說明
使用 chrome.webRequest API 觀察及分析流量,並攔截、封鎖或修改傳輸中的要求。
權限
webRequest如要使用網頁要求 API,您必須在擴充功能資訊清單中宣告 "webRequest" 權限,並提供必要的主機權限。如要攔截子資源要求,擴充功能必須有權存取要求的網址和發起者。例如:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
註冊封鎖事件處理常式時必須使用。從 Manifest V3 開始,這項功能僅適用於透過政策安裝的擴充功能。
webRequestAuthProvider
必須使用 onAuthRequired 方法。請參閱「處理驗證」。
概念和用途
要求的生命週期
網路要求 API 定義了一組事件,這些事件會依循網路要求的生命週期。您可以使用這些事件觀察及分析流量。您可攔截、封鎖或修改特定同步事件的要求。
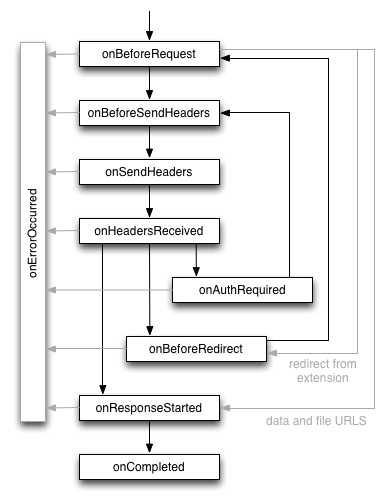
下圖說明成功要求事件的生命週期,接著是事件定義:

onBeforeRequest(可選擇同步)- 即將發生要求時觸發。這個事件會在建立任何 TCP 連線前傳送,可用於取消或重新導向要求。
onBeforeSendHeaders(可選擇同步)- :在即將發生要求且已準備好初始標頭時觸發。這個事件可讓擴充功能新增、修改及刪除要求標頭 (*)。
onBeforeSendHeaders事件會傳遞給所有訂閱者,因此不同訂閱者可能會嘗試修改要求;請參閱「實作詳細資料」一節,瞭解如何處理這類情況。這個事件可用來取消要求。 onSendHeaders- :所有擴充功能都有機會修改要求標頭,並呈現最終的 (*) 版本。系統會在標頭傳送至網路前觸發事件。這項事件屬於資訊性質,會以非同步方式處理。無法修改或取消要求。
onHeadersReceived(可選擇同步)- 每次收到 HTTP(S) 回應標頭時都會觸發。由於重新導向和驗證要求,每項要求可能會發生多次這種情況。這個事件可讓擴充功能新增、修改及刪除回應標頭,例如傳入的 Content-Type 標頭。系統會在觸發這個事件前處理快取指令,因此修改 Cache-Control 等標頭不會影響瀏覽器的快取。此外,您也可以取消或重新導向要求。
onAuthRequired(可選擇同步)- 要求需要驗證使用者時,就會觸發這個事件。您可以同步處理這個事件,提供驗證憑證。請注意,擴充功能可能會提供無效的憑證。請注意,重複提供無效憑證可能會導致無限迴圈。這項作業也可以用來取消要求。
onBeforeRedirect- 即將執行重新導向時觸發。HTTP 回應代碼或擴充功能可能會觸發重新導向。這項事件是資訊事件,會以非同步方式處理。您無法修改或取消要求。
onResponseStarted- 收到回應主體的第一個位元組時觸發。如果是 HTTP 要求,這表示狀態行和回應標頭可用。這項事件僅供參考,且會以非同步方式處理。無法修改或取消要求。
onCompleted- 要求處理成功時觸發。
onErrorOccurred- :無法順利處理要求時觸發。
Web Request API 可確保每個要求都會觸發 onCompleted 或 onErrorOccurred 做為最終事件,但有一項例外:如果要求重新導向至 data:// 網址,則最後回報的事件為 onBeforeRedirect。
* 請注意,網路要求 API 會向擴充功能呈現網路堆疊的抽象概念。 在內部,一個網址要求可以分割成多個 HTTP 要求 (例如從大型檔案擷取個別位元組範圍),或由網路堆疊處理,而不與網路通訊。因此,API 不會提供傳送至網路的最終 HTTP 標頭。舉例來說,擴充功能看不到所有與快取相關的標頭。
目前不會提供下列標頭給 onBeforeSendHeaders 事件。這份清單不保證完整或穩定。
- 授權
- Cache-Control
- 連線
- Content-Length
- 主機
- If-Modified-Since
- If-None-Match
- If-Range
- Partial-Data
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
自 Chrome 79 起,要求標頭修改會影響跨源資源共享 (CORS) 檢查。如果跨源要求的修改標頭不符合條件,系統會傳送 CORS 預檢,詢問伺服器是否可接受這類標頭。如果真的需要以違反 CORS 協定的方式修改標頭,請在 opt_extraInfoSpec 中指定 'extraHeaders'。另一方面,修改回應標頭無法欺騙 CORS 檢查。如需欺騙 CORS 協定,您也必須為回應修改指定 'extraHeaders'。
從 Chrome 79 版起,webRequest API 預設不會攔截 CORS 預檢要求和回應。如果要求網址的 opt_extraInfoSpec 中指定了 'extraHeaders' 的接聽程式,擴充功能就能看到要求網址的 CORS 預檢。onBeforeRequest 也可以從 Chrome 79 擷取 'extraHeaders'。
從 Chrome 79 版起,系統不會提供下列要求標頭,且無法在未於 opt_extraInfoSpec 中指定 'extraHeaders' 的情況下修改或移除:
- 來源
從 Chrome 72 開始,如果需要在跨來源讀取封鎖 (CORB) 封鎖回應前修改回應,您需要在 opt_extraInfoSpec 中指定 'extraHeaders'。
