תיאור
משתמשים ב-userScripts API כדי להריץ סקריפטים של משתמשים בהקשר של סקריפטים של משתמשים.
הרשאות
userScriptsכדי להשתמש ב-User Scripts API, chrome.userScripts, צריך להוסיף את ההרשאה "userScripts" לקובץ manifest.json ואת ההרשאה "host_permissions" לאתרים שרוצים להריץ בהם סקריפטים.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
זמינות
מושגים ושימוש
סקריפט משתמש הוא קטע קוד שמוזרק לדף אינטרנט כדי לשנות את המראה או את ההתנהגות שלו. בניגוד לתכונות אחרות של תוספים, כמו Content Scripts ו-chrome.scripting API, User Scripts API מאפשר להריץ קוד שרירותי. ה-API הזה נדרש לתוספים שמריצים סקריפטים שהמשתמש מספק, שלא ניתן לשלוח כחלק מחבילת התוסף.
הפעלת השימוש ב-userScripts API
אחרי שהתוסף מקבל הרשאה להשתמש ב-userScripts API, המשתמשים צריכים להפעיל מתג מסוים כדי לאפשר לתוסף להשתמש ב-API. המתג הספציפי שנדרש וההתנהגות של ה-API כשהוא מושבת משתנים בהתאם לגרסת Chrome.
כדי לקבוע איזה מתג המשתמש צריך להפעיל, למשל במהלך צירוף משתמשים חדשים, אפשר להשתמש בבדיקה הבאה:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
בקטעים הבאים מוסבר על המתגים השונים ואיך מפעילים אותם.
גרסאות Chrome לפני 138 (החלפה למצב פיתוח)
כמפתחי תוספים, מצב פיתוח כבר מופעל בהתקנה שלכם של Chrome. המשתמשים צריכים להפעיל גם את מצב פיתוח.
אפשר להעתיק ולהדביק את ההוראות הבאות במסמכי התיעוד של התוסף עבור המשתמשים
- כדי לעבור לדף התוספים, מזינים
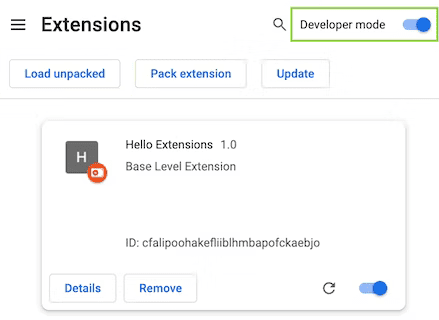
chrome://extensionsבכרטיסייה חדשה. (כתובות URL שלchrome://לא ניתנות לקישור, זו התנהגות שנקבעה מראש). כדי להפעיל את מצב הפיתוח, לוחצים על המתג לצד מצב פיתוח.

דף התוספים (chrome://extensions)
גרסה 138 של Chrome ומעלה (המתג 'אישור לסקריפטים של משתמשים')
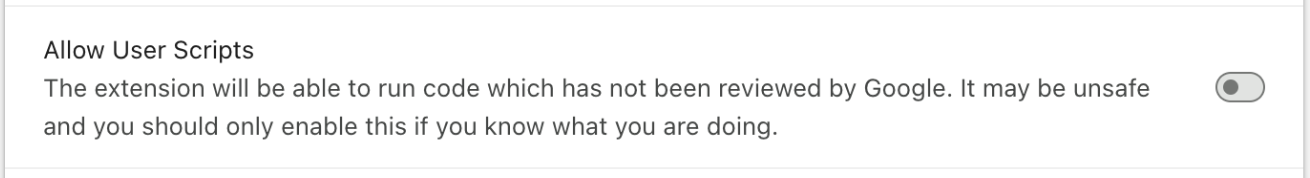
המתג Allow User Scripts מופיע בדף הפרטים של כל תוסף (לדוגמה, chrome://extensions/?id=YOUR_EXTENSION_ID).
אפשר להעתיק ולהדביק את ההוראות הבאות במסמכי התיעוד של התוסף עבור המשתמשים:
- כדי לעבור לדף התוספים, מזינים
chrome://extensionsבכרטיסייה חדשה. (כתובות URL שלchrome://לא ניתנות לקישור, זו התנהגות שנקבעה מראש). - לוחצים על הלחצן 'פרטים' בכרטיס התוסף כדי לראות מידע מפורט על התוסף.
