Описание
Используйте API userScripts для выполнения пользовательских скриптов в контексте пользовательских скриптов.
Разрешения
userScripts Чтобы использовать API пользовательских скриптов ( chrome.userScripts , добавьте разрешение "userScripts" в ваш файл manifest.json и "host_permissions" для сайтов, на которых вы хотите запускать скрипты.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Доступность
Понятия и применение
A user script is a snippet of code injected into a web page to modify its appearance or behavior. Unlike other extension features, such as Content Scripts and the chrome.scripting API , the User Scripts API lets you run arbitrary code. This API is required for extensions that run scripts provided by the user that cannot be shipped as part of your extension package.
Разрешить использование API пользовательских скриптов
After your extension receives the permission to use the userScripts API, users must enable a specific toggle to allow your extension to use the API. The specific toggle required, and the API's behavior when disabled, vary by Chrome version.
Используйте следующую проверку, чтобы определить, какой переключатель необходимо включить пользователю, например, во время регистрации нового пользователя:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
В следующих разделах описаны различные переключатели и способы их включения.
Версии Chrome до 138 (переключение режима разработчика)
Как разработчик расширений, вы уже включили режим разработчика в своей установке Chrome. Вашим пользователям также необходимо включить режим разработчика.
Вы можете скопировать и вставить следующие инструкции в документацию вашего расширения для пользователей.
- Перейдите на страницу расширений, введя
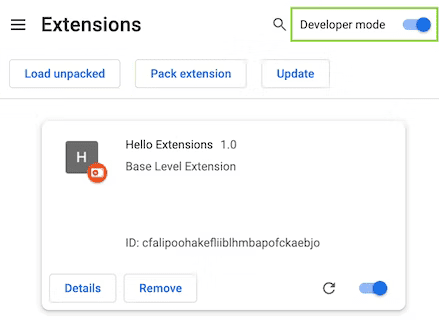
chrome://extensionsв новой вкладке. (По умолчанию URL-адреса с префиксомchrome://не являются ссылками.) Включите режим разработчика, нажав на переключатель рядом с пунктом «Режим разработчика» .

Страница расширений (chrome://extensions)
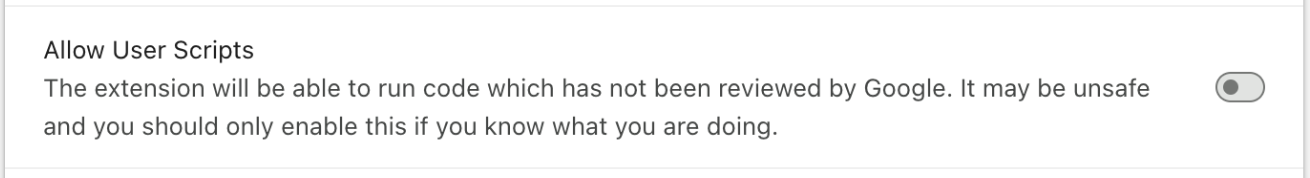
Версии Chrome 138 и новее (включите параметр «Разрешить пользовательские скрипты»).
Переключатель «Разрешить пользовательские скрипты» находится на странице сведений о каждом расширении (например, chrome://extensions/?id=YOUR_EXTENSION_ID).
Вы можете скопировать и вставить следующие инструкции в документацию вашего расширения для пользователей:
- Перейдите на страницу расширений, введя
chrome://extensionsв новой вкладке. (По умолчанию URL-адреса с префиксомchrome://не являются ссылками.) - Нажмите кнопку «Подробности» на карточке расширения, чтобы просмотреть подробную информацию о расширении.
- Нажмите переключатель рядом с пунктом «Разрешить пользовательские скрипты» .

Проверьте доступность API.
We recommend the following check to determine if the userScripts API is enabled, as it works in all Chrome versions. This check attempts to call a chrome.userScripts() method that should always succeed when the API is available. If this call throws an error, the API is not available:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Работа в изолированных мирах
Как пользовательские, так и контентные скрипты могут выполняться в изолированной среде или в основной среде. Изолированная среда — это среда выполнения, недоступная для основной страницы или других расширений. Это позволяет пользовательскому скрипту изменять свою среду JavaScript, не затрагивая пользовательские и контентные скрипты основной страницы или других расширений. И наоборот, пользовательские скрипты (и контентные скрипты) не видны основной странице или пользовательским и контентным скриптам других расширений. Скрипты, работающие в основной среде, доступны основным страницам и другим расширениям и видны им. Чтобы выбрать среду, передайте "USER_SCRIPT" или "MAIN" при вызове userScripts.register() .
