Beschrijving
Gebruik de chrome.i18n infrastructuur om internationalisatie in uw hele app of extensie te implementeren.
Manifest
Als een extensie een map /_locales heeft, moet het manifest "default_locale" definiëren.
Begrippen en gebruik
Je moet alle voor de gebruiker zichtbare strings in een bestand met de naam messages.json plaatsen. Elke keer dat je een nieuwe locale toevoegt, voeg je een berichtenbestand toe in een map met de naam /_locales/_localeCode_ , waarbij localeCode een code is, zoals en voor Engels.
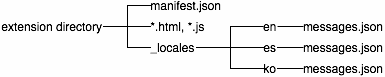
Dit is de bestandshiërarchie voor een geïnternationaliseerde extensie die Engels ( en ), Spaans ( es ) en Koreaans ( ko ) ondersteunt:

Ondersteuning voor meerdere talen
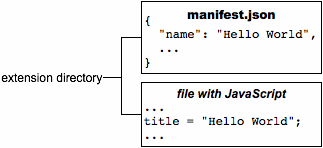
Stel dat u een extensie hebt met de bestanden die in de volgende afbeelding worden weergegeven:

Om deze extensie te internationaliseren, geeft u elke voor de gebruiker zichtbare string een naam en plaatst u deze in een berichtenbestand. Het manifest, de CSS-bestanden en de JavaScript-code van de extensie gebruiken de naam van elke string om de gelokaliseerde versie te verkrijgen.
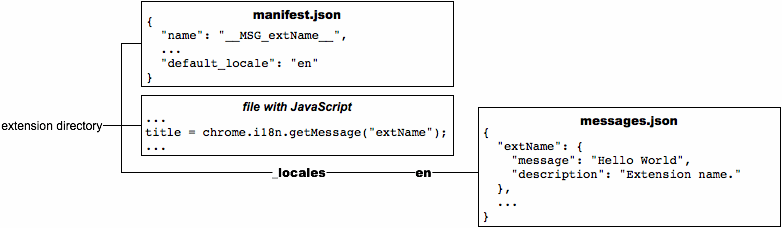
Dit is hoe de extensie eruitziet wanneer deze geïnternationaliseerd is (let op: deze bevat nog steeds alleen Engelse strings):

Enkele opmerkingen over internationalisering:
- U kunt elke ondersteunde landinstelling gebruiken. Als u een niet-ondersteunde landinstelling gebruikt, negeert Google Chrome deze.
Verwijs in
manifest.jsonen CSS-bestanden naar een tekenreeks met de naam messagename op de volgende manier:__MSG_messagename__Verwijs in de JavaScript-code van uw extensie of app naar een tekenreeks met de naam messagename , zoals deze:
chrome.i18n.getMessage("messagename")In elke aanroep van
getMessage()kunt u maximaal 9 strings opgeven die in het bericht moeten worden opgenomen. Zie Voorbeelden: getMessage voor details.Sommige berichten, zoals
@@bidi_diren@@ui_locale, worden aangeleverd door het internationalisatiesysteem. Zie de sectie Vooraf gedefinieerde berichten voor een volledige lijst met vooraf gedefinieerde berichtnamen.In
messages.jsonheeft elke voor de gebruiker zichtbare string een naam, een item 'bericht' en een optioneel item 'beschrijving'. De naam is een sleutel zoals 'extName' of 'zoek_string' die de string identificeert. 'Bericht' specificeert de waarde van de string in deze locale. De optionele 'beschrijving' biedt hulp aan vertalers, die mogelijk niet kunnen zien hoe de string in uw extensie wordt gebruikt. Bijvoorbeeld:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Zie Formaten: Landspecifieke berichten voor meer informatie.
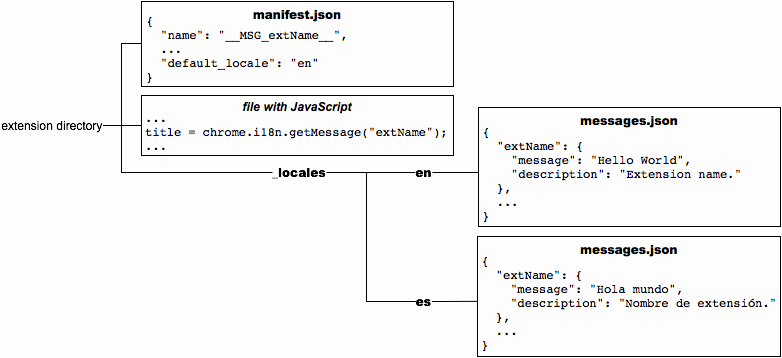
Zodra een extensie is geïnternationaliseerd, is het eenvoudig om deze te vertalen. Kopieer messages.json , vertaal het en plaats de kopie in een nieuwe map onder /_locales . Om bijvoorbeeld Spaans te ondersteunen, plaatst u een vertaalde kopie van messages.json onder /_locales/es . De volgende afbeelding toont de vorige extensie met een nieuwe Spaanse vertaling.

