Beschreibung
Verwenden Sie die userScripts API, um Nutzerskripts im Kontext von Nutzerskripts auszuführen.
Berechtigungen
userScriptsWenn Sie die User Scripts API, chrome.userScripts, verwenden möchten, fügen Sie die Berechtigung "userScripts" zu Ihrer manifest.json-Datei und "host_permissions" für Websites hinzu, auf denen Sie Skripts ausführen möchten.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Verfügbarkeit
Konzepte und Verwendung
Ein Nutzer-Script ist ein Code-Snippet, das in eine Webseite eingefügt wird, um ihr Aussehen oder Verhalten zu ändern. Im Gegensatz zu anderen Erweiterungsfunktionen wie Content-Scripts und der chrome.scripting API können Sie mit der User Scripts API beliebigen Code ausführen. Diese API ist für Erweiterungen erforderlich, die von Nutzern bereitgestellte Skripts ausführen, die nicht als Teil Ihres Erweiterungspakets ausgeliefert werden können.
Nutzung der userScripts API aktivieren
Nachdem Ihre Erweiterung die Berechtigung zur Verwendung der userScripts API erhalten hat, müssen Nutzer einen bestimmten Schalter aktivieren, damit Ihre Erweiterung die API verwenden kann. Der erforderliche Schalter und das Verhalten der API, wenn sie deaktiviert ist, variieren je nach Chrome-Version.
Mit dem folgenden Check können Sie ermitteln, welche Ein/Aus-Schaltfläche der Nutzer aktivieren muss, z. B. beim Onboarding neuer Nutzer:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
In den folgenden Abschnitten werden die verschiedenen Ein/Aus-Schalter und die Vorgehensweise zum Aktivieren beschrieben.
Chrome-Versionen vor 138 (Schaltfläche für den Entwicklermodus)
Als Erweiterungsentwickler haben Sie den Entwicklermodus bereits in Ihrer Chrome-Installation aktiviert. Ihre Nutzer müssen außerdem den Entwicklermodus aktivieren.
Sie können die folgende Anleitung kopieren und in die Dokumentation Ihrer Erweiterung für Ihre Nutzer einfügen.
- Rufen Sie die Seite „Erweiterungen“ auf, indem Sie
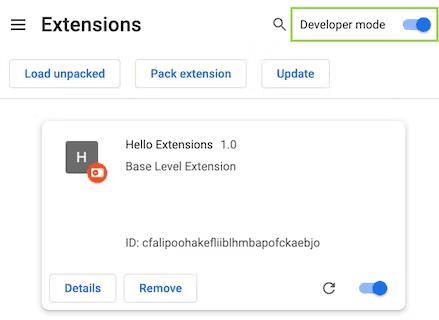
chrome://extensionsin einem neuen Tab eingeben.chrome://-URLs können nicht verlinkt werden. Aktivieren Sie den Entwicklermodus, indem Sie auf den Schalter neben Entwicklermodus klicken.

Seite „Erweiterungen“ (chrome://extensions)
Chrome-Version 138 und höher (Schaltfläche „Nutzer-Scripts zulassen“)
Die Ein/Aus-Schaltfläche Nutzerscripts zulassen befindet sich auf der Detailseite jeder Erweiterung (z. B. chrome://extensions/?id=YOUR_EXTENSION_ID).
Sie können die folgende Anleitung kopieren und in die Dokumentation Ihrer Erweiterung für Ihre Nutzer einfügen:
- Rufen Sie die Seite „Erweiterungen“ auf, indem Sie
chrome://extensionsin einem neuen Tab eingeben.chrome://-URLs können nicht verlinkt werden. - Klicken Sie auf der Erweiterungskarte auf die Schaltfläche „Details“, um detaillierte Informationen zur Erweiterung aufzurufen.
- Klicken Sie auf die Ein/Aus-Schaltfläche neben Nutzer-Scripts zulassen.

