Beschrijving
Gebruik de userScripts API om gebruikersscripts uit te voeren in de User Scripts-context.
Toestemmingen
userScripts Om de User Scripts API, chrome.userScripts , te gebruiken, voegt u de machtiging "userScripts" toe aan uw manifest.json en "host_permissions" voor de sites waarop u scripts wilt uitvoeren.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Beschikbaarheid
Concepten en gebruik
Een gebruikersscript is een stukje code dat in een webpagina wordt geïnjecteerd om het uiterlijk of het gedrag ervan te wijzigen. In tegenstelling tot andere extensiefuncties, zoals inhoudsscripts en de chrome.scripting API , kunt u met de gebruikersscripts-API willekeurige code uitvoeren. Deze API is vereist voor extensies die scripts uitvoeren die door de gebruiker worden aangeleverd en die niet als onderdeel van uw extensiepakket kunnen worden meegeleverd.
Schakel het gebruik van de userScripts API in.
Nadat uw extensie toestemming heeft gekregen om de userScripts API te gebruiken, moeten gebruikers een specifieke schakelaar inschakelen om uw extensie toegang tot de API te geven. Welke schakelaar precies nodig is en hoe de API zich gedraagt wanneer deze is uitgeschakeld, verschilt per Chrome-versie.
Gebruik de volgende controle om te bepalen welke schakelaar de gebruiker moet inschakelen, bijvoorbeeld tijdens het onboardingproces voor nieuwe gebruikers:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
In de volgende paragrafen worden de verschillende schakelaars beschreven en hoe u ze kunt inschakelen.
Chrome-versies ouder dan 138 (ontwikkelaarsmodus inschakelen/uitschakelen)
Als extensieontwikkelaar heb je de ontwikkelaarsmodus al ingeschakeld in je Chrome-installatie. Je gebruikers moeten de ontwikkelaarsmodus ook inschakelen.
Je kunt de volgende instructies kopiëren en plakken in de documentatie van je extensie voor je gebruikers.
- Ga naar de extensiepagina door
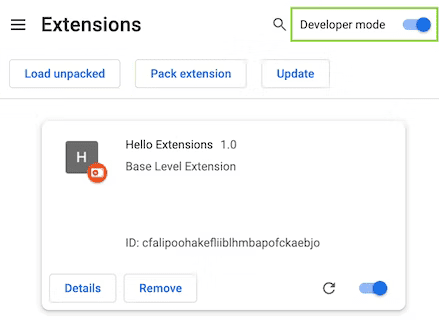
chrome://extensionsin een nieuw tabblad in te voeren. (chrome://URL's zijn standaard niet klikbaar.) Schakel de ontwikkelaarsmodus in door op de schakelaar naast 'Ontwikkelaarsmodus' te klikken.

Extensiepagina (chrome://extensions)
Chrome-versies 138 en nieuwer (Gebruikersscripts toestaan)
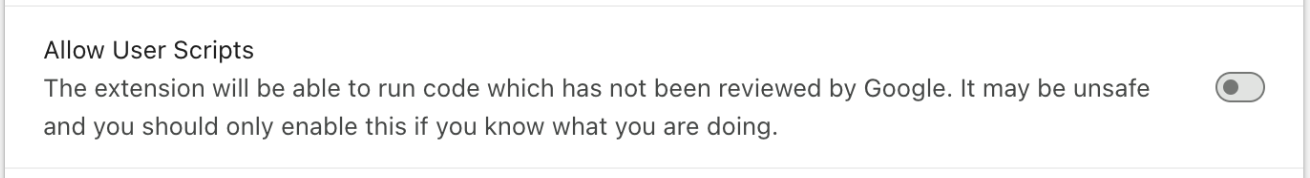
De optie 'Gebruikersscripts toestaan' bevindt zich op de detailpagina van elke extensie (bijvoorbeeld chrome://extensions/?id=YOUR_EXTENSION_ID).
Je kunt de volgende instructies kopiëren en plakken in de documentatie van je extensie voor je gebruikers:
- Ga naar de extensiepagina door
chrome://extensionsin een nieuw tabblad in te voeren. (chrome://URL's zijn standaard niet klikbaar.) - Klik op de knop "Details" op de uitbreidingskaart om gedetailleerde informatie over de uitbreiding te bekijken.
- Klik op de schakelaar naast 'Gebruikersscripts toestaan' .

Controleer of de API beschikbaar is.
