Mô tả
Sử dụng API userScripts để thực thi tập lệnh người dùng trong ngữ cảnh Tập lệnh người dùng.
Quyền
userScriptsĐể sử dụng User Scripts API, chrome.userScripts, hãy thêm quyền "userScripts" vào manifest.json và "host_permissions" cho những trang web mà bạn muốn chạy tập lệnh.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Phạm vi cung cấp
Khái niệm và cách sử dụng
Tập lệnh người dùng là một đoạn mã được chèn vào một trang web để sửa đổi giao diện hoặc hành vi của trang web đó. Không giống như các tính năng khác của tiện ích, chẳng hạn như Tập lệnh nội dung và API chrome.scripting, User Scripts API cho phép bạn chạy mã tuỳ ý. API này là bắt buộc đối với những tiện ích chạy tập lệnh do người dùng cung cấp và không thể được phân phối trong gói tiện ích của bạn.
Cho phép sử dụng API userScripts
Sau khi tiện ích của bạn nhận được quyền sử dụng API userScripts, người dùng phải bật một nút bật/tắt cụ thể để cho phép tiện ích của bạn sử dụng API này. Nút bật/tắt cụ thể bắt buộc và hành vi của API khi bị tắt sẽ khác nhau tuỳ theo phiên bản Chrome.
Hãy sử dụng bước kiểm tra sau để xác định xem người dùng cần bật nút chuyển nào, ví dụ: trong quá trình giới thiệu người dùng mới:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
Các phần sau đây mô tả các nút bật/tắt và cách bật các nút này.
Các phiên bản Chrome trước phiên bản 138 (Nút bật/tắt chế độ nhà phát triển)
Là một nhà phát triển tiện ích, bạn đã bật chế độ Nhà phát triển trong bản cài đặt Chrome của mình. Người dùng của bạn cũng phải bật Chế độ nhà phát triển.
Bạn có thể sao chép và dán các hướng dẫn sau vào tài liệu của tiện ích cho người dùng
- Chuyển đến trang Tiện ích bằng cách nhập
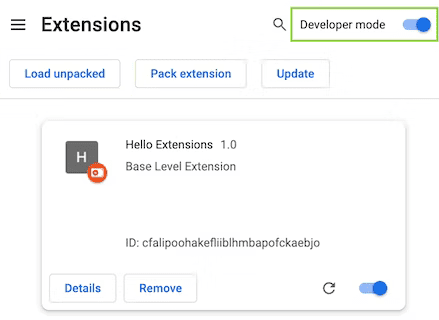
chrome://extensionstrong một thẻ mới. (Theo thiết kế, URLchrome://không liên kết được.) Bật Chế độ nhà phát triển bằng cách nhấp vào nút bật/tắt bên cạnh Chế độ nhà phát triển.

Trang tiện ích (chrome://extensions)
Chrome phiên bản 138 trở lên (nút bật/tắt Cho phép tập lệnh của người dùng)
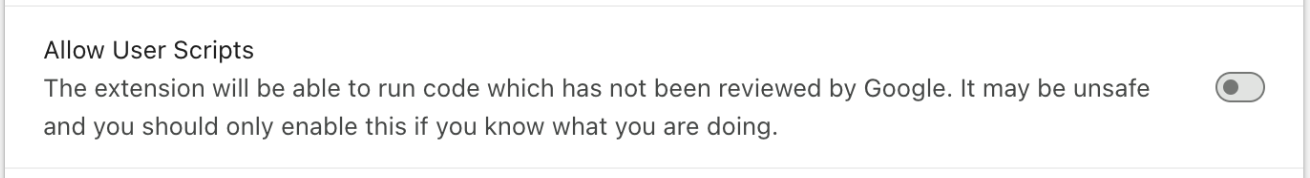
Nút bật/tắt Cho phép tập lệnh người dùng nằm trên trang chi tiết của mỗi tiện ích (ví dụ: chrome://extensions/?id=YOUR_EXTENSION_ID).
Bạn có thể sao chép và dán các hướng dẫn sau vào tài liệu của tiện ích cho người dùng:
- Chuyển đến trang Tiện ích bằng cách nhập
chrome://extensionstrong một thẻ mới. (Theo thiết kế, URLchrome://không liên kết được.) - Nhấp vào nút "Chi tiết" trên thẻ tiện ích để xem thông tin chi tiết về tiện ích.
- Nhấp vào nút bật/tắt bên cạnh Cho phép tập lệnh người dùng.