- לוחצים על המתג לצד Allow User Scripts (התרת סקריפטים של משתמשים).

בדיקת זמינות של API
מומלץ לבצע את הבדיקה הבאה כדי לדעת אם userScripts API מופעל, כי הוא פועל בכל גרסאות Chrome. בבדיקה הזו נעשה ניסיון לקרוא ל-method chrome.userScripts() שאמור להצליח תמיד כשה-API זמין. אם הקריאה הזו מחזירה שגיאה, ה-API לא זמין:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
עבודה בעולמות מבודדים
סקריפטים של משתמשים וסקריפטים של תוכן יכולים לפעול בעולם מבודד או בעולם הראשי. סביבה מבודדת היא סביבת הפעלה שלא נגישה לדף המארח או לתוספים אחרים. האפשרות הזו מאפשרת לסקריפט משתמש לשנות את סביבת ה-JavaScript שלו בלי להשפיע על דף המארח או על סקריפטים של משתמשים וסקריפטים של תוכן של תוספים אחרים. לעומת זאת, סקריפטים של משתמשים (וסקריפטים של תוכן) לא גלויים לדף המארח או למשתמש ולסקריפטים של תוכן של תוספים אחרים. סקריפטים שפועלים בעולם הראשי נגישים לדפי המארח ולתוספים אחרים, וגלויים לדפי המארח ולתוספים אחרים. כדי לבחור את העולם, מעבירים "USER_SCRIPT" או "MAIN" כשמתקשרים אל userScripts.register().
כדי להגדיר מדיניות אבטחת תוכן עבור העולם USER_SCRIPT, מתקשרים אל userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
העברת הודעות
בדומה לסקריפטים של תוכן ולמסמכים מחוץ למסך, סקריפטים של משתמשים מתקשרים עם חלקים אחרים של תוסף באמצעות העברת הודעות (כלומר, הם יכולים לקרוא ל-runtime.sendMessage() ול-runtime.connect() כמו כל חלק אחר של תוסף). עם זאת, הם מתקבלים באמצעות מטפלים ייעודיים באירועים (כלומר, הם לא משתמשים ב-onMessage או ב-onConnect). המטפלים האלה נקראים runtime.onUserScriptMessage ו-runtime.onUserScriptConnect. בעזרת פונקציות ייעודיות לטיפול בהודעות, קל יותר לזהות הודעות מסקריפטים של משתמשים, שהן הקשר פחות מהימן.
לפני ששולחים הודעה, צריך להתקשר אל configureWorld() עם הארגומנט messaging שמוגדר ל-true. שימו לב שאפשר להעביר את הארגומנטים csp ו-messaging בו-זמנית.
chrome.userScripts.configureWorld({
messaging: true
});
עדכונים של תוספים
סקריפטים של משתמשים נמחקים כשמעדכנים תוסף. כדי להוסיף אותם בחזרה, מריצים קוד ב-event handler runtime.onInstalled ב-service worker של התוסף. התשובה תהיה רק ל"update" הסיבה שמועברת לקריאה החוזרת של האירוע.
דוגמה
הדוגמה הזו לקוחה מדוגמה ל-userScript במאגר הדוגמאות שלנו.
רישום סקריפט
בדוגמה הבאה מוצגת קריאה בסיסית ל-register(). הארגומנט הראשון הוא מערך של אובייקטים שמגדירים את הסקריפטים שצריך לרשום. יש עוד אפשרויות שלא מוצגות כאן.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
סוגים
ExecutionWorld
הסביבה של JavaScript שבה סקריפט משתמש יכול לפעול.
Enum
MAIN
מציין את סביבת הביצוע של ה-DOM, שהיא סביבת הביצוע שמשותפת עם ה-JavaScript של דף המארח.
"USER_SCRIPT"
מציין את סביבת ההפעלה שספציפית לסקריפטים של משתמשים ומוחרגת מ-CSP של הדף.
InjectionResult
מאפיינים
-
documentId
מחרוזת
המסמך שמשויך להחדרה.
-
error
מחרוזת אופציונלי
השגיאה, אם יש כזו. הערכים
errorו-resultהם בלעדיים. -
frameId
number
המסגרת שמשויכת להחדרה.
-
תוצאה
כל מאפיין אופציונלי
התוצאה של הפעלת הסקריפט.
