توضیحات
از userScripts API برای اجرای اسکریپت های کاربر در زمینه User Scripts استفاده کنید.
مجوزها
userScripts برای استفاده از User Scripts API، chrome.userScripts ، مجوز "userScripts" را به manifest.json و "host_permissions" برای سایتهایی که میخواهید اسکریپتها را روی آنها اجرا کنید، اضافه کنید.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
در دسترس بودن
مفاهیم و کاربرد
یک اسکریپت کاربر یک قطعه کد است که به یک صفحه وب تزریق می شود تا ظاهر یا رفتار آن را تغییر دهد. برخلاف سایر ویژگیهای برنامه افزودنی، مانند Content Scripts و chrome.scripting API ، User Scripts API به شما امکان میدهد کد دلخواه را اجرا کنید. این API برای برنامههای افزودنی که اسکریپتهای ارائهشده توسط کاربر را اجرا میکنند و نمیتوانند به عنوان بخشی از بسته برنامه افزودنی شما ارسال شوند، لازم است.
استفاده از userScripts API را فعال کنید
پس از اینکه برنامه افزودنی شما مجوز استفاده از userScripts API را دریافت کرد، کاربران باید یک ضامن خاص را فعال کنند تا برنامه افزودنی شما بتواند از API استفاده کند. جابجایی خاص مورد نیاز، و رفتار API در هنگام غیرفعال شدن، بسته به نسخه Chrome متفاوت است.
از بررسی زیر استفاده کنید تا مشخص کنید کاربر باید کدام کلید را فعال کند، مثلاً در هنگام ورود کاربر جدید:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
بخشهای زیر ضامنهای مختلف و نحوه فعال کردن آنها را توضیح میدهند.
نسخههای کروم قبل از ۱۳۸ (تغییر حالت برنامهنویس)
بهعنوان یک توسعهدهنده برنامه افزودنی، شما از قبل حالت برنامهنویس را در نصب Chrome فعال کردهاید. کاربران شما باید حالت Developer را نیز فعال کنند.
میتوانید دستورالعملهای زیر را کپی کرده و در اسناد برنامه افزودنی خود برای کاربران خود جایگذاری کنید
- با وارد کردن
chrome://extensionsدر یک برگه جدید، به صفحه افزونه ها بروید. (بر اساس طراحیchrome://URL ها قابل پیوند نیستند.) با کلیک کردن روی سوئیچ کنار حالت برنامهنویس، حالت برنامهنویس را فعال کنید.

صفحه برنامه های افزودنی (chrome://extensions)
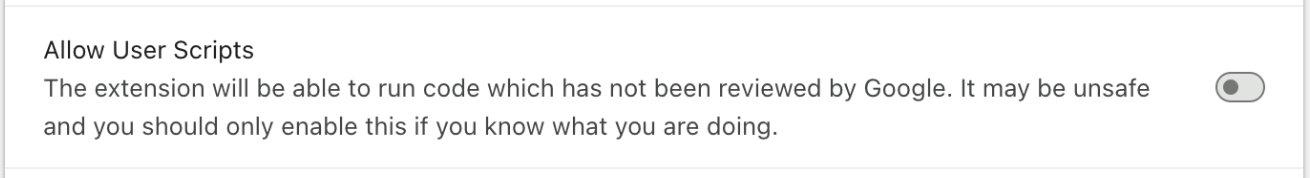
کروم نسخه 138 و جدیدتر (اجازه تغییر به اسکریپتهای کاربر)
جابجایی Allow User Scripts در صفحه جزئیات هر برنامه افزودنی است (به عنوان مثال chrome://extensions/?id=YOUR_EXTENSION_ID).
میتوانید دستورالعملهای زیر را کپی کرده و در اسناد برنامه افزودنی خود برای کاربران خود جایگذاری کنید:
- با وارد کردن
chrome://extensionsدر یک برگه جدید، به صفحه افزونه ها بروید. (بر اساس طراحیchrome://URL ها قابل پیوند نیستند.) - برای مشاهده اطلاعات دقیق در مورد برنامه افزودنی، روی دکمه "جزئیات" در کارت برنامه افزودنی کلیک کنید.
- روی سوئیچ جابجایی در کنار Allow User Scripts کلیک کنید.