Kiểm tra xem API có hoạt động hay không
Bạn nên kiểm tra như sau để xác định xem API userScripts có được bật hay không, vì API này hoạt động trong tất cả các phiên bản Chrome. Quy trình kiểm tra này cố gắng gọi một phương thức chrome.userScripts() luôn thành công khi có API. Nếu lệnh gọi này gây ra lỗi, thì API sẽ không hoạt động:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Làm việc trong các thế giới tách biệt
Cả tập lệnh người dùng và tập lệnh nội dung đều có thể chạy trong một thế giới riêng biệt hoặc trong thế giới chính. Thế giới biệt lập là một môi trường thực thi mà trang chủ hoặc các tiện ích khác không truy cập được. Điều này cho phép một tập lệnh người dùng thay đổi môi trường JavaScript mà không ảnh hưởng đến trang lưu trữ hoặc tập lệnh người dùng và nội dung của các tiện ích khác. Ngược lại, tập lệnh người dùng (và tập lệnh nội dung) không hiển thị cho trang lưu trữ hoặc tập lệnh người dùng và tập lệnh nội dung của các tiện ích khác. Các tập lệnh chạy trong thế giới chính có thể truy cập vào các trang lưu trữ và các tiện ích khác, đồng thời các trang lưu trữ và các tiện ích khác có thể nhìn thấy các tập lệnh này. Để chọn thế giới, hãy truyền "USER_SCRIPT" hoặc "MAIN" khi gọi userScripts.register().
Để định cấu hình chính sách bảo mật nội dung cho thế giới USER_SCRIPT, hãy gọi userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Nhắn tin
Giống như tập lệnh nội dung và tài liệu ngoài màn hình, tập lệnh người dùng giao tiếp với các phần khác của tiện ích bằng cách sử dụng nhắn tin (nghĩa là chúng có thể gọi runtime.sendMessage() và runtime.connect() như bất kỳ phần nào khác của tiện ích). Tuy nhiên, các sự kiện này được nhận bằng cách sử dụng trình xử lý sự kiện chuyên dụng (nghĩa là các sự kiện này không sử dụng onMessage hoặc onConnect). Các trình xử lý này được gọi là runtime.onUserScriptMessage và runtime.onUserScriptConnect. Các trình xử lý chuyên dụng giúp bạn dễ dàng xác định các thông báo từ tập lệnh người dùng (một bối cảnh ít đáng tin cậy hơn).
Trước khi gửi tin nhắn, bạn phải gọi configureWorld() với đối số messaging được đặt thành true. Xin lưu ý rằng bạn có thể truyền cả đối số csp và messaging cùng một lúc.
chrome.userScripts.configureWorld({
messaging: true
});
Thông tin cập nhật về tiện ích
Tập lệnh người dùng sẽ bị xoá khi tiện ích cập nhật. Bạn có thể thêm lại các mục này bằng cách chạy mã trong trình xử lý sự kiện runtime.onInstalled trong trình chạy dịch vụ của tiện ích. Chỉ phản hồi lý do "update" được truyền đến lệnh gọi lại sự kiện.
Ví dụ:
Ví dụ này nằm trong mẫu userScript trong kho lưu trữ mẫu của chúng tôi.
Đăng ký tập lệnh
Ví dụ sau đây minh hoạ một lệnh gọi cơ bản đến register(). Đối số đầu tiên là một mảng các đối tượng xác định những tập lệnh cần đăng ký. Có nhiều lựa chọn hơn những lựa chọn được hiển thị ở đây.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Loại
ExecutionWorld
Môi trường JavaScript để tập lệnh người dùng thực thi trong đó.
Enum
"MAIN"
Chỉ định môi trường thực thi của DOM, đây là môi trường thực thi được chia sẻ với JavaScript của trang lưu trữ.
"USER_SCRIPT"
Chỉ định môi trường thực thi dành riêng cho tập lệnh người dùng và được miễn CSP của trang.
InjectionResult
Thuộc tính
-
documentId
chuỗi
Tài liệu liên kết với hoạt động chèn.
-
error
chuỗi không bắt buộc
Lỗi (nếu có).
errorvàresultloại trừ lẫn nhau. -
frameId
số
Khung liên kết với quá trình chèn.
-
kết quả
bất kỳ không bắt buộc
Kết quả thực thi tập lệnh.