自 Chrome 72 版起,系統不會提供下列要求標頭,且無法在 opt_extraInfoSpec 中指定 'extraHeaders' 的情況下修改或移除這些標頭:
- Accept-Language
- Accept-Encoding
- 參照網址
- Cookie
從 Chrome 72 版開始,系統Set-Cookie不會提供 Set-Cookie 回應標頭,且無法在未於 opt_extraInfoSpec 中指定 'extraHeaders' 的情況下修改或移除該標頭。
從 Chrome 89 版開始,如未在 opt_extraInfoSpec 中指定 'extraHeaders',就無法有效修改或移除 X-Frame-Options 回應標頭。
根據擴充功能的主機權限,webRequest API 只會公開擴充功能有權查看的要求。此外,只有下列配置可供存取:http://、https://、ftp://、file://、ws:// (自 Chrome 58 起)、wss:// (自 Chrome 58 起)、urn: (自 Chrome 91 起) 或 chrome-extension://。此外,即使某些要求使用的網址採用上述其中一種配置,也會遭到隱藏。包括 chrome-extension://other_extension_id (其中 other_extension_id 不是處理要求的擴充功能 ID)、https://www.google.com/chrome,以及其他與瀏覽器功能相關的敏感要求。此外,擴充功能的同步 XMLHttpRequests 會隱藏封鎖事件處理常式,避免發生死結。請注意,由於對應通訊協定的性質,部分支援的架構可能無法使用所有事件。舉例來說,如果是「scheme」檔案,則只能傳送 onBeforeRequest、onResponseStarted、onCompleted 和 onErrorOccurred。
自 Chrome 58 起,webRequest API 支援攔截 WebSocket 交握要求。由於握手是透過 HTTP 升級要求完成,因此其流程符合以 HTTP 為導向的 webRequest 模型。請注意,API 不會攔截:
- 透過已建立的 WebSocket 連線傳送個別訊息。
- WebSocket 正在關閉連線。
WebSocket 要求不支援重新導向。
從 Chrome 72 開始,擴充功能必須同時擁有要求網址和要求發起者的主機權限,才能攔截要求。
自 Chrome 96 起,webRequest API 支援攔截透過 HTTP/3 進行的 WebTransport 交握要求。由於交握是透過 HTTP CONNECT 要求完成,因此其流程符合以 HTTP 為導向的 webRequest 模型。請注意:
- 建立工作階段後,擴充功能就無法透過 webRequest API 觀察或介入工作階段。
- 系統會忽略在
onBeforeSendHeaders中修改 HTTP 要求標頭的動作。 - 透過 HTTP/3 的 WebTransport 不支援重新導向和驗證。
要求 ID
每項要求都會透過要求 ID 識別。這個 ID 在瀏覽器工作階段和擴充功能環境中不得重複。在請求的生命週期內,這個值會保持不變,可用於比對相同請求的事件。請注意,如果是 HTTP 重新導向或 HTTP 驗證,多個 HTTP 要求會對應至一個網路要求。
註冊事件監聽器
如要註冊網路要求事件監聽器,請使用一般 addListener() 函式的變體。除了指定回呼函式外,您還必須指定篩選條件引數,並可指定選用的額外資訊引數。
網頁要求 API 的 addListener() 有下列三個引數:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
以下是監聽 onBeforeRequest 事件的範例:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
每個 addListener() 呼叫都會將必要的回呼函式做為第一個參數。這個回呼函式會收到字典,其中包含目前網址要求的相關資訊。這個字典中的資訊取決於特定事件類型和 opt_extraInfoSpec 的內容。
如果選用的 opt_extraInfoSpec 陣列包含字串 'blocking' (僅適用於特定事件),回呼函式會同步處理。也就是說,要求會遭到封鎖,直到回呼函式傳回為止。在這種情況下,回呼可以傳回 webRequest.BlockingResponse,決定要求的後續生命週期。視情境而定,這個回應可取消或重新導向要求 (onBeforeRequest)、取消要求或修改標頭 (onBeforeSendHeaders、onHeadersReceived),以及取消要求或提供驗證憑證 (onAuthRequired)。
如果選用的 opt_extraInfoSpec 陣列包含字串 'asyncBlocking' (僅適用於 onAuthRequired),擴充功能可以非同步產生 webRequest.BlockingResponse。
webRequest.RequestFilter filter 可限制在各種維度中觸發事件的要求:
- 網址
- 網址模式,例如
*://www.google.com/foo*bar。 - 類型
- 要求類型,例如
main_frame(為頂層框架載入的文件)、sub_frame(為內嵌框架載入的文件) 和image(網站上的圖片)。請參閱webRequest.RequestFilter。 - 分頁 ID
- 單一索引標籤的 ID。
- 視窗 ID
- 視窗的 ID。