We raden de volgende controle aan om te bepalen of de userScripts API is ingeschakeld, aangezien deze in alle Chrome-versies werkt. Deze controle probeert een chrome.userScripts() -methode aan te roepen die altijd zou moeten slagen wanneer de API beschikbaar is. Als deze aanroep een foutmelding geeft, is de API niet beschikbaar:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Werken in geïsoleerde werelden
Zowel gebruikersscripts als contentscripts kunnen in een geïsoleerde wereld of in de hoofdwereld worden uitgevoerd. Een geïsoleerde wereld is een uitvoeringsomgeving die niet toegankelijk is voor een hostpagina of andere extensies. Hierdoor kan een gebruikersscript zijn JavaScript-omgeving wijzigen zonder de gebruikers- en contentscripts van de hostpagina of andere extensies te beïnvloeden. Omgekeerd zijn gebruikersscripts (en contentscripts) niet zichtbaar voor de hostpagina of de gebruikers- en contentscripts van andere extensies. Scripts die in de hoofdwereld worden uitgevoerd, zijn toegankelijk voor hostpagina's en andere extensies en zijn zichtbaar voor hostpagina's en andere extensies. Om de wereld te selecteren, geeft u "USER_SCRIPT" of "MAIN" door bij het aanroepen userScripts.register() .
Om een inhoudsbeveiligingsbeleid voor de USER_SCRIPT -wereld te configureren, roept u userScripts.configureWorld() aan:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Berichten
Net als contentscripts en offscreen-documenten communiceren gebruikersscripts met andere onderdelen van een extensie via berichten (wat betekent dat ze runtime.sendMessage() en runtime.connect() kunnen aanroepen, net als elk ander onderdeel van een extensie). Ze worden echter ontvangen via speciale gebeurtenisafhandelaars (wat betekent dat ze geen gebruik maken onMessage of onConnect ). Deze afhandelaars heten runtime.onUserScriptMessage en runtime.onUserScriptConnect . Speciale afhandelaars maken het gemakkelijker om berichten van gebruikersscripts te identificeren, die een minder betrouwbare context vormen.
Voordat je een bericht verzendt, moet je configureWorld() aanroepen met het argument messaging ingesteld op true . Houd er rekening mee dat zowel het csp als messaging argument tegelijkertijd kunnen worden doorgegeven.
chrome.userScripts.configureWorld({
messaging: true
});
Uitbreidingsupdates
Gebruikersscripts worden verwijderd wanneer een extensie wordt bijgewerkt. U kunt ze opnieuw toevoegen door code uit te voeren in de runtime.onInstalled -gebeurtenishandler in de service worker van de extensie. Reageer alleen op de reden "update" die aan de gebeurteniscallback wordt doorgegeven.
Voorbeeld
Dit voorbeeld komt uit het userScript-voorbeeld in onze voorbeeldenrepository.
Een script registreren
Het volgende voorbeeld toont een eenvoudige aanroep van register() . Het eerste argument is een array van objecten die de te registreren scripts definiëren. Er zijn meer opties dan hier worden getoond.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Soorten
ExecutionWorld
De JavaScript-omgeving waarin een gebruikersscript kan worden uitgevoerd.
Enum
"VOORNAAMST" "GEBRUIKER_SCRIPT"
Specificeert de uitvoeringsomgeving van de DOM, oftewel de uitvoeringsomgeving die wordt gedeeld met de JavaScript-code van de hostpagina.
Specificeert de uitvoeringsomgeving die specifiek is voor gebruikersscripts en die is vrijgesteld van het CSP van de pagina.
InjectionResult
Eigenschappen
- documentId
snaar
Het document dat bij de injectie hoort.
- fout
string optioneel
De fout, indien aanwezig.
errorenresultsluiten elkaar uit. - frameId
nummer
Het frame dat bij de injectie hoort.
- resultaat
eventuele optionele
Het resultaat van de scriptuitvoering.
InjectionTarget
Eigenschappen
- alleFrames
boolean optioneel
Geeft aan of het script in alle frames binnen het tabblad moet worden geïnjecteerd. De standaardwaarde is false. Deze waarde mag niet true zijn als
frameIdsis opgegeven. - documentIds
string[] optioneel
De ID's van specifieke document-ID's waarin de gegevens moeten worden geïnjecteerd. Dit mag niet worden ingesteld als
frameIdswel zijn ingesteld. - frameIds
nummer[] optioneel
De ID's van specifieke frames waarin de gegevens moeten worden geïnjecteerd.
