果没有标头,则为空字符串。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
-
filter
-
extraInfoSpec
OnCompletedOptions[] 可选
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
发生错误时触发。
参数
-
callback
函数
callback参数的格式如下:(details: object) => void
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。如果请求是框架的导航,则此值不存在。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
错误
字符串
错误说明。我们不保证此字符串在不同版本之间保持向后兼容。您不得解析并根据其内容采取行动。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
fromCache
布尔值
指示相应响应是否是从磁盘缓存中提取的。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
ip
字符串 可选
请求实际发送到的服务器 IP 地址。请注意,它可能是 IPv6 字面地址。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
-
filter
-
extraInfoSpec
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
在收到请求的 HTTP 响应标头时触发。
参数
-
callback
函数
callback参数的格式如下:(details: object) => BlockingResponse | undefined
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
responseHeaders
HttpHeaders 可选
已随此响应收到的 HTTP 响应标头。
-
securityInfo
SecurityInfo 可选
Chrome 144 及更高版本有关用于底层连接的 TLS/QUIC 连接的信息。仅当
extraInfoSpec参数中指定了securityInfo时才提供。 -
statusCode
数值
Chrome 43 及更高版本服务器返回的标准 HTTP 状态代码。
-
statusLine
字符串
响应的 HTTP 状态行,或 HTTP/0.9 响应(即缺少状态行的响应)的“HTTP/0.9 200 OK”字符串。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
返回
BlockingResponse | undefined
如果在“extraInfoSpec”参数中指定了“blocking”,则事件监听器应返回此类型的对象。
-
-
filter
-
extraInfoSpec
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
在收到响应正文的第一个字节时触发。对于 HTTP 请求,这意味着状态行和响应标头可用。
参数
-
callback
函数
callback参数的格式如下:(details: object) => void
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
fromCache
布尔值
指示相应响应是否是从磁盘缓存中提取的。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
ip
字符串 可选
请求实际发送到的服务器 IP 地址。请注意,它可能是 IPv6 字面地址。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
responseHeaders
HttpHeaders 可选
随此响应一起收到的 HTTP 响应标头。
-
statusCode
数值
服务器返回的标准 HTTP 状态代码。
-
statusLine
字符串
响应的 HTTP 状态行,或 HTTP/0.9 响应(即缺少状态行的响应)的“HTTP/0.9 200 OK”字符串,如果没有标头,则为空字符串。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
-
filter
-
extraInfoSpec
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
在即将向服务器发送请求之前触发(在 onSendHeaders 触发时,之前 onBeforeSendHeaders 回调的修改可见)。
参数
-
callback
函数
callback参数的格式如下:(details: object) => void
-
详细信息
对象
-
documentId
字符串 可选
Chrome 106 及更高版本发出请求的文档的 UUID。
-
documentLifecycleChrome 106 及更高版本
相应文档所处的生命周期。
-
frameId
数值
值 0 表示请求发生在主框架中;正值表示请求发生的子框架的 ID。如果加载了(子)框架的文档(
type为main_frame或sub_frame),则frameId表示相应框架的 ID,而不是外部框架的 ID。框架 ID 在标签页中是唯一的。 -
frameTypeChrome 106 及更高版本
发生请求的帧的类型。
-
启动器
字符串 可选
Chrome 63 及更高版本发起请求的来源。此值不会因重定向而改变。如果这是不透明源,则将使用字符串“null”。
-
method
字符串
标准 HTTP 方法。
-
parentDocumentId
字符串 可选
Chrome 106 及更高版本拥有相应框架的父文档的 UUID。如果没有父级,则不设置此属性。
-
parentFrameId
数值
封装了发送请求的帧的帧的 ID。如果没有父框架,则设置为 -1。
-
requestHeaders
HttpHeaders 可选
已随此请求发送的 HTTP 请求标头。
-
requestId
字符串
请求的 ID。请求 ID 在浏览器会话中是唯一的。因此,它们可用于关联同一请求的不同事件。
-
tabId
数值
发出请求的标签页的 ID。如果请求与标签页无关,则设置为 -1。
-
timeStamp
数值
触发相应信号的时间,以自纪元以来的毫秒数表示。
-
类型
所请求的资源将如何使用。
-
网址
字符串
-
-
-
filter
-
extraInfoSpec
OnSendHeadersOptions[] 可选
