Описание
API омнибокса позволяет регистрировать ключевое слово в адресной строке Google Chrome, которая также известна как омнибокс.

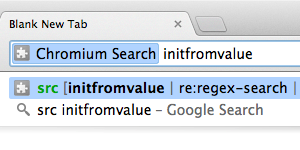
Когда пользователь вводит ключевое слово вашего расширения, он начинает взаимодействовать исключительно с ним. Каждое нажатие клавиши отправляется на ваше расширение, и вы можете предлагать подсказки в ответ.
Предложения можно форматировать различными способами. Когда пользователь принимает предложение, ваше расширение получает уведомление и может предпринять какие-либо действия.
Манифест
Для использования API омнибокса необходимо включить поле "omnibox.keyword" в манифест . Также необходимо указать значок размером 16x16 пикселей, который будет отображаться в адресной строке при предложении пользователям перейти в режим ввода ключевых слов.
Например:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
Примеры
Чтобы опробовать этот API, установите пример API omnibox из репозитория chrome-extension-samples .
Типы
DefaultSuggestResult
Предполагаемый результат.
Характеристики
- описание
нить
Текст, отображаемый в раскрывающемся списке URL. Может содержать разметку в стиле XML для стилизации. Поддерживаются теги: url (для URL-адреса), match (для выделения текста, соответствующего запросу пользователя) и dim (для вспомогательного текста dim). Стили могут быть вложенными, например, dimmed match.
DescriptionStyleType
Тип стиля.
Перечисление
"url" "соответствовать" "тусклый"
OnInputEnteredDisposition
Расположение окна для запроса омнибокса. Это рекомендуемый контекст для отображения результатов. Например, если команда омнибокса предназначена для перехода к определённому URL-адресу, расположение «newForegroundTab» означает, что навигация должна осуществляться в новой выбранной вкладке.
Перечисление
"currentTab" "newForegroundTab" "newBackgroundTab"
SuggestResult
Предполагаемый результат.
Характеристики
- содержание
нить
Текст, который вводится в адресную строку и отправляется в расширение, когда пользователь выбирает эту запись.
- удаляемый
логическое необязательное
Хром 63+Может ли пользователь удалить предложенный результат.
- описание
нить
Текст, отображаемый в раскрывающемся списке URL. Может содержать разметку в стиле XML для стилизации. Поддерживаются теги: url (для URL-адреса), match (для выделения текста, соответствующего запросу пользователя) и dim (для вспомогательного текста dim). Стили могут быть вложенными, например, dimmed match. Для отображения в виде текста необходимо экранировать пять предопределённых сущностей: stackoverflow.com/a/1091953/89484
Методы
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
Задаёт описание и стиль для предложения по умолчанию. Предложение по умолчанию — это текст, отображаемый в первой строке предложений под адресной строкой.
Параметры
- предположение
Частичный объект SuggestResult без параметра «content».
Возврат
Обещание<void>
Хром 100+
События
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
Пользователь удалил предложенный результат.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит так:(text: string) => void
- текст
нить
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
Пользователь завершил сеанс ввода ключевого слова, не приняв ввод.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит так:() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
Пользователь изменил текст, введенный в омнибокс.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит так:(text: string, suggest: function) => void
- текст
нить
- предлагать
функция
Параметр
suggestвыглядит так:(suggestResults: SuggestResult[]) => void
- SuggestResults
Массив предлагаемых результатов
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
Пользователь принял то, что введено в омнибокс.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит так:(text: string, disposition: OnInputEnteredDisposition) => void
- текст
нить
- расположение
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
Пользователь начал сеанс ввода ключевых слов, введя ключевое слово расширения. Гарантируется, что оно будет отправлено ровно один раз за сеанс ввода и до любых событий onInputChanged.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит так:() => void