در دسترس بودن API را بررسی کنید
توصیه میکنیم بررسی زیر را انجام دهید تا مشخص شود که آیا userScripts API فعال است، زیرا در همه نسخههای Chrome کار میکند. این بررسی تلاش میکند تا یک متد chrome.userScripts() فراخوانی کند که وقتی API در دسترس است همیشه باید موفق باشد. اگر این تماس با خطا مواجه شود، API در دسترس نیست:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
در جهان های منزوی کار کنید
هم اسکریپت های کاربر و هم محتوا می توانند در یک دنیای ایزوله یا در دنیای اصلی اجرا شوند. دنیای ایزوله یک محیط اجرایی است که برای یک صفحه میزبان یا سایر برنامه های افزودنی قابل دسترسی نیست. این به یک اسکریپت کاربر اجازه می دهد تا محیط جاوا اسکریپت خود را بدون تأثیر بر صفحه میزبان یا اسکریپت های کاربر و محتوای برنامه های افزودنی دیگر تغییر دهد. برعکس، اسکریپت های کاربر (و اسکریپت های محتوا) برای صفحه میزبان یا اسکریپت های کاربر و محتوای سایر برنامه های افزودنی قابل مشاهده نیستند. اسکریپت هایی که در دنیای اصلی اجرا می شوند برای صفحات میزبان و سایر برنامه های افزودنی قابل دسترسی هستند و برای صفحات میزبان و سایر برنامه های افزودنی قابل مشاهده هستند. برای انتخاب جهان، هنگام فراخوانی userScripts.register() "USER_SCRIPT" یا "MAIN" را پاس کنید.
برای پیکربندی یک خطمشی امنیتی محتوا برای دنیای USER_SCRIPT ، با userScripts.configureWorld() تماس بگیرید:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
پیام رسانی
مانند اسکریپتهای محتوا و اسناد خارج از صفحه، اسکریپتهای کاربر با سایر بخشهای یک افزونه با استفاده از پیامرسانی ارتباط برقرار میکنند (به این معنی که میتوانند runtime.sendMessage() و runtime.connect() مانند هر بخش دیگری از یک برنامه افزودنی فراخوانی کنند. با این حال، آنها با استفاده از کنترلرهای رویداد اختصاصی دریافت می شوند (به این معنی که onMessage یا onConnect استفاده نمی کنند). این کنترل کننده ها runtime.onUserScriptMessage و runtime.onUserScriptConnect نامیده می شوند. کنترلکنندههای اختصاصی شناسایی پیامها از اسکریپتهای کاربر را آسانتر میکنند، که زمینهای کمتر قابل اعتماد هستند.
قبل از ارسال پیام، باید configureWorld() با آرگومان messaging که روی true تنظیم شده است فراخوانی کنید. توجه داشته باشید که هر دو آرگومان csp و messaging را می توان همزمان ارسال کرد.
chrome.userScripts.configureWorld({
messaging: true
});
به روز رسانی برنامه های افزودنی
اسکریپت های کاربر با به روز رسانی برنامه افزودنی پاک می شوند. میتوانید با اجرای کد در runtime.onInstalled رویداد handler در کارمند خدمات افزونه، آنها را دوباره اضافه کنید. فقط به دلیل "update" ارسال شده به تماس مجدد رویداد پاسخ دهید.
مثال
این مثال از نمونه userScript در مخزن نمونه ما است.
ثبت یک اسکریپت
مثال زیر یک فراخوان اولیه برای register() نشان می دهد. آرگومان اول آرایه ای از اشیاء است که اسکریپت هایی را که باید ثبت شوند را تعریف می کند. گزینه های بیشتری نسبت به آنچه در اینجا نشان داده شده است وجود دارد.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
انواع
ExecutionWorld
دنیای جاوا اسکریپت برای اجرای یک اسکریپت کاربر در داخل.
Enum
"اصلی" "USER_SCRIPT"
محیط اجرای DOM را مشخص می کند که محیط اجرای مشترک با جاوا اسکریپت صفحه میزبان است.
محیط اجرایی را مشخص می کند که مختص اسکریپت های کاربر است و از CSP صفحه مستثنی است.
InjectionResult
خواص
- شناسه سند
رشته
سند مرتبط با تزریق
- خطا
رشته اختیاری
خطا، در صورت وجود.
errorوresultمتقابل هستند. - frameId
شماره
قاب مرتبط با تزریق
- نتیجه
هر اختیاری
نتیجه اجرای اسکریپت.