InjectionTarget
מאפיינים
-
allFrames
boolean אופציונלי
הגדרה שקובעת אם הסקריפט יוזרק לכל המסגרות בכרטיסייה. ברירת המחדל היא False. הערך הזה לא יכול להיות true אם מציינים את
frameIds. -
documentIds
string[] אופציונלי
המזהים של documentIds ספציפיים להוספה. אם השדה
frameIdsמוגדר, אסור להגדיר את השדה הזה. -
frameIds
number[] אופציונלי
המזהים של מסגרות ספציפיות להטמעה.
-
tabId
number
המזהה של הכרטיסייה שבה רוצים להוסיף את התוכן.
RegisteredUserScript
מאפיינים
-
allFrames
boolean אופציונלי
אם הערך הוא True, ההזרקה תתבצע לכל המסגרות, גם אם המסגרת לא נמצאת בחלק העליון של הכרטיסייה. כל מסגרת נבדקת בנפרד מבחינת דרישות כתובת ה-URL. אם הדרישות לא מתקיימות, התג לא מוחדר למסגרות צאצא. ברירת המחדל היא false, כלומר רק המסגרת העליונה תואמת.
-
excludeGlobs
string[] אופציונלי
מציינת תבניות של תווים כלליים לדפים שסקריפט המשתמש הזה לא יוזרק אליהם.
-
excludeMatches
string[] אופציונלי
החרגה של דפים שהסקריפט הזה של המשתמש היה מוזרק אליהם אחרת. פרטים נוספים על התחביר של המחרוזות האלה זמינים במאמר בנושא דפוסי התאמה.
-
id [מזהה]
מחרוזת
המזהה של סקריפט המשתמש שצוין בקריאה ל-API. המאפיין הזה לא יכול להתחיל בתו '_' כי הוא שמור כקידומת למזהי סקריפטים שנוצרו.
-
includeGlobs
string[] אופציונלי
מציינת תבניות של תווים כלליים לדפים שבהם יוכנס סקריפט המשתמש הזה.
-
js
ScriptSource[] optional
רשימה של אובייקטים מסוג ScriptSource שמגדירים מקורות של סקריפטים שיוזרקו לדפים תואמים. חובה לציין את המאפיין הזה בשיטה ${ref:register}, וכשמציינים אותו הוא חייב להיות מערך לא ריק.
-
תואם את:
string[] אופציונלי
מציין באילו דפים יתבצע הזרקה של סקריפט המשתמש הזה. פרטים נוספים על התחביר של המחרוזות האלה זמינים במאמר בנושא דפוסי התאמה. צריך לציין את המאפיין הזה עבור ${ref:register}.
-
runAt
RunAt אופציונלי
מציינת מתי קובצי JavaScript מוזרקים לדף האינטרנט. ערך ברירת המחדל המועדף הוא
document_idle. -
עולם
ExecutionWorld אופציונלי
סביבת ההפעלה של JavaScript שבה הסקריפט יפעל. ערך ברירת המחדל הוא
`USER_SCRIPT`. -
worldId
מחרוזת אופציונלי
Chrome 133 ואילךמציין את מזהה העולם של סקריפט המשתמש שיופעל. אם לא מציינים את האפשרות הזו, הסקריפט יפעל בעולם ברירת המחדל של סקריפט המשתמש. הערך הזה תקף רק אם לא מציינים את
worldאו אם מציינים את הערךUSER_SCRIPT. ערכים שמתחילים בקו תחתון (_) הם ערכים שמורים.
ScriptSource
מאפיינים
-
קוד
מחרוזת אופציונלי
מחרוזת שמכילה את קוד ה-JavaScript להחדרה. צריך לציין בדיוק אחד מהמאפיינים
fileאוcode. -
קובץ
מחרוזת אופציונלי
הנתיב של קובץ ה-JavaScript להזרקה ביחס לתיקיית הבסיס של התוסף. צריך לציין בדיוק אחד מהמאפיינים
fileאוcode.
UserScriptFilter
מאפיינים
-
מזהים
string[] אופציונלי
הפונקציה
getScriptsמחזירה רק סקריפטים עם המזהים שצוינו ברשימה הזו.
UserScriptInjection
מאפיינים
-
injectImmediately
boolean אופציונלי
הארגומנט שקובע אם ההוספה תופעל ביעד בהקדם האפשרי. חשוב לשים לב שאין ערובה לכך שההחדרה תתרחש לפני טעינת הדף, כי יכול להיות שהדף כבר ייטען עד שהסקריפט יגיע ליעד.
