説明
chrome.i18n インフラストラクチャを使用して、アプリまたは拡張機能全体で国際化を実装します。
マニフェスト
拡張機能に /_locales ディレクトリがある場合、マニフェストで "default_locale" を定義する必要があります。
コンセプトと使用方法
ユーザーに表示されるすべての文字列を messages.json という名前のファイルに配置する必要があります。新しい言語 / 地域を追加するたびに、/_locales/_localeCode_ という名前のディレクトリにメッセージ ファイルを追加します。ここで、localeCode は、英語の en などのコードです。
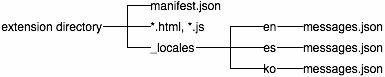
英語(en)、スペイン語(es)、韓国語(ko)をサポートする国際化された拡張機能のファイル階層は次のとおりです。

複数言語の対応
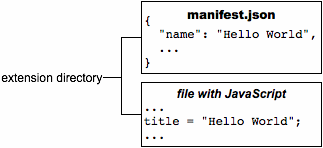
次の図に示すファイルを含む拡張機能があるとします。

この拡張機能を国際化するには、ユーザーに表示される各文字列に名前を付け、メッセージ ファイルに配置します。拡張機能のマニフェスト、CSS ファイル、JavaScript コードは、各文字列の名前を使用してローカライズされたバージョンを取得します。
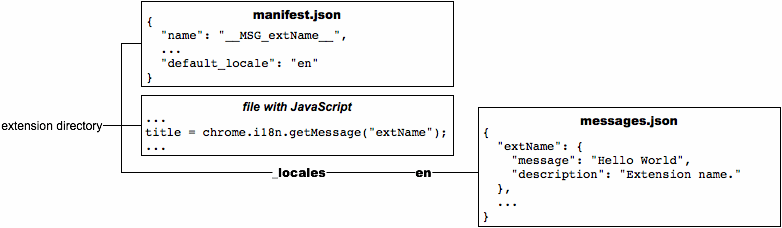
国際化された拡張機能は次のようになります(文字列は英語のみです)。

国際化に関する注意事項:
- サポートされているロケールであれば、どのロケールでも使用できます。サポートされていないロケールを使用すると、Google Chrome はそれを無視します。
manifest.jsonファイルと CSS ファイルでは、messagename という名前の文字列を次のように参照します。__MSG_messagename__拡張機能またはアプリの JavaScript コードで、messagename という名前の文字列を参照するには、次のようにします。
chrome.i18n.getMessage("messagename")getMessage()の各呼び出しで、メッセージに含める最大 9 個の文字列を指定できます。詳しくは、例: getMessage をご覧ください。@@bidi_dirや@@ui_localeなどのメッセージは、国際化システムによって提供されます。事前定義メッセージ名の完全なリストについては、事前定義メッセージのセクションをご覧ください。messages.jsonでは、ユーザーに表示される各文字列に、名前、message 項目、オプションの description 項目があります。名前は、文字列を識別する「extName」や「search_string」などのキーです。「message」は、このロケールの文字列の値を指定します。オプションの「説明」は、拡張機能で文字列がどのように使用されているかを確認できない翻訳者を支援します。次に例を示します。{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
詳しくは、形式: 言語 / 地域固有のメッセージをご覧ください。
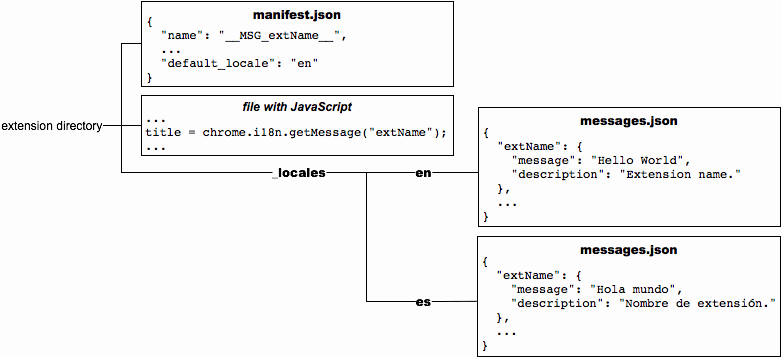
拡張機能を国際化すると、翻訳は簡単に行えます。messages.json をコピーして翻訳し、/_locales の下の新しいディレクトリにコピーを配置します。たとえば、スペイン語をサポートするには、messages.json の翻訳されたコピーを /_locales/es に配置します。次の図は、新しいスペイン語翻訳を含む以前の拡張機能を示しています。

事前定義されたメッセージ
国際化システムには、ローカライズに役立つ事前定義済みのメッセージがいくつか用意されています。これらには @@ui_locale が含まれているため、現在の UI の言語 / 地域を検出できます。また、テキストの方向を検出できる @@bidi_... メッセージもいくつか含まれています。後者のメッセージは、ガジェットの BIDI(双方向)API の定数と似た名前になっています。
拡張機能やアプリがローカライズされているかどうかに関係なく、CSS ファイルと JavaScript ファイルで特別なメッセージ @@extension_id を使用できます。このメッセージはマニフェスト ファイルでは機能しません。
次の表に、事前定義された各メッセージの説明を示します。
| メッセージ名 | 説明 |
|---|---|
@@extension_id | 拡張機能またはアプリの ID。この文字列を使用して、拡張機能内のリソースの URL を作成できます。ローカライズされていない拡張機能でもこのメッセージを使用できます。 注: このメッセージはマニフェスト ファイルでは使用できません。 |
@@ui_locale | 現在のロケール。この文字列を使用して、地域固有の URL を作成できます。 |
