説明
userScripts API を使用して、ユーザー スクリプトのコンテキストでユーザー スクリプトを実行します。
権限
userScriptsUser Scripts API chrome.userScripts を使用するには、manifest.json に "userScripts" 権限を追加し、スクリプトを実行するサイトの "host_permissions" を追加します。
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
対象
コンセプトと使用方法
ユーザー スクリプトとは、ウェブページの見た目や動作を変更するためにウェブページに挿入されるコード スニペットです。コンテンツ スクリプトや chrome.scripting API などの他の拡張機能とは異なり、User Scripts API では任意のコードを実行できます。この API は、拡張機能パッケージの一部として配布できないユーザー提供のスクリプトを実行する拡張機能に必要です。
userScripts API の使用を有効にする
拡張機能が userScripts API を使用する権限を取得した後、ユーザーは特定の切り替えを有効にして、拡張機能が API を使用できるようにする必要があります。必要な特定の切り替えと、無効にした場合の API の動作は、Chrome のバージョンによって異なります。
次のチェックを使用して、ユーザーが有効にする必要がある切り替えを判断します(新規ユーザーのオンボーディング時など)。
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
以降のセクションでは、さまざまな切り替えとその有効化方法について説明します。
Chrome バージョン 138 以前(デベロッパー モードの切り替え)
拡張機能のデベロッパーは、Chrome のインストールでデベロッパー モードがすでに有効になっています。ユーザーもデベロッパー モードを有効にする必要があります。
次の手順をコピーして、ユーザー向け拡張機能のドキュメントに貼り付けることができます。
- 新しいタブで
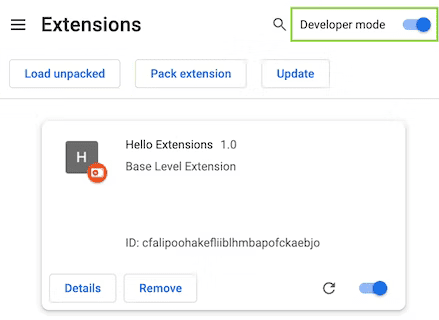
chrome://extensionsと入力して、[拡張機能] ページに移動します。(設計上、chrome://URL はリンクできません)。 [デベロッパー モード] の横にある切り替えスイッチをクリックして、デベロッパー モードを有効にします。

拡張機能ページ(chrome://extensions)
Chrome バージョン 138 以降([ユーザー スクリプトを許可する] 切り替え)
[ユーザー スクリプトを許可する] 切り替えボタンは、各拡張機能の詳細ページ(chrome://extensions/?id=YOUR_EXTENSION_ID など)にあります。
次の手順をコピーして、拡張機能のユーザー向けドキュメントに貼り付けることができます。
- 新しいタブで
chrome://extensionsと入力して、[拡張機能] ページに移動します。(設計上、chrome://URL はリンクできません)。 - 拡張機能カードの [詳細] ボタンをクリックすると、拡張機能の詳細情報が表示されます。
- [ユーザー スクリプトを許可] の横にある切り替えスイッチをクリックします。
![拡張機能の詳細ページの [ユーザー スクリプトを許可する] 切り替え](https://developer.chrome.google.cn/static/docs/extensions/reference/api/userScripts/image/allow-user-scripts-toggle.png?authuser=5&hl=ja)
API の利用可否を確認する
すべての Chrome バージョンで動作するため、userScripts API が有効になっているかどうかを確認するには、次のチェックをおすすめします。このチェックでは、API が利用可能な場合に常に成功する chrome.userScripts() メソッドの呼び出しを試みます。この呼び出しがエラーをスローした場合、API は使用できません。
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
分離された世界で作業する
ユーザー スクリプトとコンテンツ スクリプトは、分離されたワールドまたはメインワールドで実行できます。分離された世界は、ホストページや他の拡張機能からアクセスできない実行環境です。これにより、ユーザー スクリプトはホストページや他の拡張機能のユーザー スクリプトやコンテンツ スクリプトに影響を与えることなく、JavaScript 環境を変更できます。逆に、ユーザー スクリプト(およびコンテンツ スクリプト)は、ホストページや他の拡張機能のユーザー スクリプトやコンテンツ スクリプトには表示されません。メインワールドで実行されているスクリプトは、ホストページや他の拡張機能からアクセスでき、ホストページや他の拡張機能から確認できます。ワールドを選択するには、userScripts.register() を呼び出すときに "USER_SCRIPT" または "MAIN" を渡します。
USER_SCRIPT ワールドのコンテンツ セキュリティ ポリシーを構成するには、userScripts.configureWorld() を呼び出します。
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
メッセージ
コンテンツ スクリプトやオフスクリーン ドキュメントと同様に、ユーザー スクリプトはメッセージングを使用して拡張機能の他の部分と通信します(つまり、拡張機能の他の部分と同様に runtime.sendMessage() と runtime.connect() を呼び出すことができます)。ただし、専用のイベント ハンドラ(onMessage や onConnect を使用しない)を使用して受信されます。これらのハンドラは runtime.onUserScriptMessage と runtime.onUserScriptConnect と呼ばれます。専用のハンドラを使用すると、信頼性の低いコンテキストであるユーザー スクリプトからのメッセージを簡単に識別できます。
