説明
chrome.webRequest API を使用して、トラフィックをモニタリングして分析し、送信中のリクエストを傍受、ブロック、変更します。
権限
webRequestウェブ リクエスト API を使用するには、必要なホスト権限とともに、拡張機能マニフェストで "webRequest" 権限を宣言する必要があります。サブリソース リクエストをインターセプトするには、拡張機能がリクエストされた URL とそのイニシエータの両方にアクセスできる必要があります。次に例を示します。
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
ブロッキング イベント ハンドラを登録するために必要です。Manifest V3 以降では、ポリシーでインストールされた拡張機能でのみ使用できます。
webRequestAuthProvider
onAuthRequired メソッドを使用するために必要です。認証の処理をご覧ください。
コンセプトと使用方法
リクエストのライフサイクル
ウェブ リクエスト API は、ウェブ リクエストのライフサイクルに沿った一連のイベントを定義します。これらのイベントを使用して、トラフィックをモニタリングして分析できます。特定の同期イベントでは、リクエストをインターセプト、ブロック、変更できます。
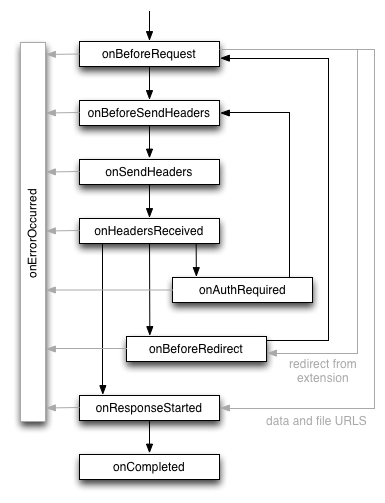
成功したリクエストのイベント ライフサイクルを以下に示します。その後にイベント定義を示します。

onBeforeRequest(同期可能)- リクエストが発生しようとしているときに発生します。このイベントは TCP 接続が確立される前に送信され、リクエストのキャンセルやリダイレクトに使用できます。
onBeforeSendHeaders(同期可能)- リクエストが発生しようとしていて、初期ヘッダーが準備されたときに発生します。このイベントは、拡張機能がリクエスト ヘッダーを追加、変更、削除できるようにすることを目的としています。
onBeforeSendHeadersイベントはすべてのサブスクライバーに渡されるため、サブスクライバーごとにリクエストの変更が試みられる可能性があります。この処理方法については、実装の詳細セクションをご覧ください。(*)このイベントを使用してリクエストをキャンセルできます。 onSendHeaders- すべての拡張機能がリクエスト ヘッダーを変更する機会を得た後に発火し、最終的な (*) バージョンを提示します。このイベントは、ヘッダーがネットワークに送信される前にトリガーされます。このイベントは情報提供であり、非同期的に処理されます。リクエストの変更やキャンセルはできません。
onHeadersReceived(同期可能)- HTTP(S) レスポンス ヘッダーが受信されるたびに発生します。リダイレクトと認証リクエストにより、リクエストごとに複数回発生する可能性があります。このイベントは、拡張機能が受信 Content-Type ヘッダーなどのレスポンス ヘッダーを追加、変更、削除できるようにするためのものです。キャッシュ保存ディレクティブはこのイベントがトリガーされる前に処理されるため、Cache-Control などのヘッダーを変更しても、ブラウザのキャッシュには影響しません。また、リクエストをキャンセルまたはリダイレクトすることもできます。
onAuthRequired(同期可能)- リクエストでユーザーの認証が必要な場合に呼び出されます。このイベントは、認証情報を提供するために同期的に処理できます。拡張機能から無効な認証情報が提供されることがあります。無効な認証情報を繰り返し指定して無限ループに入らないように注意してください。リクエストのキャンセルにも使用できます。
onBeforeRedirect- リダイレクトが実行されようとしているときに発生します。リダイレクトは、HTTP レスポンス コードまたは拡張機能によってトリガーできます。このイベントは情報提供を目的としたものであり、非同期的に処理されます。リクエストの変更やキャンセルはできません。
onResponseStarted- レスポンス本文の最初のバイトを受信したときに起動します。HTTP リクエストの場合、ステータス行とレスポンス ヘッダーが使用可能であることを意味します。このイベントは情報提供を目的としたものであり、非同期で処理されます。リクエストの変更やキャンセルはできません。
onCompleted- リクエストが正常に処理されたときに発生します。
onErrorOccurred- リクエストを正常に処理できなかった場合に発生します。
ウェブ リクエスト API では、各リクエストに対して onCompleted または onErrorOccurred のいずれかが最終イベントとして発生することが保証されています。ただし、リクエストが data:// URL にリダイレクトされた場合は、onBeforeRedirect が最後にレポートされるイベントとなります。
* ウェブ リクエスト API は、ネットワーク スタックの抽象化を拡張機能に提供します。内部的には、1 つの URL リクエストが複数の HTTP リクエストに分割されたり(たとえば、大きなファイルから個々のバイト範囲を取得するため)、ネットワークと通信せずにネットワーク スタックによって処理されたりすることがあります。そのため、API はネットワークに送信される最終的な HTTP ヘッダーを提供しません。たとえば、キャッシュ保存に関連するすべてのヘッダーは拡張機能から見えません。
現在、次のヘッダーは onBeforeSendHeaders イベントに提供されていません。このリストは完全であることや安定していることが保証されているわけではありません。
- 承認
- Cache-Control
- 接続
- Content-Length
- ホスト
- If-Modified-Since
- If-None-Match
- If-Range
- Partial-Data
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
