Descripción
Usa la API de chrome.permissions para solicitar permisos opcionales declarados en el tiempo de ejecución en lugar de en el tiempo de instalación, de modo que los usuarios comprendan por qué se necesitan los permisos y otorguen solo los que sean necesarios.
Conceptos y uso
Las advertencias de permisos existen para describir las capacidades que otorga una API, pero algunas de estas advertencias pueden no ser evidentes. La API de Permissions permite a los desarrolladores explicar las advertencias de permisos y presentar nuevas funciones de forma gradual, lo que brinda a los usuarios una introducción a la extensión sin riesgos. De esta manera, los usuarios pueden especificar cuánto acceso desean otorgar y qué funciones quieren habilitar.
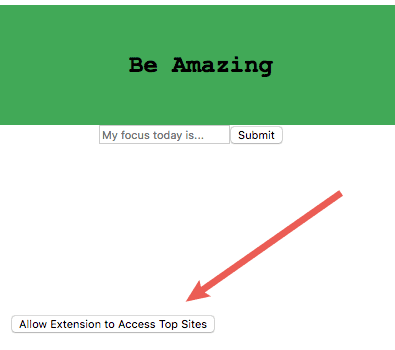
Por ejemplo, la funcionalidad principal de la extensión de permisos opcionales es anular la página Nueva pestaña. Una función muestra el objetivo del usuario para el día. Esta función solo requiere el permiso de almacenamiento, que no incluye una advertencia. La extensión tiene una función adicional que los usuarios pueden habilitar haciendo clic en el siguiente botón:

Para mostrar los sitios principales del usuario, se requiere el permiso topSites, que tiene la siguiente advertencia.

topSitesImplementa permisos opcionales
Paso 1: Decide qué permisos son obligatorios y cuáles son opcionales
Una extensión puede declarar permisos obligatorios y opcionales. En general, debes hacer lo siguiente:
- Usa los permisos obligatorios cuando sean necesarios para la funcionalidad básica de tu extensión.
- Usa permisos opcionales cuando sean necesarios para las funciones opcionales de tu extensión.
Ventajas de los permisos obligatorios:
- Menos mensajes: Una extensión puede solicitarle al usuario que acepte todos los permisos una sola vez.
- Desarrollo más simple: Se garantiza que los permisos requeridos estén presentes.
Ventajas de los permisos opcionales:
- Mayor seguridad: Las extensiones se ejecutan con menos permisos, ya que los usuarios solo habilitan los permisos que necesitan.
- Mejor información para los usuarios: Una extensión puede explicar por qué necesita un permiso en particular cuando el usuario habilita la función correspondiente.
- Actualizaciones más sencillas: Cuando actualices tu extensión, Chrome no la inhabilitará para tus usuarios si la actualización agrega permisos opcionales en lugar de obligatorios.
Paso 2: Declara permisos opcionales en el manifiesto
Declara permisos opcionales en tu manifiesto de extensión con la clave optional_permissions, con el mismo formato que el campo permissions:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Si deseas solicitar hosts que solo descubres en el tiempo de ejecución, incluye "https://*/*" en el campo optional_host_permissions de tu extensión. Esto te permite especificar cualquier origen en "Permissions.origins", siempre y cuando tenga un esquema coincidente.
Permisos que no se pueden especificar como opcionales
La mayoría de los permisos de las extensiones de Chrome se pueden especificar como opcionales, con las siguientes excepciones.
| Permiso | Descripción |
|---|---|
"debugger" |
La API de chrome.debugger sirve como un transporte alternativo para el protocolo de depuración remota de Chrome. |
"declarativeNetRequest" |
Otorga a la extensión acceso a la API de chrome.declarativeNetRequest. |
"devtools" |
Permite que la extensión expanda la funcionalidad de Chrome DevTools. |
"geolocation" |
Permite que la extensión use la API de ubicación geográfica de HTML5. |
"mdns" |
Otorga acceso a la extensión a la API de chrome.mdns. |
"proxy" |
Otorga a la extensión acceso a la API de chrome.proxy para administrar la configuración del proxy de Chrome. |
"tts" |
La API de chrome.tts reproduce texto a voz (TTS) sintetizado. |
"ttsEngine" |
La API de chrome.ttsEngine implementa un motor de texto a voz (TTS) con una extensión. |
"wallpaper" |
Solo en ChromeOS. Usa la API de chrome.wallpaper para cambiar el fondo de pantalla de ChromeOS. |
Consulta Declare Permissions para obtener más información sobre los permisos disponibles y sus advertencias.
Paso 3: Solicita permisos opcionales
Solicita los permisos desde un gesto del usuario con permissions.request():
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
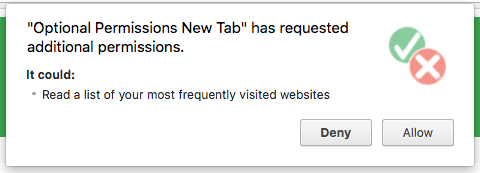
Chrome le solicita al usuario que agregue los permisos si estos generan mensajes de advertencia diferentes de los que el usuario ya vio y aceptó. Por ejemplo, el código anterior podría generar un mensaje como el siguiente:

Paso 4: Verifica los permisos actuales de la extensión
Para verificar si tu extensión tiene un permiso específico o un conjunto de permisos, usa permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
Paso 5: Quita los permisos
Debes quitar los permisos cuando ya no los necesites. Después de que se quita un permiso, llamar a permissions.request() suele volver a agregar el permiso sin solicitarle al usuario que lo haga.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Tipos
Permissions
Propiedades
-
orígenes
string[] opcional
Es la lista de permisos de host, incluidos los que se especifican en las claves
optional_permissionsopermissionsdel manifiesto, y los que están asociados con los Content Scripts. -
permisos
string[] opcional
Es una lista de permisos con nombre (no incluye hosts ni orígenes).
Métodos
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
Agrega una solicitud de acceso al host. La solicitud solo se indicará al usuario si se puede otorgar acceso a la extensión al host en la solicitud. La solicitud se restablecerá en la navegación de origen cruzado. Cuando se acepta, otorga acceso persistente al origen principal del sitio.
Parámetros
-
solicitud
objeto
-
documentId
cadena opcional
Es el ID de un documento en el que se pueden mostrar las solicitudes de acceso al host. Debe ser el documento de nivel superior dentro de una pestaña. Si se proporciona, la solicitud se muestra en la pestaña del documento especificado y se quita cuando el documento navega a un origen nuevo. Si agregas una solicitud nueva, se anulará cualquier solicitud existente para
tabId. Se debe especificar este campo otabId. -
patrón
cadena opcional
Es el patrón de URL en el que se pueden mostrar las solicitudes de acceso al host. Si se proporciona, las solicitudes de acceso al host solo se mostrarán en las URLs que coincidan con este patrón.
-
tabId
número opcional
Es el ID de la pestaña en la que se pueden mostrar las solicitudes de acceso del host. Si se proporciona, la solicitud se muestra en la pestaña especificada y se quita cuando la pestaña navega a un nuevo origen. Si agregas una solicitud nueva, se anulará la solicitud existente para
documentId. Se debe especificar este campo odocumentId.
-
Muestra
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
Verifica si la extensión tiene los permisos especificados.
Parámetros
-
permisos
Muestra
-
Promise<boolean>
Chrome 96 y versiones posteriores
getAll()
chrome.permissions.getAll(): Promise<Permissions>
Obtiene el conjunto actual de permisos de la extensión.
Muestra
-
Promise<Permissions>
Chrome 96 y versiones posteriores
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
Quita el acceso a los permisos especificados. Si hay algún problema para quitar los permisos, se establecerá runtime.lastError.
Parámetros
-
permisos
Muestra
-
Promise<boolean>
Chrome 96 y versiones posteriores
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
Quita una solicitud de acceso al host, si existe.
Parámetros
-
solicitud
objeto
-
documentId
cadena opcional
Es el ID de un documento en el que se quitará la solicitud de acceso del host. Debe ser el documento de nivel superior dentro de una pestaña. Se debe especificar este campo o
tabId. -
patrón
cadena opcional
Es el patrón de URL en el que se quitará la solicitud de acceso del host. Si se proporciona, debe coincidir exactamente con el patrón de una solicitud de acceso al host existente.
-
tabId
número opcional
Es el ID de la pestaña en la que se quitará la solicitud de acceso del host. Se debe especificar este campo o
documentId.
-
Muestra
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
Solicita acceso a los permisos especificados y muestra un mensaje al usuario si es necesario. Estos permisos deben definirse en el campo optional_permissions del manifiesto o ser permisos obligatorios que el usuario no otorgó. Se ignorarán las rutas de acceso en los patrones de origen. Puedes solicitar subconjuntos de permisos de origen opcionales. Por ejemplo, si especificas *://*\/* en la sección optional_permissions del manifiesto, puedes solicitar http://example.com/. Si hay algún problema para solicitar los permisos, se establecerá runtime.lastError.
Parámetros
-
permisos
Muestra
-
Promise<boolean>
Chrome 96 y versiones posteriores
Eventos
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Se activa cuando la extensión adquiere permisos nuevos.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(permissions: Permissions) => void
-
permisos
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Se activa cuando se quita el acceso a los permisos de la extensión.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(permissions: Permissions) => void
-
permisos
-