視事件類型而定,您可以在 opt_extraInfoSpec 中指定字串,要求提供要求的其他資訊。只有在明確要求時,才會使用這項資訊提供要求的詳細資料。
處理驗證
如要處理 HTTP 驗證要求,請在資訊清單檔案中新增 "webRequestAuthProvider" 權限:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
請注意,如果擴充功能已安裝政策,且具備 "webRequestBlocking" 權限,則不需要這項權限。
如要同步提供憑證,請按照下列步驟操作:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
如要非同步提供憑證,請按照下列步驟操作:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
實作詳情
開發使用網頁要求 API 的擴充功能時,請務必瞭解下列幾項導入詳細資料:
web_accessible_resources
如果擴充功能使用 webRequest API 將公開資源要求重新導向至無法透過網路存取的資源,系統會封鎖該要求並產生錯誤。即使無法透過網路存取的資源屬於重新導向擴充功能,上述情況仍適用。如要宣告資源以搭配 declarativeWebRequest API 使用,必須在資訊清單中宣告並填入 "web_accessible_resources" 陣列,如這裡所述。
衝突解決
在目前的網頁要求 API 實作中,如果至少有一個擴充功能指示取消要求,系統就會將要求視為已取消。如果擴充功能取消要求,所有擴充功能都會收到 onErrorOccurred 事件通知。一次只能有一個擴充功能重新導向要求或修改標頭。如果有多個擴充功能嘗試修改要求,則最近安裝的擴充功能會勝出,其他擴充功能則會遭到忽略。如果擴充功能的修改或重新導向指令遭到忽略,系統不會通知擴充功能。
快取
Chrome 會使用兩種快取:磁碟快取和速度極快的記憶體內快取。記憶體內快取的生命週期會附加至算繪程序的生命週期,大致上對應至分頁。從記憶體內快取回應的要求,對網路要求 API 而言是隱形的。如果要求處理常式變更行為 (例如根據要求封鎖的行為),簡單的頁面重新整理可能不會遵守這項變更的行為。為確保行為變更生效,請呼叫 handlerBehaviorChanged() 來清除記憶體內快取。但請勿經常執行這項操作,因為清除快取非常耗費資源。註冊或取消註冊事件監聽器後,您不需要呼叫 handlerBehaviorChanged()。
時間戳記
網頁要求事件的 timestamp 屬性只保證內部一致。比較兩個事件時,您會得到兩者之間的正確偏移量,但如果比較事件與擴充功能內的目前時間 (例如透過 (new Date()).getTime()),可能會得到非預期的結果。
處理錯誤
如果您嘗試使用無效引數註冊事件,系統會擲回 JavaScript 錯誤,且不會註冊事件處理常式。如果在處理事件時擲回錯誤,或事件處理常式傳回無效的封鎖回應,系統會在擴充功能的控制台中記錄錯誤訊息,並忽略該要求的處理常式。
範例
以下範例說明如何封鎖對 www.evil.com 的所有要求:
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
由於這項函式使用封鎖事件處理常式,因此資訊清單檔案中必須有 "webRequest" 和 "webRequestBlocking" 權限。
下列範例以更有效率的方式達到相同目標,因為系統不需要將未指定 www.evil.com 的要求傳遞至擴充功能:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
以下範例說明如何從所有要求中刪除 User-Agent 標頭:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
如要試用 chrome.webRequest API,請從 chrome-extension-samples 存放區安裝 webRequest 範例。
類型
BlockingResponse
傳回套用「blocking」extraInfoSpec 的事件處理常式值。允許事件處理常式修改網路要求。
屬性
-
authCredentials
object 選填
僅用於回應 onAuthRequired 事件。如有設定,系統會使用提供的憑證發出要求。
-
密碼
字串
-
使用者名稱
字串
-
-
取消
布林值 選填
如果為 true,要求就會取消。這樣就不會傳送要求。這項功能可用於回應 onBeforeRequest、onBeforeSendHeaders、onHeadersReceived 和 onAuthRequired 事件。
-
redirectUrl
字串 選填
僅用於回應 onBeforeRequest 和 onHeadersReceived 事件。如果已設定,系統會防止傳送/完成原始要求,並改為重新導向至指定網址。允許重新導向至非 HTTP 配置,例如
data:。由重新導向動作啟動的重新導向會使用原始要求方法進行重新導向,但有一項例外:如果重新導向是在 onHeadersReceived 階段啟動,則會使用 GET 方法發出重新導向。系統會忽略來自ws://和wss://架構網址的重新導向。 -
requestHeaders
HttpHeaders 選用
僅用於回應 onBeforeSendHeaders 事件。如果已設定,系統會改為使用這些要求標頭發出要求。
-
responseHeaders
HttpHeaders 選用