@@bidi_dir | 現在のロケールのテキストの向き。英語などの左から右に記述する言語の場合は「ltr」、アラビア語などの右から左に記述する言語の場合は「rtl」。 |
@@bidi_reversed_dir | @@bidi_dir が「ltr」の場合、これは「rtl」になります。それ以外の場合は、「ltr」になります。 |
@@bidi_start_edge | @@bidi_dir が「ltr」の場合、「left」になります。それ以外の場合は、「right」になります。 |
@@bidi_end_edge | @@bidi_dir が「ltr」の場合は「right」、それ以外の場合は「left」になります。 |
CSS ファイルで @@extension_id を使用して URL を構築する例を次に示します。
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
拡張機能 ID が abcdefghijklmnopqrstuvwxyzabcdef の場合、前のコード スニペットの太字の行は次のようになります。
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
CSS ファイルで @@bidi_* メッセージを使用する例を次に示します。
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
英語などの左から右に記述する言語の場合、太字の行は次のようになります。
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
言語 / 地域
en など、1 つの翻訳で言語の複数のバリエーション(en_GB や en_US など)をサポートできるロケールを含め、多くのロケールから選択できます。
拡張機能は、Chrome ウェブストアでサポートされている任意の言語 / 地域にローカライズできます。お住まいの地域がここに記載されていない場合は、最も近い地域を選択してください。たとえば、拡張機能のデフォルトの言語 / 地域が "de_CH" の場合は、Chrome ウェブストアで "de" を選択します。
| 言語 / 地域コード | 言語(地域) |
|---|---|
ar |
アラビア語 |
am |
アムハラ語 |
bg |
ブルガリア語 |
bn |
ベンガル語 |
ca |
カタルーニャ語 |
cs |
チェコ語 |
da |
デンマーク語 |
de |
ドイツ語 |
el |
ギリシャ語 |
en |
英語 |
en_AU |
英語(オーストラリア) |
en_GB |
英語(英国) |
en_US |
英語(アメリカ) |
es |
スペイン語 |
es_419 |
スペイン語(ラテンアメリカ、カリブ海) |
et |
エストニア語 |
fa |
ペルシャ語 |
fi |
フィンランド語 |
fil |
フィリピン語 |
fr |
フランス語 |
gu |
グジャラト語 |
he |
ヘブライ語 |
hi |
ヒンディー語 |
hr |
クロアチア語 |
hu |
ハンガリー語 |
id |
インドネシア語 |
it |
イタリア語 |
ja |
日本語 |
kn |
カンナダ語 |
ko |
韓国語 |
lt |
リトアニア語 |
lv |
ラトビア語 |
ml |
マラヤーラム語 |
mr |
マラーティー語 |
ms |
マレー語 |
nl |
オランダ語 |
no |
ノルウェー語 |
pl |
ポーランド語 |
pt_BR |
ポルトガル語(ブラジル) |
pt_PT |
ポルトガル語 (ポルトガル) |
ro |
ルーマニア語 |
ru |
ロシア語 |
sk |
スロバキア語 |
sl |
スロベニア語 |
sr |
セルビア語 |
sv |
スウェーデン語 |
sw |
スワヒリ語 |
ta |
タミル語 |
te |
テルグ語 |
th |
タイ語 |
tr |
トルコ語 |
uk |
ウクライナ語 |
vi |
ベトナム語 |
zh_CN |
中国語(中国) |
zh_TW |
中国語(台湾) |
メールを検索
サポートされているすべてのロケールに対してすべての文字列を定義する必要はありません。デフォルトのロケールの messages.json ファイルにすべての文字列の値がある限り、翻訳がどれほどまばらであっても、拡張機能またはアプリは実行されます。拡張機能システムがメッセージを検索する方法は次のとおりです。
- メッセージ ファイル(存在する場合)でユーザーの優先ロケールを検索します。たとえば、Google Chrome のロケールが英国英語(
en_GB)に設定されている場合、システムはまず/_locales/en_GB/messages.jsonでメッセージを探します。そのファイルが存在し、メッセージが含まれている場合、システムはそれ以上検索しません。 - ユーザーの優先ロケールに地域が含まれている場合(ロケールにアンダースコア「_」が含まれている場合)、その地域を除いたロケールを検索します。たとえば、