InjectionTarget
Thuộc tính
-
allFrames
boolean không bắt buộc
Liệu tập lệnh có nên chèn vào tất cả các khung trong thẻ hay không. Giá trị mặc định là false. Giá trị này không được là true nếu bạn chỉ định
frameIds. -
documentIds
string[] không bắt buộc
Mã nhận dạng của các documentId cụ thể cần chèn vào. Bạn không được đặt giá trị này nếu đã đặt
frameIds. -
frameIds
number[] không bắt buộc
Mã nhận dạng của các khung hình cụ thể cần chèn vào.
-
tabId
số
Mã của thẻ cần chèn.
RegisteredUserScript
Thuộc tính
-
allFrames
boolean không bắt buộc
Nếu đúng, nó sẽ chèn vào tất cả các khung, ngay cả khi khung đó không phải là khung trên cùng trong thẻ. Mỗi khung hình được kiểm tra độc lập theo các yêu cầu về URL; khung hình sẽ không chèn vào các khung hình con nếu không đáp ứng các yêu cầu về URL. Mặc định là false, tức là chỉ khung trên cùng được so khớp.
-
excludeGlobs
string[] không bắt buộc
Chỉ định các mẫu ký tự đại diện cho những trang mà tập lệnh người dùng này sẽ KHÔNG được chèn vào.
-
excludeMatches
string[] không bắt buộc
Loại trừ những trang mà tập lệnh người dùng này sẽ được chèn vào. Hãy xem phần Mẫu khớp để biết thêm thông tin chi tiết về cú pháp của các chuỗi này.
-
id
chuỗi
Mã nhận dạng của tập lệnh người dùng được chỉ định trong lệnh gọi API. Thuộc tính này không được bắt đầu bằng "_" vì được dành riêng làm tiền tố cho các mã tập lệnh đã tạo.
-
includeGlobs
string[] không bắt buộc
Chỉ định các mẫu ký tự đại diện cho những trang mà tập lệnh người dùng này sẽ được chèn vào.
-
js
ScriptSource[] không bắt buộc
Danh sách các đối tượng ScriptSource xác định nguồn của tập lệnh sẽ được chèn vào các trang phù hợp. Bạn phải chỉ định thuộc tính này cho ${ref:register} và khi chỉ định, thuộc tính này phải là một mảng không rỗng.
-
khớp với
string[] không bắt buộc
Chỉ định những trang mà tập lệnh người dùng này sẽ được chèn vào. Hãy xem phần Mẫu khớp để biết thêm thông tin chi tiết về cú pháp của các chuỗi này. Bạn phải chỉ định thuộc tính này cho ${ref:register}.
-
runAt
RunAt không bắt buộc
Chỉ định thời điểm các tệp JavaScript được chèn vào trang web. Giá trị ưu tiên và mặc định là
document_idle. -
thế giới
ExecutionWorld không bắt buộc
Môi trường thực thi JavaScript để chạy tập lệnh. Mặc định là
`USER_SCRIPT`. -
worldId
chuỗi không bắt buộc
Chrome 133 trở lênChỉ định mã nhận dạng thế giới của tập lệnh người dùng cần thực thi. Nếu bạn bỏ qua tham số này, tập lệnh sẽ thực thi trong thế giới tập lệnh người dùng mặc định. Chỉ hợp lệ nếu bạn bỏ qua hoặc đặt
worldthànhUSER_SCRIPT. Các giá trị có dấu gạch dưới ở đầu (_) được đặt trước.
ScriptSource
Thuộc tính
-
mã
chuỗi không bắt buộc
Một chuỗi chứa mã JavaScript cần chèn. Bạn phải chỉ định chính xác một trong hai thuộc tính
filehoặccode. -
tệp
chuỗi không bắt buộc
Đường dẫn của tệp JavaScript cần chèn tương ứng với thư mục gốc của tiện ích. Bạn phải chỉ định chính xác một trong hai thuộc tính
filehoặccode.
UserScriptFilter
Thuộc tính
-
mã nhận dạng
string[] không bắt buộc
getScriptschỉ trả về các tập lệnh có mã nhận dạng được chỉ định trong danh sách này.
UserScriptInjection
Thuộc tính
-
injectImmediately
boolean không bắt buộc
Liệu quá trình chèn có nên được kích hoạt trong mục tiêu càng sớm càng tốt hay không. Xin lưu ý rằng điều này không đảm bảo rằng quá trình chèn sẽ diễn ra trước khi tải trang, vì trang có thể đã tải xong vào thời điểm tập lệnh đạt đến mục tiêu.
-
js
Danh sách các đối tượng ScriptSource xác định nguồn của tập lệnh sẽ được chèn vào mục tiêu.