僅用於回應 onHeadersReceived 事件。如果已設定,系統會假設伺服器已改為使用這些回應標頭。只有在您確實要修改標頭時才傳回
responseHeaders,以限制衝突次數 (每個要求只能有一個擴充功能修改responseHeaders)。
FormDataItem
包含在表單資料中傳遞的資料。如果是 urlencoded 表單,如果資料是 utf-8 字串,則會儲存為字串,否則會儲存為 ArrayBuffer。如果是表單資料,則為 ArrayBuffer。如果表單資料代表上傳檔案,則為含有檔案名稱的字串 (如有提供檔案名稱)。
列舉
ArrayBuffer
字串
HttpHeaders
HTTP 標頭陣列。每個標頭都以字典表示,其中包含 name 索引鍵,以及 value 或 binaryValue。
類型
object[]
屬性
-
binaryValue
number[] 選填
如果 HTTP 標頭的值無法以 UTF-8 表示,則會以個別位元組值 (0..255) 儲存。
-
名稱
字串
HTTP 標頭名稱。
-
值
字串 選填
如果 HTTP 標頭的值可由 UTF-8 表示,則為該值。
IgnoredActionType
列舉
「redirect」
「request_headers」
「response_headers」
"auth_credentials"
OnAuthRequiredOptions
列舉
「responseHeaders」
指定事件中應包含回應標頭。
「blocking」
指定要求遭到封鎖,直到回呼函式傳回為止。
"asyncBlocking"
指定以非同步方式處理回呼函式。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
OnBeforeRedirectOptions
列舉
「responseHeaders」
指定事件中應包含回應標頭。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
OnBeforeRequestOptions
列舉
「blocking」
指定要求遭到封鎖,直到回呼函式傳回為止。
「requestBody」
指定事件應包含要求主體。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
OnBeforeSendHeadersOptions
列舉
「requestHeaders」
指定事件應包含要求標頭。
「blocking」
指定要求遭到封鎖,直到回呼函式傳回為止。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
OnCompletedOptions
列舉
「responseHeaders」
指定事件中應包含回應標頭。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
OnErrorOccurredOptions
值
「extraHeaders」
OnHeadersReceivedOptions
列舉
「blocking」
指定要求遭到封鎖,直到回呼函式傳回為止。
「responseHeaders」
指定事件中應包含回應標頭。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
「securityInfo」
指定事件應包含 SecurityInfo。
"securityInfoRawDer"
指定事件應包含具有憑證原始位元組的 SecurityInfo。
OnResponseStartedOptions
列舉
「responseHeaders」
指定事件中應包含回應標頭。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
OnSendHeadersOptions
列舉
「requestHeaders」
指定事件應包含要求標頭。
「extraHeaders」
指定標頭可違反跨源資源共享 (CORS)。
RequestFilter
這個物件會說明要套用至 webRequest 事件的篩選器。
屬性
-
tabId
數字 選填
-
類型
ResourceType[] optional
要求類型清單。系統會篩除無法與任何類型相符的要求。
-
網址
string[]
網址或網址模式清單。系統會篩除無法與任何網址相符的要求。
-
windowId
數字 選填
ResourceType
列舉
「main_frame」
將資源指定為主要框架。
「sub_frame」
將資源指定為子影格。
「stylesheet」
將資源指定為樣式表。
「script」
將資源指定為指令碼。
「image」
將資源指定為圖片。
「font」
將資源指定為字型。
「object」
將資源指定為物件。
「xmlhttprequest」
將資源指定為 XMLHttpRequest。
「ping」
將資源指定為 ping。
「csp_report」
將資源指定為內容安全政策 (CSP) 報告。
「media」
將資源指定為媒體物件。
「websocket」
將資源指定為 WebSocket。
「webbundle」
將資源指定為 WebBundle。
「other」
將資源指定為未列出的類型。
SecurityInfo
屬性
-
憑證
object[]
憑證清單
-
指紋
物件
憑證的指紋。
-
sha256
字串
憑證的 sha256 指紋。
-
-
rawDER
ArrayBuffer 選用
DER 編碼伺服器憑證的原始位元組
-
-
州
字串