-
js
רשימת אובייקטים של ScriptSource שמגדירים מקורות של סקריפטים שיוזרקו ליעד.
-
יעד
פרטים שמציינים את היעד שאליו יוזרק הסקריפט.
-
עולם
ExecutionWorld אופציונלי
הסביבה של JavaScript שבה יופעל הסקריפט. ערך ברירת המחדל הוא
USER_SCRIPT. -
worldId
מחרוזת אופציונלי
מציין את מזהה העולם של סקריפט המשתמש שיופעל. אם לא מציינים את האפשרות הזו, הסקריפט יפעל בעולם ברירת המחדל של סקריפט המשתמש. הערך הזה תקף רק אם לא מציינים את
worldאו אם מציינים את הערךUSER_SCRIPT. ערכים שמתחילים בקו תחתון (_) הם ערכים שמורים.
WorldProperties
מאפיינים
-
csp
מחרוזת אופציונלי
מציין את ה-CSP העולמי. ברירת המחדל היא
`ISOLATED`world csp. -
העברת הודעות
boolean אופציונלי
ההגדרה הזו קובעת אם ממשקי API של העברת הודעות נחשפים. ערך ברירת המחדל הוא
false. -
worldId
מחרוזת אופציונלי
Chrome 133 ואילךמציין את המזהה של סביבת ההרצה הספציפית של סקריפט המשתמש שרוצים לעדכן. אם לא מציינים ערך, המאפיינים של סביבת ברירת המחדל של סקריפט המשתמש מתעדכנים. ערכים שמתחילים בקו תחתון (
_) הם ערכים שמורים.
Methods
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
הגדרת סביבת ההפעלה של `USER_SCRIPT`.
פרמטרים
-
נכסים
מכיל את ההגדרה של עולם הסקריפטים של המשתמש.
החזרות
-
Promise<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
הוספה של סקריפט להקשר יעד. כברירת מחדל, הסקריפט יופעל בכתובת document_idle, או באופן מיידי אם הדף כבר נטען. אם המאפיין injectImmediately מוגדר, הסקריפט יוחדר בלי לחכות, גם אם טעינת הדף לא הסתיימה. אם הסקריפט מחזיר הבטחה, הדפדפן ימתין עד שההבטחה תתממש ויחזיר את הערך שיתקבל.
פרמטרים
-
החדרה
החזרות
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
מחזירה את כל סקריפטים המשתמשים שנרשמו באופן דינמי עבור התוסף הזה.
פרמטרים
-
סינון
UserScriptFilter אופציונלי
אם מציינים את הפרמטר הזה, השיטה מחזירה רק את סקריפטים של משתמשים שתואמים לו.
החזרות
-
Promise<RegisteredUserScript[]>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
אחזור כל ההגדרות הרשומות של העולם.
החזרות
-
Promise<WorldProperties[]>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
רושם סקריפט משתמש אחד או יותר עבור התוסף הזה.
פרמטרים
-
סקריפטים
מכיל רשימה של סקריפטים של משתמשים שצריך לרשום.
החזרות
-
Promise<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
מאפסת את ההגדרה של סביבת סקריפט משתמש. כל סקריפט שמוחדר לעולם עם המזהה שצוין ישתמש בהגדרת ברירת המחדל של העולם.
פרמטרים
-
worldId
מחרוזת אופציונלי
המזהה של עולם סקריפטים של משתמשים שצריך לאפס. אם לא מציינים את האפשרות הזו, ההגדרה של ברירת המחדל של העולם מאופסת.
החזרות
-
Promise<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
מבטל את הרישום של כל סקריפטים של משתמשים שנרשמו באופן דינמי עבור התוסף הזה.
פרמטרים
-
סינון
UserScriptFilter אופציונלי
אם מציינים את השיטה הזו, היא מבטלת את הרישום רק של סקריפטים של משתמשים שתואמים לה.
החזרות
-
Promise<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
מעדכן סקריפט משתמש אחד או יותר עבור התוסף הזה.
פרמטרים
-
סקריפטים
מכיל רשימה של סקריפטים של משתמשים שצריך לעדכן. נכס יעודכן בסקריפט הקיים רק אם הוא צוין באובייקט הזה. אם יש שגיאות במהלך ניתוח הסקריפט או אימות הקובץ, או אם המזהים שצוינו לא תואמים לסקריפט רשום באופן מלא, לא מתבצע עדכון של סקריפטים.
החזרות
-
Promise<void>