Для настройки политики безопасности контента для среды USER_SCRIPT вызовите userScripts.configureWorld() :
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Обмен сообщениями
Подобно скриптам контента и документам, находящимся вне экрана, пользовательские скрипты взаимодействуют с другими частями расширения с помощью обмена сообщениями (это означает, что они могут вызывать runtime.sendMessage() и runtime.connect() так же, как и любая другая часть расширения). Однако они принимаются с помощью специальных обработчиков событий (то есть, они не используют onMessage или onConnect ). Эти обработчики называются runtime.onUserScriptMessage и runtime.onUserScriptConnect . Специальные обработчики упрощают идентификацию сообщений от пользовательских скриптов, которые представляют собой менее надежный контекст.
Перед отправкой сообщения необходимо вызвать configureWorld() , установив аргумент messaging в true . Обратите внимание, что аргументы csp и messaging могут быть переданы одновременно.
chrome.userScripts.configureWorld({
messaging: true
});
Обновления расширений
User scripts are cleared when an extension updates. You can add them back by running code in the runtime.onInstalled event handler in the extension service worker. Respond only to the "update" reason passed to the event callback.
Пример
Этот пример взят из образца userScript в нашем репозитории примеров.
Зарегистрируйте скрипт
В следующем примере показан базовый вызов функции register() . Первый аргумент — это массив объектов, определяющих скрипты для регистрации. Доступно больше параметров, чем показано здесь.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Типы
ExecutionWorld
Область JavaScript, в которой должен выполняться пользовательский скрипт.
Перечисление
"ОСНОВНОЙ" "USER_SCRIPT"
Указывает среду выполнения DOM, которая является средой выполнения, разделяемой с JavaScript-кодом главной страницы.
Указывает среду выполнения, специфичную для пользовательских скриптов и не подпадающую под действие политики безопасности страницы (CSP).
InjectionResult
Характеристики
- documentId
нить
Документ, связанный с инъекцией.
- ошибка
строка необязательный
The error, if any.
errorandresultare mutually exclusive. - frameId
число
Рамка, связанная с инъекцией.
- результат
любой необязательный
Результат выполнения скрипта.
InjectionTarget
Характеристики
- все кадры
логический необязательный
Указывает, следует ли внедрять скрипт во все фреймы внутри вкладки. По умолчанию — false. Если указан
frameIds, это значение не должно быть true. - documentIds
строка[] необязательный
Идентификаторы конкретных documentIds, в которые будет осуществлена инъекция. Этот параметр не должен быть задан, если задан
frameIds. - frameIds
число[] необязательно
Идентификаторы конкретных фреймов, в которые следует внедрить код.
- tabId
число
Идентификатор вкладки, в которую нужно вставить файл.
RegisteredUserScript
Характеристики
- все кадры
логический необязательный
If true, it will inject into all frames, even if the frame is not the top-most frame in the tab. Each frame is checked independently for URL requirements; it will not inject into child frames if the URL requirements are not met. Defaults to false, meaning that only the top frame is matched.
- excludeGlobs
строка[] необязательный
Указывает шаблоны с подстановочными знаками для страниц, на которые этот пользовательский скрипт НЕ будет внедрен.
- excludeMatches
строка[] необязательный
Исключаются страницы, в которые в противном случае был бы внедрен этот пользовательский скрипт. Дополнительные сведения о синтаксисе этих строк см. в разделе «Шаблоны соответствия» .
- идентификатор
нить
Идентификатор пользовательского скрипта, указанного в вызове API. Это свойство не должно начинаться с символа '_', поскольку он зарезервирован в качестве префикса для сгенерированных идентификаторов скриптов.
- includeGlobs
строка[] необязательный
Задает шаблоны с подстановочными знаками для страниц, в которые будет внедрен этот пользовательский скрипт.
- js
ScriptSource [] необязательный
The list of ScriptSource objects defining sources of scripts to be injected into matching pages. This property must be specified for ${ref:register}, and when specified it must be a non-empty array.
- матчи
строка[] необязательный
Указывает, на какие страницы будет внедрен этот пользовательский скрипт. Дополнительные сведения о синтаксисе этих строк см. в разделе «Шаблоны соответствия» . Это свойство необходимо указать для ${ref:register}.
- runAt
RunAt optional
Указывает, когда файлы JavaScript внедряются на веб-страницу. Предпочтительное значение по умолчанию —
document_idle. - мир
ExecutionWorld ( необязательно)
Среда выполнения JavaScript для запуска скрипта. По умолчанию используется
`USER_SCRIPT`. - worldId
строка необязательный
Chrome 133+Specifies the user script world ID to execute in. If omitted, the script will execute in the default user script world. Only valid if
worldis omitted or isUSER_SCRIPT. Values with leading underscores (_) are reserved.