連線狀態。安全、不安全或已毀損。
UploadData
包含在網址要求中上傳的資料。
屬性
-
位元組
不限 選填
含有資料副本的 ArrayBuffer。
-
檔案
字串 選填
含有檔案路徑和名稱的字串。
屬性
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
每 10 分鐘持續間隔內,handlerBehaviorChanged 的呼叫次數上限。handlerBehaviorChanged 是耗用大量資源的函式呼叫,不應經常呼叫。
值
20
方法
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
如果 webRequest 處理常式的行為已變更,就必須呼叫這個方法,以免因快取而處理不正確。這個函式呼叫的成本很高。請勿經常呼叫。
傳回
-
Promise<void>
Chrome 116 以上版本
事件
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
當擴充功能提議修改網路要求,但遭到忽略時,系統會觸發這個事件。如果與其他擴充功能發生衝突,就會發生這種情況。
參數
-
callback
函式
callback參數如下:(details: object) => void
-
詳細資料
物件
-
遭忽略的建議動作。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
收到驗證失敗訊息時觸發。接聽程式有三種做法:提供驗證憑證、取消要求並顯示錯誤頁面,或對驗證問題不採取任何行動。如果提供的使用者憑證有誤,系統可能會針對同一要求多次呼叫此函式。請注意,extraInfoSpec 參數只能指定 'blocking' 或 'asyncBlocking' 模式其中之一。
參數
-
callback
函式
callback參數如下:(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
詳細資料
物件
-
挑戰者
物件
要求驗證的伺服器。
-
主機
字串
-
通訊埠
數字
-
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
isProxy
布林值
Proxy-Authenticate 為 true,WWW-Authenticate 為 false。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
領域
字串 選填
伺服器提供的驗證領域 (如有)。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
responseHeaders
HttpHeaders 選用
與這個回應一併收到的 HTTP 回應標頭。
-
架構
字串
驗證配置,例如 Basic 或 Digest。
-
statusCode
數字
Chrome 43 以上版本伺服器傳回的標準 HTTP 狀態碼。
-
statusLine
字串
回應的 HTTP 狀態行;如果是 HTTP/0.9 回應 (即缺少狀態行的回應),則為「HTTP/0.9 200 OK」字串;如果沒有標頭,則為空字串。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
asyncCallback
函式 選填
Chrome 58 以上版本asyncCallback參數如下:(response: BlockingResponse) => void
-
returns
BlockingResponse | undefined
如果在「extraInfoSpec」參數中指定「blocking」,事件監聽器應傳回這個類型的物件。
-
-
extraInfoSpec
OnAuthRequiredOptions[] optional
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
伺服器即將啟動重新導向時觸發。
參數
-
callback
函式
callback參數如下:(details: object) => void
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
fromCache
布林值
指出這項回應是否從磁碟快取擷取。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
ip
字串 選填
要求實際傳送至的伺服器 IP 位址。請注意,這可能是 IPv6 位址。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
redirectUrl
字串
新網址。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
responseHeaders
HttpHeaders 選用
連同這個重新導向收到的 HTTP 回應標頭。
-
statusCode
數字
伺服器傳回的標準 HTTP 狀態碼。
-
statusLine
字串
回應的 HTTP 狀態行;如果是 HTTP/0.9 回應 (即缺少狀態行的回應),則為「HTTP/0.9 200 OK」字串;如果沒有標頭,則為空字串。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
-
extraInfoSpec
OnBeforeRedirectOptions[] optional
