Descripción
Usa la infraestructura de chrome.i18n para implementar la internacionalización en toda tu app o extensión.
Manifiesto
Si una extensión tiene un directorio /_locales, el manifiesto debe definir "default_locale".
Conceptos y uso
Debes colocar todas sus cadenas visibles para el usuario en un archivo llamado messages.json. Cada vez que agregas una nueva configuración regional, agregas un archivo de mensajes en un directorio llamado /_locales/_localeCode_, donde localeCode es un código como en para inglés.
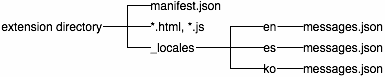
A continuación, se muestra la jerarquía de archivos de una extensión internacionalizada que admite inglés (en), español (es) y coreano (ko):

Compatibilidad con varios idiomas
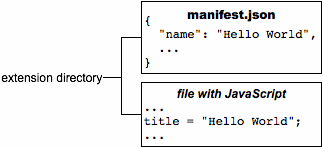
Supongamos que tienes una extensión con los archivos que se muestran en la siguiente figura:

Para internacionalizar esta extensión, debes nombrar cada cadena visible para el usuario y colocarla en un archivo de mensajes. El manifiesto, los archivos CSS y el código JavaScript de la extensión usan el nombre de cada cadena para obtener su versión localizada.
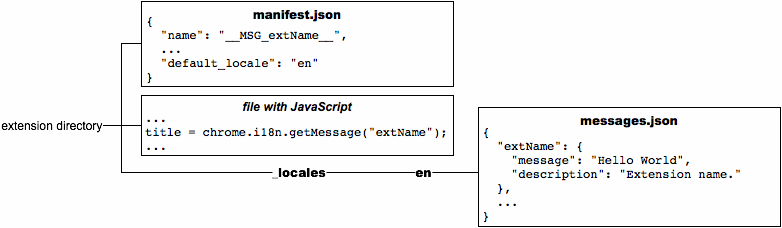
Así se ve la extensión cuando se internacionaliza (ten en cuenta que solo tiene cadenas en inglés):

Algunas notas sobre la internacionalización:
- Puedes usar cualquiera de las configuraciones regionales admitidas. Si usas una configuración regional no compatible, Google Chrome la ignorará.
En los archivos
manifest.jsony CSS, haz referencia a una cadena llamada messagename de la siguiente manera:__MSG_messagename__En el código JavaScript de tu extensión o app, haz referencia a una cadena llamada messagename de la siguiente manera:
chrome.i18n.getMessage("messagename")En cada llamada a
getMessage(), puedes proporcionar hasta 9 cadenas para que se incluyan en el mensaje. Consulta Ejemplos: getMessage para obtener más detalles.Algunos mensajes, como
@@bidi_diry@@ui_locale, los proporciona el sistema de internacionalización. Consulta la sección Mensajes predefinidos para obtener una lista completa de los nombres de los mensajes predefinidos.En
messages.json, cada cadena visible para el usuario tiene un nombre, un elemento "message" y un elemento "description" opcional. El nombre es una clave, como "extName" o "search_string", que identifica la cadena. El "mensaje" especifica el valor de la cadena en esta configuración regional. La "descripción" opcional ayuda a los traductores, que tal vez no puedan ver cómo se usa la cadena en tu extensión. Por ejemplo:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Para obtener más información, consulta Formatos: Mensajes específicos de la configuración regional.
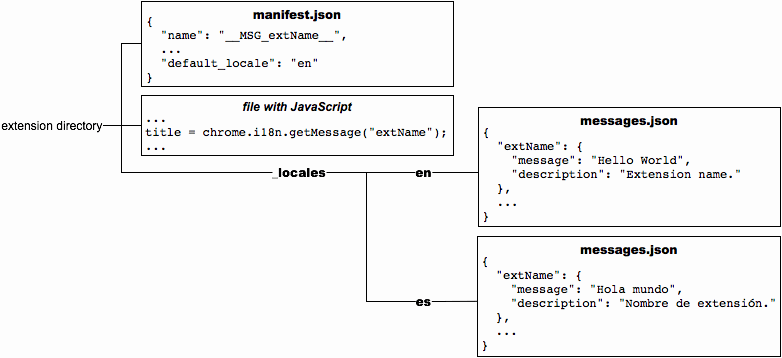
Una vez que se internacionaliza una extensión, traducirla es sencillo. Copias messages.json, lo traduces y colocas la copia en un directorio nuevo en /_locales. Por ejemplo, para admitir español, solo tienes que colocar una copia traducida de messages.json en /_locales/es. En la siguiente figura, se muestra la extensión anterior con una nueva traducción al español.

