Descrizione
Utilizza l'API chrome.fileBrowserHandler per estendere il browser di file di ChromeOS. Ad esempio, puoi utilizzare questa API per consentire agli utenti di caricare file sul tuo sito web.
Concetti e utilizzo
Il browser di file di ChromeOS viene visualizzato quando l'utente preme Alt+Maiusc+M o collega un dispositivo di archiviazione esterno, ad esempio una scheda SD, una chiave USB, un'unità esterna o una fotocamera digitale. Oltre a visualizzare i file su dispositivi esterni, il browser di file può anche visualizzare i file che l'utente ha salvato in precedenza nel sistema.
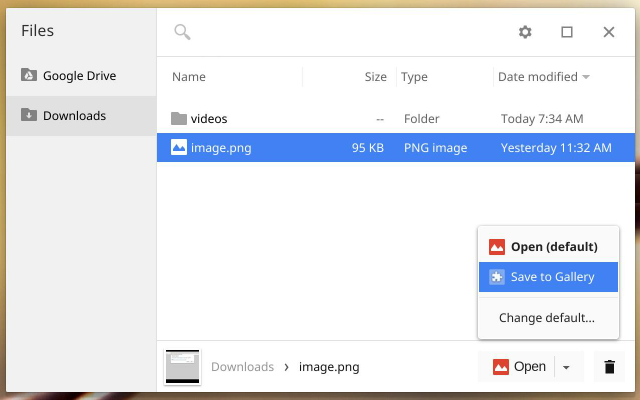
Quando l'utente seleziona uno o più file, il browser di file aggiunge pulsanti che rappresentano i gestori validi di questi file. Ad esempio, nello screenshot seguente, la selezione di un file con ".png" il suffisso comporta la creazione di un pulsante "Salva nella Galleria" pulsante su cui l'utente può fare clic.

Autorizzazioni
fileBrowserHandlerDevi dichiarare l'autorizzazione "fileBrowserHandler" nel file manifest dell'estensione.
Disponibilità
Devi utilizzare il campo "file_browser_handlers" per registrare l'estensione come gestore di almeno un tipo di file. Dovresti anche fornire un'icona 16 x 16 da visualizzare sul pulsante. Ad esempio:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
Implementare un gestore browser di file
Per utilizzare questa API, devi implementare una funzione che gestisca l'evento onExecute di chrome.fileBrowserHandler. La tua funzione verrà richiamata ogni volta che l'utente fa clic sul pulsante che rappresenta il gestore del tuo browser di file. Nella funzione, utilizza l'API File System per ottenere l'accesso ai contenuti dei file. Ecco un esempio:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
Al gestore di eventi vengono passati due argomenti:
id- Il valore
iddel file manifest. Se la tua estensione implementa più gestori, puoi controllare il valore dell'ID per vedere quale gestore è stato attivato. details- Un oggetto che descrive l'evento. Puoi ottenere il file o i file che l'utente ha selezionato dal campo
entriesdi questo oggetto, che è un array di oggettiFileSystemFileEntry.
Tipi
FileHandlerExecuteEventDetails
Payload dei dettagli dell'evento per l'evento fileBrowserGestione.onEseguire.
Proprietà
-
entries
qualsiasi[]
Array di istanze voce che rappresentano i file target di questa azione (selezionata nel browser di file di ChromeOS).
-
tab_id
numero facoltativo
L'ID della scheda che ha generato l'evento. Gli ID scheda sono univoci all'interno di una sessione del browser.
Eventi
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
Attivato quando l'azione del file system viene eseguita dal browser di file di ChromeOS.
Parametri
-
callback
funzione
Il parametro
callbackha il seguente aspetto:(id: string, details: FileHandlerExecuteEventDetails) => void
-
id
stringa
-
dettagli
-
