Açıklama
Kullanıcı komut dosyalarını Kullanıcı Komut Dosyaları bağlamında yürütmek için userScripts API'yi kullanın.
İzinler
userScriptsKullanıcı Komut Dosyaları API'sini kullanmak için chrome.userScripts, manifest.json dosyanıza "userScripts" iznini ve komut dosyalarını çalıştırmak istediğiniz siteler için "host_permissions" iznini ekleyin.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Kullanılabilirlik
Kavramlar ve kullanım
Kullanıcı komut dosyası, görünümünü veya davranışını değiştirmek için bir web sayfasına yerleştirilen bir kod snippet'idir. Content Scripts ve chrome.scripting API gibi diğer uzantı özelliklerinin aksine, User Scripts API rastgele kod çalıştırmanıza olanak tanır. Bu API, uzantı paketinizin bir parçası olarak gönderilemeyen, kullanıcı tarafından sağlanan komut dosyalarını çalıştıran uzantılar için gereklidir.
userScripts API'nin kullanımını etkinleştirme
Uzantınız, userScripts API'yi kullanma izni aldıktan sonra kullanıcıların, uzantınızın API'yi kullanmasına izin vermek için belirli bir açma/kapatma düğmesini etkinleştirmesi gerekir. Gerekli özel açma/kapatma düğmesi ve devre dışı bırakıldığında API'nin davranışı Chrome sürümüne göre değişir.
Kullanıcının hangi açma/kapatma düğmesini etkinleştirmesi gerektiğini belirlemek için aşağıdaki kontrolü kullanın. Örneğin, yeni kullanıcı oryantasyonu sırasında:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
Aşağıdaki bölümlerde farklı açma/kapatma düğmeleri ve bunların nasıl etkinleştirileceği açıklanmaktadır.
138'den önceki Chrome sürümleri (Geliştirici modu açma/kapatma düğmesi)
Uzantı geliştirici olarak, Chrome yüklemenizde geliştirici modunu etkinleştirmiş olmanız gerekir. Kullanıcılarınızın da geliştirici modunu etkinleştirmesi gerekir.
Aşağıdaki talimatları kopyalayıp kullanıcılarınız için uzantınızın dokümanlarına yapıştırabilirsiniz.
- Yeni bir sekmede
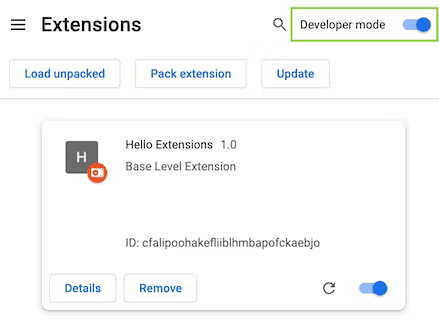
chrome://extensionsyazarak Uzantılar sayfasına gidin. (chrome://URL'leri, tasarım gereği bağlantı oluşturulamaz.) Geliştirici modu'nun yanındaki açma/kapatma düğmesini tıklayarak geliştirici modunu etkinleştirin.

Uzantılar sayfası (chrome://extensions)
Chrome'un 138 ve sonraki sürümleri (Kullanıcı Komut Dosyalarına İzin Ver açma/kapatma düğmesi)
Kullanıcı Komut Dosyalarına İzin Ver açma/kapatma düğmesi, her uzantının ayrıntılar sayfasında (örneğin, chrome://extensions/?id=YOUR_EXTENSION_ID) bulunur.
Aşağıdaki talimatları kopyalayıp kullanıcılarınız için uzantınızın belgelerine yapıştırabilirsiniz:
- Yeni bir sekmede
chrome://extensionsyazarak Uzantılar sayfasına gidin. (chrome://URL'leri, tasarım gereği bağlantı oluşturulamaz.) - Uzantıyla ilgili ayrıntılı bilgileri görüntülemek için uzantı kartındaki "Ayrıntılar" düğmesini tıklayın.
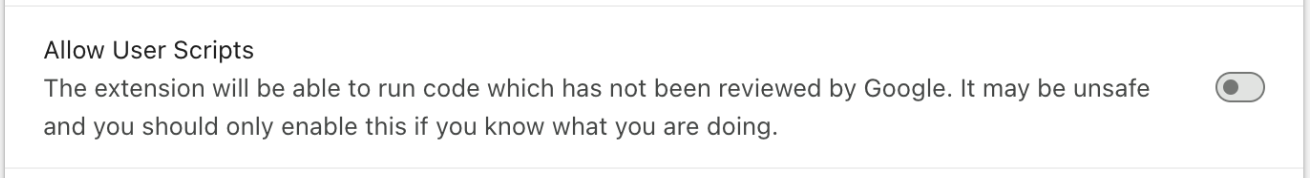
- Kullanıcı Komut Dosyalarına İzin Ver'in yanındaki açma/kapatma düğmesini tıklayın.