InjectionTarget
خواص
- همه فریم ها
بولی اختیاری
اینکه آیا اسکریپت باید به همه فریمهای داخل برگه تزریق شود یا خیر. پیش فرض به نادرست. اگر
frameIdsمشخص شده باشد، این نباید درست باشد. - شناسه های اسناد
رشته[] اختیاری است
شناسه های documentIds خاص برای تزریق. اگر
frameIdsتنظیم شده باشد، این نباید تنظیم شود. - FrameIds
شماره[] اختیاری
شناسه فریم های خاص برای تزریق
- tabId
شماره
شناسه برگه ای که به آن تزریق می شود.
RegisteredUserScript
خواص
- همه فریم ها
بولی اختیاری
اگر درست باشد، به همه فریمها تزریق میشود، حتی اگر فریم بالاترین فریم در برگه نباشد. هر فریم به طور مستقل برای الزامات URL بررسی می شود. اگر الزامات URL برآورده نشود، به فریم های فرزند تزریق نمی شود. پیشفرض به false میرسد، به این معنی که فقط فریم بالایی مطابقت دارد.
- Globs را حذف کنید
رشته[] اختیاری است
الگوهای حروف عام را برای صفحاتی که این اسکریپت کاربر در آنها تزریق نمی شود مشخص می کند.
- منطبق بر
رشته[] اختیاری است
صفحاتی را که این اسکریپت کاربر در غیر این صورت به آنها تزریق میشد، استثنا نمیکند. برای جزئیات بیشتر در مورد نحو این رشته ها به Match Patterns مراجعه کنید.
- شناسه
رشته
شناسه اسکریپت کاربر مشخص شده در تماس API. این ویژگی نباید با «_» شروع شود زیرا به عنوان پیشوند برای شناسه های اسکریپت تولید شده رزرو شده است.
- شامل Globs
رشته[] اختیاری است
الگوهای حروف عام را برای صفحاتی که این اسکریپت کاربر در آنها تزریق می شود مشخص می کند.
- js
ScriptSource [] اختیاری است
لیستی از اشیاء ScriptSource که منابع اسکریپت هایی را که باید به صفحات منطبق تزریق شوند را تعریف می کند. این ویژگی باید برای ${ref:register} مشخص شود، و زمانی که مشخص شد باید یک آرایه غیر خالی باشد.
- مسابقات
رشته[] اختیاری است
مشخص می کند که این اسکریپت کاربر به چه صفحاتی تزریق شود. برای جزئیات بیشتر در مورد نحو این رشته ها به Match Patterns مراجعه کنید. این ویژگی باید برای ${ref:register} مشخص شود.
- runAt
RunAt اختیاری است
زمان تزریق فایل های جاوا اسکریپت به صفحه وب را مشخص می کند. مقدار ترجیحی و پیش فرض
document_idleاست. - جهان
ExecutionWorld اختیاری است
محیط اجرای جاوا اسکریپت برای اجرای اسکریپت. پیش فرض
`USER_SCRIPT`است. - شناسه جهان
رشته اختیاری
Chrome 133+شناسه جهان اسکریپت کاربر را برای اجرا مشخص می کند. اگر حذف شود، اسکریپت در دنیای پیش فرض اسکریپت کاربر اجرا می شود. فقط در صورتی معتبر است که
worldحذف شده باشد یاUSER_SCRIPTباشد. مقادیر با زیرخط اصلی (_) محفوظ است.
ScriptSource
خواص
- کد
رشته اختیاری
رشته ای حاوی کد جاوا اسکریپت برای تزریق. دقیقا یکی از
fileیاcodeباید مشخص شود. - فایل
رشته اختیاری
مسیر فایل جاوا اسکریپت برای تزریق نسبت به دایرکتوری ریشه پسوند. دقیقاً یکی از
fileیاcodeباید مشخص شود.
UserScriptFilter
خواص
- شناسه
رشته[] اختیاری است
getScriptsفقط اسکریپت هایی را با شناسه های مشخص شده در این لیست برمی گرداند.
UserScriptInjection
خواص
- بلافاصله تزریق کنید
بولی اختیاری
اینکه آیا تزریق باید در اسرع وقت در هدف آغاز شود یا خیر. توجه داشته باشید که این تضمینی نیست که تزریق قبل از بارگیری صفحه انجام شود، زیرا ممکن است تا زمانی که اسکریپت به هدف می رسد، صفحه قبلاً بارگذاری شده باشد.
- js
منبع اسکریپت []
لیستی از اشیاء ScriptSource که منابع اسکریپت هایی را که باید به هدف تزریق شوند را تعریف می کند.
- هدف
جزئیات مشخص کننده هدفی که اسکریپت به آن تزریق شود.