Vooraf gedefinieerde berichten
Het internationalisatiesysteem biedt een aantal vooraf gedefinieerde berichten om u te helpen bij het lokaliseren. Deze omvatten @@ui_locale , waarmee u de huidige landinstelling van de gebruikersinterface kunt detecteren, en een paar @@bidi_... berichten waarmee u de tekstrichting kunt bepalen. Deze laatste berichten hebben vergelijkbare namen als constanten in de BIDI (bidirectionele) API van de gadgets .
Het speciale bericht @@extension_id kan worden gebruikt in de CSS- en JavaScript-bestanden, ongeacht of de extensie of app gelokaliseerd is. Dit bericht werkt niet in manifestbestanden.
In de onderstaande tabel wordt elk vooraf gedefinieerd bericht beschreven.
| Berichtnaam | Beschrijving |
|---|---|
@@extension_id | De extensie- of app-ID; u kunt deze tekenreeks gebruiken om URL's te maken voor bronnen binnen de extensie. Zelfs niet-gelokaliseerde extensies kunnen dit bericht gebruiken. Let op: U kunt dit bericht niet in een manifestbestand gebruiken. |
@@ui_locale | De huidige landinstelling. U kunt deze tekenreeks gebruiken om landspecifieke URL's te maken. |
@@bidi_dir | De tekstrichting voor de huidige landinstelling: 'ltr' voor talen die van links naar rechts worden geschreven, zoals Engels, of 'rtl' voor talen die van rechts naar links worden geschreven, zoals Arabisch. |
@@bidi_reversed_dir | Als @@bidi_dir "ltr" is, dan is dit "rtl". Anders is het "ltr". |
@@bidi_start_edge | Als @@bidi_dir "ltr" is, dan is dit "left", anders is het "right". |
@@bidi_end_edge | Als @@bidi_dir "ltr" is, dan is dit "right", anders is het "left". |
Hier is een voorbeeld van het gebruik van @@extension_id in een CSS-bestand om een URL te construeren:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Als de extensie-ID abcdefghijklmnopqrstuvwxyzabcdef is, wordt de vetgedrukte regel in het vorige codefragment:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Hier is een voorbeeld van het gebruik van @@bidi_* -berichten in een CSS-bestand:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Voor talen die van links naar rechts worden geschreven, zoals het Engels, worden de vetgedrukte lijnen:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Locaties
U kunt kiezen uit veel locales, waaronder enkele (zoals en ) waarmee één vertaling meerdere variaties van een taal kan ondersteunen (zoals en_GB en en_US ).
U kunt uw extensie lokaliseren naar elke taal die door de Chrome Web Store wordt ondersteund. Als uw taal hier niet wordt vermeld, kies dan het dichtstbijzijnde alternatief. Als de standaardtaal van uw extensie bijvoorbeeld "de_CH" is, kiest u "de" in de Chrome Web Store.
| Lokale code | Taal (regio) |
|---|---|
ar | Arabisch |
am | Amhaars |
bg | Bulgaars |
bn | Bengaals |
ca | Catalaans |
cs | Tsjechisch |
da | Deens |
de | Duits |
el | Grieks |
en | Engels |
en_AU | Engels (Australië) |
en_GB | Engels (Groot-Brittannië) |
en_US | Engels (VS) |
es | Spaans |
es_419 | Spaans (Latijns-Amerika en Caribisch gebied) |
et | Estisch |
fa | Perzisch |
fi | Fins |
fil | Filipijns |
fr | Frans |
gu | Gujarati |
he | Hebreeuws |
hi | Hindi |
hr | Kroatisch |
hu | Hongaars |
id | Indonesisch |
it | Italiaans |
ja | Japanse |
kn | Kannada |
ko | Koreaans |
lt | Litouws |
lv | Lets |
ml | Malayalam |
mr | Marathi |
ms | Maleis |
nl | Nederlands |
no | Noors |
pl | Pools |
pt_BR | Portugees (Brazilië) |
pt_PT | Portugees (Portugal) |
ro | Roemeense |
ru | Russisch |
sk | Slowaaks |
sl | Sloveens |
sr | Servisch |
sv | Zweeds |
sw | Swahili |
ta | Tamil |
te | Telugu |
th | Thais |
tr | Turks |
uk | Oekraïens |
vi | Vietnamees |
zh_CN | Chinees (China) |
zh_TW | Chinees (Taiwan) |
Zoeken naar berichten
