說明
使用 chrome.i18n 基礎架構,在整個應用程式或擴充功能中導入國際化功能。
資訊清單
如果擴充功能有 /_locales 目錄,則資訊清單必須定義 "default_locale"。
概念與用途
您需要將所有向使用者顯示的字串放入名為 messages.json 的檔案。每次新增語言代碼時,您都會在名為 /_locales/_localeCode_ 的目錄下新增訊息檔案,其中 localeCode 是語言代碼,例如英文的 en。
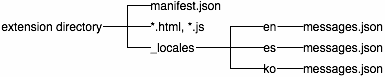
以下是國際化擴充功能的檔案階層,支援英文 (en)、西班牙文 (es) 和韓文 (ko):

支援多種語言
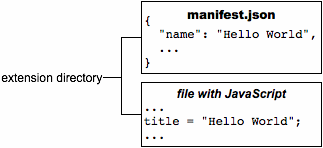
假設您有一個擴充功能,其中包含下圖所示的檔案:

如要將這個擴充功能國際化,請為每個使用者可見的字串命名,並將其放入訊息檔案。擴充功能的資訊清單、CSS 檔案和 JavaScript 程式碼會使用每個字串的名稱,取得本地化版本。
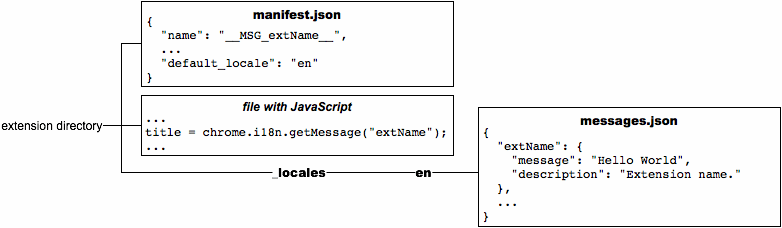
以下是擴充功能國際化後的樣子 (請注意,擴充功能仍只有英文字串):

國際化注意事項:
- 你可以使用任何支援的語言代碼。如果使用不支援的語言代碼,Google Chrome 會忽略該代碼。
在
manifest.json和 CSS 檔案中,請參照名為 messagename 的字串,如下所示:__MSG_messagename__在擴充功能或應用程式的 JavaScript 程式碼中,請參照名為 messagename 的字串,如下所示:
chrome.i18n.getMessage("messagename")在每次呼叫
getMessage()時,您最多可以提供 9 個要納入訊息的字串。詳情請參閱「範例:getMessage」。部分訊息 (例如
@@bidi_dir和@@ui_locale) 由國際化系統提供。如需預先定義訊息名稱的完整清單,請參閱「預先定義訊息」一節。在
messages.json中,每個使用者可見的字串都有名稱、「message」項目和選用的「description」項目。名稱是識別字串的鍵,例如「extName」或「search_string」。「message」會指定這個語言代碼中字串的值。選填的「說明」可為譯者提供協助,因為他們可能無法查看字串在擴充功能中的使用方式。例如:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
詳情請參閱「格式:特定語言代碼的訊息」。
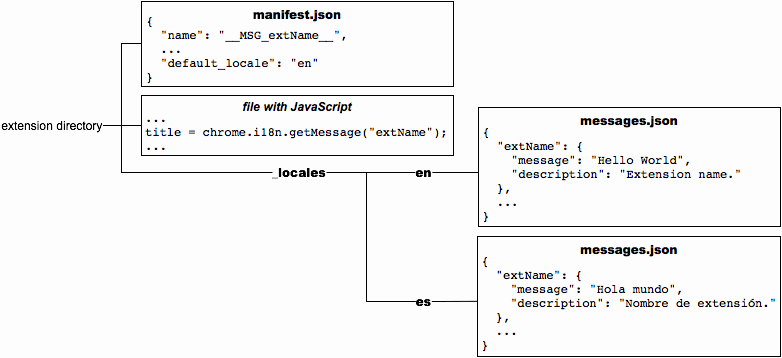
擴充功能國際化後,翻譯作業就相當簡單。複製 messages.json、翻譯該檔案,然後將副本放在 /_locales 下的新目錄中。舉例來說,如要支援西班牙文,只要將 messages.json 的翻譯副本放在 /_locales/es 下方即可。下圖顯示先前的擴充功能,並新增了西班牙文翻譯。

預先定義的訊息
國際化系統提供一些預先定義的訊息,可協助您進行本地化。包括 @@ui_locale,因此您可以偵測目前的使用者介面語言代碼,以及偵測文字方向的幾個 @@bidi_... 訊息。後者訊息的名稱與 gadgets BIDI (雙向) API 中的常數類似。
無論擴充功能或應用程式是否已本地化,都可以在 CSS 和 JavaScript 檔案中使用特殊訊息 @@extension_id。這則訊息不適用於資訊清單檔案。
下表說明每個預先定義的訊息。
| 訊息名稱 | 說明 |
|---|---|
@@extension_id | 擴充功能或應用程式 ID。您可能會使用這個字串,為擴充功能內的資源建構網址。即使是未本地化的擴充功能,也可以使用這則訊息。 注意:您無法在資訊清單檔案中使用這則訊息。 |
@@ui_locale | 目前的語言代碼,您可能會使用這個字串建構地區專屬的網址。 |