Chrome 79 以降、リクエスト ヘッダーの変更はクロスオリジン リソース シェアリング(CORS)のチェックに影響します。クロスオリジン リクエストの変更されたヘッダーが条件を満たしていない場合、CORS プリフライトが送信され、そのようなヘッダーを受け入れられるかどうかをサーバーに確認します。CORS プロトコルに違反する形でヘッダーを変更する必要がある場合は、opt_extraInfoSpec で 'extraHeaders' を指定する必要があります。一方、レスポンス ヘッダーの変更は CORS の確認対象となります。CORS プロトコルを欺く必要がある場合は、レスポンスの変更に 'extraHeaders' も指定する必要があります。
Chrome 79 以降では、webRequest API はデフォルトで CORS プリフライト リクエストとレスポンスをインターセプトしません。リクエスト URL の CORS プリフライトは、リクエスト URL の opt_extraInfoSpec で 'extraHeaders' が指定されたリスナーがある場合、拡張機能に表示されます。onBeforeRequest は Chrome 79 から 'extraHeaders' を取得することもできます。
Chrome 79 以降では、次のリクエスト ヘッダーは提供されません。また、opt_extraInfoSpec で 'extraHeaders' を指定しない限り、変更または削除できません。
- 出発地
Chrome 72 以降では、Cross Origin Read Blocking(CORB)がレスポンスをブロックする前にレスポンスを変更する必要がある場合は、opt_extraInfoSpec で 'extraHeaders' を指定する必要があります。
Chrome 72 以降では、次のリクエスト ヘッダーは提供されません。また、opt_extraInfoSpec で 'extraHeaders' を指定しない限り、変更または削除できません。
- Accept-Language
- Accept-Encoding
- リファラー
- Cookie
Chrome 72 以降では、Set-Cookie レスポンス ヘッダーは提供されません。また、opt_extraInfoSpec で 'extraHeaders' を指定しない限り、変更または削除することはできません。
Chrome 89 以降では、opt_extraInfoSpec で 'extraHeaders' を指定しないと、X-Frame-Options レスポンス ヘッダーを効果的に変更または削除できません。
webRequest API は、拡張機能がホスト権限で閲覧を許可されているリクエストのみを公開します。また、アクセスできるのは http://、https://、ftp://、file://、ws://(Chrome 58 以降)、wss://(Chrome 58 以降)、urn:(Chrome 91 以降)、chrome-extension:// のスキームのみです。また、上記のスキームのいずれかを使用する URL を含む特定のリクエストも非表示になります。これには、other_extension_id がリクエストを処理する拡張機能の ID ではない chrome-extension://other_extension_id、https://www.google.com/chrome、ブラウザ機能の中核となるその他の機密性の高いリクエストが含まれます。また、デッドロックを回避するため、拡張機能からの同期 XMLHttpRequests は、ブロック イベント ハンドラから隠されます。対応するプロトコルの性質上、サポートされているスキームの一部では、利用可能なイベントのセットが制限される場合があります。たとえば、file: スキームの場合、ディスパッチできるのは onBeforeRequest、onResponseStarted、onCompleted、onErrorOccurred のみです。
Chrome 58 以降では、webRequest API が WebSocket ハンドシェイク リクエストのインターセプトをサポートしています。ハンドシェイクは HTTP アップグレード リクエストによって行われるため、そのフローは HTTP 志向の webRequest モデルに適合します。API はインターセプトしません。
- 確立された WebSocket 接続を介して送信された個々のメッセージ。
- WebSocket 接続を終了しています。
WebSocket リクエストはリダイレクトに対応していません。
Chrome 72 以降、拡張機能は、リクエストされた URL とリクエスト イニシエータの両方に対するホスト権限を持っている場合にのみ、リクエストをインターセプトできるようになります。
Chrome 96 以降、webRequest API は HTTP/3 ハンドシェイク リクエストを介した WebTransport のインターセプトをサポートしています。ハンドシェイクは HTTP CONNECT リクエストによって行われるため、そのフローは HTTP 向けの webRequest モデルに適合します。次のことに注意してください。
- セッションが確立されると、拡張機能は webRequest API を介してセッションを監視したり、セッションに介入したりできなくなります。
onBeforeSendHeadersで HTTP リクエスト ヘッダーを変更しても無視されます。- HTTP/3 経由の WebTransport では、リダイレクトと認証はサポートされていません。
リクエスト ID
各リクエストはリクエスト ID で識別されます。この ID は、ブラウザ セッションと拡張機能のコンテキスト内で一意です。リクエストのライフサイクル中は一定であり、同じリクエストのイベントを照合するために使用できます。HTTP リダイレクトまたは HTTP 認証の場合、複数の HTTP リクエストが 1 つのウェブ リクエストにマッピングされます。
イベント リスナーの登録