Mensajes predefinidos
El sistema de internacionalización proporciona algunos mensajes predefinidos para ayudarte con la localización. Estos incluyen @@ui_locale, por lo que puedes detectar la configuración regional actual de la IU, y algunos mensajes de @@bidi_... que te permiten detectar la dirección del texto. Estos últimos mensajes tienen nombres similares a las constantes de la API de BIDI (bidireccional) de gadgets.
El mensaje especial @@extension_id se puede usar en los archivos CSS y JavaScript, independientemente de si la extensión o la app están localizadas. Este mensaje no funciona en los archivos de manifiesto.
En la siguiente tabla, se describe cada mensaje predefinido.
| Nombre del mensaje | Descripción |
|---|---|
@@extension_id | Es el ID de la extensión o la app. Puedes usar esta cadena para crear URLs de recursos dentro de la extensión. Incluso las extensiones sin localización pueden usar este mensaje. Nota: No puedes usar este mensaje en un archivo de manifiesto. |
@@ui_locale | Es la configuración regional actual. Puedes usar esta cadena para crear URLs específicas de la configuración regional. |
@@bidi_dir | Dirección del texto para la configuración regional actual, ya sea "ltr" para idiomas de izquierda a derecha, como el inglés, o "rtl" para idiomas de derecha a izquierda, como el árabe. |
@@bidi_reversed_dir | Si @@bidi_dir es "ltr", este valor es "rtl"; de lo contrario, es "ltr". |
@@bidi_start_edge | Si @@bidi_dir es "ltr", entonces es "left"; de lo contrario, es "right". |
@@bidi_end_edge | Si @@bidi_dir es "ltr", entonces es "right"; de lo contrario, es "left". |
A continuación, se muestra un ejemplo del uso de @@extension_id en un archivo CSS para construir una URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Si el ID de la extensión es abcdefghijklmnopqrstuvwxyzabcdef, la línea en negrita del fragmento de código anterior se convierte en:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
A continuación, se incluye un ejemplo del uso de mensajes @@bidi_* en un archivo CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Para los idiomas de izquierda a derecha, como el inglés, las líneas en negrita se convierten en lo siguiente:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Configuraciones regionales
Puedes elegir entre muchas configuraciones regionales, incluidas algunas (como en) que permiten que una sola traducción admita varias variaciones de un idioma (como en_GB y en_US).
Puedes localizar tu extensión para cualquier configuración regional compatible con Chrome Web Store. Si tu configuración regional no aparece en la lista, elige la alternativa más cercana. Por ejemplo, si la configuración regional predeterminada de tu extensión es "de_CH", elige "de" en Chrome Web Store.
| Código de configuración regional | Idioma (región) |
|---|---|
ar |
Árabe |
am |
Amárico |
bg |
Búlgaro |
bn |
Bengalí |
ca |
Catalán |
cs |
Checo |
da |
Danés |
de |
Alemán |
el |
Griego |
en |
Inglés |
en_AU |
Inglés (Australia) |
en_GB |
Inglés (Gran Bretaña) |
en_US |
Inglés (EE.UU.) |
es |
Español |
es_419 |
Español (Latinoamérica y el Caribe) |
et |
Estonio |
fa |
Persa |
fi |
Finés |
fil |
Filipino |
fr |
Francés |
gu |
Gujarati |
he |
Hebreo |
hi |
Hindi |
hr |
Croata |
hu |
Húngaro |
id |
Indonesio |
it |
Italiano |
ja |
Japonés |
kn |
Canarés |
ko |
Coreano |
lt |
Lituano |
lv |
Letón |
ml |
Malabar |
mr |
Maratí |
ms |
Malayo |
nl |
Neerlandés |
no |
Noruego |
pl |
Polaco |
pt_BR |
Portugués (Brasil) |
pt_PT |
Portugués (Portugal) |
ro |
Rumano |
ru |
Ruso |
sk |
Eslovaco |
sl |
Esloveno |
sr |
Serbio |
sv |
Sueco |
sw |
Suajili |
ta |
Tamil |
te |
Telugu |
th |
Tailandés |
tr |
Turco |
uk |
Ucraniano |
vi |
Vietnamita |
zh_CN |
Chino (China) |
zh_TW |
Chino (Taiwán) |
Buscar mensajes
