Beschreibung
Mit der chrome.sidePanel API können Sie Inhalte in der Seitenleiste des Browsers neben dem Hauptinhalt einer Webseite hosten.
Berechtigungen
sidePanelWenn Sie die Seitenleisten-API verwenden möchten, fügen Sie die Berechtigung "sidePanel" in der Manifestdatei der Erweiterung hinzu:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Verfügbarkeit
Konzepte und Nutzung
Mit der Side Panel API können Erweiterungen ihre eigene Benutzeroberfläche in der Seitenleiste anzeigen. So lassen sich dauerhafte Funktionen realisieren, die das Browsen der Nutzer ergänzen.

Einige Funktionen:
- Die Seitenleiste bleibt beim Wechseln zwischen Tabs geöffnet (sofern so eingestellt).
- Sie kann nur auf bestimmten Websites verfügbar sein.
- Als Erweiterungsseite haben Seitenleisten Zugriff auf alle Chrome-APIs.
- In den Chrome-Einstellungen können Nutzer festlegen, auf welcher Seite das Seitenleistenfeld angezeigt werden soll.
Anwendungsfälle
In den folgenden Abschnitten werden einige gängige Anwendungsfälle für die Seitenleisten-API beschrieben. Vollständige Beispiele für Erweiterungen finden Sie unter Beispiele für Erweiterungen.
Dieselbe Seitenleiste auf jeder Website anzeigen
Die Seitenleiste kann anfangs über die Eigenschaft "default_path" im Schlüssel "side_panel" des Manifests festgelegt werden, um auf jeder Website dieselbe Seitenleiste anzuzeigen. Dieser sollte auf einen relativen Pfad im Erweiterungsverzeichnis verweisen.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Seitenleiste auf einer bestimmten Website aktivieren
Eine Erweiterung kann sidepanel.setOptions() verwenden, um eine Seitenleiste auf einem bestimmten Tab zu aktivieren. In diesem Beispiel wird chrome.tabs.onUpdated() verwendet, um auf Aktualisierungen des Tabs zu warten. Es wird geprüft, ob die URL www.google.com ist, und die Seitenleiste wird aktiviert. Andernfalls wird sie deaktiviert.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Wenn ein Nutzer vorübergehend zu einem Tab wechselt, auf dem die Seitenleiste nicht aktiviert ist, wird die Seitenleiste ausgeblendet. Sie wird automatisch wieder angezeigt, wenn der Nutzer zu einem Tab wechselt, auf dem sie zuvor geöffnet war.
Wenn der Nutzer zu einer Website navigiert, auf der die Seitenleiste nicht aktiviert ist, wird die Seitenleiste geschlossen und die Erweiterung wird nicht im Drop-down-Menü der Seitenleiste angezeigt.
Ein vollständiges Beispiel finden Sie im Beispiel Tab-specific side panel (Tab-spezifische Seitenleiste).
Öffnen Sie die Seitenleiste, indem Sie auf das Symbol in der Symbolleiste klicken.
Entwickler können Nutzern ermöglichen, die Seitenleiste zu öffnen, wenn sie auf das Symbol in der Aktionssymbolleiste mit sidePanel.setPanelBehavior() klicken. Deklarieren Sie zuerst den Schlüssel "action" im Manifest:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Fügen Sie dem vorherigen Beispiel nun diesen Code hinzu:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Seitenleiste bei Nutzerinteraktion programmatisch öffnen
In Chrome 116 wird sidePanel.open() eingeführt. Damit können Erweiterungen die Seitenleiste über eine Nutzeraktion öffnen, z. B. durch Klicken auf das Aktionssymbol. Oder eine Nutzerinteraktion auf einer Erweiterungsseite oder einem Content-Script, z. B. das Klicken auf eine Schaltfläche. Eine vollständige Demo finden Sie in der Beispielerweiterung Open Side Panel.
Der folgende Code zeigt, wie eine globale Seitenleiste im aktuellen Fenster geöffnet wird, wenn der Nutzer auf ein Kontextmenü klickt. Wenn Sie sidePanel.open() verwenden, müssen Sie den Kontext auswählen, in dem es geöffnet werden soll. Verwenden Sie windowId, um eine globale Seitenleiste zu öffnen. Alternativ können Sie tabId so festlegen, dass die Seitenleiste nur auf einem bestimmten Tab geöffnet wird.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Zu einem anderen Bereich wechseln
Erweiterungen können sidepanel.getOptions() verwenden, um die aktuelle Seitenleiste abzurufen. Im folgenden Beispiel wird eine Willkommens-Seitenleiste für runtime.onInstalled() festgelegt. Wenn der Nutzer dann zu einem anderen Tab wechselt, wird dieser durch die Hauptseitenleiste ersetzt.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Den vollständigen Code finden Sie im Beispiel Mehrere Seitenleisten.
Nutzerfreundlichkeit der Seitenleiste
Nutzer sehen zuerst die integrierten Seitenleisten von Chrome. In jeder Seitenleiste wird das Symbol der Erweiterung im Seitenleistenmenü angezeigt. Wenn keine Symbole enthalten sind, wird ein Platzhaltersymbol mit dem ersten Buchstaben des Namens der Erweiterung angezeigt.
