説明
アドレスバー API を使用すると、Google Chrome のアドレスバー(アドレスバー)にキーワードを登録できます。

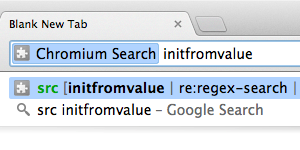
ユーザーが拡張機能のキーワードを入力すると、ユーザーは拡張機能のみを操作するようになります。キー入力ごとに拡張機能に送信され、拡張機能はそれに応じて候補を提示できます。
候補はさまざまな方法でリッチにフォーマットできます。ユーザーが候補を承認すると、拡張機能に通知が送信され、アクションを実行できます。
マニフェスト
オムニボックス API を使用するには、マニフェストに "omnibox.keyword" フィールドを含める必要があります。また、16×16 ピクセルのアイコンも指定する必要があります。このアイコンは、ユーザーにキーワード モードへの切り替えを提案する際にアドレスバーに表示されます。
次に例を示します。
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
例
この API を試すには、chrome-extension-samples リポジトリから omnibox API のサンプルをインストールします。
型
DefaultSuggestResult
候補結果。
プロパティ
-
description
文字列
URL プルダウンに表示されるテキスト。スタイル設定用の XML スタイルのマークアップを含めることができます。サポートされているタグは、'url'(リテラル URL の場合)、'match'(ユーザーのクエリに一致したテキストをハイライト表示する場合)、'dim'(ヘルパー テキストを暗くする場合)です。スタイルはネストできます(例: ぼかし一致)。
DescriptionStyleType
スタイルタイプ。
列挙型
"url"
"match"
"dim"
OnInputEnteredDisposition
アドレスバーのクエリのウィンドウの配置。これは、結果を表示する際の推奨コンテキストです。たとえば、オムニボックス コマンドが特定の URL に移動する場合、処理が「newForegroundTab」であれば、新しい選択されたタブで移動が行われることを意味します。
列挙型
"currentTab"
"newForegroundTab"
"newBackgroundTab"
SuggestResult
候補結果。
プロパティ
-
コンテンツ
文字列
ユーザーがこのエントリを選択したときに URL バーに入力され、拡張機能に送信されるテキスト。
-
削除可能
ブール値(省略可)
Chrome 63+ユーザーが候補結果を削除できるかどうか。
-
説明
文字列
URL プルダウンに表示されるテキスト。スタイル設定用の XML スタイルのマークアップを含めることができます。サポートされているタグは、'url'(リテラル URL の場合)、'match'(ユーザーのクエリに一致したテキストをハイライト表示する場合)、'dim'(ヘルパー テキストを暗くする場合)です。スタイルはネストできます(例: 暗い一致)。5 つの事前定義済みエンティティをエスケープしてテキストとして表示する必要があります。stackoverflow.com/a/1091953/89484
メソッド
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
デフォルトの候補の説明とスタイルを設定します。デフォルトの候補は、URL バーの下の最初の候補行に表示されるテキストです。
パラメータ
-
「content」パラメータのない SuggestResult オブジェクトの一部。
戻り値
-
Promise<void>
Chrome 100 以降
イベント
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
ユーザーが候補の結果を削除しました。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(text: string) => void
-
テキスト
文字列
-
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
ユーザーが入力内容を確定せずにキーワード入力セッションを終了しました。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
ユーザーがオムニボックスに入力した内容を変更しました。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(text: string, suggest: function) => void
-
テキスト
文字列
-
suggest
関数
suggestパラメータは次のようになります。(suggestResults: SuggestResult[]) => void
-
suggestResults
提案結果の配列
-
-
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
ユーザーがアドレスバーに入力した内容を確定しました。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(text: string, disposition: OnInputEnteredDisposition) => void
-
テキスト
文字列
-
disposition
-
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
ユーザーが拡張機能のキーワードを入力して、キーワード入力セッションを開始しました。これは、入力セッションごとに 1 回だけ、onInputChanged イベントの前に送信されることが保証されています。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。() => void
