Description
Utilisez l'API chrome.readingList pour lire et modifier les éléments de la liste de lecture.
Autorisations
readingListPour utiliser l'API Reading List, ajoutez l'autorisation "readingList" dans le fichier manifeste de l'extension :
manifest.json:
{
"name": "My reading list extension",
...
"permissions": [
"readingList"
]
}
Disponibilité
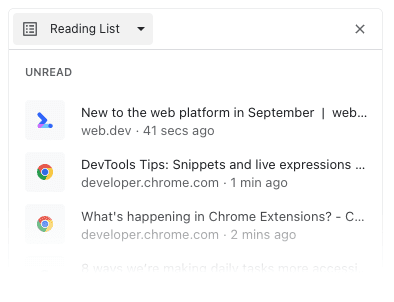
Chrome propose une liste de lecture dans le panneau latéral. Elle permet aux utilisateurs d'enregistrer des pages Web pour les lire plus tard ou hors connexion. Utilisez l'API Liste de lecture pour récupérer des éléments existants, et en ajouter ou en supprimer.

Concepts et utilisation
Ordre des articles
L'ordre des éléments de la liste de lecture n'est pas garanti.
Unicité des articles
Les éléments sont identifiés par URL. Cela inclut le hachage et la chaîne de requête.
Cas d'utilisation
Les sections suivantes présentent quelques cas d'utilisation courants de l'API Liste de lecture. Consultez les exemples d'extensions pour obtenir des exemples complets d'extensions.
Ajouter un élément
Pour ajouter un élément à la liste de lecture, utilisez chrome.readingList.addEntry() :
chrome.readingList.addEntry({
title: "New to the web platform in September | web.dev",
url: "https://developer.chrome.com/",
hasBeenRead: false
});
Éléments display
Pour afficher les éléments de la liste de lecture, utilisez la méthode chrome.readingList.query() pour les récupérer.
const items = await chrome.readingList.query({});
for (const item of items) {
// Do something do display the item
}
Marquer un élément comme lu
Vous pouvez utiliser chrome.readingList.updateEntry() pour modifier le titre, l'URL et l'état de lecture. Le code suivant marque un élément comme lu :
chrome.readingList.updateEntry({
url: "https://developer.chrome.com/",
hasBeenRead: true
});
Supprimer un élément
Pour supprimer un élément, utilisez chrome.readingList.removeEntry() :
chrome.readingList.removeEntry({
url: "https://developer.chrome.com/"
});
Exemples d'extensions
Pour obtenir d'autres démonstrations d'extensions de l'API Reading List, consultez l'exemple de l'API Reading List.
Types
AddEntryOptions
Propriétés
-
hasBeenRead
booléen
La valeur sera
truesi l'entrée a été lue. -
title
chaîne
Titre de l'entrée.
-
url
chaîne
URL de l'entrée.
QueryInfo
Propriétés
-
hasBeenRead
booléen facultatif
Indique s'il faut rechercher les éléments lus (
true) ou non lus (false). -
title
chaîne facultatif
Titre à rechercher.
-
url
chaîne facultatif
URL à rechercher.
ReadingListEntry
Propriétés
-
creationTime
nombre
Heure de création de l'entrée. Enregistré en millisecondes depuis le 1er janvier 1970.
-
hasBeenRead
booléen
La valeur sera
truesi l'entrée a été lue. -
lastUpdateTime
nombre
Date de la dernière mise à jour de l'entrée. Cette valeur est exprimée en millisecondes depuis le 1er janvier 1970.
-
title
chaîne
Titre de l'entrée.
-
url
chaîne
URL de l'entrée.
RemoveOptions
Propriétés
-
url
chaîne
URL à supprimer.
UpdateEntryOptions
Propriétés
-
hasBeenRead
booléen facultatif
État de lecture mis à jour. Si aucune valeur n'est fournie, l'état existant est conservé.
-
title
chaîne facultatif
Nouveau titre. Si aucune valeur n'est fournie, la tuile existante est conservée.
-
url
chaîne
URL à modifier.
Méthodes
addEntry()
chrome.readingList.addEntry(
entry: AddEntryOptions,
): Promise<void>
Ajoute une entrée à la liste de lecture si elle n'existe pas.
Paramètres
-
entry
Entrée à ajouter à la liste de lecture.
Renvoie
-
Promise<void>
Résolu une fois l'entrée ajoutée.
query()
chrome.readingList.query(
info: QueryInfo,
): Promise<ReadingListEntry[]>
Récupère toutes les entrées correspondant aux propriétés QueryInfo. Les propriétés non fournies ne seront pas mises en correspondance.
Paramètres
-
info
Propriétés à rechercher.
Renvoie
-
Promise<ReadingListEntry[]>
Résolution une fois les entrées mises en correspondance.
removeEntry()
chrome.readingList.removeEntry(
info: RemoveOptions,
): Promise<void>
Supprime une entrée de la liste de lecture, le cas échéant.
Paramètres
-
info
Entrée à supprimer de la liste de lecture.
Renvoie
-
Promise<void>
Résolution une fois l'entrée supprimée.
updateEntry()
chrome.readingList.updateEntry(
info: UpdateEntryOptions,
): Promise<void>
Met à jour une entrée de liste de lecture si elle existe.
Paramètres
-
info
Entrée à mettre à jour.
Renvoie
-
Promise<void>
Se résout une fois les entrées correspondantes mises à jour.
Événements
onEntryAdded
chrome.readingList.onEntryAdded.addListener(
callback: function,
)
Déclenchement lorsqu'un ReadingListEntry est ajouté à la liste de lecture.
Paramètres
-
callback
fonction
Le paramètre
callbackse présente comme suit :(entry: ReadingListEntry) => void
-
entry
-
onEntryRemoved
chrome.readingList.onEntryRemoved.addListener(
callback: function,
)
Déclenché lorsqu'un ReadingListEntry est supprimé de la liste de lecture.
Paramètres
-
callback
fonction
Le paramètre
callbackse présente comme suit :(entry: ReadingListEntry) => void
-
entry
-
onEntryUpdated
chrome.readingList.onEntryUpdated.addListener(
callback: function,
)
Déclenché lorsqu'un ReadingListEntry est mis à jour dans la liste de lecture.
Paramètres
-
callback
fonction
Le paramètre
callbackse présente comme suit :(entry: ReadingListEntry) => void
-
entry
-