- tabId
nummer
De ID van het tabblad waarin de injectie moet plaatsvinden.
RegisteredUserScript
Eigenschappen
- alleFrames
boolean optioneel
Indien waar, wordt de code in alle frames geïnjecteerd, zelfs als het frame niet het bovenste frame in het tabblad is. Elk frame wordt afzonderlijk gecontroleerd op URL-vereisten; er wordt niet in subframes geïnjecteerd als niet aan de URL-vereisten wordt voldaan. De standaardwaarde is onwaar, wat betekent dat alleen het bovenste frame wordt gecontroleerd.
- excludeGlobs
string[] optioneel
Hiermee worden jokertekens gespecificeerd voor pagina's waarop dit gebruikersscript NIET zal worden geïnjecteerd.
- Matches uitsluiten
string[] optioneel
Sluit pagina's uit waar dit gebruikersscript anders zou worden geïnjecteerd. Zie 'Overeenkomstpatronen' voor meer informatie over de syntaxis van deze tekenreeksen.
- id
snaar
De ID van het gebruikersscript dat is opgegeven in de API-aanroep. Deze eigenschap mag niet beginnen met een underscore ('_'), aangezien deze is gereserveerd als voorvoegsel voor gegenereerde script-ID's.
- includeGlobs
string[] optioneel
Hiermee worden jokertekens gespecificeerd voor de pagina's waarop dit gebruikersscript zal worden geïnjecteerd.
- js
ScriptSource [] optioneel
De lijst met ScriptSource-objecten die de bronnen definiëren van scripts die in overeenkomende pagina's moeten worden geïnjecteerd. Deze eigenschap moet worden opgegeven voor ${ref:register}, en indien opgegeven, moet het een niet-lege array zijn.
- wedstrijden
string[] optioneel
Hiermee wordt gespecificeerd in welke pagina's dit gebruikersscript zal worden geïnjecteerd. Zie 'Overeenkomstpatronen' voor meer informatie over de syntaxis van deze tekenreeksen. Deze eigenschap moet worden opgegeven voor ${ref:register}.
- runAt
RunAt optioneel
Hiermee wordt bepaald wanneer JavaScript-bestanden in de webpagina worden geïnjecteerd. De voorkeurswaarde en standaardwaarde is
document_idle. - wereld
ExecutionWorld optioneel
De JavaScript-uitvoeringsomgeving waarin het script moet worden uitgevoerd. De standaardwaarde is
`USER_SCRIPT`. - wereld-ID
string optioneel
Chrome 133+Specificeert de gebruikersscriptwereld-ID waarin het script moet worden uitgevoerd. Indien weggelaten, wordt het script uitgevoerd in de standaard gebruikersscriptwereld. Alleen geldig als
worldis weggelaten of als de waardeUSER_SCRIPTis. Waarden met een underscore (_) ervoor zijn gereserveerd.
ScriptSource
Eigenschappen
- code
string optioneel
Een tekenreeks met de JavaScript-code die moet worden geïnjecteerd. Precies één van de twee opties moet worden opgegeven:
fileofcode. - bestand
string optioneel
Het pad naar het JavaScript-bestand dat moet worden geïnjecteerd, relatief ten opzichte van de hoofdmap van de extensie. Er moet precies één van de volgende opties worden opgegeven:
fileofcode.
UserScriptFilter
Eigenschappen
- id's
string[] optioneel
getScriptsretourneert alleen scripts met de ID's die in deze lijst zijn opgegeven.
UserScriptInjection
Eigenschappen
- Onmiddellijk injecteren
boolean optioneel
Of de injectie zo snel mogelijk in het doelgebied moet worden uitgevoerd. Houd er rekening mee dat dit geen garantie is dat de injectie plaatsvindt voordat de pagina wordt geladen, aangezien de pagina mogelijk al geladen is tegen de tijd dat het script het doelgebied bereikt.
- js
ScriptSource []
De lijst met ScriptSource-objecten die de bronnen definiëren van scripts die in het doelsysteem moeten worden geïnjecteerd.
- doel
Details die specificeren in welk doel het script moet worden geïnjecteerd.