@@bidi_dir | 目前語言代碼的文字方向,如果是英文等由左至右的語言,則為「ltr」;如果是阿拉伯文等由右至左的語言,則為「rtl」。 |
@@bidi_reversed_dir | 如果 @@bidi_dir 是「ltr」,則為「rtl」;否則為「ltr」。 |
@@bidi_start_edge | 如果 @@bidi_dir 為「ltr」,則為「left」;否則為「right」。 |
@@bidi_end_edge | 如果 @@bidi_dir 為「ltr」,則為「right」;否則為「left」。 |
以下範例說明如何在 CSS 檔案中使用 @@extension_id 建構網址:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
如果擴充功能 ID 是 abcdefghijklmnopqrstuvwxyzabcdef,則先前程式碼片段中的粗體行會變成:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
以下是在 CSS 檔案中使用 @@bidi_* 訊息的範例:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
如果是英文等由左至右書寫的語言,粗體線條會變成:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
語言代碼
您可以選擇多種語言代碼,包括某些語言代碼 (例如 en),可讓單一翻譯支援多種語言變體 (例如 en_GB 和 en_US)。
您可以將擴充功能本地化為 Chrome 線上應用程式商店支援的任何語言。如果清單中沒有你的語言代碼,請選擇最接近的替代方案。舉例來說,如果擴充功能的預設語言代碼是 "de_CH",請在 Chrome 線上應用程式商店中選擇 "de"。
| 地區代碼 | 語言 (地區) |
|---|---|
ar |
阿拉伯文 |
am |
阿姆哈拉文 |
bg |
保加利亞文 |
bn |
孟加拉文 |
ca |
加泰隆尼亞文 |
cs |
捷克文 |
da |
丹麥文 |
de |
德文 |
el |
希臘文 |
en |
英文 |
en_AU |
英文 (澳洲) |
en_GB |
英文 (英國) |
en_US |
英文 (美國) |
es |
西班牙文 |
es_419 |
西班牙文 (拉丁美洲和加勒比海地區) |
et |
愛沙尼亞文 |
fa |
波斯文 |
fi |
芬蘭文 |
fil |
菲律賓文 |
fr |
法文 |
gu |
古哈拉地語 |
he |
希伯來文 |
hi |
北印度文 |
hr |
克羅埃西亞文 |
hu |
匈牙利文 |
id |
印尼文 |
it |
義大利文 |
ja |
日文 |
kn |
卡納達文 |
ko |
韓文 |
lt |
立陶宛文 |
lv |
拉脫維亞文 |
ml |
馬拉雅拉姆文 |
mr |
馬拉地文 |
ms |
馬來文 |
nl |
荷蘭文 |
no |
挪威文 |
pl |
波蘭文 |
pt_BR |
葡萄牙文 (巴西) |
pt_PT |
葡萄牙文 (葡萄牙) |
ro |
羅馬尼亞文 |
ru |
俄文 |
sk |
斯洛伐克文 |
sl |
斯洛維尼亞文 |
sr |
塞爾維亞文 |
sv |
瑞典文 |
sw |
史瓦西里文 |
ta |
泰米爾文 |
te |
泰盧固文 |
th |
泰文 |
tr |
土耳其文 |
uk |
烏克蘭文 |
vi |
越南文 |
zh_CN |
中文 (中國) |
zh_TW |
中文 (台灣) |
搜尋郵件
您不必為每個支援的語言代碼定義所有字串。只要預設語言代碼的 messages.json 檔案包含每個字串的值,無論翻譯多麼稀疏,擴充功能或應用程式都會執行。擴充功能系統搜尋訊息的方式如下:
- 在訊息檔案 (如有) 中搜尋使用者偏好的語言代碼。舉例來說,如果 Google Chrome 的語言代碼設為英式英文 (
