Описание
Используйте API userScripts для выполнения пользовательских скриптов в контексте пользовательских скриптов.
Разрешения
userScripts Чтобы использовать API пользовательских скриптов, chrome.userScripts , добавьте разрешение "userScripts" в manifest.json и "host_permissions" для сайтов, на которых вы хотите запускать скрипты.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Доступность
Концепции и использование
Пользовательский скрипт — это фрагмент кода, внедряемый в веб-страницу для изменения её внешнего вида или поведения. В отличие от других функций расширений, таких как Content Scripts и API chrome.scripting , API пользовательских скриптов позволяет запускать произвольный код. Этот API необходим для расширений, запускающих скрипты, предоставленные пользователем, которые невозможно включить в пакет расширения.
Включить использование API userScripts
После того, как ваше расширение получит разрешение на использование API userScripts, пользователи должны включить соответствующий переключатель, чтобы разрешить вашему расширению использовать API. Необходимый переключатель и поведение API при его отключении зависят от версии Chrome.
Используйте следующую проверку, чтобы определить, какой переключатель необходимо включить пользователю, например, во время регистрации нового пользователя:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
В следующих разделах описываются различные переключатели и способы их включения.
Версии Chrome до 138 (переключение режима разработчика)
Как разработчик расширений, вы уже включили режим разработчика в своей версии Chrome. Ваши пользователи также должны включить режим разработчика.
Вы можете скопировать и вставить следующие инструкции в документацию вашего расширения для ваших пользователей.
- Перейдите на страницу расширений, введя
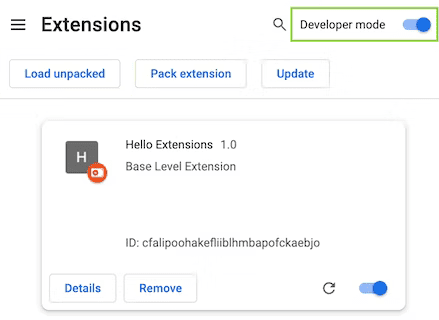
chrome://extensionsв новой вкладке. (По умолчанию URL-адресаchrome://не являются ссылками.) Включите режим разработчика, щелкнув переключатель рядом с пунктом «Режим разработчика» .

Страница расширений (chrome://extensions)
Версии Chrome 138 и более поздние (переключатель «Разрешить пользовательские скрипты»)
Переключатель «Разрешить пользовательские скрипты» находится на странице сведений о каждом расширении (например, chrome://extensions/?id=YOUR_EXTENSION_ID).
Вы можете скопировать и вставить следующие инструкции в документацию вашего расширения для ваших пользователей:
- Перейдите на страницу расширений, введя
chrome://extensionsв новой вкладке. (По умолчанию URL-адресаchrome://не являются ссылками.) - Нажмите кнопку «Подробнее» на карточке расширения, чтобы просмотреть подробную информацию о расширении.
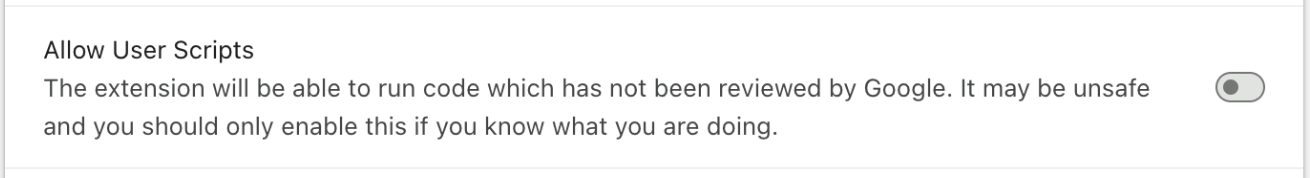
- Щелкните переключатель рядом с опцией Разрешить пользовательские скрипты .

Проверить доступность API
Мы рекомендуем следующую проверку, чтобы определить, включён ли API userScripts, поскольку он работает во всех версиях Chrome. Эта проверка пытается вызвать метод chrome.userScripts() , который всегда должен быть успешным при доступности API. Если этот вызов выдаёт ошибку, API недоступен:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Работа в изолированных мирах
Как пользовательские, так и контентные скрипты могут выполняться как в изолированном мире, так и в основном мире. Изолированный мир — это среда выполнения, недоступная для главной страницы или других расширений. Это позволяет пользовательскому скрипту изменять свою среду JavaScript, не влияя на главную страницу или пользовательские скрипты и скрипты контента других расширений. И наоборот, пользовательские скрипты (и скрипты контента) не видны главной странице или пользовательским скриптам и скриптам контента других расширений. Скрипты, работающие в основном мире, доступны для главных страниц и других расширений и видны главным страницам и другим расширениям. Чтобы выбрать мир, передайте "USER_SCRIPT" или "MAIN" при вызове userScripts.register() .
