说明
使用 userScripts API 在用户脚本上下文中执行用户脚本。
权限
userScripts如需使用用户脚本 API chrome.userScripts,请向 manifest.json 添加 "userScripts" 权限,并为要运行脚本的网站添加 "host_permissions"。
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
可用性
概念和用法
用户脚本是指注入到网页中的一小段代码,用于修改网页的外观或行为。与其他扩展功能(例如内容脚本和 chrome.scripting API)不同,用户脚本 API 可让您运行任意代码。如果扩展程序运行的用户提供的脚本无法作为扩展程序软件包的一部分提供,则必须使用此 API。
启用 userScripts API 的使用
扩展程序获得使用 userScripts API 的权限后,用户必须启用特定切换开关,才能允许扩展程序使用该 API。所需的具体开关以及停用时的 API 行为因 Chrome 版本而异。
使用以下检查来确定用户需要启用哪个切换开关,例如在新用户引导期间:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
以下部分介绍了不同的开关以及如何启用它们。
低于 138 的 Chrome 版本(开发者模式切换开关)
作为扩展程序开发者,您已在 Chrome 安装中启用开发者模式。您的用户还必须启用开发者模式。
您可以将以下说明复制并粘贴到扩展程序的用户文档中
- 在新标签页中输入
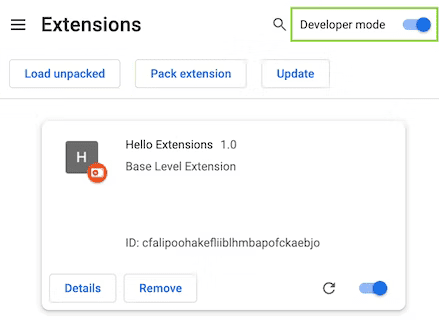
chrome://extensions,前往“扩展程序”页面。(根据设计,chrome://网址无法链接。) 点击开发者模式旁边的切换开关,启用开发者模式。

“扩展程序”页面 (chrome://extensions)
Chrome 138 及更高版本(“允许用户脚本”切换开关)
允许用户脚本切换开关位于每个扩展程序的详情页面上(例如 chrome://extensions/?id=YOUR_EXTENSION_ID)。
您可以将以下说明复制并粘贴到扩展程序的用户文档中:
- 在新标签页中输入
chrome://extensions,前往“扩展程序”页面。(根据设计,chrome://网址无法链接。) - 点击扩展程序卡片上的“详细信息”按钮,可查看扩展程序的详细信息。
- 点击允许用户脚本旁边的切换开关。

检查 API 是否可用
我们建议进行以下检查,以确定 userScripts API 是否已启用,因为该检查适用于所有 Chrome 版本。此检查会尝试调用 chrome.userScripts() 方法,当 API 可用时,该方法应始终成功。如果此调用抛出错误,则表示 API 不可用:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
在隔离的世界中工作
用户脚本和内容脚本都可以在隔离的世界或主世界中运行。隔离世界是一种执行环境,宿主网页或其他扩展程序无法访问该环境。这样一来,用户脚本就可以更改其 JavaScript 环境,而不会影响宿主网页或其他扩展程序的用户脚本和内容脚本。相反,用户脚本(和内容脚本)对宿主网页或其他扩展程序的用户脚本和内容脚本不可见。在主世界中运行的脚本可供宿主网页和其他扩展程序访问,并且对宿主网页和其他扩展程序可见。如需选择世界,请在调用 userScripts.register() 时传递 "USER_SCRIPT" 或 "MAIN"。
如需为 USER_SCRIPT 世界配置内容安全政策,请调用 userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
消息传递
与内容脚本和离屏文档一样,用户脚本使用消息传递与其他扩展程序部分进行通信(这意味着它们可以像扩展程序的任何其他部分一样调用 runtime.sendMessage() 和 runtime.connect())。不过,它们是使用专用事件处理程序(即不使用 onMessage 或 onConnect)接收的。这些处理程序分别称为 runtime.onUserScriptMessage 和 runtime.onUserScriptConnect。专用处理程序可让您更轻松地识别来自用户脚本(可信度较低的上下文)的消息。
在发送消息之前,您必须调用 configureWorld(),并将 messaging 实参设置为 true。请注意,csp 和 messaging 实参可以同时传递。
chrome.userScripts.configureWorld({
messaging: true
});
扩展程序更新
扩展程序更新时,用户脚本会被清除。您可以在扩展程序服务工作线程的 runtime.onInstalled 事件处理程序中运行代码,以重新添加它们。仅对传递给事件回调的 "update" 原因做出响应。
示例
此示例来自我们示例代码库中的 userScript 示例。
注册脚本
以下示例展示了对 register() 的基本调用。第一个实参是一个对象数组,用于定义要注册的脚本。此处仅列出了部分选项。
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
类型
ExecutionWorld
用户脚本要在其中执行的 JavaScript 世界。
枚举
“MAIN”
指定 DOM 的执行环境,即与宿主网页的 JavaScript 共享的执行环境。
“USER_SCRIPT”
指定了用户脚本专用的执行环境,该环境不受网页的 CSP 限制。
InjectionResult
属性
-
documentId
字符串
与注入关联的文档。
-
错误
字符串 可选
错误(如果有)。
error和result是互斥的。 -
frameId
数值
与注入关联的帧。
-
结果
任何可选
脚本执行结果。
InjectionTarget
属性
-
allFrames
布尔值 (可选)
脚本是否应注入到标签页内的所有框架中。默认值为 false。如果指定了
frameIds,则此值不得为 true。 -
documentIds
string[] 可选
要注入到的特定 documentId 的 ID。如果设置了
frameIds,则不得设置此字段。 -
frameIds
number[] 可选
要注入到的特定帧的 ID。
-
tabId
数值
要注入到的标签页的 ID。
RegisteredUserScript
属性
-
allFrames
布尔值 (可选)
如果为 true,则会注入到所有框架中,即使该框架不是标签页中最顶层的框架。系统会针对每个框架单独检查网址要求;如果不满足网址要求,则不会注入到子框架中。默认值为 false,表示仅匹配顶层框架。