U hoeft niet elke tekenreeks voor elke ondersteunde landinstelling te definiëren. Zolang het bestand messages.json van de standaardlandinstelling een waarde voor elke tekenreeks bevat, wordt uw extensie of app uitgevoerd, ongeacht hoe beperkt de vertaling is. Zo zoekt het extensiesysteem naar een bericht:
- Zoek in het berichtenbestand (indien aanwezig) naar de voorkeurstaal van de gebruiker. Wanneer de taal van Google Chrome bijvoorbeeld is ingesteld op Brits Engels (
en_GB), zoekt het systeem eerst naar het bericht in/_locales/en_GB/messages.json. Als dat bestand bestaat en het bericht zich daarin bevindt, hoeft het systeem niet verder te zoeken. - Als de voorkeurslandinstelling van de gebruiker een regio heeft (dat wil zeggen, de landinstelling heeft een onderstrepingsteken: _), doorzoek dan de landinstelling zonder die regio. Als het bestand
en_GBmessages' bijvoorbeeld niet bestaat of het bericht niet bevat, zoekt het systeem in het bestandenmessages'. Als dat bestand wel bestaat en het bericht erin staat, zoekt het systeem niet verder. - Zoek in het berichtenbestand naar de standaardlandinstelling. Als de "default_locale" van de extensie bijvoorbeeld is ingesteld op "es", en noch
/_locales/en_GB/messages.jsonnoch/_locales/en/messages.jsonhet bericht bevat, gebruikt de extensie het bericht uit/_locales/es/messages.json.
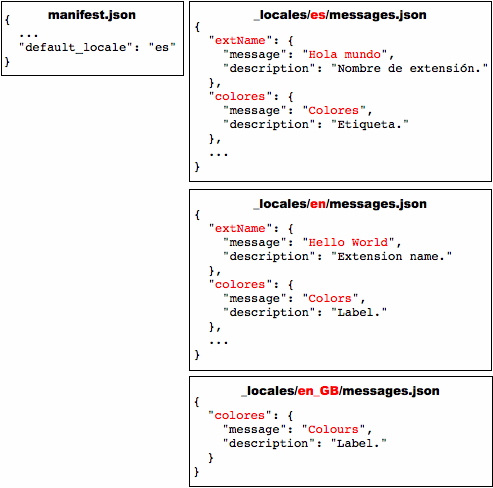
In de volgende afbeelding is het bericht met de naam "colores" beschikbaar in alle drie de talen die de extensie ondersteunt, maar "extName" is slechts in twee van de talen beschikbaar. Waar een gebruiker van Google Chrome in Amerikaans Engels het label "Colors" ziet, ziet een gebruiker van Brits Engels "Colours". Zowel gebruikers van Amerikaans Engels als Brits Engels zien de extensienaam "Hello World". Omdat de standaardtaal Spaans is, zien gebruikers van Google Chrome in een andere taal dan Engels het label "Colores" en de extensienaam "Hola mundo".

Stel de landinstellingen van uw browser in
Om vertalingen te testen, kunt u de landinstellingen van uw browser instellen. In deze sectie leest u hoe u de landinstellingen instelt in Windows , Mac OS , Linux en ChromeOS .
Ramen
Je kunt de landinstelling wijzigen met een landspecifieke snelkoppeling of via de gebruikersinterface van Google Chrome. De snelkoppeling is sneller, zodra je deze hebt ingesteld, en je kunt er meerdere talen tegelijk mee gebruiken.
Gebruik een landspecifieke snelkoppeling
Om een snelkoppeling te maken en te gebruiken waarmee Google Chrome met een specifieke landinstelling wordt gestart:
- Maak een kopie van de Google Chrome-snelkoppeling die al op uw bureaublad staat.
- Geef de nieuwe snelkoppeling een nieuwe naam, zodat deze overeenkomt met de nieuwe landinstellingen.
Wijzig de eigenschappen van de snelkoppeling zodat het veld Doel de vlaggen
--langen--user-data-dirspecificeert. Het doel zou er ongeveer zo uit moeten zien:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirDubbelklik op de snelkoppeling om Google Chrome te starten.
Om bijvoorbeeld een snelkoppeling te maken waarmee Google Chrome in het Spaans ( es ) wordt geopend, kunt u een snelkoppeling maken met de naam chrome-es met het volgende doel:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
U kunt zoveel snelkoppelingen maken als u wilt, waardoor u eenvoudig in meerdere talen kunt testen. Bijvoorbeeld:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Gebruik de gebruikersinterface
Hier leest u hoe u de landinstellingen kunt wijzigen via de gebruikersinterface van Google Chrome voor Windows:
- App-pictogram > Opties
- Kies het tabblad 'Onder de motorkap'
- Scroll naar webinhoud
- Klik op Lettertype- en taalinstellingen wijzigen
- Kies het tabblad Talen
- Gebruik de vervolgkeuzelijst om de taal van Google Chrome in te stellen
- Chrome opnieuw opstarten
Mac OS
Om de landinstellingen op een Mac te wijzigen, gebruikt u de systeemvoorkeuren.
