বর্ণনা
Chrome OS ফাইল ব্রাউজার প্রসারিত করতে chrome.fileBrowserHandler API ব্যবহার করুন৷ উদাহরণস্বরূপ, আপনি ব্যবহারকারীদের আপনার ওয়েবসাইটে ফাইল আপলোড করতে সক্ষম করতে এই API ব্যবহার করতে পারেন।
ধারণা এবং ব্যবহার
ChromeOS ফাইল ব্রাউজারটি আসে যখন ব্যবহারকারী Alt+Shift+M টিপে বা একটি SD কার্ড, USB কী, এক্সটার্নাল ড্রাইভ বা ডিজিটাল ক্যামেরার মতো একটি বাহ্যিক স্টোরেজ ডিভাইস সংযোগ করে। বাহ্যিক ডিভাইসে ফাইল দেখানোর পাশাপাশি, ফাইল ব্রাউজার সেই ফাইলগুলিও প্রদর্শন করতে পারে যা ব্যবহারকারী পূর্বে সিস্টেমে সংরক্ষণ করেছেন।
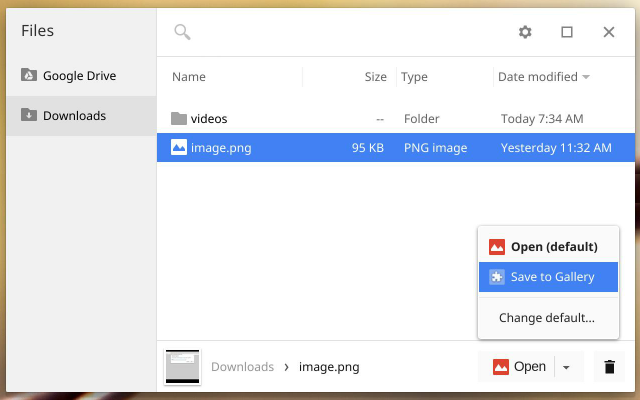
যখন ব্যবহারকারী এক বা একাধিক ফাইল নির্বাচন করে, তখন ফাইল ব্রাউজার সেই ফাইলগুলির জন্য বৈধ হ্যান্ডলারের প্রতিনিধিত্বকারী বোতাম যোগ করে। উদাহরণস্বরূপ, নিম্নলিখিত স্ক্রিনশটে, একটি ".png" প্রত্যয় সহ একটি ফাইল নির্বাচন করার ফলে একটি "গ্যালারিতে সংরক্ষণ করুন" বোতামে ব্যবহারকারী ক্লিক করতে পারেন৷

অনুমতি
fileBrowserHandler আপনাকে অবশ্যই এক্সটেনশন ম্যানিফেস্টে "fileBrowserHandler" অনুমতি ঘোষণা করতে হবে।
প্রাপ্যতা
এক্সটেনশনটিকে অন্তত একটি ফাইল টাইপের হ্যান্ডলার হিসাবে নিবন্ধন করতে আপনাকে অবশ্যই "file_browser_handlers" ক্ষেত্রটি ব্যবহার করতে হবে৷ বোতামে প্রদর্শিত হওয়ার জন্য আপনার একটি 16 বাই 16 আইকনও প্রদান করা উচিত। যেমন:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
একটি ফাইল ব্রাউজার হ্যান্ডলার প্রয়োগ করুন
এই API ব্যবহার করতে, আপনাকে অবশ্যই একটি ফাংশন বাস্তবায়ন করতে হবে যা chrome.fileBrowserHandler এর onExecute ইভেন্ট পরিচালনা করে। যখনই ব্যবহারকারী আপনার ফাইল ব্রাউজার হ্যান্ডলারের প্রতিনিধিত্ব করে এমন বোতামটি ক্লিক করবে তখনই আপনার ফাংশনটি কল করা হবে। আপনার ফাংশনে, ফাইলের বিষয়বস্তুতে অ্যাক্সেস পেতে ফাইল সিস্টেম API ব্যবহার করুন। এখানে একটি উদাহরণ:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
আপনার ইভেন্ট হ্যান্ডলার দুটি আর্গুমেন্ট পাস করেছে:
-
id - ম্যানিফেস্ট ফাইল থেকে
idমান। যদি আপনার এক্সটেনশন একাধিক হ্যান্ডলার প্রয়োগ করে, তাহলে কোন হ্যান্ডলারটি ট্রিগার হয়েছে তা দেখতে আপনি ID মান পরীক্ষা করতে পারেন। -
details - ঘটনা বর্ণনাকারী একটি বস্তু। আপনি এই অবজেক্টের
entriesক্ষেত্র থেকে ব্যবহারকারী নির্বাচিত ফাইল বা ফাইল পেতে পারেন, যাFileSystemFileEntryঅবজেক্টের একটি অ্যারে।
প্রকারভেদ
FileHandlerExecuteEventDetails
fileBrowserHandler.onExecute ইভেন্টের জন্য ইভেন্টের বিবরণ পেলোড।
বৈশিষ্ট্য
- এন্ট্রি
যেকোনো []
অ্যারে অফ এন্ট্রি ইনস্ট্যান্স ফাইলগুলিকে প্রতিনিধিত্ব করে যা এই অ্যাকশনের লক্ষ্য (ChromeOS ফাইল ব্রাউজারে নির্বাচিত)।
- tab_id
সংখ্যা ঐচ্ছিক
এই ইভেন্টটি উত্থাপিত ট্যাবের আইডি। একটি ব্রাউজার সেশনের মধ্যে ট্যাব আইডি অনন্য।
ঘটনা
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
ChromeOS ফাইল ব্রাউজার থেকে ফাইল সিস্টেম অ্যাকশন চালানো হলে ফায়ার করা হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:(id: string, details: FileHandlerExecuteEventDetails) => void
- আইডি
স্ট্রিং
- বিস্তারিত