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
即將發生要求時觸發。
參數
-
callback
函式
callback參數如下:(details: object) => BlockingResponse | undefined
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameType
extensionTypes.FrameType optional
Chrome 106 以上版本發生要求的影格類型。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
requestBody
object 選填
包含 HTTP 要求主體資料。只有在 extraInfoSpec 包含「requestBody」時才會提供。
-
錯誤
字串 選填
取得要求主體資料時發生錯誤。
-
formData
object 選填
如果要求方法為 POST,且主體是編碼為 UTF8 的鍵/值組合序列,並編碼為 multipart/form-data 或 application/x-www-form-urlencoded,則會顯示這個字典,且每個鍵都包含該鍵的所有值清單。如果資料屬於其他媒體類型或格式錯誤,則不會顯示字典。這個字典的範例值為 {'key': ['value1', 'value2']}。
-
原始
UploadData[] 選用
如果要求方法是 PUT 或 POST,且主體尚未在 formData 中剖析,則這個陣列會包含未剖析的要求主體元素。
-
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
returns
BlockingResponse | undefined
如果在「extraInfoSpec」參數中指定「blocking」,事件監聽器應傳回這個類型的物件。
-
-
extraInfoSpec
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
在傳送 HTTP 要求之前觸發,要求標頭可用時就會觸發。這可能發生在與伺服器建立 TCP 連線後,但尚未傳送任何 HTTP 資料前。
參數
-
callback
函式
callback參數如下:(details: object) => BlockingResponse | undefined
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
requestHeaders
HttpHeaders 選用
將隨這項要求傳送的 HTTP 要求標頭。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
returns
BlockingResponse | undefined
如果在「extraInfoSpec」參數中指定「blocking」,事件接聽程式應會傳回這個類型的物件。
-
-
extraInfoSpec
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
要求完成時觸發。
參數
-
callback
函式
callback參數如下:(details: object) => void
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
fromCache
布林值
指出這項回應是否從磁碟快取擷取。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
ip
字串 選填
要求實際傳送至的伺服器 IP 位址。請注意,這可能是 IPv6 位址。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
responseHeaders
HttpHeaders 選用
與這個回應一併收到的 HTTP 回應標頭。
-
statusCode
數字
伺服器傳回的標準 HTTP 狀態碼。
-
statusLine
字串
回應的 HTTP 狀態行;如果是 HTTP/0.9 回應 (即缺少狀態行的回應),則為「HTTP/0.9 200 OK」字串;如果沒有標頭,則為空字串。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
-
extraInfoSpec
OnCompletedOptions[] 選用
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
發生錯誤時觸發。
參數
-
callback
函式
callback參數如下:(details: object) => void
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。如果要求是影格的導覽,則不會顯示這個值。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
錯誤
字串
錯誤說明。不保證這個字串在各版本之間具有回溯相容性。您不得剖析並根據其內容採取行動。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
fromCache
布林值
指出這項回應是否從磁碟快取擷取。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
ip
字串 選填