API'nin kullanılabilirliğini kontrol etme
Kullanıcı komut dosyaları API'sinin etkin olup olmadığını belirlemek için aşağıdaki kontrolü yapmanızı öneririz. Bu kontrol, tüm Chrome sürümlerinde çalışır. Bu kontrol, API kullanılabilir olduğunda her zaman başarılı olması gereken bir chrome.userScripts() yöntemini çağırmaya çalışır. Bu çağrı hata verirse API kullanılamaz:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
İzole edilmiş dünyalarda çalışma
Hem kullanıcı hem de içerik komut dosyaları, izole edilmiş bir dünyada veya ana dünyada çalıştırılabilir. İzole dünya, ana sayfa veya diğer uzantılar tarafından erişilemeyen bir yürütme ortamıdır. Bu sayede, kullanıcı komut dosyası, JavaScript ortamını ana sayfayı veya diğer uzantıların kullanıcı ve içerik komut dosyalarını etkilemeden değiştirebilir. Aksine, kullanıcı komut dosyaları (ve içerik komut dosyaları) ana makine sayfası veya diğer uzantıların kullanıcı ve içerik komut dosyaları tarafından görülemez. Ana dünyada çalışan komut dosyalarına ana makine sayfaları ve diğer uzantılar erişebilir. Bu komut dosyaları, ana makine sayfaları ve diğer uzantılar tarafından görülebilir. Dünyayı seçmek için userScripts.register()'i ararken "USER_SCRIPT" veya "MAIN" tuşuna basın.
USER_SCRIPT dünyası için içerik güvenlik politikası yapılandırmak üzere userScripts.configureWorld() işlevini çağırın:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Mesajlaşma
İçerik komut dosyaları ve ekran dışı dokümanlar gibi kullanıcı komut dosyaları da mesajlaşma özelliğini kullanarak bir uzantının diğer kısımlarıyla iletişim kurar (yani, bir uzantının diğer kısımları gibi runtime.sendMessage() ve runtime.connect() işlevlerini çağırabilirler). Ancak bu etkinlikler, özel etkinlik işleyicileri kullanılarak alınır (yani onMessage veya onConnect kullanılmaz). Bu işleyicilere runtime.onUserScriptMessage ve runtime.onUserScriptConnect adı verilir. Özel işleyiciler, daha az güvenilen bir bağlam olan kullanıcı komut dosyalarından gelen iletilerin tanımlanmasını kolaylaştırır.
Mesaj göndermeden önce messaging bağımsız değişkeni true olarak ayarlanmış şekilde configureWorld() işlevini çağırmanız gerekir. Hem csp hem de messaging bağımsız değişkenlerinin aynı anda iletilebileceğini unutmayın.
chrome.userScripts.configureWorld({
messaging: true
});
Uzantı güncellemeleri
Uzantı güncellendiğinde kullanıcı komut dosyaları temizlenir. Uzantı hizmeti çalışanı içindeki runtime.onInstalled etkinlik işleyicisinde kod çalıştırarak bunları tekrar ekleyebilirsiniz. Yalnızca etkinlik geri çağırmasına iletilen "update" nedene yanıt verin.
Örnek
Bu örnek, örnekler depomuzdaki userScript örneğinden alınmıştır.
Komut dosyası kaydetme
Aşağıdaki örnekte, register() için temel bir çağrı gösterilmektedir. İlk bağımsız değişken, kaydedilecek komut dosyalarını tanımlayan bir nesne dizisidir. Burada gösterilenden daha fazla seçenek vardır.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Türler
ExecutionWorld
Bir kullanıcı komut dosyasının yürütüleceği JavaScript dünyası.
Enum
"MAIN"
DOM'un yürütme ortamını belirtir. Bu, ana sayfanın JavaScript'iyle paylaşılan yürütme ortamıdır.
"USER_SCRIPT"
Kullanıcı komut dosyalarına özgü olan ve sayfanın içerik güvenliği politikasından muaf olan yürütme ortamını belirtir.
InjectionResult
Özellikler
-
documentId
dize
Ekleme işlemiyle ilişkili doküman.
-
hata
dize isteğe bağlı
Hata (varsa)
errorveresultbirlikte kullanılamaz. -
frameId
sayı
Ekleme ile ilişkili çerçeve.
-
sonuç
herhangi bir isteğe bağlı
Komut dosyası yürütme sonucu.