Чтобы настроить политику безопасности контента для мира USER_SCRIPT , вызовите userScripts.configureWorld() :
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Обмен сообщениями
Как и скрипты контента и внеэкранные документы, пользовательские скрипты взаимодействуют с другими частями расширения посредством обмена сообщениями (то есть они могут вызывать runtime.sendMessage() и runtime.connect() как и любая другая часть расширения). Однако они принимаются с помощью специальных обработчиков событий (то есть они не используют onMessage или onConnect ). Эти обработчики называются runtime.onUserScriptMessage и runtime.onUserScriptConnect . Специальные обработчики упрощают идентификацию сообщений от пользовательских скриптов, которые представляют собой менее надёжный контекст.
Перед отправкой сообщения необходимо вызвать configureWorld() установив аргумент messaging в значение true . Обратите внимание, что аргументы csp и messaging можно передавать одновременно.
chrome.userScripts.configureWorld({
messaging: true
});
Обновления расширений
Пользовательские скрипты очищаются при обновлении расширения. Вы можете добавить их обратно, выполнив код в обработчике событий runtime.onInstalled в сервис-воркере расширения. Реагируйте только на причину "update" переданную в обратный вызов события.
Пример
Этот пример взят из образца userScript в нашем репозитории образцов.
Зарегистрировать скрипт
В следующем примере показан базовый вызов функции register() . Первый аргумент — массив объектов, определяющих регистрируемые скрипты. Вариантов больше, чем показано здесь.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Типы
ExecutionWorld
Мир JavaScript, в котором может выполняться пользовательский скрипт.
Перечисление
"ОСНОВНОЙ" "USER_SCRIPT"
Указывает среду выполнения DOM, которая является средой выполнения, используемой совместно с JavaScript страницы хоста.
Указывает среду выполнения, специфичную для пользовательских скриптов и освобожденную от CSP страницы.
InjectionResult
Характеристики
- documentId
нить
Документ, связанный с инъекцией.
- ошибка
строка необязательная
Ошибка, если таковая имеется.
errorиresultявляются взаимоисключающими. - frameId
число
Кадр, связанный с инъекцией.
- результат
любой необязательный
Результат выполнения скрипта.
InjectionTarget
Характеристики
- allFrames
логическое необязательное
Должен ли скрипт внедряться во все фреймы вкладки. Значение по умолчанию — false. Значение не должно быть true, если указан параметр
frameIds. - идентификаторы документов
строка[] необязательно
Идентификаторы конкретных documentIds для внедрения. Этот параметр не должен быть задан, если задан
frameIds. - frameIds
номер[] необязательно
Идентификаторы конкретных кадров для внедрения.
- tabId
число
Идентификатор вкладки, в которую следует выполнить инъекцию.
RegisteredUserScript
Характеристики
- allFrames
логическое необязательное
Если установлено значение true, вставка будет выполнена во все фреймы, даже если они не являются самыми верхними во вкладке. Каждый фрейм проверяется независимо на соответствие требованиям URL; вставка не будет выполнена в дочерние фреймы, если требования URL не выполнены. Значение по умолчанию — false, что означает, что будет совпадать только с верхним фреймом.
- excludeGlobs
строка[] необязательно
Задает подстановочные шаблоны для страниц, на которые этот пользовательский скрипт НЕ будет внедрен.
- исключить совпадения
строка[] необязательно
Исключает страницы, на которые в противном случае был бы внедрён этот пользовательский скрипт. Подробнее о синтаксисе этих строк см. в разделе «Шаблоны сопоставления» .
- идентификатор
нить
Идентификатор пользовательского скрипта, указанный в вызове API. Это свойство не должно начинаться с символа «_», так как он зарезервирован в качестве префикса для генерируемых идентификаторов скриптов.
- includeGlobs
строка[] необязательно
Задает подстановочные шаблоны для страниц, на которых будет внедрен этот пользовательский скрипт.
- js
ScriptSource [] необязательно
Список объектов ScriptSource, определяющих источники скриптов для внедрения на соответствующие страницы. Это свойство должно быть указано для ${ref:register}, и если указано, оно должно быть непустым массивом.
- спички
строка[] необязательно
Указывает, на какие страницы будет внедрен этот пользовательский скрипт. Подробнее о синтаксисе этих строк см. в разделе «Шаблоны сопоставления» . Это свойство необходимо указать для ${ref:register}.