en_GBメッセージ ファイルが存在しない場合や、メッセージが含まれていない場合、システムはenメッセージ ファイルを検索します。そのファイルが存在し、メッセージが含まれている場合、システムはそれ以上検索しません。 - メッセージ ファイルでデフォルトのロケールを検索します。たとえば、拡張機能の「default_locale」が「es」に設定されていて、
/_locales/en_GB/messages.jsonと/_locales/en/messages.jsonのどちらにもメッセージが含まれていない場合、拡張機能は/_locales/es/messages.jsonのメッセージを使用します。
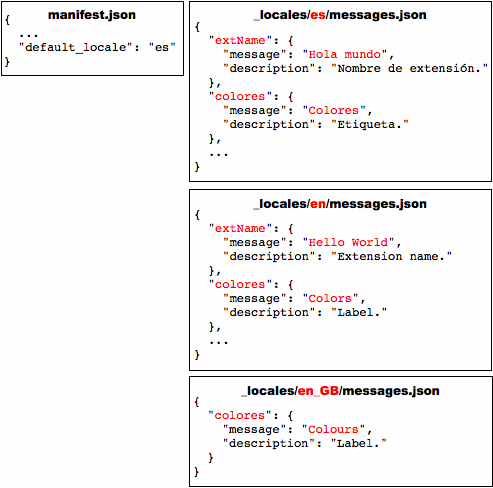
次の図では、「colores」という名前のメッセージは拡張機能がサポートする 3 つのロケールすべてにありますが、「extName」は 2 つのロケールにしかありません。米国英語で Google Chrome を実行しているユーザーには「Colors」というラベルが表示されますが、英国英語のユーザーには「Colours」というラベルが表示されます。米国英語と英国英語のユーザーの両方に、拡張機能名「Hello World」が表示されます。デフォルトの言語がスペイン語であるため、英語以外の言語で Google Chrome を実行しているユーザーには、「Colores」というラベルと「Hola mundo」という拡張機能名が表示されます。

ブラウザのロケールを設定する
翻訳をテストするには、ブラウザのロケールを設定することをおすすめします。このセクションでは、Windows、Mac OS、Linux、ChromeOS でロケールを設定する方法について説明します。
Windows
ロケール固有のショートカットまたは Google Chrome の UI を使用して、ロケールを変更できます。ショートカットの方法は、設定が完了すればより迅速に操作でき、複数の言語を同時に使用できます。
地域固有のショートカットを使用する
特定のロケールで Google Chrome を起動するショートカットを作成して使用するには:
- デスクトップにある Google Chrome のショートカットのコピーを作成します。
- 新しいショートカットの名前を新しいロケールに合わせて変更します。
ショートカットのプロパティを変更して、[リンク先] フィールドで
--langフラグと--user-data-dirフラグを指定するようにします。ターゲットは、次のようになります。path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirショートカットをダブルクリックして Google Chrome を起動します。
たとえば、スペイン語(es)で Google Chrome を起動するショートカットを作成するには、次のようなターゲットを持つ chrome-es という名前のショートカットを作成します。
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
ショートカットは必要な数だけ作成できるため、複数の言語で簡単にテストできます。次に例を示します。
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
UI を使用する
Windows 版 Google Chrome の UI を使用して言語 / 地域を変更する方法は次のとおりです。
- アプリのアイコン > [オプション]
- [詳細] タブを選択します。
- [ウェブ コンテンツ] までスクロールします。
- [フォントと言語の設定を変更] をクリックします。
- [言語] タブを選択します。
- プルダウンを使用して Google Chrome の言語を設定します。
- Chrome を再起動する
Mac OS
Mac でロケールを変更するには、システム環境設定を使用します。
- Apple メニューから [システム環境設定] を選択します。
- [個人] セクションで、[International] を選択します。
- 言語と地域を選択する
- Chrome を再起動する
Linux
Linux で言語 / 地域を変更するには、まず Google Chrome を終了します。次に、1 行で LANGUAGE 環境変数を設定して Google Chrome を起動します。次に例を示します。
LANGUAGE=es ./chrome
ChromeOS
ChromeOS で言語 / 地域を変更するには:
- システム トレイから [設定] を選択します。
- [言語と入力方法] で、[言語] プルダウンを選択します。
- 言語がリストにない場合は、[言語を追加] をクリックして追加します。
- 追加したら、言語の横にあるその他メニュー アイテム をクリックし、[ChromeOS をこの言語で表示] を選択します。