en_GB),系統會先在/_locales/en_GB/messages.json中尋找訊息。如果該檔案存在且包含訊息,系統就不會再繼續搜尋。 - 如果使用者偏好的語言代碼包含區域 (也就是語言代碼含有底線「_」),請搜尋不含該區域的語言代碼。舉例來說,如果
en_GB訊息檔案不存在或不含訊息,系統會查看en訊息檔案。如果該檔案存在且包含該訊息,系統就不會再繼續搜尋。 - 在訊息檔案中搜尋預設語言代碼。舉例來說,如果擴充功能的「default_locale」設為「es」,且
/_locales/en_GB/messages.json和/_locales/en/messages.json都不含訊息,擴充功能就會使用/_locales/es/messages.json中的訊息。
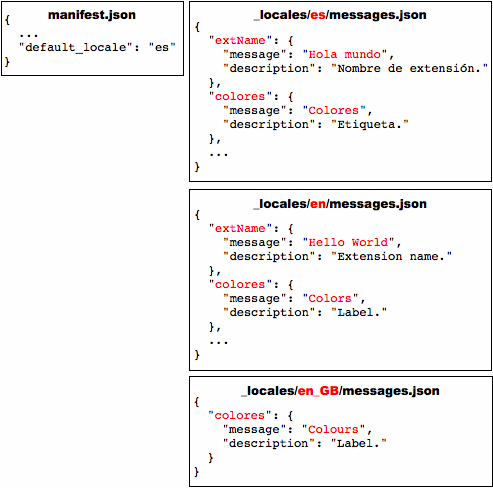
在下圖中,名為「colores」的訊息位於擴充功能支援的所有三個語言代碼中,但「extName」只位於其中兩個語言代碼中。如果使用者在美國以英文執行 Google Chrome,看到的是「Colors」標籤,那麼以英國英文執行 Google Chrome 的使用者就會看到「Colours」。美國英文和英國英文使用者都會看到擴充功能名稱「Hello World」。由於預設語言是西班牙文,因此以非英文語言執行 Google Chrome 的使用者會看到「Colores」標籤和「Hola mundo」擴充功能名稱。

設定瀏覽器的語言代碼
如要測試翻譯,建議您設定瀏覽器的語言代碼。本節說明如何在 Windows、Mac OS、Linux 和 ChromeOS 中設定語言代碼。
Windows
你可以使用特定地區的快速鍵或 Google Chrome 使用者介面變更語言環境。設定捷徑後,就能快速切換語言,並同時使用多種語言。
使用地區專屬的快速鍵
如要建立及使用可啟動特定語言代碼 Google Chrome 的捷徑,請按照下列步驟操作:
- 複製電腦上現有的 Google Chrome 捷徑。
- 將新快速鍵重新命名,使其與新語言代碼相符。
變更捷徑的屬性,使「目標」欄位指定
--lang和--user-data-dir旗標。目標應如下所示:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dir按兩下捷徑啟動 Google Chrome。
舉例來說,如要建立捷徑,以西班牙文 (es) 啟動 Google Chrome,可以建立名為 chrome-es 的捷徑,並將目標設為:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
您可以建立任意數量的捷徑,輕鬆測試多種語言。例如:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
使用 UI
如要在 Windows 版 Google Chrome 上使用 UI 變更語言代碼,請按照下列步驟操作:
- 應用程式圖示 >「選項」
- 選擇「Under the Hood」(幕後) 分頁標籤
- 捲動至「網頁內容」
- 按一下「變更字型和語言設定」
- 選擇「語言」分頁標籤
- 使用下拉式選單設定 Google Chrome 語言
- 重新啟動 Chrome
Mac 作業系統
如要在 Mac 上變更語言代碼,請使用系統偏好設定。
- 從 Apple 選單中選擇「系統偏好設定」
- 在「個人」部分下方,選擇「國際」
- 選擇語言和地區
- 重新啟動 Chrome
Linux
如要在 Linux 上變更語言代碼,請先結束 Google Chrome。然後在一行中設定 LANGUAGE 環境變數,並啟動 Google Chrome。例如:
LANGUAGE=es ./chrome
ChromeOS
如要在 ChromeOS 上變更地區設定,請按照下列步驟操作:
- 在系統匣中選擇「設定」。
- 在「語言與輸入法」部分下方,選擇「語言」下拉式選單。
- 如果畫面上未列出您的語言,請按一下「新增語言」並新增。
- 新增語言後,按一下語言旁邊的 3 點圖示「更多動作」選單項目,然後選擇「將 ChromeOS 的介面文字設為這種語言」。