ウェブ リクエストのイベント リスナーを登録するには、通常の addListener() 関数のバリエーションを使用します。コールバック関数を指定するだけでなく、フィルタ引数も指定する必要があります。オプションの追加情報引数を指定することもできます。
ウェブ リクエスト API の addListener() の 3 つの引数は、次のように定義されています。
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
onBeforeRequest イベントをリッスンする例を次に示します。
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
各 addListener() 呼び出しは、最初のパラメータとして必須のコールバック関数を受け取ります。このコールバック関数には、現在の URL リクエストに関する情報を含む辞書が渡されます。このディクショナリの情報は、特定のイベントタイプと opt_extraInfoSpec のコンテンツによって異なります。
オプションの opt_extraInfoSpec 配列に文字列 'blocking' が含まれている場合(特定のイベントでのみ許可)、コールバック関数は同期的に処理されます。つまり、コールバック関数が戻るまでリクエストはブロックされます。この場合、コールバックはリクエストのライフサイクルを決定する webRequest.BlockingResponse を返すことができます。コンテキストに応じて、このレスポンスにより、リクエストのキャンセルまたはリダイレクト(onBeforeRequest)、リクエストのキャンセルまたはヘッダーの変更(onBeforeSendHeaders、onHeadersReceived)、リクエストのキャンセルまたは認証情報の提供(onAuthRequired)が可能になります。
オプションの opt_extraInfoSpec 配列に文字列 'asyncBlocking' が含まれている場合(onAuthRequired のみで許可)、拡張機能は webRequest.BlockingResponse を非同期で生成できます。
webRequest.RequestFilter filter を使用すると、さまざまなディメンションでイベントがトリガーされるリクエストを制限できます。
- URL
- URL パターン(
*://www.google.com/foo*barなど)。 - 型
- リクエストのタイプ(
main_frame(トップレベル フレーム用に読み込まれたドキュメント)、sub_frame(埋め込みフレーム用に読み込まれたドキュメント)、image(ウェブサイト上の画像)など)。webRequest.RequestFilterをご覧ください。 - タブ ID
- 1 つのタブの識別子。
- ウィンドウ ID
- ウィンドウの識別子。
イベント タイプに応じて、opt_extraInfoSpec で文字列を指定して、リクエストに関する追加情報を求めることができます。これは、リクエストのデータに関する詳細情報を明示的にリクエストされた場合にのみ提供するために使用されます。
認証の処理
HTTP 認証のリクエストを処理するには、マニフェスト ファイルに "webRequestAuthProvider" 権限を追加します。
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
"webRequestBlocking" 権限を持つポリシーでインストールされた拡張機能には、この権限は必要ありません。
認証情報を同期的に提供するには:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
認証情報を非同期で提供するには:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
実装の詳細
ウェブ リクエスト API を使用する拡張機能を開発する際は、実装に関するいくつかの詳細を理解しておくことが重要です。
web_accessible_resources
拡張機能が webRequest API を使用して、一般公開されているリソース リクエストをウェブアクセスできないリソースにリダイレクトすると、ブロックされ、エラーが発生します。これは、ウェブアクセスできないリソースがリダイレクトする拡張機能によって所有されている場合でも同様です。declarativeWebRequest API で使用するリソースを宣言するには、こちらで説明されているように、マニフェストで "web_accessible_resources" 配列を宣言して入力する必要があります。
競合解決
現在のウェブ リクエスト API の実装では、少なくとも 1 つの拡張機能がリクエストのキャンセルを指示した場合、リクエストはキャンセルされたとみなされます。拡張機能がリクエストをキャンセルすると、すべての拡張機能に onErrorOccurred イベントで通知されます。リクエストをリダイレクトしたり、ヘッダーを変更したりできる拡張機能は、一度に 1 つだけです。複数の拡張機能がリクエストの変更を試みた場合、最後にインストールされた拡張機能が優先され、他の拡張機能はすべて無視されます。変更またはリダイレクトの指示が無視された場合、拡張機能に通知は送信されません。
キャッシュ
Chrome は、ディスク上のキャッシュと非常に高速なインメモリ キャッシュの 2 つのキャッシュを使用します。インメモリ キャッシュのライフタイムは、レンダリング プロセスのライフタイムに関連付けられています。これは、タブにほぼ対応しています。インメモリ キャッシュから応答されたリクエストは、ウェブ リクエスト API には表示されません。リクエスト ハンドラが動作を変更した場合(リクエストをブロックする動作など)、単純なページ更新ではこの変更された動作が反映されないことがあります。動作の変更を確実に行うには、handlerBehaviorChanged() を呼び出してメモリ内キャッシュをフラッシュします。ただし、キャッシュのフラッシュは非常にコストのかかるオペレーションであるため、頻繁に行わないでください。イベント リスナーの登録または登録解除後に handlerBehaviorChanged() を呼び出す必要はありません。