No es necesario que definas cada cadena para cada configuración regional admitida. Siempre y cuando el archivo messages.json de la configuración regional predeterminada tenga un valor para cada cadena, tu extensión o app se ejecutará sin importar qué tan escasa sea una traducción. A continuación, se explica cómo el sistema de extensiones busca un mensaje:
- Busca en el archivo de mensajes (si hay alguno) la configuración regional preferida del usuario. Por ejemplo, cuando la configuración regional de Google Chrome se establece en inglés británico (
en_GB), el sistema primero busca el mensaje en/_locales/en_GB/messages.json. Si ese archivo existe y el mensaje está allí, el sistema no busca más. - Si la configuración regional preferida del usuario tiene una región (es decir, la configuración regional tiene un guion bajo: _), busca la configuración regional sin esa región. Por ejemplo, si el archivo de mensajes
en_GBno existe o no contiene el mensaje, el sistema busca en el archivo de mensajesen. Si ese archivo existe y el mensaje está allí, el sistema no busca más. - Busca la configuración regional predeterminada en el archivo de mensajes. Por ejemplo, si el parámetro "default_locale" de la extensión está establecido en "es" y ni
/_locales/en_GB/messages.jsonni/_locales/en/messages.jsoncontienen el mensaje, la extensión usa el mensaje de/_locales/es/messages.json.
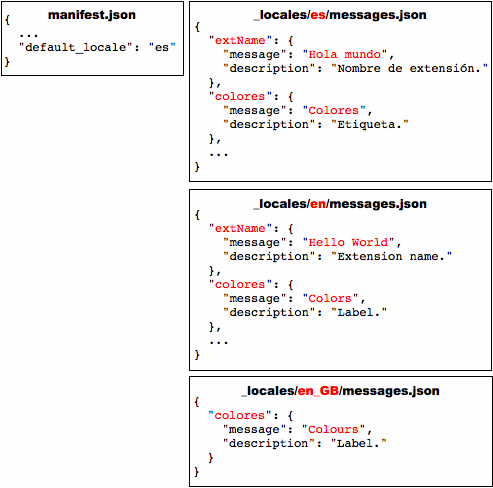
En la siguiente figura, el mensaje llamado "colores" se encuentra en las tres configuraciones regionales que admite la extensión, pero "extName" solo se encuentra en dos de ellas. Dondequiera que un usuario que ejecute Google Chrome en inglés de EE.UU. vea la etiqueta "Colors", un usuario de inglés británico verá "Colours". Tanto los usuarios de inglés de EE.UU. como los de inglés británico ven el nombre de la extensión "Hello World". Dado que el idioma predeterminado es el español, los usuarios que ejecutan Google Chrome en cualquier idioma que no sea inglés ven la etiqueta "Colores" y el nombre de la extensión "Hola mundo".

Cómo configurar la configuración regional de tu navegador
Para probar las traducciones, es posible que desees configurar la configuración regional de tu navegador. En esta sección, se explica cómo configurar la configuración regional en Windows, Mac OS, Linux y ChromeOS.
Windows
Puedes cambiar la configuración regional con un atajo específico para la configuración regional o con la IU de Google Chrome. El método de acceso directo es más rápido una vez que lo configuras y te permite usar varios idiomas a la vez.
Usa un atajo específico de la configuración regional
Para crear y usar un acceso directo que inicie Google Chrome con una configuración regional específica, haz lo siguiente:
- Crea una copia del acceso directo de Google Chrome que ya está en tu escritorio.
- Cambia el nombre del nuevo acceso directo para que coincida con la nueva configuración regional.
Cambia las propiedades del acceso directo de modo que el campo Target especifique las marcas
--langy--user-data-dir. El destino debería verse así:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirHaz doble clic en el acceso directo para iniciar Google Chrome.
Por ejemplo, para crear un acceso directo que inicie Google Chrome en español (es), puedes crear un acceso directo llamado chrome-es que tenga el siguiente destino:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Puedes crear tantos accesos directos como quieras, lo que facilita las pruebas en varios idiomas. Por ejemplo:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Cómo usar la IU
Sigue estos pasos para cambiar la configuración regional con la IU en Google Chrome para Windows:
- Ícono de la app > Opciones
- Elige la pestaña Under the Hood.
- Desplázate hasta Contenido web.
- Haz clic en Cambiar la configuración de idioma y fuente.
- Elige la pestaña Idiomas.
- Usa el menú desplegable para configurar el idioma de Google Chrome.