- wereld
ExecutionWorld optioneel
De JavaScript-omgeving waarin het script moet worden uitgevoerd. De standaardwaarde is
USER_SCRIPT. - wereld-ID
string optioneel
Specificeert de gebruikersscriptwereld-ID waarin het script moet worden uitgevoerd. Indien weggelaten, wordt het script uitgevoerd in de standaard gebruikersscriptwereld. Alleen geldig als
worldis weggelaten of als de waardeUSER_SCRIPTis. Waarden met een underscore (_) ervoor zijn gereserveerd.
WorldProperties
Eigenschappen
- csp
string optioneel
Specificeert het wereld-csp-bestand. De standaardinstelling is het
`ISOLATED`wereld-csp-bestand. - berichten
boolean optioneel
Hiermee wordt aangegeven of berichten-API's beschikbaar zijn. De standaardwaarde is
false. - wereld-ID
string optioneel
Chrome 133+Hiermee wordt de ID van de specifieke gebruikersscriptwereld opgegeven die moet worden bijgewerkt. Indien niet opgegeven, worden de eigenschappen van de standaard gebruikersscriptwereld bijgewerkt. Waarden met een underscore (
_) ervoor zijn gereserveerd.
Methoden
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Configureert de uitvoeringsomgeving `USER_SCRIPT` .
Parameters
- eigenschappen
Bevat de gebruikersscriptwereldconfiguratie.
Retourneert
Promise<void>
Een belofte die wordt ingelost zodra de wereld is geconfigureerd.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Injecteert een script in een doelcontext. Standaard wordt het script uitgevoerd wanneer document_idle is, of direct als de pagina al geladen is. Als de eigenschap injectImmediately is ingesteld, wordt het script zonder wachten geïnjecteerd, zelfs als de pagina nog niet volledig geladen is. Als het script een promise oplevert, wacht de browser tot de promise is afgehandeld en retourneert vervolgens de resulterende waarde.
Parameters
- injectie
Retourneert
Promise< InjectionResult []>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Geeft alle dynamisch geregistreerde gebruikersscripts voor deze extensie weer.
Parameters
- filter
UserScriptFilter optioneel
Indien gespecificeerd, retourneert deze methode alleen de gebruikersscripts die ermee overeenkomen.
Retourneert
Promise< RegisteredUserScript []>
Een belofte die wordt opgelost met de geregistreerde scripts. De belofte wordt afgewezen als er een fout optreedt.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Haalt alle geregistreerde wereldconfiguraties op.
Retourneert
Promise< WorldProperties []>
Een belofte die wordt ingelost met de geregistreerde wereldconfiguraties.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Registreert een of meer gebruikersscripts voor deze extensie.
Parameters
- scripts
Bevat een lijst met gebruikersscripts die geregistreerd moeten worden.
Retourneert
Promise<void>
Deze belofte wordt vervuld zodra de scripts volledig zijn geregistreerd. De belofte wordt afgewezen als er een fout optreedt.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Hiermee worden de configuraties voor een gebruikersscriptwereld gereset. Alle scripts die met de opgegeven ID in de wereld injecteren, gebruiken de standaardwereldconfiguratie.
Parameters
- wereld-ID
string optioneel
De ID van de gebruikersscriptwereld die moet worden gereset. Indien weggelaten, wordt de configuratie van de standaardwereld gereset.
Retourneert
Promise<void>
Een belofte die wordt ingelost wanneer de configuratie wordt gereset.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Hiermee worden alle dynamisch geregistreerde gebruikersscripts voor deze extensie verwijderd.
Parameters
- filter
UserScriptFilter optioneel
Indien gespecificeerd, deactiveert deze methode alleen de gebruikersscripts die ermee overeenkomen.
Retourneert
Promise<void>
Deze belofte wordt vervuld zodra de scripts volledig zijn afgemeld. De belofte wordt afgewezen als er een fout optreedt.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Werkt een of meer gebruikersscripts voor deze extensie bij.
Parameters
- scripts
Bevat een lijst met gebruikersscripts die moeten worden bijgewerkt. Een eigenschap wordt alleen bijgewerkt voor een bestaand script als deze in dit object is gespecificeerd. Als er fouten optreden tijdens het parseren van het script/de bestandsvalidatie, of als de opgegeven ID's niet overeenkomen met een volledig geregistreerd script, worden er geen scripts bijgewerkt.
Retourneert
Promise<void>
Deze belofte wordt vervuld zodra de scripts volledig zijn bijgewerkt. De belofte wordt afgewezen als er een fout optreedt.