タイムスタンプ
ウェブ リクエスト イベントの timestamp プロパティは、内部的にのみ一貫性が保証されます。あるイベントを別のイベントと比較すると、それらの間の正しいオフセットが得られますが、拡張機能内の現在時刻((new Date()).getTime() など)と比較すると、予期しない結果が生じる可能性があります。
エラー処理
無効な引数でイベントを登録しようとすると、JavaScript エラーがスローされ、イベント ハンドラは登録されません。イベントの処理中にエラーがスローされた場合、またはイベント ハンドラが無効なブロック レスポンスを返した場合、エラー メッセージが拡張機能のコンソールに記録され、そのリクエストに対してハンドラは無視されます。
例
次の例は、www.evil.com へのすべてのリクエストをブロックする方法を示しています。
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
この関数はブロッキング イベント ハンドラを使用するため、マニフェスト ファイルで "webRequest" と "webRequestBlocking" の権限が必要です。
次の例では、www.evil.com を対象としないリクエストを拡張機能に渡す必要がないため、より効率的に同じ目標を達成しています。
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
次の例は、すべてのリクエストから User-Agent ヘッダーを削除する方法を示しています。
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
chrome.webRequest API を試すには、chrome-extension-samples リポジトリから webRequest サンプルをインストールします。
型
BlockingResponse
'blocking' extraInfoSpec が適用されたイベント ハンドラの値を返します。イベント ハンドラがネットワーク リクエストを変更できるようにします。
プロパティ
-
authCredentials
オブジェクト 省略可
onAuthRequired イベントへのレスポンスとしてのみ使用されます。設定されている場合、指定された認証情報を使用してリクエストが行われます。
-
パスワード
文字列
-
ユーザー名
文字列
-
-
キャンセル
ブール値(省略可)
true の場合、リクエストはキャンセルされます。これにより、リクエストの送信が阻止されます。これは、onBeforeRequest、onBeforeSendHeaders、onHeadersReceived、onAuthRequired イベントへのレスポンスとして使用できます。
-
redirectUrl
文字列 省略可
onBeforeRequest イベントと onHeadersReceived イベントへのレスポンスとしてのみ使用されます。設定されている場合、元のリクエストは送信または完了されず、代わりに指定された URL にリダイレクトされます。
data:などの HTTP 以外のスキームへのリダイレクトは許可されます。リダイレクト アクションによって開始されたリダイレクトでは、リダイレクトに元のリクエスト メソッドが使用されます。ただし、リダイレクトが onHeadersReceived ステージで開始された場合は、GET メソッドを使用してリダイレクトが発行されます。ws://スキームとwss://スキームの URL からのリダイレクトは無視されます。 -
requestHeaders
HttpHeaders 省略可
onBeforeSendHeaders イベントへのレスポンスとしてのみ使用されます。設定されている場合、リクエストは代わりにこれらのリクエスト ヘッダーを使用して行われます。
-
responseHeaders
HttpHeaders 省略可
onHeadersReceived イベントのレスポンスとしてのみ使用されます。設定されている場合、サーバーは代わりにこれらのレスポンス ヘッダーで応答したと想定されます。競合の数を制限するためにヘッダーを変更したい場合にのみ
responseHeadersを返します(各リクエストで 1 つの拡張機能のみがresponseHeadersを変更できます)。
FormDataItem
フォームデータ内で渡されたデータが含まれます。urlencoded フォームの場合、データが utf-8 文字列の場合は文字列として、それ以外の場合は ArrayBuffer として保存されます。form-data の場合は ArrayBuffer です。form-data がファイルのアップロードを表す場合、ファイル名が指定されていれば、ファイル名を含む文字列になります。
列挙型
ArrayBuffer
文字列
HttpHeaders
HTTP ヘッダーの配列。各ヘッダーは、キー name と value または binaryValue のいずれかを含むディクショナリとして表されます。
タイプ
object[]
プロパティ
-
binaryValue
number[] 省略可
UTF-8 で表現できない場合の HTTP ヘッダーの値。個々のバイト値(0 ~ 255)として保存されます。
-
name
文字列
HTTP ヘッダーの名前。
-
値
文字列 省略可
UTF-8 で表現できる場合の HTTP ヘッダーの値。
IgnoredActionType
列挙型
"redirect"
"request_headers"
"response_headers"
"auth_credentials"
OnAuthRequiredOptions
列挙型
「responseHeaders」
レスポンス ヘッダーをイベントに含めることを指定します。
「blocking」