- 設定した言語の横に表示される [再起動] ボタンをクリックして、ChromeOS を再起動します。
例
国際化の例は examples/api/i18n ディレクトリで確認できます。完全な例については、examples/extensions/news をご覧ください。その他の例や、ソースコードの表示に関するヘルプについては、サンプルをご覧ください。
getMessage()
次のコードは、ブラウザからローカライズされたメッセージを取得し、文字列として表示します。メッセージ内の 2 つのプレースホルダを文字列「string1」と「string2」に置き換えます。
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
単一の文字列を指定して使用する方法は次のとおりです。
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
プレースホルダの詳細については、言語 / 地域固有のメッセージのページをご覧ください。getMessage() の呼び出しの詳細については、API リファレンスをご覧ください。
getAcceptLanguages()
次のコードは、ブラウザから accept-language を取得し、各 accept-language を「,」で区切って文字列として表示します。
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
getAcceptLanguages() の呼び出しの詳細については、API リファレンスをご覧ください。
detectLanguage()
次のコードは、指定された文字列から最大 3 つの言語を検出し、結果を改行で区切られた文字列として表示します。
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
detectLanguage(inputText) の呼び出しの詳細については、API リファレンスをご覧ください。
型
LanguageCode
en や fr などの ISO 言語コード。このメソッドでサポートされている言語の完全なリストについては、kLanguageInfoTable をご覧ください。不明な言語の場合は und が返されます。これは、テキストの [割合] が CLD に認識されていないことを意味します。
タイプ
文字列
メソッド
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
CLD を使用して、指定されたテキストの言語を検出します。
パラメータ
-
テキスト
文字列
翻訳するユーザー入力文字列。
戻り値
-
Promise<object>
Chrome 99 以降
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
ブラウザの accept-language を取得します。これはブラウザで使用されるロケールとは異なります。ロケールを取得するには、i18n.getUILanguage を使用します。
戻り値
-
Promise<LanguageCode[]>
Chrome 99 以降
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
指定されたメッセージのローカライズされた文字列を取得します。メッセージがない場合、このメソッドは空の文字列('')を返します。getMessage() 呼び出しの形式が間違っている場合(たとえば、messageName が文字列でない場合や、substitutions 配列の要素が 9 個を超える場合)、このメソッドは undefined を返します。
パラメータ
-
messageName
文字列
messages.jsonファイルで指定されたメッセージの名前。 -
substitutions
任意の省略可
メッセージで必要な場合は、最大 9 個の置換文字列。
-
オプション
オブジェクト 省略可
Chrome 79 以降-
escapeLt
ブール値(省略可)
翻訳で
<を<にエスケープします。これはメッセージ自体にのみ適用され、プレースホルダには適用されません。翻訳が HTML コンテキストで使用される場合、デベロッパーはこのメソッドの使用を検討してください。Closure Compiler で使用される Closure テンプレートは、これを自動的に生成します。
-
戻り値
-
文字列
現在のロケール用にローカライズされたメッセージ。
getUILanguage()
chrome.i18n.getUILanguage(): string
ブラウザのブラウザ UI 言語を取得します。これは、ユーザーの優先言語を返す i18n.getAcceptLanguages とは異なります。
戻り値
-
文字列
ブラウザの UI 言語コード(en-US、fr-FR など)。
