توضیحات
از رابط برنامهنویسی کاربردی userScripts برای اجرای اسکریپتهای کاربر در چارچوب User Scripts استفاده کنید.
مجوزها
userScripts برای استفاده از رابط برنامهنویسی کاربردی اسکریپتهای کاربر، chrome.userScripts ، مجوز "userScripts" را به فایل manifest.json خود و "host_permissions" را برای سایتهایی که میخواهید اسکریپتها را روی آنها اجرا کنید، اضافه کنید.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
در دسترس بودن
مفاهیم و کاربردها
اسکریپت کاربر، قطعه کدی است که به یک صفحه وب تزریق میشود تا ظاهر یا رفتار آن را تغییر دهد. برخلاف سایر ویژگیهای افزونه، مانند اسکریپتهای محتوا و API chrome.scripting ، API اسکریپتهای کاربر به شما امکان اجرای کد دلخواه را میدهد. این API برای افزونههایی که اسکریپتهای ارائه شده توسط کاربر را اجرا میکنند و نمیتوانند به عنوان بخشی از بسته افزونه شما ارسال شوند، مورد نیاز است.
فعال کردن استفاده از API اسکریپتهای کاربر
پس از اینکه افزونه شما مجوز استفاده از API مربوط به userScripts را دریافت کرد، کاربران باید یک گزینه خاص را فعال کنند تا افزونه شما بتواند از API استفاده کند. این گزینه خاص مورد نیاز و رفتار API هنگام غیرفعال بودن، بسته به نسخه کروم متفاوت است.
برای تعیین اینکه کاربر باید کدام گزینه را فعال کند، مثلاً در طول فرآیند ثبتنام کاربر جدید، از بررسی زیر استفاده کنید:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
بخشهای بعدی، گزینههای مختلف و نحوهی فعالسازی آنها را شرح میدهند.
نسخههای کروم قبل از ۱۳۸ (حالت توسعهدهنده را فعال یا غیرفعال کنید)
به عنوان یک توسعهدهنده افزونه، شما از قبل حالت توسعهدهنده را در نصب کروم خود فعال کردهاید. کاربران شما نیز باید حالت توسعهدهنده را فعال کنند.
میتوانید دستورالعملهای زیر را کپی کرده و در مستندات افزونه خود برای کاربرانتان قرار دهید.
- با وارد کردن
chrome://extensionsدر یک تب جدید، به صفحه افزونهها بروید. (به طور پیشفرض، آدرسهای اینترنتیchrome://قابل پیوند نیستند.) با کلیک روی دکمهی کنار Developer mode، حالت توسعهدهنده را فعال کنید.

صفحه افزونهها (chrome://extensions)
نسخههای ۱۳۸ و جدیدتر کروم (گزینه فعال/غیرفعال کردن اجازه به اسکریپتهای کاربر)
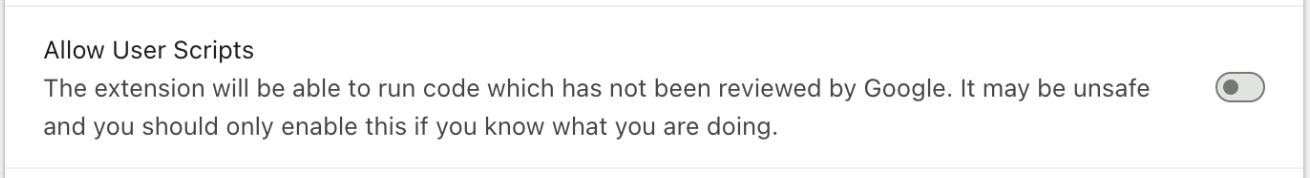
گزینهی «اجازه دادن به اسکریپتهای کاربر » در صفحهی جزئیات هر افزونه قرار دارد (برای مثال، chrome://extensions/?id=YOUR_EXTENSION_ID).
میتوانید دستورالعملهای زیر را کپی کرده و در مستندات افزونه خود برای کاربرانتان قرار دهید:
- با وارد کردن
chrome://extensionsدر یک تب جدید، به صفحه افزونهها بروید. (به طور پیشفرض، آدرسهای اینترنتیchrome://قابل پیوند نیستند.) - برای مشاهده اطلاعات دقیق در مورد کارت الحاقی، روی دکمه «جزئیات» کلیک کنید.
- روی سوئیچ کنار گزینه «مجاز کردن اسکریپتهای کاربر» کلیک کنید.