API-Verfügbarkeit prüfen
Wir empfehlen die folgende Prüfung, um festzustellen, ob die UserScripts API aktiviert ist, da sie in allen Chrome-Versionen funktioniert. Bei dieser Prüfung wird versucht, eine chrome.userScripts()-Methode aufzurufen, die immer erfolgreich sein sollte, wenn die API verfügbar ist. Wenn dieser Aufruf einen Fehler ausgibt, ist die API nicht verfügbar:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
In isolierten Welten arbeiten
Sowohl Nutzer- als auch Inhaltsskripts können in einer isolierten oder in der Hauptwelt ausgeführt werden. Eine isolierte Welt ist eine Ausführungsumgebung, auf die nicht über eine Hostseite oder andere Erweiterungen zugegriffen werden kann. So kann ein Nutzer-Script seine JavaScript-Umgebung ändern, ohne die Hostseite oder die Nutzer- und Content-Scripts anderer Erweiterungen zu beeinträchtigen. Umgekehrt sind Nutzer- und Inhaltsskripts für die Hostseite oder die Nutzer- und Inhaltsskripts anderer Erweiterungen nicht sichtbar. Auf Skripts, die in der Hauptwelt ausgeführt werden, kann über Hostseiten und andere Erweiterungen zugegriffen werden. Sie sind für Hostseiten und andere Erweiterungen sichtbar. Um die Welt auszuwählen, übergeben Sie "USER_SCRIPT" oder "MAIN" beim Aufrufen von userScripts.register().
So konfigurieren Sie eine Content Security Policy für die USER_SCRIPT-Welt: Rufen Sie userScripts.configureWorld() auf:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Messaging
Wie Content-Scripts und Offscreen-Dokumente kommunizieren Nutzer-Scripts mit anderen Teilen einer Erweiterung über Messaging. Das bedeutet, dass sie runtime.sendMessage() und runtime.connect() wie jeder andere Teil einer Erweiterung aufrufen können. Sie werden jedoch über dedizierte Ereignishandler empfangen, d. h., sie verwenden nicht onMessage oder onConnect. Diese Handler werden als runtime.onUserScriptMessage und runtime.onUserScriptConnect bezeichnet. Durch dedizierte Handler lassen sich Nachrichten aus Nutzer-Scripts, die einen weniger vertrauenswürdigen Kontext darstellen, leichter identifizieren.
Bevor Sie eine Nachricht senden, müssen Sie configureWorld() aufrufen und das Argument messaging auf true festlegen. Die Argumente csp und messaging können gleichzeitig übergeben werden.
chrome.userScripts.configureWorld({
messaging: true
});
Erweiterungsupdates
Nutzer-Scripts werden gelöscht, wenn eine Erweiterung aktualisiert wird. Sie können sie wieder hinzufügen, indem Sie Code im runtime.onInstalled-Event-Handler im Service Worker der Erweiterung ausführen. Antworten Sie nur auf den "update"-Grund, der an den Ereignis-Callback übergeben wurde.
Beispiel
Dieses Beispiel stammt aus dem userScript-Beispiel in unserem Beispiel-Repository.
Skript registrieren
Das folgende Beispiel zeigt einen einfachen Aufruf von register(). Das erste Argument ist ein Array von Objekten, die die zu registrierenden Skripts definieren. Es gibt mehr Optionen als hier angezeigt werden.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Typen
ExecutionWorld
Die JavaScript-Umgebung, in der ein Nutzer-Script ausgeführt werden soll.
Enum
"MAIN"
Gibt die Ausführungsumgebung des DOM an. Das ist die Ausführungsumgebung, die mit dem JavaScript der Hostseite geteilt wird.
„USER_SCRIPT“
Gibt die Ausführungsumgebung an, die für Nutzerskripts spezifisch ist und von der CSP der Seite ausgenommen ist.
InjectionResult
Attribute
-
documentId
String
Das Dokument, das mit der Einfügung verknüpft ist.
-
Fehler
String optional
Der Fehler, falls vorhanden.
errorundresultschließen sich gegenseitig aus. -
frameId
Zahl
Der Frame, der mit der Einfügung verknüpft ist.
-
Ergebnis
beliebig optional
Das Ergebnis der Skriptausführung.
InjectionTarget
Attribute
-
allFrames
Boolesch optional
Gibt an, ob das Skript in alle Frames auf dem Tab eingefügt werden soll. Die Standardeinstellung ist "false". Dies darf nicht zutreffen, wenn
frameIdsangegeben ist. -
documentIds
string[] optional
Die IDs der spezifischen documentIds, in die eingefügt werden soll. Darf nicht festgelegt werden, wenn
frameIdsfestgelegt ist. -
frameIds
number[] optional
Die IDs der Frames, in die eingefügt werden soll.
-
tabId
Zahl
Die ID des Tabs, in den der Inhalt eingefügt werden soll.