InjectionTarget
Özellikler
-
allFrames
boolean isteğe bağlı
Komut dosyasının sekmedeki tüm çerçevelere eklenip eklenmeyeceği. Varsayılan olarak false değerine ayarlanır.
frameIdsbelirtilmişse bu doğru olmamalıdır. -
documentIds
string[] isteğe bağlı
Enjekte edilecek belirli documentId'lerin kimlikleri.
frameIdsayarlandıysa bu ayarlanmamalıdır. -
frameIds
number[] isteğe bağlı
Enjekte edilecek belirli çerçevelerin kimlikleri.
-
tabId
sayı
Eklenecek sekmenin kimliği.
RegisteredUserScript
Özellikler
-
allFrames
boolean isteğe bağlı
Doğruysa, sekmedeki en üstteki çerçeve olmasa bile tüm çerçevelere yerleştirilir. Her çerçeve, URL koşulları açısından bağımsız olarak kontrol edilir. URL koşulları karşılanmazsa alt çerçevelere yerleştirilmez. Varsayılan olarak false değerini alır. Bu durumda yalnızca üst çerçeve eşleştirilir.
-
excludeGlobs
string[] isteğe bağlı
Bu kullanıcı komut dosyasının içine eklenMEYECEĞİ sayfalar için joker karakter kalıplarını belirtir.
-
excludeMatches
string[] isteğe bağlı
Bu kullanıcı komut dosyasının aksi takdirde içine yerleştirileceği sayfaları hariç tutar. Bu dizelerin söz dizimi hakkında daha fazla bilgi için Eşleşme Kalıpları bölümüne bakın.
-
id
dize
API çağrısında belirtilen kullanıcı komut dosyasının kimliği. Bu özellik, oluşturulan komut dosyası kimlikleri için önek olarak ayrıldığından "_" ile başlamamalıdır.
-
includeGlobs
string[] isteğe bağlı
Bu kullanıcı komut dosyasının ekleneceği sayfalar için joker karakter kalıplarını belirtir.
-
js
ScriptSource[] isteğe bağlı
Eşleşen sayfalara yerleştirilecek komut dosyalarının kaynaklarını tanımlayan ScriptSource nesnelerinin listesi. Bu özellik ${ref:register} için belirtilmelidir ve belirtildiğinde boş olmayan bir dizi olmalıdır.
-
eşleşiyor
string[] isteğe bağlı
Bu kullanıcı komut dosyasının hangi sayfalara ekleneceğini belirtir. Bu dizelerin söz dizimi hakkında daha fazla bilgi için Eşleşme Kalıpları bölümüne bakın. Bu özellik, ${ref:register} için belirtilmelidir.
-
runAt
RunAt isteğe bağlı
JavaScript dosyalarının web sayfasına ne zaman yerleştirileceğini belirtir. Tercih edilen ve varsayılan değer
document_idle'dır. -
dünya
ExecutionWorld isteğe bağlı
Komut dosyasının çalıştırılacağı JavaScript yürütme ortamı. Varsayılan değer:
`USER_SCRIPT`. -
worldId
dize isteğe bağlı
Chrome 133 veya daha yeni bir sürümİçinde yürütülecek kullanıcı komut dosyası dünyası kimliğini belirtir. Boş bırakılırsa komut dosyası varsayılan kullanıcı komut dosyası dünyasında yürütülür. Yalnızca
worldatlanırsa veyaUSER_SCRIPTise geçerlidir. Baştaki alt çizgili (_) değerler ayrılmıştır.
ScriptSource
Özellikler
-
kod
dize isteğe bağlı
Yerleştirilecek JavaScript kodunu içeren bir dize. Tam olarak bir
fileveyacodebelirtilmelidir. -
dosya
dize isteğe bağlı
Eklenecek JavaScript dosyasının, uzantının kök dizinine göre yolu. Tam olarak bir
fileveyacodebelirtilmelidir.
UserScriptFilter
Özellikler
-
kimlikler
string[] isteğe bağlı
getScriptsyalnızca bu listede belirtilen kimliklere sahip komut dosyalarını döndürür.
UserScriptInjection
Özellikler
-
injectImmediately
boolean isteğe bağlı
Ekleme işleminin hedefte mümkün olduğunca kısa sürede tetiklenip tetiklenmeyeceği. Sayfa, komut dosyası hedefe ulaştığında zaten yüklenmiş olabileceğinden bunun, eklemenin sayfa yüklenmeden önce gerçekleşeceğini garanti etmediğini unutmayın.
-
js
Hedefe yerleştirilecek komut dosyalarının kaynaklarını tanımlayan ScriptSource nesnelerinin listesi.
-
hedef
Komut dosyasının ekleneceği hedefi belirten ayrıntılar.