Seitenleiste öffnen
Wenn Sie Nutzern erlauben möchten, die Seitenleiste zu öffnen, verwenden Sie ein Aktionssymbol in Kombination mit sidePanel.setPanelBehavior(). Alternativ können Sie sidePanel.open() nach einer Nutzerinteraktion aufrufen, z. B.:
- Ein Klick bei Aktionskampagnen
- Tastenkombination
- Ein Kontextmenü
- Eine Nutzergeste auf einer Erweiterungsseite oder in einem Content-Script.
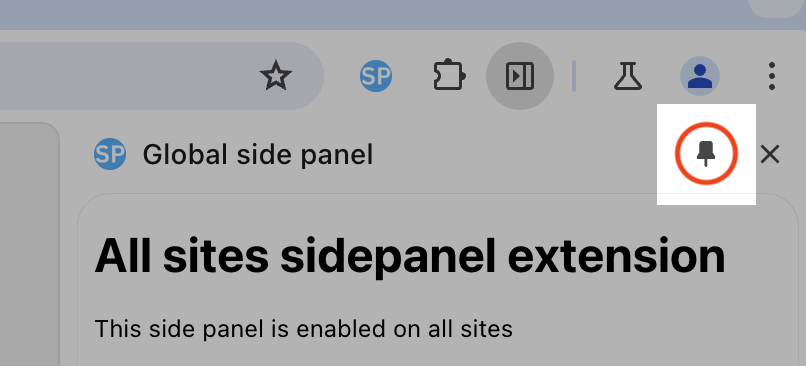
Seitenleiste anpinnen

In der Symbolleiste der Seitenleiste wird ein Stecknadelsymbol angezeigt, wenn die Seitenleiste geöffnet ist. Wenn Sie auf das Symbol klicken, wird das Aktionssymbol der Erweiterung angepinnt. Wenn Sie auf das Aktionssymbol klicken, nachdem es angepinnt wurde, wird die Standardaktion für das Aktionssymbol ausgeführt. Die Seitenleiste wird nur geöffnet, wenn dies explizit konfiguriert wurde.
Beispiele
Weitere Demos für Side Panel API-Erweiterungen finden Sie in den folgenden Erweiterungen:
- Seitenleiste „Wörterbuch“:
- Globale Seitenleiste:
- Mehrere Seitenleisten
- Seitenleiste öffnen
- Websitespezifische Seitenleiste
Typen
CloseOptions
Attribute
-
tabId
number optional
Der Tab, auf dem die Seitenleiste geschlossen werden soll. Wenn im angegebenen Tab eine tabspezifische Seitenleiste geöffnet ist, wird sie für diesen Tab geschlossen. Wenn nur die globale Seitenleiste geöffnet ist, wird das vom Aufruf von
close()zurückgegebene Promise mit einem Fehler abgelehnt. Dieses Verhalten wurde in Chrome 145 geändert. In früheren Versionen wurde das globale Feld geschlossen. Es muss entweder dies oderwindowIdangegeben werden. -
windowId
number optional
Das Fenster, in dem die Seitenleiste geschlossen werden soll. Wenn im angegebenen Fenster eine globale Seitenleiste geöffnet ist, wird sie für alle Tabs in diesem Fenster geschlossen, in denen keine tabspezifische Seitenleiste aktiv ist. Es muss entweder dies oder
tabIdangegeben werden.
GetPanelOptions
Attribute
-
tabId
number optional
Falls angegeben, werden die Seitenleistenoptionen für den angegebenen Tab zurückgegeben. Andernfalls werden die Standardoptionen für die Seitenleiste zurückgegeben, die für alle Tabs verwendet werden, für die keine spezifischen Einstellungen vorhanden sind.
OpenOptions
Attribute
-
tabId
number optional
Der Tab, auf dem die Seitenleiste geöffnet werden soll. Wenn der entsprechende Tab eine tabspezifische Seitenleiste hat, wird diese nur für diesen Tab geöffnet. Wenn es kein tabspezifisches Steuerfeld gibt, wird das globale Steuerfeld im angegebenen Tab und in allen anderen Tabs ohne derzeit geöffnetes tabspezifisches Steuerfeld geöffnet. Dadurch wird die aktuell aktive Seitenleiste (global oder tabspezifisch) auf dem entsprechenden Tab überschrieben. Es muss entweder dies oder
windowIdangegeben werden. -
windowId
number optional
Das Fenster, in dem die Seitenleiste geöffnet werden soll. Dies gilt nur, wenn die Erweiterung eine globale (nicht tabspezifische) Seitenleiste hat oder
tabIdebenfalls angegeben ist. Dadurch wird jede derzeit aktive globale Seitenleiste überschrieben, die der Nutzer im angegebenen Fenster geöffnet hat. Es muss entweder dies odertabIdangegeben werden.
PanelBehavior
Attribute
-
openPanelOnActionClick
Boolesch optional
Gibt an, ob durch Klicken auf das Symbol der Erweiterung der Eintrag der Erweiterung in der Seitenleiste ein- oder ausgeblendet wird. Die Standardeinstellung ist "false".
