Descrição
Use a API chrome.sidePanel para hospedar conteúdo no painel lateral do navegador ao lado do conteúdo principal de uma página da Web.
Permissões
sidePanelPara usar a API Side Panel, adicione a permissão "sidePanel" no arquivo manifesto da extensão:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Disponibilidade
Conceitos e uso
A API Side Panel permite que as extensões mostrem a própria interface no painel lateral, possibilitando experiências persistentes que complementam a jornada de navegação do usuário.

Alguns recursos incluem:
- O painel lateral permanece aberto ao navegar entre guias (se estiver configurado para isso).
- Ele pode estar disponível apenas em sites específicos.
- Como uma página de extensão, os painéis laterais têm acesso a todas as APIs do Chrome.
- Nas configurações do Chrome, os usuários podem especificar em qual lado o painel deve ser exibido.
Casos de uso
As seções a seguir demonstram alguns casos de uso comuns da API Side Panel. Consulte Exemplos de extensões para ver exemplos completos.
Mostrar o mesmo painel lateral em todos os sites
O painel lateral pode ser definido inicialmente pela propriedade "default_path" na chave "side_panel" do manifesto para mostrar o mesmo painel lateral em todos os sites. Ele precisa apontar para um caminho relativo no diretório da extensão.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Ativar um painel lateral em um site específico
Uma extensão pode usar sidepanel.setOptions() para ativar um painel lateral em uma guia específica. Este exemplo usa chrome.tabs.onUpdated() para detectar atualizações feitas na guia. Ele verifica se o URL é www.google.com e ativa o painel lateral. Caso contrário, ele será desativado.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Quando um usuário muda temporariamente para uma guia em que o painel lateral não está ativado, ele fica oculto. Ele vai aparecer de novo automaticamente quando o usuário mudar para uma guia em que ele estava aberto.
Quando o usuário navega até um site em que o painel lateral não está ativado, ele é fechado, e a extensão não aparece no menu suspenso do painel lateral.
Para um exemplo completo, consulte a amostra Painel lateral específico da guia.
Clique no ícone da barra de ferramentas para abrir o painel lateral
Os desenvolvedores podem permitir que os usuários abram o painel lateral ao clicar no ícone da barra de ferramentas de ação com sidePanel.setPanelBehavior(). Primeiro, declare a chave "action" no manifesto:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Agora, adicione este código ao exemplo anterior:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Abrir o painel lateral de forma programática na interação do usuário
O Chrome 116 apresenta o sidePanel.open(). Ele permite que as extensões abram o painel lateral por um gesto do usuário, como clicar no ícone de ação. Ou uma interação do usuário em uma página de extensão ou um script de conteúdo, como clicar em um botão. Para uma demonstração completa, consulte a extensão de exemplo Abrir painel lateral.
O código a seguir mostra como abrir um painel lateral global na janela atual quando o usuário clica em um menu de contexto. Ao usar sidePanel.open(), escolha o contexto em que ele deve ser aberto. Use windowId para abrir um painel lateral global. Outra opção é definir tabId para abrir o painel lateral apenas em uma guia específica.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Mudar para outro painel
As extensões podem usar sidepanel.getOptions() para recuperar o painel lateral atual. O exemplo a seguir define um painel lateral de boas-vindas em runtime.onInstalled(). Quando o usuário navega para outra guia, ela é substituída pelo painel lateral principal.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Consulte o exemplo Vários painéis laterais para conferir o código completo.
Experiência do usuário no painel lateral
Os usuários vão ver primeiro os painéis laterais integrados do Chrome. Cada painel lateral mostra o ícone da extensão no menu. Se nenhum ícone for incluído, um ícone marcador de posição vai aparecer com a primeira letra do nome da extensão.
Abrir o painel lateral
Para permitir que os usuários abram o painel lateral, use um ícone de ação em combinação
com sidePanel.setPanelBehavior(). Outra opção é fazer uma chamada para sidePanel.open() após uma interação do usuário, como:
- Um clique de ação
- Um atalho de teclado
- Um menu de contexto
- Um gesto do usuário em uma página de extensão ou script de conteúdo.
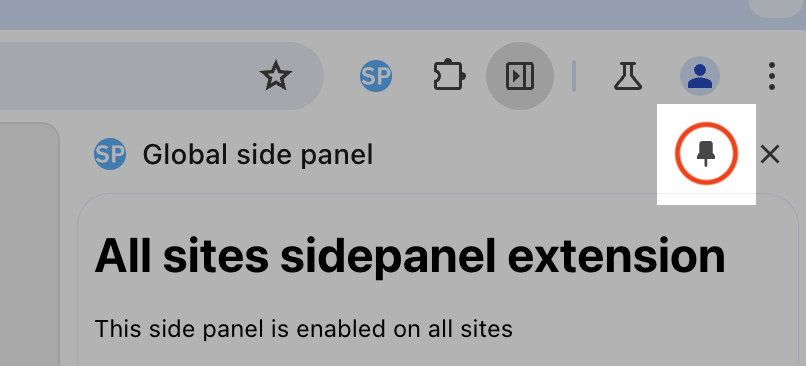
Fixar o painel lateral

A barra de ferramentas do painel lateral mostra um ícone de fixação quando o painel está aberto. Ao clicar no ícone, você fixa o ícone de ação da extensão. Clicar no ícone de ação uma vez fixado vai realizar a ação padrão do ícone e só abrir o painel lateral se isso tiver sido configurado explicitamente.