- جهان
ExecutionWorld اختیاری است
"جهان" جاوا اسکریپت برای اجرای اسکریپت. پیش فرض
USER_SCRIPTاست. - شناسه جهان
رشته اختیاری
شناسه جهان اسکریپت کاربر را برای اجرا مشخص می کند. اگر حذف شود، اسکریپت در دنیای پیش فرض اسکریپت کاربر اجرا می شود. فقط در صورتی معتبر است که
worldحذف شده باشد یاUSER_SCRIPTباشد. مقادیر با زیرخط اصلی (_) محفوظ است.
WorldProperties
خواص
- csp
رشته اختیاری
csp جهان را مشخص می کند. پیشفرض csp جهانی
`ISOLATED`است. - پیام رسانی
بولی اختیاری
مشخص میکند که آیا APIهای پیامرسان در معرض نمایش هستند یا خیر. پیش فرض
falseاست. - شناسه جهان
رشته اختیاری
Chrome 133+شناسه دنیای اسکریپت کاربر خاص را برای به روز رسانی مشخص می کند. در صورت عدم ارائه، ویژگی های دنیای اسکریپت کاربر پیش فرض را به روز می کند. مقادیر با زیرخط اصلی (
_) محفوظ است.
روش ها
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
محیط اجرای `USER_SCRIPT` را پیکربندی میکند.
پارامترها
- خواص
شامل پیکربندی جهان اسکریپت کاربر است.
برمی گرداند
قول<باطل>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
یک اسکریپت را به یک زمینه هدف تزریق می کند. بهطور پیشفرض، اسکریپت در document_idle اجرا میشود، یا اگر صفحه قبلاً بارگیری شده باشد، بلافاصله اجرا میشود. اگر ویژگی injectImmediately تنظیم شود، اسکریپت بدون انتظار تزریق میشود، حتی اگر صفحه بارگذاری تمام نشده باشد. اگر اسکریپت به یک وعده ارزیابی شود، مرورگر منتظر خواهد ماند تا وعده تسویه شود و مقدار حاصل را برگرداند.
پارامترها
- تزریق
برمی گرداند
Promise< InjectionResult []>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
همه اسکریپت های کاربر ثبت شده به صورت پویا را برای این برنامه افزودنی برمی گرداند.
پارامترها
- فیلتر کنید
UserScriptFilter اختیاری است
اگر مشخص شده باشد، این روش فقط اسکریپت های کاربری را برمی گرداند که با آن مطابقت دارند.
برمی گرداند
Promise< RegisteredUserScript []>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
همه پیکربندی های ثبت شده جهان را بازیابی می کند.
برمی گرداند
Promise< WorldProperties []>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
یک یا چند اسکریپت کاربر را برای این برنامه افزودنی ثبت می کند.
پارامترها
- اسکریپت ها
حاوی لیستی از اسکریپت های کاربری که باید ثبت شوند.
برمی گرداند
قول<باطل>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
پیکربندی دنیای اسکریپت کاربر را بازنشانی می کند. هر اسکریپتی که با شناسه مشخص شده به جهان تزریق می شود، از پیکربندی جهانی پیش فرض استفاده می کند.
پارامترها
- شناسه جهان
رشته اختیاری
شناسه دنیای اسکریپت کاربر برای بازنشانی. اگر حذف شود، پیکربندی پیشفرض جهان را بازنشانی میکند.
برمی گرداند
قول<باطل>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
همه اسکریپت های کاربر ثبت شده به صورت پویا را برای این برنامه افزودنی لغو ثبت می کند.
پارامترها
- فیلتر کنید
UserScriptFilter اختیاری است
اگر مشخص شده باشد، این روش فقط اسکریپت های کاربری را که با آن مطابقت دارند لغو ثبت می کند.
برمی گرداند
قول<باطل>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
یک یا چند اسکریپت کاربر را برای این برنامه افزودنی به روز می کند.
پارامترها
- اسکریپت ها
حاوی لیستی از اسکریپت های کاربر که باید به روز شوند. یک ویژگی فقط در صورتی برای اسکریپت موجود به روز می شود که در این شی مشخص شده باشد. اگر در حین تجزیه اسکریپت/ اعتبارسنجی فایل خطاهایی وجود داشته باشد، یا اگر شناسه های مشخص شده با یک اسکریپت کاملاً ثبت شده مطابقت نداشته باشند، هیچ اسکریپتی به روز نمی شود.
برمی گرداند
قول<باطل>