ScriptSource
Характеристики
- код
строка необязательный
Строка, содержащая код JavaScript для внедрения. Необходимо указать ровно один из вариантов:
fileилиcode. - файл
строка необязательный
Путь к внедряемому JavaScript-файлу относительно корневого каталога расширения. Необходимо указать ровно один из вариантов:
fileилиcode.
UserScriptFilter
Характеристики
- идентификаторы
строка[] необязательный
getScriptsвозвращает только скрипты с идентификаторами, указанными в этом списке.
UserScriptInjection
Характеристики
- injectImmediately
логический необязательный
Whether the injection should be triggered in the target as soon as possible. Note that this is not a guarantee that injection will occur prior to page load, as the page may have already loaded by the time the script reaches the target.
- js
ScriptSource []
Список объектов ScriptSource, определяющих источники скриптов, которые будут внедрены в целевой объект.
- цель
Подробности, указывающие на целевой объект, в который следует внедрить скрипт.
- мир
ExecutionWorld ( необязательно)
Параметр JavaScript, в котором будет выполняться скрипт. По умолчанию используется переменная
USER_SCRIPT. - worldId
строка необязательный
Specifies the user script world ID to execute in. If omitted, the script will execute in the default user script world. Only valid if
worldis omitted or isUSER_SCRIPT. Values with leading underscores (_) are reserved.
WorldProperties
Характеристики
- csp
строка необязательный
Указывает CSP мира. По умолчанию используется CSP мира
`ISOLATED`. - обмен сообщениями
логический необязательный
Указывает, доступны ли API обмена сообщениями. По умолчанию —
false. - worldId
строка необязательный
Chrome 133+Указывает идентификатор конкретного пользовательского скрипта, который необходимо обновить. Если не указан, обновляются свойства скрипта пользователя по умолчанию. Значения с ведущими символами подчеркивания (
_) зарезервированы.
Методы
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Настраивает среду выполнения `USER_SCRIPT` .
Параметры
- характеристики
Содержит конфигурацию пользовательского скрипта для всего мира.
Возвраты
Обещание<пустота>
Обещание, которое выполняется после настройки мира.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Injects a script into a target context. By default, the script will be run at document_idle , or immediately if the page has already loaded. If the injectImmediately property is set, the script will inject without waiting, even if the page has not finished loading. If the script evaluates to a promise, the browser will wait for the promise to settle and return the resulting value.
Параметры
- инъекция
Возвраты
Promise< InjectionResult []>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Возвращает все динамически зарегистрированные пользовательские скрипты для этого расширения.
Параметры
- фильтр
UserScriptFilter (необязательно)
Если указано иное, этот метод возвращает только те пользовательские скрипты, которые ему соответствуют.
Возвраты
Promise< RegisteredUserScript []>
Обещание, которое разрешается с помощью зарегистрированных скриптов. Обещание будет отклонено в случае возникновения ошибки.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Получает все зарегистрированные мировые конфигурации.
Возвраты
Promise< WorldProperties []>
Обещание, которое выполняется в соответствии с зарегистрированными конфигурациями мира.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Регистрирует один или несколько пользовательских скриптов для этого расширения.
Параметры
- скрипты
Содержит список пользовательских скриптов, подлежащих регистрации.
Возвраты
Обещание<пустота>
Обещание, которое выполняется после полной регистрации скриптов. Обещание будет отклонено в случае возникновения ошибки.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Сбрасывает конфигурацию для мира, созданного пользовательским скриптом. Любые скрипты, внедряющиеся в мир с указанным ID, будут использовать конфигурацию мира по умолчанию.
Параметры
- worldId
строка необязательный
Идентификатор пользовательского скриптового мира, который нужно сбросить. Если не указан, сбрасывается конфигурация мира по умолчанию.
Возвраты
Обещание<пустота>
Обещание, которое выполняется при сбросе конфигурации.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Отменяет регистрацию всех динамически зарегистрированных пользовательских скриптов для этого расширения.
Параметры
- фильтр
UserScriptFilter (необязательно)
Если указано, этот метод отменяет регистрацию только тех пользовательских скриптов, которые ему соответствуют.
Возвраты
Обещание<пустота>
Промис, который разрешается после полной отмены регистрации скриптов. Промис будет отклонен в случае возникновения ошибки.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Обновляет один или несколько пользовательских скриптов для этого расширения.
Параметры
- скрипты
Contains a list of user scripts to be updated. A property is only updated for the existing script if it is specified in this object. If there are errors during script parsing/file validation, or if the IDs specified do not correspond to a fully registered script, then no scripts are updated.
Возвраты
Обещание<пустота>
Обещание, которое выполняется после полного обновления скриптов. Обещание будет отклонено в случае возникновения ошибки.

