Deskripsi
Gunakan infrastruktur chrome.i18n untuk menerapkan internasionalisasi di seluruh aplikasi atau ekstensi Anda.
Manifes
Jika ekstensi memiliki direktori /_locales, manifes harus menentukan "default_locale".
Konsep dan penggunaan
Anda harus menempatkan semua string yang terlihat oleh pengguna ke dalam file bernama messages.json. Setiap kali
menambahkan lokalitas baru, Anda menambahkan file pesan di direktori bernama /_locales/_localeCode_, dengan
localeCode adalah kode seperti en untuk bahasa Inggris.
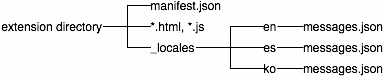
Berikut adalah hierarki file untuk ekstensi internasional yang mendukung bahasa Inggris (en), Spanyol
(es), dan Korea (ko):

Mendukung beberapa bahasa
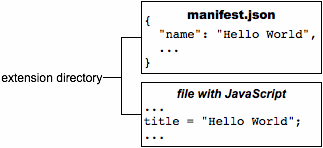
Misalkan Anda memiliki ekstensi dengan file yang ditampilkan pada gambar berikut:

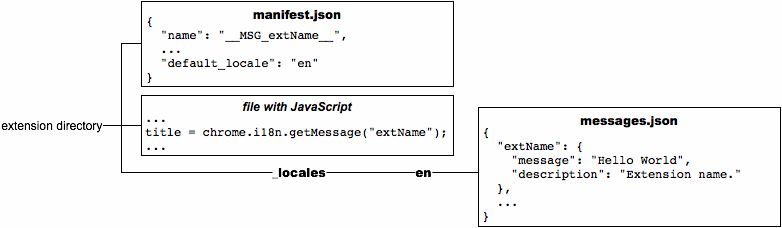
Untuk menginternasionalisasi ekstensi ini, Anda memberi nama setiap string yang terlihat oleh pengguna dan memasukkannya ke dalam file pesan. Manifes ekstensi, file CSS, dan kode JavaScript menggunakan nama setiap string untuk mendapatkan versi yang dilokalkan.
Berikut tampilan ekstensi saat dilokalkan (perhatikan bahwa ekstensi ini masih memiliki string bahasa Inggris saja):

Beberapa catatan tentang internasionalisasi:
- Anda dapat menggunakan salah satu lokalitas yang didukung. Jika Anda menggunakan lokalitas yang tidak didukung, Google Chrome akan mengabaikannya.
Dalam file
manifest.jsondan CSS, rujuk string bernama messagename seperti ini:__MSG_messagename__Dalam kode JavaScript ekstensi atau aplikasi Anda, rujuk string bernama messagename seperti ini:
chrome.i18n.getMessage("messagename")Di setiap panggilan ke
getMessage(), Anda dapat memberikan hingga 9 string untuk disertakan dalam pesan. Lihat Contoh: getMessage untuk mengetahui detailnya.Beberapa pesan, seperti
@@bidi_dirdan@@ui_locale, disediakan oleh sistem internasionalisasi. Lihat bagian Pesan standar untuk mengetahui daftar lengkap nama pesan standar.Di
messages.json, setiap string yang terlihat oleh pengguna memiliki nama, item "message", dan item "description" opsional. Nama adalah kunci seperti "extName" atau "search_string" yang mengidentifikasi string. "message" menentukan nilai string dalam lokalitas ini. "description" opsional memberikan bantuan kepada penerjemah, yang mungkin tidak dapat melihat cara penggunaan string di ekstensi Anda. Contoh:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Untuk mengetahui informasi selengkapnya, lihat Format: Pesan Khusus Lokalitas.
Setelah diinternasionalisasi, menerjemahkan ekstensi menjadi mudah. Anda menyalin messages.json,
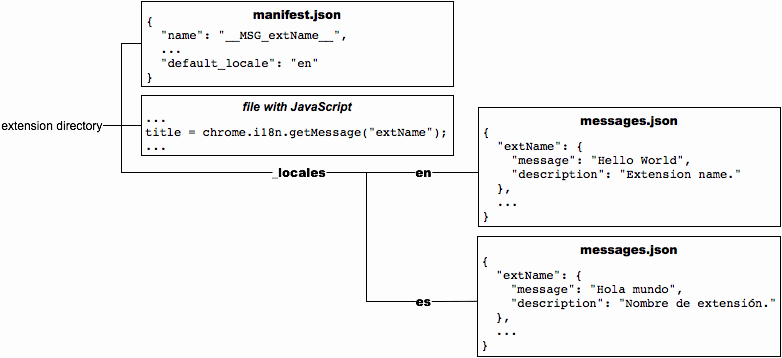
menerjemahkannya, dan menempatkan salinan tersebut ke direktori baru di bagian /_locales. Misalnya, untuk mendukung bahasa Spanyol, cukup letakkan salinan messages.json yang diterjemahkan di bagian /_locales/es. Gambar berikut menunjukkan ekstensi sebelumnya dengan terjemahan Spanyol baru.

