說明
網址列 API 可讓您向 Google Chrome 的網址列 (又稱網址列) 註冊關鍵字。

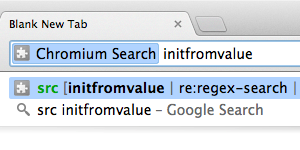
使用者輸入擴充功能的關鍵字後,就會開始與擴充功能互動。系統會將每次按鍵輸入的內容傳送給擴充功能,而您可以提供建議做為回應。
建議可以多種方式設定豐富的格式。使用者接受建議時,擴充功能會收到通知,並可採取行動。
資訊清單
如要使用多功能方塊 API,您必須在資訊清單中加入 "omnibox.keyword" 欄位。您也應指定 16 x 16 像素的圖示,在建議使用者進入關鍵字模式時,該圖示會顯示在網址列中。
例如:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
範例
如要試用這個 API,請從 chrome-extension-samples 存放區安裝 omnibox API 範例。
類型
DefaultSuggestResult
建議結果。
屬性
-
說明
字串
網址下拉式選單中顯示的文字。可包含 XML 樣式的標記,用於設定樣式。支援的標記包括「url」(適用於網址字面值)、「match」(適用於醒目顯示符合使用者查詢的文字) 和「dim」(適用於調暗輔助文字)。樣式可以巢狀結構呈現,例如調暗的相符項目。
DescriptionStyleType
樣式類型。
列舉
「url」
「match」
「dim」
OnInputEnteredDisposition
網址列查詢的視窗處置方式。建議您使用這個環境顯示結果。舉例來說,如果多功能方塊指令是導覽至特定網址,則「newForegroundTab」的處置方式表示導覽應在新的選取分頁中進行。
列舉
「currentTab」
「newForegroundTab」
「newBackgroundTab」
SuggestResult
建議結果。
屬性
-
內容
字串
放入網址列的文字,使用者選擇這個項目時,系統會將文字傳送給擴充功能。
-
可刪除
布林值 選填
Chrome 63 以上版本使用者是否可以刪除建議結果。
-
說明
字串
網址下拉式選單中顯示的文字。可包含 XML 樣式的標記,用於設定樣式。支援的標記包括「url」(適用於網址字面值)、「match」(適用於醒目顯示符合使用者查詢的文字) 和「dim」(適用於調暗輔助文字)。樣式可以巢狀結構呈現,例如調暗的相符項目。您必須逸出五個預先定義的實體,才能以文字形式顯示這些實體:stackoverflow.com/a/1091953/89484
方法
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
設定預設建議的說明和樣式。預設建議是顯示在網址列下方第一個建議列的文字。
參數
-
部分 SuggestResult 物件,不含「content」參數。
傳回
-
Promise<void>
Chrome 100 以上版本
事件
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
使用者刪除了建議結果。
參數
-
callback
函式
callback參數如下:(text: string) => void
-
文字
字串
-
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
使用者已結束關鍵字輸入工作階段,但未接受輸入內容。
參數
-
callback
函式
callback參數如下:() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
使用者變更了輸入到多功能方塊的內容。
參數
-
callback
函式
callback參數如下:(text: string, suggest: function) => void
-
文字
字串
-
suggest
函式
suggest參數如下:(suggestResults: SuggestResult[]) => void
-
suggestResults
建議結果陣列
-
-
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
使用者已接受在多功能方塊中輸入的內容。
參數
-
callback
函式
callback參數如下:(text: string, disposition: OnInputEnteredDisposition) => void
-
文字
字串
-
disposition
-
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
使用者輸入擴充功能的關鍵字,開始輸入關鍵字。系統保證每個輸入工作階段只會傳送一次,且會在任何 onInputChanged 事件之前傳送。
參數
-
callback
函式
callback參數如下:() => void