-
mục tiêu
Thông tin chi tiết chỉ định mục tiêu để chèn tập lệnh.
-
thế giới
ExecutionWorld không bắt buộc
"Thế giới" JavaScript để chạy tập lệnh. Mặc định là
USER_SCRIPT. -
worldId
chuỗi không bắt buộc
Chỉ định mã nhận dạng thế giới của tập lệnh người dùng cần thực thi. Nếu bạn bỏ qua tham số này, tập lệnh sẽ thực thi trong thế giới tập lệnh người dùng mặc định. Chỉ hợp lệ nếu bạn bỏ qua hoặc đặt
worldthànhUSER_SCRIPT. Các giá trị có dấu gạch dưới ở đầu (_) được đặt trước.
WorldProperties
Thuộc tính
-
csp
chuỗi không bắt buộc
Chỉ định csp trên toàn cầu. Mặc định là csp
`ISOLATED`trên toàn thế giới. -
nhắn tin
boolean không bắt buộc
Chỉ định xem các API nhắn tin có được hiển thị hay không. Mặc định là
false. -
worldId
chuỗi không bắt buộc
Chrome 133 trở lênChỉ định mã nhận dạng của thế giới tập lệnh người dùng cụ thể cần cập nhật. Nếu không được cung cấp, hãy cập nhật các thuộc tính của thế giới tập lệnh người dùng mặc định. Các giá trị có dấu gạch dưới ở đầu (
_) được đặt trước.
Phương thức
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Định cấu hình môi trường thực thi `USER_SCRIPT`.
Thông số
-
tài sản
Chứa cấu hình thế giới của tập lệnh người dùng.
Giá trị trả về
-
Promise<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Chèn một tập lệnh vào ngữ cảnh mục tiêu. Theo mặc định, tập lệnh sẽ chạy tại document_idle hoặc chạy ngay lập tức nếu trang đã tải. Nếu bạn đặt thuộc tính injectImmediately, tập lệnh sẽ chèn mà không cần chờ, ngay cả khi trang chưa tải xong. Nếu tập lệnh đánh giá một promise, trình duyệt sẽ đợi promise hoàn tất và trả về giá trị kết quả.
Thông số
-
tiêm
Giá trị trả về
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Trả về tất cả tập lệnh người dùng đã đăng ký động cho tiện ích này.
Thông số
-
filter
UserScriptFilter không bắt buộc
Nếu được chỉ định, phương thức này sẽ chỉ trả về những tập lệnh người dùng khớp với phương thức đó.
Giá trị trả về
-
Promise<RegisteredUserScript[]>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Truy xuất tất cả các cấu hình thế giới đã đăng ký.
Giá trị trả về
-
Promise<WorldProperties[]>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Đăng ký một hoặc nhiều tập lệnh người dùng cho tiện ích này.
Thông số
-
các tập lệnh
Chứa danh sách các tập lệnh người dùng cần đăng ký.
Giá trị trả về
-
Promise<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Đặt lại cấu hình cho một thế giới tập lệnh người dùng. Mọi tập lệnh chèn vào thế giới bằng mã nhận dạng đã chỉ định sẽ sử dụng cấu hình thế giới mặc định.
Thông số
-
worldId
chuỗi không bắt buộc
Mã nhận dạng của thế giới tập lệnh người dùng cần đặt lại. Nếu bạn bỏ qua thuộc tính này, cấu hình mặc định của thế giới sẽ được đặt lại.
Giá trị trả về
-
Promise<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Huỷ đăng ký tất cả tập lệnh người dùng được đăng ký động cho tiện ích này.
Thông số
-
filter
UserScriptFilter không bắt buộc
Nếu được chỉ định, phương thức này sẽ chỉ huỷ đăng ký những tập lệnh người dùng phù hợp.
Giá trị trả về
-
Promise<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Cập nhật một hoặc nhiều tập lệnh người dùng cho tiện ích này.
Thông số
-
các tập lệnh
Chứa danh sách các tập lệnh người dùng cần cập nhật. Một thuộc tính chỉ được cập nhật cho tập lệnh hiện có nếu được chỉ định trong đối tượng này. Nếu có lỗi trong quá trình phân tích cú pháp tập lệnh/xác thực tệp hoặc nếu mã nhận dạng được chỉ định không tương ứng với một tập lệnh đã đăng ký đầy đủ, thì sẽ không có tập lệnh nào được cập nhật.
Giá trị trả về
-
Promise<void>