メッセージを送信する前に、messaging 引数を true に設定して configureWorld() を呼び出す必要があります。csp 引数と messaging 引数の両方を同時に渡すことができます。
chrome.userScripts.configureWorld({
messaging: true
});
拡張機能の更新
拡張機能が更新されると、ユーザー スクリプトはクリアされます。拡張機能のサービス ワーカーの runtime.onInstalled イベント ハンドラでコードを実行することで、追加し直すことができます。イベント コールバックに渡された "update" 理由にのみ応答します。
例
この例は、サンプル リポジトリの userScript サンプルのものです。
スクリプトを登録する
次の例は、register() の基本的な呼び出しを示しています。最初の引数は、登録するスクリプトを定義するオブジェクトの配列です。ここに表示されている以外にもオプションがあります。
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
型
ExecutionWorld
ユーザー スクリプトが実行される JavaScript の世界。
列挙型
「MAIN」
DOM の実行環境を指定します。これは、ホストページの JavaScript と共有される実行環境です。
「USER_SCRIPT」
ユーザー スクリプトに固有の実行環境を指定します。この環境はページの CSP の対象外です。
InjectionResult
プロパティ
-
documentId
文字列
インジェクションに関連付けられたドキュメント。
-
エラー
文字列(省略可)
エラー(ある場合)。
errorとresultは相互に排他的です。 -
frameId
数値
インジェクションに関連付けられたフレーム。
-
件の結果
任意の省略可
スクリプトの実行結果。
InjectionTarget
プロパティ
-
allFrames
boolean(省略可)
スクリプトをタブ内のすべてのフレームに挿入するかどうか。デフォルトは false です。
frameIdsが指定されている場合、これは true にできません。 -
documentIds
string[] 省略可
挿入する特定の documentId の ID。
frameIdsが設定されている場合、この値は設定しないでください。 -
frameIds
number[] 省略可
挿入する特定のフレームの ID。
-
tabId
数値
挿入先のタブの ID。
RegisteredUserScript
プロパティ
-
allFrames
boolean(省略可)
true の場合、タブの最上位のフレームでなくても、すべてのフレームに挿入されます。各フレームは URL 要件について個別にチェックされます。URL 要件が満たされていない場合、子フレームに挿入されません。デフォルトは false で、最上位のフレームのみが一致します。
-
excludeGlobs
string[] 省略可
このユーザー スクリプトが挿入されないページのワイルドカード パターンを指定します。
-
excludeMatches
string[] 省略可
このユーザー スクリプトが挿入されるページを除外します。これらの文字列の構文の詳細については、一致パターンをご覧ください。
-
id
文字列
API 呼び出しで指定されたユーザー スクリプトの ID。このプロパティは、生成されたスクリプト ID の接頭辞として予約されているため、「_」で始めることはできません。
-
includeGlobs
string[] 省略可
このユーザー スクリプトが挿入されるページのワイルドカード パターンを指定します。
-
js
ScriptSource[] 省略可
一致するページに挿入されるスクリプトのソースを定義する ScriptSource オブジェクトのリスト。このプロパティは ${ref:register} で指定する必要があります。指定する場合は、空でない配列にする必要があります。
-
一致
string[] 省略可
このユーザー スクリプトが挿入されるページを指定します。これらの文字列の構文の詳細については、一致パターンをご覧ください。このプロパティは ${ref:register} で指定する必要があります。
-
runAt
RunAt 省略可
JavaScript ファイルがウェブページに挿入されるタイミングを指定します。推奨値とデフォルト値は
document_idleです。 -
世界
ExecutionWorld 省略可
スクリプトを実行する JavaScript 実行環境。デフォルト値は
`USER_SCRIPT`です。 -
worldId
文字列(省略可)
Chrome 133 以降実行するユーザー スクリプト ワールド ID を指定します。省略すると、スクリプトはデフォルトのユーザー スクリプト ワールドで実行されます。
worldが省略されているか、USER_SCRIPTの場合にのみ有効です。先頭にアンダースコア(_)が付いている値は予約済みです。
ScriptSource
プロパティ
-
コード
文字列(省略可)
挿入する JavaScript コードを含む文字列。
fileまたはcodeのいずれか 1 つのみを指定する必要があります。 -
ファイル
文字列(省略可)
挿入する JavaScript ファイルのパス。拡張機能のルート ディレクトリを基準とする相対パスです。
fileまたはcodeのいずれか 1 つのみを指定する必要があります。
UserScriptFilter
プロパティ
-
ids
string[] 省略可
getScriptsは、このリストで指定された ID を持つスクリプトのみを返します。