- Reinicia Chrome
macOS
Para cambiar la configuración regional en Mac, usa las preferencias del sistema.
- En el menú de Apple, elige Preferencias del Sistema.
- En la sección Personal, elige Internacional.
- Elige tu idioma y ubicación
- Reinicia Chrome
Linux
Para cambiar la configuración regional en Linux, primero cierra Google Chrome. Luego, en una sola línea, configura la variable de entorno LANGUAGE y, luego, inicia Google Chrome. Por ejemplo:
LANGUAGE=es ./chrome
ChromeOS
Para cambiar la configuración regional en ChromeOS, sigue estos pasos:
- En la bandeja del sistema, elige Configuración.
- En la sección Idiomas y entrada, elige el menú desplegable Idioma.
- Si tu idioma no aparece en la lista, haz clic en Agregar idiomas y agrégalo.
- Una vez que lo agregues, haz clic en el elemento de menú de 3 puntos Más acciones junto a tu idioma y elige Mostrar ChromeOS en este idioma.
- Haz clic en el botón Reiniciar que aparece junto al idioma establecido para reiniciar ChromeOS.
Ejemplos
Puedes encontrar ejemplos de internacionalización en el directorio examples/api/i18n. Para ver un ejemplo completo, consulta examples/extensions/news. Para ver otros ejemplos y obtener ayuda para ver el código fuente, consulta Ejemplos.
getMessage()
El siguiente código obtiene un mensaje localizado del navegador y lo muestra como una cadena. Reemplaza dos marcadores de posición dentro del mensaje con las cadenas "cadena1" y "cadena2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
A continuación, se muestra cómo proporcionar y usar una sola cadena:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Para obtener más información sobre los marcadores de posición, consulta la página Mensajes específicos de la configuración regional. Para obtener detalles sobre cómo llamar a getMessage(), consulta la referencia de la API.
getAcceptLanguages()
El siguiente código obtiene los idiomas aceptados del navegador y los muestra como una cadena separada por ",".
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Para obtener detalles sobre cómo llamar a getAcceptLanguages(), consulta la referencia de la API.
detectLanguage()
El siguiente código detecta hasta 3 idiomas de la cadena proporcionada y muestra el resultado como cadenas separadas por saltos de línea.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Para obtener más detalles sobre cómo llamar a detectLanguage(inputText), consulta la referencia de la API.
Tipos
LanguageCode
Es un código de idioma ISO, como en o fr. Para obtener una lista completa de los idiomas compatibles con este método, consulta kLanguageInfoTable. En el caso de un idioma desconocido, se devolverá und, lo que significa que CLD desconoce el [porcentaje] del texto.
Tipo
string
Métodos
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Detecta el idioma del texto proporcionado con CLD.
Parámetros
-
texto
string
Es la cadena de entrada del usuario que se traducirá.
Muestra
-
Promise<object>
Chrome 99 y versiones posteriores
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Obtiene los idiomas aceptados del navegador. Esto es diferente de la configuración regional que usa el navegador. Para obtener la configuración regional, usa i18n.getUILanguage.
Muestra
-
Promise<LanguageCode[]>
Chrome 99 y versiones posteriores
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Obtiene la cadena localizada para el mensaje especificado. Si falta el mensaje, este método devuelve una cadena vacía (""). Si el formato de la llamada a getMessage() es incorrecto (por ejemplo, messageName no es una cadena o el array substitutions tiene más de 9 elementos), este método devuelve undefined.
Parámetros
-
messageName
string
Nombre del mensaje, como se especifica en el archivo
messages.json. -
substitutions
cualquier opción
Hasta 9 cadenas de sustitución, si el mensaje requiere alguna.
-
opciones
objeto opcional
Chrome 79 y versiones posteriores-
escapeLt
booleano opcional
Escape
<en la traducción a<. Esto solo se aplica al mensaje en sí, no a los marcadores de posición. Los desarrolladores pueden usar esta opción si la traducción se usa en un contexto HTML. Closure Compiler genera automáticamente las plantillas de Closure que se usan con él.
-
Muestra
-
string
Es el mensaje localizado para la configuración regional actual.
getUILanguage()
chrome.i18n.getUILanguage(): string
Obtiene el idioma de la IU del navegador. Esto es diferente de i18n.getAcceptLanguages, que devuelve los idiomas preferidos del usuario.
Muestra
-
string
Es el código de idioma de la IU del navegador, como en-US o fr-FR.