要求實際傳送至的伺服器 IP 位址。請注意,這可能是 IPv6 位址。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
-
extraInfoSpec
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
收到要求 HTTP 回應標頭時觸發。
參數
-
callback
函式
callback參數如下:(details: object) => BlockingResponse | undefined
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
responseHeaders
HttpHeaders 選用
隨此回應收到的 HTTP 回應標頭。
-
securityInfo
SecurityInfo optional
待處理用於基礎連線的 TLS/QUIC 連線相關資訊。只有在
extraInfoSpec參數中指定securityInfo時,才會提供這項資訊。 -
statusCode
數字
Chrome 43 以上版本伺服器傳回的標準 HTTP 狀態碼。
-
statusLine
字串
回應的 HTTP 狀態行,或 HTTP/0.9 回應的「HTTP/0.9 200 OK」字串 (即缺少狀態行的回應)。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
returns
BlockingResponse | undefined
如果在「extraInfoSpec」參數中指定「blocking」,事件監聽器應傳回這個類型的物件。
-
-
extraInfoSpec
OnHeadersReceivedOptions[] optional
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
在收到回應主體的第一個位元組時觸發。如果是 HTTP 要求,這表示狀態行和回應標頭可用。
參數
-
callback
函式
callback參數如下:(details: object) => void
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
fromCache
布林值
指出這項回應是否從磁碟快取擷取。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
ip
字串 選填
要求實際傳送至的伺服器 IP 位址。請注意,這可能是 IPv6 位址。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
responseHeaders
HttpHeaders 選用
與這個回應一併收到的 HTTP 回應標頭。
-
statusCode
數字
伺服器傳回的標準 HTTP 狀態碼。
-
statusLine
字串
回應的 HTTP 狀態行;如果是 HTTP/0.9 回應 (即缺少狀態行的回應),則為「HTTP/0.9 200 OK」字串;如果沒有標頭,則為空字串。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
-
extraInfoSpec
OnResponseStartedOptions[] optional
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
即將傳送要求至伺服器前觸發 (觸發 onSendHeaders 時,先前 onBeforeSendHeaders 回呼的修改內容會顯示)。
參數
-
callback
函式
callback參數如下:(details: object) => void
-
詳細資料
物件
-
documentId
字串 選填
Chrome 106 以上版本提出要求的文件 UUID。
-
documentLifecycleChrome 106 以上版本
文件所處的生命週期。
-
frameId
數字
值為 0 表示要求發生在主要框架中;正值表示要求發生的子框架 ID。如果載入 (子) 框架的文件 (
type為main_frame或sub_frame),frameId會指出這個框架的 ID,而非外部框架的 ID。框架 ID 在分頁中不得重複。 -
frameTypeChrome 106 以上版本
發生要求的影格類型。
-
發起者
字串 選填
Chrome 63 以上版本發出要求的來源。這項設定不會因重新導向而變更。如果是不透明來源,則會使用字串「null」。
-
method
字串
標準 HTTP 方法。
-
parentDocumentId
字串 選填
Chrome 106 以上版本擁有這個影格的父項文件的 UUID。如果沒有上層項目,則不會設定這個值。
-
parentFrameId
數字
包裝傳送要求框架的框架 ID。如果沒有上層影格,請設為 -1。
-
requestHeaders
HttpHeaders 選用
隨這項要求傳送的 HTTP 要求標頭。
-
requestId
字串
要求的 ID。要求 ID 在瀏覽器工作階段中不得重複。因此,這些 ID 可用來關聯同一要求中的不同事件。
-
tabId
數字
要求發生的索引標籤 ID。如果要求與分頁無關,請設為 -1。
-
timeStamp
數字
觸發這項信號的時間,以 Epoch 紀元時間起算的毫秒數表示。
-
類型
如何使用要求的資源。
-
網址
字串
-
-
-
extraInfoSpec
OnSendHeadersOptions[] optional