RegisteredUserScript
Attribute
-
allFrames
Boolesch optional
Bei „true“ wird der Code in alle Frames eingefügt, auch wenn der Frame nicht der oberste Frame auf dem Tab ist. Jeder Frame wird unabhängig voneinander auf URL-Anforderungen geprüft. Wenn die URL-Anforderungen nicht erfüllt sind, wird der Code nicht in untergeordnete Frames eingefügt. Die Standardeinstellung ist „false“. Das bedeutet, dass nur der oberste Frame abgeglichen wird.
-
excludeGlobs
string[] optional
Gibt Platzhaltermuster für Seiten an, in die dieses Nutzer-Script NICHT eingefügt wird.
-
excludeMatches
string[] optional
Schließt Seiten aus, in die dieses Nutzer-Script ansonsten eingefügt würde. Weitere Informationen zur Syntax dieser Strings finden Sie unter Übereinstimmungsmuster.
-
id
String
Die ID des im API-Aufruf angegebenen Nutzer-Scripts. Diese Eigenschaft darf nicht mit einem Unterstrich beginnen, da dieser als Präfix für generierte Skript-IDs reserviert ist.
-
includeGlobs
string[] optional
Gibt Platzhaltermuster für Seiten an, in die dieses Nutzer-Script eingefügt wird.
-
js
ScriptSource[] optional
Die Liste der ScriptSource-Objekte, die Quellen von Skripts definieren, die in übereinstimmende Seiten eingefügt werden sollen. Diese Property muss für ${ref:register} angegeben werden und muss, wenn sie angegeben wird, ein nicht leeres Array sein.
-
stimmt überein mit
string[] optional
Gibt an, auf welchen Seiten dieses Nutzer-Script eingefügt wird. Weitere Informationen zur Syntax dieser Strings finden Sie unter Übereinstimmungsmuster. Diese Property muss für ${ref:register} angegeben werden.
-
runAt
RunAt optional
Gibt an, wann JavaScript-Dateien in die Webseite eingefügt werden. Der bevorzugte und Standardwert ist
document_idle. -
Welt
ExecutionWorld optional
Die JavaScript-Ausführungsumgebung, in der das Skript ausgeführt werden soll. Der Standardwert ist
`USER_SCRIPT`. -
worldId
String optional
Chrome 133 und höherGibt die ID der Nutzer-Script-Welt an, in der das Script ausgeführt werden soll. Wenn nichts angegeben ist, wird das Skript in der Standardumgebung für Nutzerskripts ausgeführt. Nur gültig, wenn
worldweggelassen wird oderUSER_SCRIPTist. Werte mit führenden Unterstrichen (_) sind reserviert.
ScriptSource
Attribute
-
Code
String optional
Ein String mit dem einzufügenden JavaScript-Code. Es muss genau eines von
fileodercodeangegeben werden. -
Datei
String optional
Der Pfad der einzufügenden JavaScript-Datei relativ zum Stammverzeichnis der Erweiterung. Es muss genau eines von
fileodercodeangegeben werden.
UserScriptFilter
Attribute
-
ids
string[] optional
getScriptsgibt nur Skripts mit den in dieser Liste angegebenen IDs zurück.
UserScriptInjection
Attribute
-
injectImmediately
Boolesch optional
Gibt an, ob die Einfügung im Ziel so schnell wie möglich ausgelöst werden soll. Das ist jedoch keine Garantie dafür, dass die Einfügung vor dem Laden der Seite erfolgt, da die Seite möglicherweise bereits geladen wurde, wenn das Skript das Ziel erreicht.
-
js
Die Liste der ScriptSource-Objekte, die Quellen von Skripts definieren, die in das Ziel eingefügt werden sollen.
-
Ziel
Details zum Ziel, in das das Skript eingefügt werden soll.
-
Welt
ExecutionWorld optional
Die JavaScript-„Welt“, in der das Skript ausgeführt werden soll. Der Standardwert ist
USER_SCRIPT. -
worldId
String optional
Gibt die ID der Nutzer-Script-Welt an, in der das Script ausgeführt werden soll. Wenn nichts angegeben ist, wird das Skript in der Standardumgebung für Nutzerskripts ausgeführt. Nur gültig, wenn
worldweggelassen wird oderUSER_SCRIPTist. Werte mit führenden Unterstrichen (_) sind reserviert.