- runAt
RunAt необязательно
Указывает, когда файлы JavaScript внедряются в веб-страницу. Предпочтительное значение по умолчанию —
document_idle. - мир
ExecutionWorld необязательно
Среда выполнения JavaScript, в которой будет запускаться скрипт. Значение по умолчанию —
`USER_SCRIPT`. - worldId
строка необязательная
Хром 133+Указывает идентификатор мира пользовательского скрипта для выполнения. Если этот параметр не указан, скрипт будет выполнен в мире пользовательского скрипта по умолчанию. Действительно только если
worldне указан или задан какUSER_SCRIPT. Значения с начальным подчеркиванием (_) зарезервированы.
ScriptSource
Характеристики
- код
строка необязательная
Строка, содержащая код JavaScript для внедрения. Необходимо указать только один
fileилиcode. - файл
строка необязательная
Путь к файлу JavaScript для внедрения относительно корневого каталога расширения. Необходимо указать только один
fileилиcode.
UserScriptFilter
Характеристики
- идентификаторы
строка[] необязательно
getScriptsвозвращает только скрипты с идентификаторами, указанными в этом списке.
UserScriptInjection
Характеристики
- вводить немедленно
логическое необязательное
Следует ли как можно скорее запустить инъекцию в целевой объект. Обратите внимание, что это не гарантирует, что инъекция произойдёт до загрузки страницы, поскольку страница может быть уже загружена к моменту, когда скрипт достигнет целевой страницы.
- js
Список объектов ScriptSource, определяющих источники скриптов, которые будут внедрены в цель.
- цель
Подробности, указывающие цель, в которую следует внедрить скрипт.
- мир
ExecutionWorld необязательно
«Мир» JavaScript, в котором будет запускаться скрипт. Значение по умолчанию —
USER_SCRIPT. - worldId
строка необязательная
Указывает идентификатор мира пользовательского скрипта для выполнения. Если этот параметр не указан, скрипт будет выполнен в мире пользовательского скрипта по умолчанию. Действительно только если
worldне указан или задан какUSER_SCRIPT. Значения с начальным подчеркиванием (_) зарезервированы.
WorldProperties
Характеристики
- csp
строка необязательная
Задаёт мировой csp. По умолчанию используется
`ISOLATED`мировой csp. - обмен сообщениями
логическое необязательное
Указывает, доступны ли API для обмена сообщениями. Значение по умолчанию —
false. - worldId
строка необязательная
Хром 133+Указывает идентификатор конкретного мира пользовательского скрипта для обновления. Если не указан, обновляются свойства мира пользовательского скрипта по умолчанию. Значения с начальным подчеркиванием (
_) зарезервированы.
Методы
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Настраивает среду выполнения `USER_SCRIPT` .
Параметры
- характеристики
Содержит конфигурацию мира пользовательских сценариев.
Возврат
Обещание<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Внедряет скрипт в целевой контекст. По умолчанию скрипт запускается в момент document_idle или немедленно, если страница уже загружена. Если установлено свойство injectImmediately , скрипт будет внедрен без ожидания, даже если страница ещё не загрузилась. Если результат скрипта соответствует обещанию, браузер дождётся его завершения и вернёт полученное значение.
Параметры
- инъекция
Возврат
Обещание< РезультатИнъекции []>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Возвращает все динамически зарегистрированные пользовательские скрипты для этого расширения.
Параметры
- фильтр
UserScriptFilter необязательно
Если указано, этот метод возвращает только соответствующие ему пользовательские скрипты.
Возврат
Обещание< RegisteredUserScript []>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Извлекает все зарегистрированные конфигурации мира.
Возврат
Обещание< WorldProperties []>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Регистрирует один или несколько пользовательских скриптов для этого расширения.
Параметры
- сценарии
Содержит список пользовательских скриптов, подлежащих регистрации.
Возврат
Обещание<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Сбрасывает конфигурацию мира пользовательского скрипта. Любые скрипты, внедряемые в мир с указанным идентификатором, будут использовать конфигурацию мира по умолчанию.
Параметры
- worldId
строка необязательная
Идентификатор мира пользовательского скрипта, который необходимо сбросить. Если не указан, сбрасывает конфигурацию мира по умолчанию.
Возврат
Обещание<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Отменяет регистрацию всех динамически зарегистрированных пользовательских скриптов для этого расширения.
Параметры
- фильтр
UserScriptFilter необязательно
Если указано, этот метод отменяет регистрацию только соответствующих ему пользовательских скриптов.
Возврат
Обещание<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Обновляет один или несколько пользовательских скриптов для этого расширения.
Параметры
- сценарии
Содержит список пользовательских скриптов для обновления. Свойство обновляется только для существующего скрипта, если оно указано в этом объекте. Если при разборе скрипта/проверке файла возникают ошибки или если указанные идентификаторы не соответствуют полностью зарегистрированному скрипту, скрипты не обновляются.
Возврат
Обещание<void>