コールバック関数が戻るまでリクエストがブロックされることを指定します。
"asyncBlocking"
コールバック関数が非同期で処理されることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
OnBeforeRedirectOptions
列挙型
「responseHeaders」
レスポンス ヘッダーをイベントに含めることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
OnBeforeRequestOptions
列挙型
「blocking」
コールバック関数が戻るまでリクエストがブロックされることを指定します。
"requestBody"
リクエスト本文をイベントに含める必要があることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
OnBeforeSendHeadersOptions
列挙型
"requestHeaders"
リクエスト ヘッダーをイベントに含める必要があることを指定します。
「blocking」
コールバック関数が戻るまでリクエストがブロックされることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
OnCompletedOptions
列挙型
「responseHeaders」
レスポンス ヘッダーをイベントに含めることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
OnErrorOccurredOptions
値
"extraHeaders"
OnHeadersReceivedOptions
列挙型
「blocking」
コールバック関数が戻るまでリクエストがブロックされることを指定します。
「responseHeaders」
レスポンス ヘッダーをイベントに含めることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
"securityInfo"
SecurityInfo をイベントに含めることを指定します。
"securityInfoRawDer"
証明書の未加工バイトを含む SecurityInfo をイベントに含めることを指定します。
OnResponseStartedOptions
列挙型
「responseHeaders」
レスポンス ヘッダーをイベントに含めることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
OnSendHeadersOptions
列挙型
"requestHeaders"
リクエスト ヘッダーをイベントに含める必要があることを指定します。
「extraHeaders」
ヘッダーがクロスオリジン リソース シェアリング(CORS)に違反する可能性があることを指定します。
RequestFilter
webRequest イベントに適用するフィルタを記述するオブジェクト。
プロパティ
-
tabId
number 省略可
-
タイプ
ResourceType[] 省略可
リクエスト タイプのリスト。いずれのタイプにも一致しないリクエストは除外されます。
-
URL
string[]
URL または URL パターンのリスト。URL のいずれにも一致しないリクエストは除外されます。
-
windowId
number 省略可
ResourceType
列挙型
"main_frame"
リソースをメインフレームとして指定します。
"sub_frame"
リソースをサブフレームとして指定します。
「stylesheet」
リソースをスタイルシートとして指定します。
「script」
リソースをスクリプトとして指定します。
「image」
リソースをイメージとして指定します。
"font"
リソースをフォントとして指定します。
"object"
リソースをオブジェクトとして指定します。
"xmlhttprequest"
リソースを XMLHttpRequest として指定します。
「ping」
リソースを ping として指定します。
「csp_report」
リソースをコンテンツ セキュリティ ポリシー(CSP)レポートとして指定します。
"media"
リソースをメディア オブジェクトとして指定します。
「websocket」
リソースを WebSocket として指定します。
「webbundle」
リソースを WebBundle として指定します。
「other」
リソースを、リストされているタイプに含まれないタイプとして指定します。
SecurityInfo
プロパティ
-
証明書
object[]
証明書の一覧
-
fingerprint
オブジェクト
証明書のフィンガープリント。
-
sha256
文字列
証明書の sha256 フィンガープリント。
-
-
rawDER
ArrayBuffer 省略可
DER エンコードされたサーバー証明書の未加工のバイト
-
-
state
文字列
接続の状態。secure、insecure、broken のいずれか。
UploadData
URL リクエストでアップロードされたデータが含まれます。
プロパティ
-
バイト
任意の省略可能な
データのコピーを含む ArrayBuffer。
-
ファイル
文字列 省略可
ファイルのパスと名前を含む文字列。
プロパティ
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
10 分間の継続的な間隔で handlerBehaviorChanged を呼び出すことができる最大回数。handlerBehaviorChanged は、頻繁に呼び出すべきではない高コストの関数呼び出しです。
値
20
メソッド
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
webRequest ハンドラの動作が変更されたときに呼び出す必要があります。これは、キャッシュ保存による誤った処理を防ぐためです。この関数呼び出しはコストがかかります。頻繁に呼び出さないでください。