WorldProperties
Attribute
-
csp
String optional
Gibt den CSP-Weltraum an. Standardmäßig wird der
`ISOLATED`-Welt-CSP verwendet. -
Messaging
Boolesch optional
Gibt an, ob Messaging-APIs verfügbar sind. Der Standardwert ist
false. -
worldId
String optional
Chrome 133 und höherGibt die ID der spezifischen Nutzer-Script-Welt an, die aktualisiert werden soll. Wenn nicht angegeben, werden die Eigenschaften der Standard-Nutzer-Script-Welt aktualisiert. Werte mit führenden Unterstrichen (
_) sind reserviert.
Methoden
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Konfiguriert die `USER_SCRIPT`-Ausführungsumgebung.
Parameter
-
Properties
Enthält die Konfiguration der Nutzer-Script-Welt.
Ausgabe
-
Promise<void>
Promise, das aufgelöst wird, sobald die Welt konfiguriert wurde.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Fügt ein Skript in einen Zielkontext ein. Standardmäßig wird das Script bei document_idle ausgeführt oder sofort, wenn die Seite bereits geladen wurde. Wenn die Property injectImmediately festgelegt ist, wird das Script sofort eingefügt, auch wenn die Seite noch nicht vollständig geladen wurde. Wenn das Skript zu einem Promise ausgewertet wird, wartet der Browser, bis das Promise erfüllt ist, und gibt den resultierenden Wert zurück.
Parameter
-
Injektion
Ausgabe
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Gibt alle dynamisch registrierten Nutzer-Scripts für diese Erweiterung zurück.
Parameter
-
filtern
UserScriptFilter optional
Wenn angegeben, werden mit dieser Methode nur die Nutzer-Scripts zurückgegeben, die dem Filter entsprechen.
Ausgabe
-
Promise<RegisteredUserScript[]>
Promise, das mit den registrierten Skripts aufgelöst wird. Das Promise wird abgelehnt, wenn ein Fehler auftritt.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Ruft alle registrierten Weltkonfigurationen ab.
Ausgabe
-
Promise<WorldProperties[]>
Promise, das mit den registrierten Weltkonfigurationen aufgelöst wird.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Registriert ein oder mehrere Nutzer-Scripts für diese Erweiterung.
Parameter
-
Skripts
Enthält eine Liste der zu registrierenden Nutzer-Scripts.
Ausgabe
-
Promise<void>
Promise, das aufgelöst wird, sobald die Skripts vollständig registriert wurden. Das Promise wird abgelehnt, wenn ein Fehler auftritt.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Setzt die Konfiguration für eine Nutzer-Script-Welt zurück. Alle Skripts, die mit der angegebenen ID in die Welt eingefügt werden, verwenden die Standardkonfiguration der Welt.
Parameter
-
worldId
String optional
Die ID der Nutzer-Script-Umgebung, die zurückgesetzt werden soll. Wenn keine Angabe erfolgt, wird die Konfiguration der Standardwelt zurückgesetzt.
Ausgabe
-
Promise<void>
Promise, das aufgelöst wird, wenn die Konfiguration zurückgesetzt wird.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Hebt die Registrierung aller dynamisch registrierten Nutzer-Scripts für diese Erweiterung auf.
Parameter
-
filtern
UserScriptFilter optional
Wenn angegeben, werden mit dieser Methode nur die Nutzer-Scripts abgemeldet, die damit übereinstimmen.
Ausgabe
-
Promise<void>
Promise, das aufgelöst wird, sobald die Registrierung der Skripts vollständig aufgehoben wurde. Das Promise wird abgelehnt, wenn ein Fehler auftritt.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Aktualisiert ein oder mehrere Nutzer-Scripts für diese Erweiterung.
Parameter
-
Skripts
Enthält eine Liste der zu aktualisierenden Nutzer-Scripts. Eine Property wird für das vorhandene Script nur aktualisiert, wenn sie in diesem Objekt angegeben ist. Wenn beim Parsen des Skripts oder bei der Dateivalidierung Fehler auftreten oder die angegebenen IDs nicht einem vollständig registrierten Skript entsprechen, werden keine Skripts aktualisiert.
Ausgabe
-
Promise<void>
Promise, das aufgelöst wird, sobald die Skripts vollständig aktualisiert wurden. Das Promise wird abgelehnt, wenn ein Fehler auftritt.