UserScriptInjection
プロパティ
-
injectImmediately
boolean(省略可)
ターゲットでできるだけ早くインジェクションをトリガーするかどうか。スクリプトがターゲットに到達するまでにページがすでに読み込まれている可能性があるため、ページ読み込み前に挿入が行われるとは限りません。
-
js
ターゲットに挿入されるスクリプトのソースを定義する ScriptSource オブジェクトのリスト。
-
ターゲット
スクリプトを挿入するターゲットを指定する詳細。
-
世界
ExecutionWorld 省略可
スクリプトを実行する JavaScript の「世界」。デフォルト値は
USER_SCRIPTです。 -
worldId
文字列(省略可)
実行するユーザー スクリプト ワールド ID を指定します。省略すると、スクリプトはデフォルトのユーザー スクリプト ワールドで実行されます。
worldが省略されているか、USER_SCRIPTの場合にのみ有効です。先頭にアンダースコア(_)が付いている値は予約済みです。
WorldProperties
プロパティ
-
csp
文字列(省略可)
ワールド CSP を指定します。デフォルトは
`ISOLATED`ワールド CSP です。 -
メッセージング
boolean(省略可)
メッセージング API が公開されるかどうかを指定します。デフォルト値は
falseです。 -
worldId
文字列(省略可)
Chrome 133 以降更新する特定のユーザー スクリプト ワールドの ID を指定します。指定しない場合は、デフォルトのユーザー スクリプト ワールドのプロパティを更新します。先頭にアンダースコア(
_)が付いている値は予約済みです。
メソッド
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
`USER_SCRIPT` 実行環境を構成します。
パラメータ
-
プロパティ
ユーザー スクリプト ワールドの構成が含まれます。
戻り値
-
Promise<void>
ワールドが構成されると解決される Promise。
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
スクリプトをターゲット コンテキストに挿入します。デフォルトでは、スクリプトは document_idle で実行されます。ページがすでに読み込まれている場合は、すぐに実行されます。injectImmediately プロパティが設定されている場合、ページが読み込みを完了していなくても、スクリプトは待機せずに挿入されます。スクリプトが Promise に評価されると、ブラウザは Promise が確定するのを待ってから、結果の値を返します。
パラメータ
-
インジェクション
戻り値
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
この拡張機能の動的に登録されたすべてのユーザー スクリプトを返します。
パラメータ
-
フィルタ
UserScriptFilter 省略可
指定した場合、このメソッドは一致するユーザー スクリプトのみを返します。
戻り値
-
Promise<RegisteredUserScript[]>
登録されたスクリプトで解決される Promise。エラーが発生すると、Promise は拒否されます。
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
登録されているすべてのワールド構成を取得します。
戻り値
-
Promise<WorldProperties[]>
登録されたワールド構成で解決される Promise。
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
この拡張機能の 1 つ以上のユーザー スクリプトを登録します。
パラメータ
-
スクリプト
登録するユーザー スクリプトのリストが含まれます。
戻り値
-
Promise<void>
スクリプトが完全に登録されると解決される Promise。エラーが発生すると、Promise は拒否されます。
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
ユーザー スクリプト ワールドの構成をリセットします。指定された ID を持つワールドに挿入されるスクリプトは、デフォルトのワールド構成を使用します。
パラメータ
-
worldId
文字列(省略可)
リセットするユーザー スクリプト ワールドの ID。省略すると、デフォルトのワールドの構成がリセットされます。
戻り値
-
Promise<void>
構成がリセットされたときに解決される Promise。
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
この拡張機能の動的に登録されたすべてのユーザー スクリプトの登録を解除します。
パラメータ
-
フィルタ
UserScriptFilter 省略可
指定した場合、このメソッドは一致するユーザー スクリプトのみを登録解除します。
戻り値
-
Promise<void>
スクリプトの登録解除が完了すると解決される Promise。エラーが発生すると、Promise は拒否されます。
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
この拡張機能の 1 つ以上のユーザー スクリプトを更新します。
パラメータ
-
スクリプト
更新するユーザー スクリプトのリストが含まれます。プロパティは、このオブジェクトで指定されている場合にのみ、既存のスクリプトに対して更新されます。スクリプトの解析やファイルの検証中にエラーが発生した場合、または指定された ID が完全に登録されたスクリプトに対応していない場合は、スクリプトは更新されません。
戻り値
-
Promise<void>
スクリプトが完全に更新されると解決される Promise。エラーが発生すると、Promise は拒否されます。