- Kies Systeemvoorkeuren in het Apple-menu
- Kies onder het gedeelte Persoonlijk voor Internationaal
- Kies uw taal en locatie
- Chrome opnieuw opstarten
Linux
Om de landinstelling op Linux te wijzigen, sluit u eerst Google Chrome af. Stel vervolgens in één regel de omgevingsvariabele LANGUAGE in en start Google Chrome. Bijvoorbeeld:
LANGUAGE=es ./chrome
Chrome OS
Om de landinstellingen op ChromeOS te wijzigen:
- Kies Instellingen in het systeemvak.
- Selecteer in het gedeelte Talen en invoer de vervolgkeuzelijst Taal .
- Als uw taal niet in de lijst staat, klikt u op Talen toevoegen en voegt u deze toe.
- Nadat u de taal hebt toegevoegd, klikt u op het menu-item Meer acties met drie puntjes naast uw taal en kiest u ChromeOS in deze taal weergeven .
- Klik op de knop Opnieuw opstarten die naast de ingestelde taal wordt weergegeven om ChromeOS opnieuw op te starten.
Voorbeelden
Voorbeelden van internationalisatie vindt u in de map examples/api/i18n . Zie examples/extensions/news voor een volledig voorbeeld. Zie Samples voor andere voorbeelden en hulp bij het bekijken van de broncode.
getMessage()
De volgende code haalt een gelokaliseerd bericht op van de browser en geeft het weer als een string. Het vervangt twee tijdelijke aanduidingen in het bericht door de strings "string1" en "string2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Dit is hoe je een enkele string zou opgeven en gebruiken:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Zie de pagina Landspecifieke berichten voor meer informatie over tijdelijke aanduidingen. Zie de API-referentie voor meer informatie over het aanroepen van getMessage() .
getAcceptLanguages()
De volgende code haalt de geaccepteerde talen op uit de browser en geeft ze weer als een tekenreeks door elke geaccepteerde taal te scheiden met ','.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Zie de API-referentie voor meer informatie over het aanroepen getAcceptLanguages() .
detectLanguage()
De volgende code detecteert maximaal 3 talen uit de opgegeven tekenreeks en geeft het resultaat weer als tekenreeksen gescheiden door nieuwe regels.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Zie de API-referentie voor meer informatie over het aanroepen van detectLanguage(inputText) .
Typen
LanguageCode
Een ISO-taalcode zoals en of fr . Zie kLanguageInfoTable voor een volledige lijst met talen die door deze methode worden ondersteund. Voor een onbekende taal wordt und geretourneerd, wat betekent dat [percentage] van de tekst onbekend is voor CLD.
Type
snaar
Methoden
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Detecteert de taal van de verstrekte tekst met behulp van CLD.
Parameters
- tekst
snaar
Te vertalen gebruikersinvoerreeks.
Retourneren
Belofte<object>
Chroom 99+
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Haalt de geaccepteerde talen van de browser op. Dit verschilt van de landinstellingen die de browser gebruikt. Gebruik i18n.getUILanguage om de landinstellingen op te halen.
Retourneren
Belofte< Taalcode []>
Chroom 99+
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Haalt de gelokaliseerde string op voor het opgegeven bericht. Als het bericht ontbreekt, retourneert deze methode een lege string (''). Als de opmaak van de getMessage() aanroep onjuist is — bijvoorbeeld, messageName is geen string of de substitutie- array heeft meer dan 9 elementen — retourneert deze methode undefined .
Parameters
- berichtNaam
snaar
De naam van het bericht, zoals opgegeven in het bestand
messages.json. - vervangingen
elke optionele
Maximaal 9 vervangingsstrings, indien het bericht deze vereist.
- opties
object optioneel
Chroom 79+- ontsnappingLt
boolean optioneel
Escape
<in vertaling naar<. Dit geldt alleen voor het bericht zelf, niet voor de tijdelijke aanduidingen. Ontwikkelaars willen dit mogelijk gebruiken als de vertaling in een HTML-context wordt gebruikt. Closure-sjablonen die met Closure Compiler worden gebruikt, genereren dit automatisch.
Retourneren
snaar
Bericht gelokaliseerd voor huidige landinstelling.
getUILanguage()
chrome.i18n.getUILanguage(): string
Haalt de gebruikersinterfacetaal van de browser op. Dit verschilt van i18n.getAcceptLanguages , dat de voorkeurstaal van de gebruiker retourneert.
Retourneren
snaar
De taalcode van de gebruikersinterface van de browser, bijvoorbeeld en-US of fr-FR.