-
dünya
ExecutionWorld isteğe bağlı
Komut dosyasının çalıştırılacağı JavaScript "dünyası". Varsayılan değer:
USER_SCRIPT. -
worldId
dize isteğe bağlı
İçinde yürütülecek kullanıcı komut dosyası dünyası kimliğini belirtir. Boş bırakılırsa komut dosyası varsayılan kullanıcı komut dosyası dünyasında yürütülür. Yalnızca
worldatlanırsa veyaUSER_SCRIPTise geçerlidir. Baştaki alt çizgili (_) değerler ayrılmıştır.
WorldProperties
Özellikler
-
csp
dize isteğe bağlı
World CSP'yi belirtir. Varsayılan değer
`ISOLATED`world csp'dir. -
mesajlaşma
boolean isteğe bağlı
Mesajlaşma API'lerinin kullanıma sunulup sunulmadığını belirtir. Varsayılan değer:
false. -
worldId
dize isteğe bağlı
Chrome 133 veya daha yeni bir sürümGüncellenecek belirli kullanıcı komut dosyası dünyasının kimliğini belirtir. Sağlanmazsa varsayılan kullanıcı komut dosyası dünyasının özelliklerini günceller. Baştaki alt çizgili (
_) değerler ayrılmıştır.
Yöntemler
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
`USER_SCRIPT` yürütme ortamını yapılandırır.
Parametreler
-
mülkler
Kullanıcı komut dosyası dünyası yapılandırmasını içerir.
İadeler
-
Promise<void>
Dünya yapılandırıldıktan sonra çözülen söz.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Hedef bağlama bir komut dosyası ekler. Varsayılan olarak komut dosyası document_idle tarihinde veya sayfa zaten yüklenmişse hemen çalıştırılır. injectImmediately özelliği ayarlanırsa sayfa yüklenmeyi tamamlamamış olsa bile komut dosyası beklemeden yerleştirilir. Komut dosyası bir söz olarak değerlendirilirse tarayıcı, sözün yerine getirilmesini bekler ve sonuçta elde edilen değeri döndürür.
Parametreler
-
enjeksiyon
İadeler
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Bu uzantı için dinamik olarak kaydedilmiş tüm kullanıcı komut dosyalarını döndürür.
Parametreler
-
filtrele
UserScriptFilter isteğe bağlı
Belirtilirse bu yöntem yalnızca eşleşen kullanıcı komut dosyalarını döndürür.
İadeler
-
Promise<RegisteredUserScript[]>
Kayıtlı komut dosyalarıyla çözülen Promise. Hata oluşursa söz reddedilir.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Kayıtlı tüm dünya yapılandırmalarını alır.
İadeler
-
Promise<WorldProperties[]>
Kayıtlı dünya yapılandırmalarıyla çözülen söz.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Bu uzantı için bir veya daha fazla kullanıcı komut dosyası kaydeder.
Parametreler
-
komut dosyaları
Kaydedilecek kullanıcı komut dosyalarının listesini içerir.
İadeler
-
Promise<void>
Komut dosyaları tamamen kaydedildikten sonra çözümlenen söz. Hata oluşursa söz reddedilir.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Kullanıcı komut dosyası dünyasının yapılandırmasını sıfırlar. Belirtilen kimliğe sahip dünyayı etkileyen tüm komut dosyaları, varsayılan dünya yapılandırmasını kullanır.
Parametreler
-
worldId
dize isteğe bağlı
Sıfırlanacak kullanıcı komut dosyası dünyasının kimliği. Boş bırakılırsa varsayılan dünya yapılandırmasını sıfırlar.
İadeler
-
Promise<void>
Yapılandırma sıfırlandığında çözümlenen söz.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Bu uzantı için dinamik olarak kaydedilen tüm kullanıcı komut dosyalarının kaydını siler.
Parametreler
-
filtrele
UserScriptFilter isteğe bağlı
Belirtilirse bu yöntem yalnızca eşleşen kullanıcı komut dosyalarının kaydını siler.
İadeler
-
Promise<void>
Komut dosyalarının kaydı tamamen kaldırıldıktan sonra çözümlenen söz. Hata oluşursa söz reddedilir.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Bu uzantı için bir veya daha fazla kullanıcı komut dosyasını günceller.
Parametreler
-
komut dosyaları
Güncellenecek kullanıcı komut dosyalarının listesini içerir. Bir özellik yalnızca bu nesnede belirtilmişse mevcut komut dosyası için güncellenir. Komut dosyası ayrıştırma/dosya doğrulama sırasında hatalar varsa veya belirtilen kimlikler tam olarak kaydedilmiş bir komut dosyasına karşılık gelmiyorsa hiçbir komut dosyası güncellenmez.
İadeler
-
Promise<void>
Komut dosyaları tamamen güncellendikten sonra çözümlenen söz. Hata oluşursa söz reddedilir.