Pesan standar
Sistem internasionalisasi menyediakan beberapa pesan yang telah ditentukan sebelumnya untuk membantu Anda melakukan pelokalan. Ini mencakup @@ui_locale, sehingga Anda dapat mendeteksi lokalitas UI saat ini, dan beberapa pesan @@bidi_... yang memungkinkan Anda mendeteksi arah teks. Pesan terakhir memiliki nama yang mirip dengan konstanta di
gadgets BIDI (dua arah) API.
Pesan khusus @@extension_id dapat digunakan dalam file CSS dan JavaScript, baik ekstensi atau aplikasi dilokalkan maupun tidak. Pesan ini tidak berfungsi dalam file manifes.
Tabel berikut menjelaskan setiap pesan standar.
| Nama pesan | Deskripsi |
|---|---|
@@extension_id | ID ekstensi atau aplikasi; Anda dapat menggunakan string ini untuk membuat URL bagi resource di dalam ekstensi. Ekstensi yang tidak dilokalkan pun dapat menggunakan pesan ini. Catatan: Anda tidak dapat menggunakan pesan ini dalam file manifes. |
@@ui_locale | Lokalitas saat ini; Anda dapat menggunakan string ini untuk membuat URL khusus lokalitas. |
@@bidi_dir | Arah teks untuk lokalitas saat ini, baik "ltr" untuk bahasa kiri-ke-kanan seperti Inggris atau "rtl" untuk bahasa kanan-ke-kiri seperti Arab. |
@@bidi_reversed_dir | Jika @@bidi_dir adalah "ltr", maka nilainya adalah "rtl"; jika tidak, nilainya adalah "ltr". |
@@bidi_start_edge | Jika @@bidi_dir adalah "ltr", maka nilainya adalah "left"; jika tidak, nilainya adalah "right". |
@@bidi_end_edge | Jika @@bidi_dir adalah "ltr", maka nilainya adalah "right"; jika tidak, nilainya adalah "left". |
Berikut adalah contoh penggunaan @@extension_id dalam file CSS untuk membuat URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Jika ID ekstensi adalah abcdefghijklmnopqrstuvwxyzabcdef, maka baris tebal dalam cuplikan kode sebelumnya menjadi:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Berikut adalah contoh penggunaan pesan @@bidi_* dalam file CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Untuk bahasa kiri ke kanan seperti bahasa Inggris, garis tebal menjadi:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Lokalitas
Anda dapat memilih dari banyak lokalitas, termasuk beberapa (seperti en) yang memungkinkan satu terjemahan mendukung beberapa variasi bahasa (seperti en_GB dan en_US).
Anda dapat melokalkan ekstensi ke lokalitas apa pun yang didukung oleh Chrome Web Store. Jika lokalitas Anda tidak tercantum di sini, pilih alternatif terdekat. Misalnya, jika lokalitas default ekstensi Anda adalah "de_CH", pilih "de" di Chrome Web Store.
| Kode lokal | Bahasa (wilayah) |
|---|---|
ar |
Arab |
am |
Amhar |
bg |
Bulgaria |
bn |
Bengali |
ca |
Katala |
cs |
Ceko |
da |
Denmark |
de |
Jerman |
el |
Yunani |
en |
Inggris |
en_AU |
Inggris (Australia) |
en_GB |
Inggris (Britania Raya) |
en_US |
Inggris (Amerika Serikat) |
es |
Spanyol |
es_419 |
Spanyol (Amerika Latin dan Karibia) |
et |
Estonia |
fa |
Persia |
fi |
Finlandia |
fil |
Filipino |
fr |
Prancis |
gu |
Gujarati |
he |
Ibrani |
hi |
Hindi |
hr |
Kroasia |
hu |
Hungaria |
id |
Indonesia |
it |
Italia |
ja |
Jepang |
kn |
Kannada |
ko |
Korea |
lt |
Lituania |
lv |
Latvia |
ml |
Malayalam |
mr |
Marathi |
ms |
Melayu |
nl |
Belanda |
no |
Norwegia |
pl |
Polandia |
pt_BR |
Portugis (Brasil) |
pt_PT |
Portugis (Portugal) |
ro |
Rumania |
ru |
Rusia |
sk |
Slovakia |
sl |
Slovenia |
sr |
Serbia |
sv |
Swedia |
sw |
Swahili |
ta |
Tamil |
te |
Telugu |
th |
Thai |
tr |
Turki |
uk |
Ukraina |
vi |
Vietnam |
zh_CN |
China (China) |
zh_TW |
China (Taiwan) |
Menelusuri pesan