戻り値
-
Promise<void>
Chrome 116 以降
イベント
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
拡張機能によるネットワーク リクエストの変更案が無視されたときに発生します。これは、他の拡張機能との競合が発生した場合に発生します。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => void
-
詳細
オブジェクト
-
アクション
無視された提案されたアクション。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
認証の失敗を受信したときに発生します。リスナーには 3 つのオプションがあります。認証情報を指定する、リクエストをキャンセルしてエラーページを表示する、チャレンジに対して何もアクションを起こさない、のいずれかです。無効なユーザー認証情報が提供された場合、同じリクエストに対して複数回呼び出されることがあります。なお、extraInfoSpec パラメータで指定する必要があるのは、'blocking' モードまたは 'asyncBlocking' モードのいずれか 1 つのみです。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
詳細
オブジェクト
-
挑戦者
オブジェクト
認証をリクエストしているサーバー。
-
ホスト
文字列
-
ポート
数値
-
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
isProxy
ブール値
Proxy-Authenticate の場合は true、WWW-Authenticate の場合は false。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
レルム
文字列 省略可
サーバーから提供される認証レルム(ある場合)。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
responseHeaders
HttpHeaders 省略可
このレスポンスとともに受信された HTTP レスポンス ヘッダー。
-
スキーム
文字列
認証スキーム(Basic や Digest など)。
-
statusCode
数値
Chrome 43 以降サーバーから返される標準の HTTP ステータス コード。
-
statusLine
文字列
レスポンスの HTTP ステータス行。HTTP/0.9 レスポンス(ステータス行がないレスポンス)の場合は「HTTP/0.9 200 OK」文字列。ヘッダーがない場合は空の文字列。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
asyncCallback
関数 省略可
Chrome 58 以降asyncCallbackパラメータは次のようになります。(response: BlockingResponse) => void
-
レスポンス
-
-
戻り値
BlockingResponse | undefined
「extraInfoSpec」パラメータで「blocking」が指定されている場合、イベント リスナーはこの型のオブジェクトを返す必要があります。
-
-
フィルタ
-
extraInfoSpec
OnAuthRequiredOptions[] 省略可
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
サーバーから開始されたリダイレクトが発生しようとしているときに呼び出されます。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => void
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
fromCache
ブール値
このレスポンスがディスク キャッシュから取得されたかどうかを示します。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
ip
文字列 省略可
リクエストが実際に送信されたサーバーの IP アドレス。リテラル IPv6 アドレスの場合もあります。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
redirectUrl
文字列
新しい URL。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
responseHeaders
HttpHeaders 省略可
このリダイレクトとともに受信された HTTP レスポンス ヘッダー。
-
statusCode
数値
サーバーから返される標準の HTTP ステータス コード。
-
statusLine
文字列
レスポンスの HTTP ステータス行。HTTP/0.9 レスポンス(ステータス行がないレスポンス)の場合は「HTTP/0.9 200 OK」文字列。ヘッダーがない場合は空の文字列。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
-
フィルタ
-
extraInfoSpec
OnBeforeRedirectOptions[] 省略可
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
リクエストが送信される直前に呼び出されます。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => BlockingResponse | undefined
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
requestBody
オブジェクト 省略可
HTTP リクエストの本文データが含まれます。extraInfoSpec に「requestBody」が含まれている場合にのみ提供されます。
-
エラー
文字列 省略可
