説明
chrome.fileBrowserHandler API を使用して ChromeOS のファイル ブラウザを拡張します。たとえば、この API を使用して、ユーザーがウェブサイトにファイルをアップロードできるようにすることができます。
コンセプトと使用方法
Alt+Shift+M キーを押すか、SD カード、USB キー、外部ドライブ、デジタルカメラなどの外部ストレージ デバイスを接続すると、ChromeOS ファイル ブラウザが表示されます。ファイル ブラウザは、外部デバイスにあるファイルを表示するだけでなく、ユーザーが以前にシステムに保存したファイルを表示することもできます。
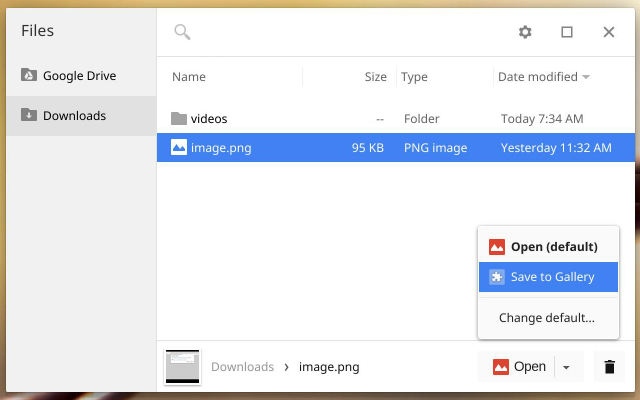
ユーザーが 1 つ以上のファイルを選択すると、ファイル ブラウザによって、それらのファイルの有効なハンドラを表すボタンが追加されます。たとえば、次のスクリーンショットでは、「.png」形式のファイルを選択しています。拡張子が「ギャラリーに保存」になりますユーザーがクリックできるボタンです。
<ph type="x-smartling-placeholder">
権限
fileBrowserHandler拡張機能のマニフェストで "fileBrowserHandler" 権限を宣言する必要があります。
可用性
"file_browser_handlers" フィールドを使用して、少なくとも 1 つのファイル形式のハンドラとして拡張機能を登録する必要があります。ボタンに表示する 16×16 のアイコンも指定する必要があります。例:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
ファイル ブラウザ ハンドラを実装する
この API を使用するには、chrome.fileBrowserHandler の onExecute イベントを処理する関数を実装する必要があります。この関数は、ファイル ブラウザ ハンドラを表すボタンをクリックするたびに呼び出されます。関数で、File System API を使用してファイルの内容にアクセスします。以下に例を示します。
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
イベント ハンドラには次の 2 つの引数が渡されます。
id- マニフェスト ファイルの
id値。拡張機能に複数のハンドラを実装している場合は、ID 値を確認することで、どのハンドラがトリガーされたかを確認できます。 details- イベントを記述するオブジェクト。ユーザーが選択したファイルは、このオブジェクトの
entriesフィールド(FileSystemFileEntryオブジェクトの配列)から取得できます。
型
FileHandlerExecuteEventDetails
fileBrowserHandler.onExecute イベントのイベント詳細ペイロード。
プロパティ
-
entries
任意
このアクションの対象となるファイルを表すエントリ インスタンスの配列(ChromeOS のファイル ブラウザで選択)。
-
tab_id
数値(省略可)
このイベントを発生させたタブの ID。タブ ID はブラウザ セッション内で一意です。
イベント
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
ChromeOS のファイル ブラウザからファイル システム アクションが実行されると呼び出されます。
パラメータ
-
callback
関数
callbackパラメータは次のようになります。(id: string, details: FileHandlerExecuteEventDetails) => void
-
id
文字列
-