- 按一下所設語言旁的「重新啟動」按鈕,重新啟動 ChromeOS。
範例
您可以在 examples/api/i18n 目錄中找到國際化範例。如需完整範例,請參閱 examples/extensions/news。如需其他範例,以及查看原始碼的說明,請參閱「範例」。
getMessage()
下列程式碼會從瀏覽器取得本地化訊息,並以字串形式顯示。這個函式會將郵件中的兩個預留位置,分別替換成「string1」和「string2」字串。
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
以下說明如何提供及使用單一字串:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
如要進一步瞭解預留位置,請參閱「特定語言代碼的訊息」頁面。如要瞭解如何呼叫 getMessage(),請參閱 API 參考資料。
getAcceptLanguages()
下列程式碼會從瀏覽器取得 accept-languages,並以字串形式顯示,以「,」分隔每個 accept-language。
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
如要瞭解如何呼叫 getAcceptLanguages(),請參閱 API 參考資料。
detectLanguage()
下列程式碼會從指定字串偵測最多 3 種語言,並以換行符號分隔的字串顯示結果。
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
如要進一步瞭解如何呼叫 detectLanguage(inputText),請參閱 API 參考資料。
類型
LanguageCode
ISO 語言代碼,例如 en 或 fr。如需這項方法支援的完整語言清單,請參閱 kLanguageInfoTable。如果語言不明,系統會傳回 und,表示 CLD 無法辨識 [百分比] 的文字
類型
字串
方法
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
使用 CLD 偵測所提供文字的語言。
參數
-
文字
字串
待翻譯的使用者輸入字串。
傳回
-
Promise<object>
Chrome 99 以上版本
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
取得瀏覽器的 accept-languages。這與瀏覽器使用的語言代碼不同;如要取得語言代碼,請使用 i18n.getUILanguage。
傳回
-
Promise<LanguageCode[]>
Chrome 99 以上版本
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
取得指定訊息的本地化字串。如果缺少訊息,這個方法會傳回空字串 (「''」)。如果 getMessage() 呼叫的格式有誤 (例如 messageName 不是字串,或 substitutions 陣列的元素超過 9 個),這個方法會傳回 undefined。
參數
-
messageName
字串
訊息名稱,如
messages.json檔案中指定。 -
substitutions
不限 選填
最多 9 個替代字串 (如果訊息需要)。
-
選項
object 選填
Chrome 79 以上版本-
escapeLt
布林值 選填
將
<逸出到<的翻譯中。這項功能僅適用於訊息本身,不適用於預留位置。如果翻譯內容用於 HTML 環境,開發人員可能會想使用這項功能。搭配 Closure 編譯器使用的 Closure 範本會自動產生這個檔案。
-
傳回
-
字串
訊息已根據目前語言代碼進行本地化。
getUILanguage()
chrome.i18n.getUILanguage(): string
取得瀏覽器的瀏覽器 UI 語言。這與 i18n.getAcceptLanguages 不同,後者會傳回使用者偏好的語言。
傳回
-
字串
瀏覽器 UI 語言代碼,例如 en-US 或 fr-FR。