Anda tidak perlu menentukan setiap string untuk setiap lokalitas yang didukung. Selama file messages.json lokalitas default memiliki nilai untuk setiap string, ekstensi atau aplikasi Anda akan berjalan terlepas dari seberapa jarang terjemahan. Berikut cara sistem ekstensi menelusuri pesan:
- Telusuri file pesan (jika ada) untuk lokalitas pilihan pengguna. Misalnya, saat lokalitas Google Chrome disetel ke Bahasa Inggris Inggris (
en_GB), sistem akan mencari pesan di/_locales/en_GB/messages.jsonterlebih dahulu. Jika file tersebut ada dan pesan ada di sana, sistem tidak akan mencari lebih lanjut. - Jika lokalitas pilihan pengguna memiliki wilayah (yaitu, lokalitas memiliki garis bawah: _), telusuri lokalitas tanpa wilayah tersebut. Misalnya, jika file pesan
en_GBtidak ada atau tidak berisi pesan, sistem akan mencari di file pesanen. Jika file tersebut ada dan pesan ada di sana, sistem tidak akan mencari lebih lanjut. - Telusuri file pesan untuk menemukan lokalitas default. Misalnya, jika
"default_locale" ekstensi ditetapkan ke "es", dan
/_locales/en_GB/messages.jsonmaupun/_locales/en/messages.jsontidak berisi pesan, ekstensi akan menggunakan pesan dari/_locales/es/messages.json.
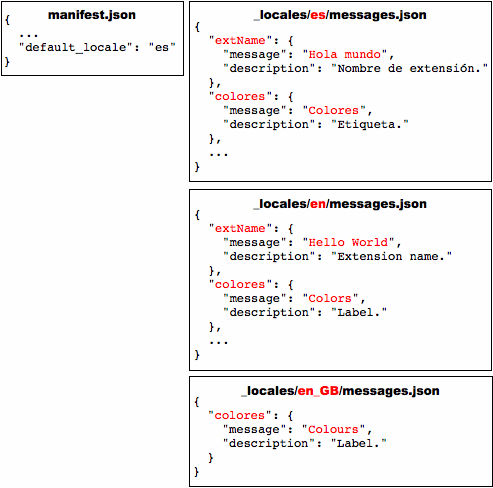
Pada gambar berikut, pesan bernama "colores" ada di ketiga lokalitas yang didukung ekstensi, tetapi "extName" hanya ada di dua lokalitas. Di mana pun pengguna yang menjalankan Google Chrome dalam bahasa Inggris (Amerika Serikat) melihat label "Colors", pengguna bahasa Inggris (Inggris Raya) akan melihat "Colours". Pengguna Bahasa Inggris Amerika Serikat dan Bahasa Inggris Inggris Raya melihat nama ekstensi "Hello World". Karena bahasa defaultnya adalah Spanyol, pengguna yang menjalankan Google Chrome dalam bahasa non-Inggris akan melihat label "Colores" dan nama ekstensi "Hola mundo".

Menetapkan lokalitas browser Anda
Untuk menguji terjemahan, Anda mungkin ingin menyetel lokalitas browser Anda. Bagian ini menjelaskan cara menyetel lokalitas di Windows, Mac OS, Linux, dan ChromeOS.
Windows
Anda dapat mengubah lokalitas menggunakan pintasan khusus lokalitas atau UI Google Chrome. Pendekatan pintasan lebih cepat, setelah Anda menyiapkannya, dan memungkinkan Anda menggunakan beberapa bahasa sekaligus.
Menggunakan pintasan khusus lokalitas
Untuk membuat dan menggunakan pintasan yang meluncurkan Google Chrome dengan lokalitas tertentu:
- Buat salinan pintasan Google Chrome yang sudah ada di desktop Anda.
- Ganti nama pintasan baru agar sesuai dengan lokalitas baru.
Ubah properti pintasan sehingga kolom Target menentukan tanda
--langdan--user-data-dir. Target akan terlihat seperti ini:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirLuncurkan Google Chrome dengan mengklik dua kali pintasan.
Misalnya, untuk membuat pintasan yang meluncurkan Google Chrome dalam bahasa Spanyol (es), Anda dapat membuat
pintasan bernama chrome-es yang memiliki target berikut:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Anda dapat membuat pintasan sebanyak yang Anda inginkan, sehingga pengujian dalam beberapa bahasa menjadi mudah. Contoh:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Menggunakan UI
Berikut cara mengubah lokalitas menggunakan UI di Google Chrome untuk Windows:
- Ikon aplikasi > Opsi
- Pilih tab Under the Hood
- Scroll ke Konten Web
- Klik Ubah setelan font dan bahasa
- Pilih tab Bahasa
- Gunakan menu drop-down untuk menyetel bahasa Google Chrome
- Mulai ulang Chrome
OS Mac
Untuk mengubah lokalitas di Mac, Anda menggunakan preferensi sistem.