PanelClosedInfo
Attribute
-
Pfad
String
Der Pfad der lokalen Ressource im Erweiterungspaket, deren Inhalt im Bereich angezeigt wird.
-
tabId
number optional
Die optionale ID des Tabs, auf dem die Seitenleiste geschlossen wurde. Wird nur bereitgestellt, wenn das Feld tabspezifisch ist.
-
windowId
Zahl
Die ID des Fensters, in dem die Seitenleiste geschlossen wurde. Diese Option ist sowohl für globale als auch für tabellenspezifische Bereiche verfügbar.
PanelLayout
Attribute
-
Seite
PanelOpenedInfo
Attribute
-
Pfad
String
Der Pfad der lokalen Ressource im Erweiterungspaket, deren Inhalt im Bereich angezeigt wird.
-
tabId
number optional
Die optionale ID des Tabs, auf dem die Seitenleiste geöffnet wird. Wird nur bereitgestellt, wenn das Feld tabspezifisch ist.
-
windowId
Zahl
Die ID des Fensters, in dem die Seitenleiste geöffnet wird. Diese Option ist sowohl für globale als auch für tabellenspezifische Bereiche verfügbar.
PanelOptions
Attribute
-
aktiviert
Boolesch optional
Gibt an, ob die Seitenleiste aktiviert werden soll. Dies ist optional. Der Standardwert ist true.
-
Pfad
String optional
Der Pfad zur HTML-Datei der Seitenleiste, die verwendet werden soll. Dies muss eine lokale Ressource im Erweiterungspaket sein.
-
tabId
number optional
Wenn angegeben, gelten die Seitenleistenoptionen nur für den Tab mit dieser ID. Wenn sie ausgelassen werden, wird das Standardverhalten festgelegt, das für alle Tabs ohne spezifische Einstellungen verwendet wird. Hinweis: Wenn derselbe Pfad für diese „tabId“ und die Standard-„tabId“ festgelegt ist, ist das Feld für diese „tabId“ eine andere Instanz als das Feld für die Standard-„tabId“.
Side
Definiert die möglichen Ausrichtungen für die Seitenleiste in der Browser-UI.
Enum
"left"
„right“
SidePanel
Attribute
-
default_path
String
Vom Entwickler angegebener Pfad für die Seitenleistenanzeige.
Methoden
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
Schließt die Seitenleiste der Erweiterung. Dies ist managementfrei, wenn das Feld bereits geschlossen ist.
Parameter
-
Optionen
Gibt den Kontext an, in dem die Seitenleiste geschlossen werden soll.
Ausgabe
-
Promise<void>
Gibt ein Promise zurück, das aufgelöst wird, wenn die Seitenleiste geschlossen wurde.
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
Gibt das aktuelle Layout der Seitenleiste zurück.
Ausgabe
-
Promise<PanelLayout>
Gibt ein Promise zurück, das mit einem
PanelLayoutaufgelöst wird.
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
Gibt die aktive Bereichskonfiguration zurück.
Parameter
-
Optionen
Gibt den Kontext an, für den die Konfiguration zurückgegeben werden soll.
Ausgabe
-
Promise<PanelOptions>
Gibt ein Promise zurück, das mit der aktiven Bereichskonfiguration aufgelöst wird.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
Gibt das aktuelle Verhalten der Seitenleiste der Erweiterung zurück.
Ausgabe
-
Promise<PanelBehavior>
Gibt ein Promise zurück, das mit dem Verhalten der Seitenleiste der Erweiterung aufgelöst wird.
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
Öffnet die Seitenleiste für die Erweiterung. Diese Funktion darf nur als Reaktion auf eine Nutzeraktion aufgerufen werden.
Parameter
-
Optionen
Gibt den Kontext an, in dem die Seitenleiste geöffnet werden soll.
Ausgabe
-
Promise<void>
Gibt ein Promise zurück, das aufgelöst wird, wenn die Seitenleiste geöffnet wurde.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
Konfiguriert die Seitenleiste.
Parameter
-
Optionen
Die Konfigurationsoptionen, die auf das Feld angewendet werden sollen.
Ausgabe
-
Promise<void>
Gibt ein Promise zurück, das aufgelöst wird, wenn die Optionen festgelegt wurden.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
Konfiguriert das Verhalten der Seitenleiste der Erweiterung. Dies ist ein Upsert-Vorgang.
Parameter
-
zum weltweiten Kundenverhalten.
Das neue Verhalten, das festgelegt werden soll.
Ausgabe
-
Promise<void>
Gibt ein Promise zurück, das aufgelöst wird, wenn das neue Verhalten festgelegt wurde.
Ereignisse
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
Wird ausgelöst, wenn die Seitenleiste der Erweiterung geschlossen wird.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:(info: PanelClosedInfo) => void
-
Info
-
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
Wird ausgelöst, wenn die Seitenleiste der Erweiterung geöffnet wird.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:(info: PanelOpenedInfo) => void
-
Info
-