リクエスト本文データの取得中にエラーが発生しました。
-
formData
オブジェクト 省略可
リクエスト メソッドが POST で、本文が UTF8 でエンコードされた Key-Value ペアのシーケンスであり、multipart/form-data または application/x-www-form-urlencoded としてエンコードされている場合、このディクショナリが存在し、各キーにはそのキーのすべての値のリストが含まれます。データが別のメディアタイプである場合や、形式が正しくない場合は、ディクショナリは存在しません。このディクショナリの値の例は {'key': ['value1', 'value2']} です。
-
raw
UploadData[] 省略可
リクエスト メソッドが PUT または POST で、本文が formData でまだ解析されていない場合、解析されていないリクエスト本文要素はこの配列に含まれます。
-
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
戻り値
BlockingResponse | undefined
「extraInfoSpec」パラメータで「blocking」が指定されている場合、イベント リスナーはこの型のオブジェクトを返す必要があります。
-
-
フィルタ
-
extraInfoSpec
OnBeforeRequestOptions[] 省略可
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
リクエスト ヘッダーが使用可能になった後、HTTP リクエストを送信する前に発生します。これは、サーバーへの TCP 接続が確立された後、HTTP データが送信される前に発生する可能性があります。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => BlockingResponse | undefined
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
requestHeaders
HttpHeaders 省略可
このリクエストで送信される HTTP リクエスト ヘッダー。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
戻り値
BlockingResponse | undefined
「extraInfoSpec」パラメータで「blocking」が指定されている場合、イベント リスナーはこの型のオブジェクトを返す必要があります。
-
-
フィルタ
-
extraInfoSpec
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
リクエストが完了すると呼び出されます。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => void
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
fromCache
ブール値
このレスポンスがディスク キャッシュから取得されたかどうかを示します。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
ip
文字列 省略可
リクエストが実際に送信されたサーバーの IP アドレス。リテラル IPv6 アドレスの場合もあります。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
responseHeaders
HttpHeaders 省略可
このレスポンスとともに受信された HTTP レスポンス ヘッダー。
-
statusCode
数値
サーバーから返される標準の HTTP ステータス コード。
-
statusLine
文字列
レスポンスの HTTP ステータス行。HTTP/0.9 レスポンス(ステータス行がないレスポンス)の場合は「HTTP/0.9 200 OK」文字列。ヘッダーがない場合は空の文字列。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
-
フィルタ
-
extraInfoSpec
OnCompletedOptions[] 省略可
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
エラーが発生すると呼び出されます。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => void
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。リクエストがフレームのナビゲーションの場合、この値は存在しません。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
エラー
文字列
エラーの説明。この文字列は、リリース間で下位互換性が維持されることが保証されていません。そのコンテンツを解析して、それに基づいて行動してはなりません。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
fromCache
ブール値
このレスポンスがディスク キャッシュから取得されたかどうかを示します。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
ip
文字列 省略可
リクエストが実際に送信されたサーバーの IP アドレス。リテラル IPv6 アドレスの場合もあります。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
-
フィルタ
-
extraInfoSpec
OnErrorOccurredOptions[] 省略可
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