بررسی در دسترس بودن API
برای اطمینان از فعال بودن API مربوط به userScripts، بررسی زیر را توصیه میکنیم، زیرا در تمام نسخههای کروم کار میکند. این بررسی تلاش میکند تا متد chrome.userScripts() را فراخوانی کند که باید همیشه در صورت موجود بودن API با موفقیت انجام شود. اگر این فراخوانی خطا بدهد، API در دسترس نیست:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
کار در جهانهای منزوی
اسکریپتهای کاربر و محتوا میتوانند در یک دنیای ایزوله یا در دنیای اصلی اجرا شوند. دنیای ایزوله یک محیط اجرایی است که برای صفحه میزبان یا سایر افزونهها قابل دسترسی نیست. این به اسکریپت کاربر اجازه میدهد محیط جاوا اسکریپت خود را بدون تأثیر بر اسکریپتهای کاربر و محتوای صفحه میزبان یا سایر افزونهها تغییر دهد. برعکس، اسکریپتهای کاربر (و اسکریپتهای محتوا) برای صفحه میزبان یا اسکریپتهای کاربر و محتوای سایر افزونهها قابل مشاهده نیستند. اسکریپتهایی که در دنیای اصلی اجرا میشوند برای صفحات میزبان و سایر افزونهها قابل دسترسی هستند و برای صفحات میزبان و سایر افزونهها قابل مشاهده هستند. برای انتخاب دنیا، هنگام فراخوانی userScripts.register() "USER_SCRIPT" یا "MAIN" را ارسال کنید.
برای پیکربندی یک سیاست امنیتی محتوا برای دنیای USER_SCRIPT ، تابع userScripts.configureWorld() را فراخوانی کنید:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
پیامرسانی
اسکریپتهای کاربر، مانند اسکریپتهای محتوا و اسناد خارج از صفحه، با استفاده از پیامرسانی با سایر بخشهای یک افزونه ارتباط برقرار میکنند (به این معنی که میتوانند runtime.sendMessage() و runtime.connect() را مانند هر بخش دیگری از یک افزونه فراخوانی کنند). با این حال، آنها با استفاده از کنترلکنندههای رویداد اختصاصی دریافت میشوند (به این معنی که onMessage یا onConnect استفاده نمیکنند). این کنترلکنندهها runtime.onUserScriptMessage و runtime.onUserScriptConnect نامیده میشوند. کنترلکنندههای اختصاصی، شناسایی پیامها از اسکریپتهای کاربر را که زمینهای با اعتماد کمتر هستند، آسانتر میکنند.
قبل از ارسال پیام، باید تابع configureWorld() را با آرگومان messaging که روی true تنظیم شده است، فراخوانی کنید. توجه داشته باشید که آرگومانهای csp و messaging را میتوان همزمان ارسال کرد.
chrome.userScripts.configureWorld({
messaging: true
});
بهروزرسانیهای افزونه
اسکریپتهای کاربر هنگام بهروزرسانی افزونه پاک میشوند. میتوانید با اجرای کد در رویداد runtime.onInstalled در سرویسدهنده افزونه، آنها را دوباره اضافه کنید. فقط به دلیل "update" که به رویداد callback ارسال میشود، پاسخ دهید.
مثال
این مثال از نمونه userScript در مخزن نمونههای ما گرفته شده است.
ثبت اسکریپت
مثال زیر یک فراخوانی ساده برای register() را نشان میدهد. اولین آرگومان، آرایهای از اشیاء است که اسکریپتهایی را که باید ثبت شوند، تعریف میکند. گزینههای بیشتری از آنچه در اینجا نشان داده شده است، وجود دارد.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
انواع
ExecutionWorld
دنیای جاوا اسکریپت برای اجرای اسکریپت کاربر.
شمارشی
"اصلی" "اسکریپت کاربر"
محیط اجرای DOM را مشخص میکند، که محیط اجرایی مشترک با جاوا اسکریپت صفحه میزبان است.
محیط اجرایی را مشخص میکند که مختص اسکریپتهای کاربر است و از CSP صفحه مستثنی است.
InjectionResult
خواص
- شناسه سند
رشته
سند مرتبط با تزریق.
- خطا
رشته اختیاری
خطا، در صورت وجود،
errorوresultمتقابلاً ناسازگار هستند. - شناسه قاب
شماره
قاب مرتبط با تزریق.
- نتیجه
هر اختیاری
نتیجه اجرای اسکریپت.
InjectionTarget
خواص
- همه فریمها
بولی اختیاری
اینکه آیا اسکریپت باید به تمام فریمهای درون تب تزریق شود یا خیر. مقدار پیشفرض false است. اگر
frameIdsمشخص شده باشد، این مقدار نباید true باشد. - شناسههای سند
رشته[] اختیاری
شناسههای documentId های خاص برای تزریق. اگر
frameIdsتنظیم شده باشد، این مورد نباید تنظیم شود. - شناسههای قاب
عدد[] اختیاری
شناسههای فریمهای خاص برای تزریق به آنها.
- شناسه برگه
شماره
شناسهی زبانه ای که باید به آن تزریق شود.