-
excludeGlobs
string[] 可选
指定用户脚本不会注入到的网页的通配符模式。
-
excludeMatches
string[] 可选
排除此用户脚本原本会注入到的网页。如需详细了解这些字符串的语法,请参阅匹配模式。
-
id
字符串
API 调用中指定的用户脚本的 ID。此属性不得以“_”开头,因为该字符是为生成的脚本 ID 预留的前缀。
-
includeGlobs
string[] 可选
指定用户脚本将注入到的网页的通配符模式。
-
js
ScriptSource[] 可选ScriptSource
ScriptSource 对象的列表,用于定义要注入到匹配网页中的脚本的来源。必须为 ${ref:register} 指定此属性,并且指定时必须是一个非空数组。
-
匹配
string[] 可选
指定此用户脚本将注入到哪些网页中。如需详细了解这些字符串的语法,请参阅匹配模式。必须为 ${ref:register} 指定此属性。
-
runAt
RunAt 可选
指定何时将 JavaScript 文件注入网页。首选值和默认值为
document_idle。 -
全球
ExecutionWorld(可选)
用于运行脚本的 JavaScript 执行环境。默认值为
`USER_SCRIPT`。 -
worldId
字符串 可选
Chrome 133 及更高版本指定要在哪个用户脚本世界 ID 中执行。如果省略,脚本将在默认的用户脚本世界中执行。仅在省略
world或world为USER_SCRIPT时有效。以英文下划线 (_) 开头的值是预留值。
ScriptSource
属性
-
代码
字符串 可选
包含要注入的 JavaScript 代码的字符串。必须指定
file或code中的一个。 -
文件
字符串 可选
要注入的 JavaScript 文件的路径(相对于扩展程序的根目录)。必须指定
file或code中的一个。
UserScriptFilter
属性
-
ids
string[] 可选
getScripts仅返回具有此列表中指定 ID 的脚本。
UserScriptInjection
属性
-
injectImmediately
布尔值 (可选)
是否应尽快在目标中触发注入。请注意,这并不能保证在网页加载之前进行注入,因为当脚本到达目标时,网页可能已经加载完毕。
-
js
ScriptSource 对象列表,用于定义要注入到目标中的脚本的来源。
-
用于指定要将脚本注入到的目标的详细信息。
-
全球
ExecutionWorld(可选)
运行脚本的 JavaScript“世界”。默认值为
USER_SCRIPT。 -
worldId
字符串 可选
指定要在哪个用户脚本世界 ID 中执行。如果省略,脚本将在默认的用户脚本世界中执行。仅在省略
world或world为USER_SCRIPT时有效。以英文下划线 (_) 开头的值是预留值。
WorldProperties
属性
-
csp
字符串 可选
指定全球 CSP。默认值为
`ISOLATED`全球 CSP。 -
消息传递
布尔值 (可选)
指定是否公开消息传递 API。默认值为
false。 -
worldId
字符串 可选
Chrome 133 及更高版本指定要更新的特定用户脚本世界的 ID。如果未提供,则更新默认用户脚本世界的属性。以英文下划线 (
_) 开头的值是预留值。
方法
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
配置 `USER_SCRIPT` 执行环境。
参数
-
包含用户脚本世界配置。
返回
-
Promise<void>
在世界配置完成后解析的 Promise。
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
将脚本注入到目标上下文。默认情况下,脚本将在 document_idle 运行,如果网页已加载,则立即运行。如果设置了 injectImmediately 属性,即使网页尚未完成加载,脚本也会立即注入。如果脚本的计算结果为 promise,浏览器将等待 promise 确定,并返回结果值。
参数
返回
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
返回相应扩展程序的所有动态注册的用户脚本。
参数
-
filter
如果指定,此方法仅返回与之匹配的用户脚本。
返回
-
Promise<RegisteredUserScript[]>
解析为已注册脚本的 Promise。如果发生错误,系统会拒绝相应 promise。
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
检索所有已注册的世界配置。
返回
-
Promise<WorldProperties[]>
Promise,用于解析已注册的世界配置。
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
为相应扩展程序注册一个或多个用户脚本。
参数
-
脚本
包含要注册的用户脚本列表。
返回
-
Promise<void>
在脚本完全注册后解析的 Promise。如果发生错误,系统会拒绝相应 promise。
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
重置用户脚本世界的配置。任何注入到具有指定 ID 的世界中的脚本都将使用默认世界配置。
参数
-
worldId
字符串 可选
要重置的用户脚本世界的 ID。如果省略,则重置默认世界的配置。
返回
-
Promise<void>
在配置重置时解析的 Promise。
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
取消注册相应扩展程序的所有动态注册的用户脚本。
参数
-
filter
如果指定,此方法仅取消注册与之匹配的用户脚本。
返回
-
Promise<void>
在脚本完全取消注册后即会解析的 Promise。如果发生错误,系统会拒绝相应 promise。
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
更新相应扩展程序的一个或多个用户脚本。
参数
-
脚本
包含要更新的用户脚本列表。仅当属性在此对象中指定时,才会针对现有脚本更新该属性。如果在脚本解析/文件验证期间出现错误,或者指定的 ID 与完全注册的脚本不对应,则不会更新任何脚本。
返回
-
Promise<void>
在脚本完全更新后解析的 Promise。如果发生错误,系统会拒绝相应 promise。