- Dari menu Apple, pilih System Preferences
- Di bagian Pribadi, pilih Internasional
- Pilih bahasa dan lokasi Anda
- Mulai ulang Chrome
Linux
Untuk mengubah lokalitas di Linux, tutup Google Chrome terlebih dahulu. Kemudian, dalam satu baris, tetapkan variabel lingkungan LANGUAGE dan luncurkan Google Chrome. Contoh:
LANGUAGE=es ./chrome
ChromeOS
Untuk mengubah lokalitas di ChromeOS:
- Dari area notifikasi, pilih Setelan.
- Di bagian Bahasa dan input, pilih drop-down Bahasa.
- Jika bahasa Anda tidak tercantum, klik Tambahkan bahasa, lalu tambahkan bahasa Anda.
- Setelah ditambahkan, klik item menu 3 titik Tindakan lainnya di samping bahasa Anda, lalu pilih Tampilkan ChromeOS dalam bahasa ini.
- Klik tombol Mulai Ulang yang muncul di samping bahasa yang ditetapkan untuk memulai ulang ChromeOS.
Contoh
Anda dapat menemukan contoh internasionalisasi di direktori examples/api/i18n. Untuk contoh lengkap, lihat examples/extensions/news. Untuk contoh lain dan bantuan dalam melihat kode sumber, lihat Contoh.
getMessage()
Kode berikut mendapatkan pesan yang dilokalkan dari browser dan menampilkannya sebagai string. Fungsi ini menggantikan dua placeholder dalam pesan dengan string "string1" dan "string2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Berikut cara menyediakan dan menggunakan satu string:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Untuk mengetahui informasi selengkapnya tentang placeholder, lihat halaman Pesan Khusus Lokalitas. Untuk mengetahui detail tentang
panggilan getMessage(), lihat referensi API.
getAcceptLanguages()
Kode berikut mengambil accept-language dari browser dan menampilkannya sebagai string dengan memisahkan setiap accept-language dengan ','.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Untuk mengetahui detail tentang cara memanggil getAcceptLanguages(), lihat referensi API.
detectLanguage()
Kode berikut mendeteksi hingga 3 bahasa dari string yang diberikan dan menampilkan hasilnya sebagai string yang dipisahkan oleh baris baru.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Untuk mengetahui detail selengkapnya tentang cara memanggil detectLanguage(inputText), lihat referensi API.
Jenis
LanguageCode
Kode bahasa ISO seperti en atau fr. Untuk mengetahui daftar lengkap bahasa yang didukung oleh metode ini, lihat kLanguageInfoTable. Untuk bahasa yang tidak diketahui, und akan ditampilkan, yang berarti bahwa [persentase] teks tidak diketahui oleh CLD
Jenis
string
Metode
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Mendeteksi bahasa teks yang diberikan menggunakan CLD.
Parameter
-
teks
string
String input pengguna yang akan diterjemahkan.
Hasil
-
Promise<object>
Chrome 99+
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Mendapatkan accept-languages browser. Hal ini berbeda dengan lokalitas yang digunakan oleh browser; untuk mendapatkan lokalitas, gunakan i18n.getUILanguage.
Hasil
-
Promise<LanguageCode[]>
Chrome 99+
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Mendapatkan string yang dilokalkan untuk pesan yang ditentukan. Jika pesan tidak ada, metode ini akan menampilkan string kosong (''). Jika format panggilan getMessage() salah — misalnya, messageName bukan string atau array substitutions memiliki lebih dari 9 elemen — metode ini akan menampilkan undefined.
Parameter
-
messageName
string
Nama pesan, seperti yang ditentukan dalam file
messages.json. -
substitusi
opsional
Hingga 9 string pengganti, jika pesan memerlukannya.
-
opsi
objek opsional
Chrome 79+-
escapeLt
boolean opsional
Escape
<dalam terjemahan ke<. Hal ini hanya berlaku untuk pesan itu sendiri, bukan untuk placeholder. Developer mungkin ingin menggunakan ini jika terjemahan digunakan dalam konteks HTML. Template Closure yang digunakan dengan Closure Compiler akan menghasilkan ini secara otomatis.
-
Hasil
-
string
Pesan yang dilokalkan untuk lokalitas saat ini.
getUILanguage()
chrome.i18n.getUILanguage(): string
Mendapatkan bahasa UI browser. Hal ini berbeda dengan i18n.getAcceptLanguages yang menampilkan bahasa pilihan pengguna.
Hasil
-
string
Kode bahasa UI browser seperti en-US atau fr-FR.