リクエストの HTTP レスポンス ヘッダーを受信したときに発生します。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => BlockingResponse | undefined
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
responseHeaders
HttpHeaders 省略可
このレスポンスで受信した HTTP レスポンス ヘッダー。
-
securityInfo
SecurityInfo 省略可
保留中基盤となる接続に使用される TLS/QUIC 接続に関する情報。
extraInfoSpecパラメータでsecurityInfoが指定されている場合にのみ提供されます。 -
statusCode
数値
Chrome 43 以降サーバーから返される標準の HTTP ステータス コード。
-
statusLine
文字列
レスポンスの HTTP ステータス行。HTTP/0.9 レスポンス(ステータス行がないレスポンス)の場合は「HTTP/0.9 200 OK」文字列。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
戻り値
BlockingResponse | undefined
「extraInfoSpec」パラメータで「blocking」が指定されている場合、イベント リスナーはこの型のオブジェクトを返す必要があります。
-
-
フィルタ
-
extraInfoSpec
OnHeadersReceivedOptions[] 省略可
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
レスポンス本文の最初のバイトが受信されたときに起動されます。HTTP リクエストの場合、ステータス行とレスポンス ヘッダーが使用可能であることを意味します。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => void
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
fromCache
ブール値
このレスポンスがディスク キャッシュから取得されたかどうかを示します。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
ip
文字列 省略可
リクエストが実際に送信されたサーバーの IP アドレス。リテラル IPv6 アドレスの場合もあります。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
responseHeaders
HttpHeaders 省略可
このレスポンスとともに受信された HTTP レスポンス ヘッダー。
-
statusCode
数値
サーバーから返される標準の HTTP ステータス コード。
-
statusLine
文字列
レスポンスの HTTP ステータス行。HTTP/0.9 レスポンス(ステータス行がないレスポンス)の場合は「HTTP/0.9 200 OK」文字列。ヘッダーがない場合は空の文字列。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
-
フィルタ
-
extraInfoSpec
OnResponseStartedOptions[] 省略可
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
リクエストがサーバーに送信される直前に発生します(onSendHeaders が発生するまでに、以前の onBeforeSendHeaders コールバックの変更が反映されます)。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(details: object) => void
-
詳細
オブジェクト
-
documentId
文字列 省略可
Chrome 106 以降リクエストを行うドキュメントの UUID。
-
documentLifecycleChrome 106 以降
ドキュメントのライフサイクル。
-
frameId
数値
値 0 は、リクエストがメインフレームで発生したことを示します。正の値は、リクエストが発生したサブフレームの ID を示します。(サブ)フレームのドキュメントが読み込まれると(
typeがmain_frameまたはsub_frame)、frameIdは外側のフレームの ID ではなく、このフレームの ID を示します。フレーム ID はタブ内で一意です。 -
frameTypeChrome 106 以降
リクエストが発生したフレームのタイプ。
-
イニシエータ
文字列 省略可
Chrome 63+リクエストが開始されたオリジン。これはリダイレクトによって変更されません。これが不透明なオリジンの場合、文字列「null」が使用されます。
-
method
文字列
標準の HTTP メソッド。
-
parentDocumentId
文字列 省略可
Chrome 106 以降このフレームを所有する親ドキュメントの UUID。親がない場合、この値は設定されません。
-
parentFrameId
数値
リクエストを送信したフレームをラップするフレームの ID。親フレームが存在しない場合は -1 に設定します。
-
requestHeaders
HttpHeaders 省略可
このリクエストで送信された HTTP リクエスト ヘッダー。
-
requestId
文字列
リクエストの ID。リクエスト ID はブラウザ セッション内で一意です。そのため、同じリクエストの異なるイベントを関連付けるために使用できます。
-
tabId
数値
リクエストが行われるタブの ID。リクエストがタブに関連付けられていない場合は -1 に設定します。
-
timeStamp
数値
このシグナルがトリガーされた時間(エポックからのミリ秒単位)。
-
type
リクエストされたリソースの使用方法。
-
URL
文字列
-
-
-
フィルタ
-
extraInfoSpec
OnSendHeadersOptions[] 省略可