Exemplos
Para mais demonstrações de extensões da API Side Panel, confira qualquer uma das seguintes extensões:
- Painel lateral do dicionário.
- Painel lateral global.
- Vários painéis laterais.
- Abra o painel lateral.
- Painel lateral específico do site.
Tipos
CloseOptions
Propriedades
-
tabId
número optional
A guia em que o painel lateral será fechado. Se um painel lateral específico de uma guia estiver aberto na guia especificada, ele será fechado. É preciso fornecer pelo menos um destes dados ou
windowId. -
windowId
número optional
A janela em que o painel lateral será fechado. Se um painel lateral global estiver aberto na janela especificada, ele será fechado em todas as guias dessa janela em que nenhum painel específico da guia estiver ativo. É preciso fornecer pelo menos um destes dados ou
tabId.
GetPanelOptions
Propriedades
-
tabId
número optional
Se especificado, as opções do painel lateral da guia em questão serão retornadas. Caso contrário, retorna as opções padrão do painel lateral (usadas para qualquer guia que não tenha configurações específicas).
OpenOptions
Propriedades
-
tabId
número optional
A guia em que o painel lateral será aberto. Se a guia correspondente tiver um painel lateral específico, ele só vai ficar aberto para essa guia. Se não houver um painel específico da guia, o painel global será aberto na guia especificada e em qualquer outra guia sem um painel específico aberto no momento. Isso vai substituir qualquer painel lateral ativo (global ou específico da guia) na guia correspondente. É preciso fornecer pelo menos um destes dados ou
windowId. -
windowId
número optional
A janela em que o painel lateral será aberto. Isso só é aplicável se a extensão tiver um painel lateral global (não específico da guia) ou se
tabIdtambém for especificado. Isso vai substituir qualquer painel lateral global aberto na janela. É preciso fornecer pelo menos um destes dados outabId.
PanelBehavior
Propriedades
-
openPanelOnActionClick
booleano opcional
Se clicar no ícone da extensão vai alternar a exibição da entrada dela no painel lateral. O padrão é "falso".
PanelClosedInfo
Propriedades
-
caminho
string
O caminho do recurso local no pacote de extensão cujo conteúdo é mostrado no painel.
-
tabId
número optional
O ID opcional da guia em que o painel lateral foi fechado. Isso só é fornecido quando o painel é específico da guia.
-
windowId
número
O ID da janela em que o painel lateral foi fechado. Isso está disponível para painéis globais e específicos da guia.
PanelLayout
Propriedades
-
side
PanelOpenedInfo
Propriedades
-
caminho
string
O caminho do recurso local no pacote de extensão cujo conteúdo é mostrado no painel.
-
tabId
número optional
O ID opcional da guia em que o painel lateral é aberto. Isso só é fornecido quando o painel é específico da guia.
-
windowId
número
O ID da janela em que o painel lateral é aberto. Isso está disponível para painéis globais e específicos da guia.
PanelOptions
Propriedades
-
ativado
booleano opcional
Se o painel lateral deve ser ativado. Isso é opcional. O valor padrão é true.
-
caminho
string opcional
O caminho para o arquivo HTML do painel lateral a ser usado. Precisa ser um recurso local no pacote de extensão.
-
tabId
número optional
Se especificado, as opções do painel lateral serão aplicadas apenas à guia com esse ID. Se omitidas, essas opções definem o comportamento padrão (usado para qualquer guia sem configurações específicas). Observação: se o mesmo caminho for definido para esse tabId e o tabId padrão, o painel desse tabId será uma instância diferente do painel do tabId padrão.
Side
Define o possível alinhamento do painel lateral na interface do navegador.
Enumeração
"esquerda"
"direita"
SidePanel
Propriedades
-
default_path
string
Caminho especificado pelo desenvolvedor para exibição do painel lateral.
Métodos
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
Retorna o layout atual do painel lateral.
Retorna
-
Promise<PanelLayout>
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
Retorna a configuração do painel ativo.
Parâmetros
-
opções
Especifica o contexto para retornar a configuração.
Retorna
-
Promise<PanelOptions>
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
Retorna o comportamento atual do painel lateral da extensão.
Retorna
-
Promise<PanelBehavior>
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
Abre o painel lateral da extensão. Isso só pode ser chamado em resposta a uma ação do usuário.
Parâmetros
-
opções
Especifica o contexto em que o painel lateral será aberto.
Retorna
-
Promessa<void>
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
Configura o painel lateral.
Parâmetros
-
opções
As opções de configuração a serem aplicadas ao painel.
Retorna
-
Promessa<void>
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
Configura o comportamento do painel lateral da extensão. Essa é uma operação de upsert.
Parâmetros
-
comportamento do consumidor
O novo comportamento a ser definido.
Retorna
-
Promessa<void>
Eventos
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
Disparado quando o painel lateral da extensão é fechado.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(info: PanelClosedInfo) => void
-
informações
-
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
Disparado quando o painel lateral da extensão é aberto.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(info: PanelOpenedInfo) => void
-
informações
-