RegisteredUserScript
خواص
- همه فریمها
بولی اختیاری
اگر مقدار آن درست باشد، به تمام فریمها تزریق میشود، حتی اگر فریم، بالاترین فریم در تب نباشد. هر فریم به طور مستقل برای الزامات URL بررسی میشود؛ اگر الزامات URL برآورده نشوند، به فریمهای فرزند تزریق نمیشود. مقدار پیشفرض آن false است، به این معنی که فقط فریم بالایی مطابقت دارد.
- استثنا کردن گلوبها
رشته[] اختیاری
الگوهای wildcard را برای صفحاتی که این اسکریپت کاربر به آنها تزریق نخواهد شد، مشخص میکند.
- موارد استثنا
رشته[] اختیاری
صفحاتی را که این اسکریپت کاربر در غیر این صورت به آنها تزریق میشد، شامل نمیشود. برای جزئیات بیشتر در مورد نحو این رشتهها، به الگوهای تطبیق مراجعه کنید.
- شناسه
رشته
شناسه اسکریپت کاربر که در فراخوانی API مشخص شده است. این ویژگی نباید با '_' شروع شود زیرا به عنوان پیشوندی برای شناسههای اسکریپت تولید شده رزرو شده است.
- شامل گلوبها
رشته[] اختیاری
الگوهای wildcard را برای صفحاتی که این اسکریپت کاربر به آنها تزریق میشود، مشخص میکند.
- جیاس
منبع اسکریپت [] اختیاری
فهرست اشیاء ScriptSource که منابع اسکریپتهایی را که باید به صفحات منطبق تزریق شوند، تعریف میکنند. این ویژگی باید برای ${ref:register} مشخص شود و در صورت مشخص شدن، باید یک آرایه غیر خالی باشد.
- مسابقات
رشته[] اختیاری
مشخص میکند که این اسکریپت کاربر به کدام صفحات تزریق شود. برای جزئیات بیشتر در مورد سینتکس این رشتهها به Match Patterns مراجعه کنید. این ویژگی باید برای ${ref:register} مشخص شود.
- اجرا کن
اجرای اختیاری
مشخص میکند چه زمانی فایلهای جاوا اسکریپت به صفحه وب تزریق شوند. مقدار ترجیحی و پیشفرض
document_idleاست. - جهان
دنیای اجرا اختیاری
محیط اجرای جاوا اسکریپت برای اجرای اسکریپت. مقدار پیشفرض
`USER_SCRIPT`است. - شناسه جهانی
رشته اختیاری
کروم ۱۳۳+شناسه دنیای اسکریپت کاربر را برای اجرا مشخص میکند. در صورت حذف، اسکریپت در دنیای اسکریپت کاربر پیشفرض اجرا خواهد شد. فقط در صورتی معتبر است که
worldحذف شده باشد یاUSER_SCRIPTباشد. مقادیر دارای خط تیره (_) رزرو شدهاند.
ScriptSource
خواص
- کد
رشته اختیاری
رشتهای حاوی کد جاوا اسکریپت برای تزریق. دقیقاً یکی از
fileیاcodeباید مشخص شود. - فایل
رشته اختیاری
مسیر فایل جاوا اسکریپت برای تزریق نسبت به دایرکتوری ریشه افزونه. دقیقاً یکی از
fileیاcodeباید مشخص شود.
UserScriptFilter
خواص
- شناسهها
رشته[] اختیاری
getScriptsفقط اسکریپتهایی را برمیگرداند که شناسههای (ID) آنها در این لیست مشخص شده باشد.
UserScriptInjection
خواص
- فوراً تزریق کنید
بولی اختیاری
اینکه آیا تزریق باید در اسرع وقت در هدف انجام شود یا خیر. توجه داشته باشید که این تضمینی نیست که تزریق قبل از بارگذاری صفحه انجام شود، زیرا ممکن است صفحه تا زمانی که اسکریپت به هدف میرسد، قبلاً بارگذاری شده باشد.
- جیاس
منبع اسکریپت []
فهرست اشیاء ScriptSource که منابع اسکریپتهایی را که باید به هدف تزریق شوند، تعریف میکنند.
- هدف
جزئیاتی که هدف تزریق اسکریپت را مشخص میکنند.
- جهان
دنیای اجرا اختیاری
«دنیای» جاوااسکریپت که اسکریپت در آن اجرا میشود. مقدار پیشفرض
USER_SCRIPTاست. - شناسه جهانی
رشته اختیاری
شناسه دنیای اسکریپت کاربر را برای اجرا مشخص میکند. در صورت حذف، اسکریپت در دنیای اسکریپت کاربر پیشفرض اجرا خواهد شد. فقط در صورتی معتبر است که
worldحذف شده باشد یاUSER_SCRIPTباشد. مقادیر دارای خط تیره (_) رزرو شدهاند.
WorldProperties
خواص
- سی اس پی
رشته اختیاری
csp جهان را مشخص میکند. پیشفرض csp جهان
`ISOLATED`است. - پیامرسانی
بولی اختیاری
مشخص میکند که آیا APIهای پیامرسانی در معرض دید قرار میگیرند یا خیر. مقدار پیشفرض
falseاست. - شناسه جهانی
رشته اختیاری
کروم ۱۳۳+شناسهی (ID) دنیای اسکریپت کاربر خاص را برای بهروزرسانی مشخص میکند. در صورت عدم ارائه، ویژگیهای دنیای اسکریپت کاربر پیشفرض را بهروزرسانی میکند. مقادیر دارای خط تیره (
_) رزرو شدهاند.
روشها
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
محیط اجرای `USER_SCRIPT` را پیکربندی میکند.
پارامترها
- خواص
شامل پیکربندی دنیای اسکریپت کاربر است.
بازگشتها
قول<void>
وعدهای که پس از پیکربندی جهان، حل میشود.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
یک اسکریپت را به یک زمینه هدف تزریق میکند. به طور پیشفرض، اسکریپت در document_idle یا بلافاصله اگر صفحه قبلاً بارگذاری شده باشد، اجرا میشود. اگر ویژگی injectImmediately تنظیم شده باشد، اسکریپت بدون انتظار تزریق میشود، حتی اگر بارگذاری صفحه تمام نشده باشد. اگر اسکریپت به یک promise ارزیابی شود، مرورگر منتظر میماند تا promise به پایان برسد و مقدار حاصل را برگرداند.
پارامترها
- تزریق
بازگشتها
قول < تزریق نتیجه []>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
تمام اسکریپتهای کاربری ثبتشدهی پویا برای این افزونه را برمیگرداند.
پارامترها
- فیلتر
فیلتر اسکریپت کاربر اختیاری است
اگر مشخص شده باشد، این متد فقط اسکریپتهای کاربری که با آن مطابقت دارند را برمیگرداند.
بازگشتها
قول < RegisteredUserScript []>
قولی که با اسکریپتهای ثبتشده حل میشود. در صورت بروز خطا، قول رد خواهد شد.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
تمام پیکربندیهای ثبتشدهی جهان را بازیابی میکند.
بازگشتها
قول بده< WorldProperties []>
قولی که با پیکربندیهای ثبتشدهی جهان حل میشود.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
یک یا چند اسکریپت کاربر را برای این افزونه ثبت میکند.
پارامترها
- اسکریپتها
شامل فهرستی از اسکریپتهای کاربری است که باید ثبت شوند.
بازگشتها
قول<void>
قولی که پس از ثبت کامل اسکریپتها اجرا میشود. در صورت بروز خطا، قول رد خواهد شد.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
پیکربندی یک دنیای اسکریپت کاربر را بازنشانی میکند. هر اسکریپتی که با شناسه مشخص شده به دنیای مورد نظر تزریق شود، از پیکربندی پیشفرض دنیای مورد نظر استفاده خواهد کرد.
پارامترها
- شناسه جهانی
رشته اختیاری
شناسهی دنیای اسکریپت کاربر که باید بازنشانی شود. اگر حذف شود، پیکربندی پیشفرض دنیا را بازنشانی میکند.
بازگشتها
قول<void>
قولی که با تنظیم مجدد پیکربندی برطرف میشود.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
تمام اسکریپتهای کاربری که به صورت پویا برای این افزونه ثبت شدهاند را لغو ثبت میکند.
پارامترها
- فیلتر
فیلتر اسکریپت کاربر اختیاری است
اگر مشخص شده باشد، این متد فقط اسکریپتهای کاربری که با آن مطابقت دارند را از حالت ثبت خارج میکند.
بازگشتها
قول<void>
قولی که پس از لغو کامل ثبت اسکریپتها اجرا میشود. در صورت بروز خطا، قول رد خواهد شد.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
یک یا چند اسکریپت کاربر را برای این افزونه بهروزرسانی میکند.
پارامترها
- اسکریپتها
شامل فهرستی از اسکریپتهای کاربر است که باید بهروزرسانی شوند. یک ویژگی فقط برای اسکریپت موجود بهروزرسانی میشود اگر در این شیء مشخص شده باشد. اگر در طول تجزیه اسکریپت/اعتبارسنجی فایل خطایی وجود داشته باشد، یا اگر شناسههای مشخص شده با یک اسکریپت کاملاً ثبت شده مطابقت نداشته باشند، هیچ اسکریپتی بهروزرسانی نمیشود.
بازگشتها
قول<void>
قولی که پس از بهروزرسانی کامل اسکریپتها برطرف میشود. در صورت بروز خطا، قول رد خواهد شد.

