說明
使用 chrome.fileBrowserHandler API 擴充 Chrome OS 檔案瀏覽器。舉例來說,您可以透過這個 API 讓使用者上傳檔案到您的網站。
概念和用法
ChromeOS 檔案瀏覽器會在使用者按下 Alt + Shift + M 或連接外部儲存裝置 (例如 SD 卡、USB 金鑰、外接式磁碟或數位相機) 時啟動。除了在外部裝置上顯示檔案,檔案瀏覽器也可以顯示使用者先前儲存在系統中的檔案。
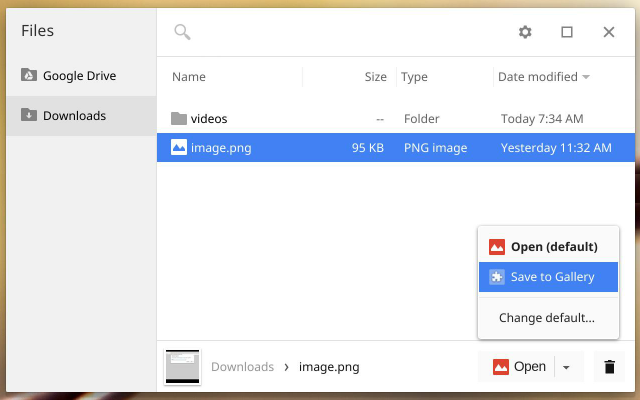
當使用者選取一或多個檔案時,檔案瀏覽器會新增按鈕,代表這些檔案的有效處理常式。舉例來說,在下方的螢幕截圖中,選取含有「.png」的檔案後置字串會產生「儲存至圖片庫」供使用者點選的按鈕

權限
fileBrowserHandler您必須在擴充功能資訊清單中宣告 "fileBrowserHandler" 權限。
可用性
您必須使用 "file_browser_handlers" 欄位,將擴充功能註冊為至少一種檔案類型的處理常式。您也應該提供顯示在按鈕上的 16x16 圖示。例如:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
實作檔案瀏覽器處理常式
如要使用這個 API,您必須實作處理 chrome.fileBrowserHandler 的 onExecute 事件的函式。每當使用者按一下代表檔案瀏覽器處理常式的按鈕時,就會呼叫您的函式。在函式中,使用 File System API 取得檔案內容存取權。範例如下:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
系統將傳送兩個引數至您的事件處理常式:
id- 資訊清單檔案中的
id值。如果擴充功能實作多個處理常式,您可以查看 ID 值,確認已觸發哪個處理常式。 details- 用於說明事件的物件。您可以從這個物件的
entries欄位 (即FileSystemFileEntry物件的陣列) 取得使用者所選的一或多個檔案。
類型
FileHandlerExecuteEventDetails
fileBrowserHandler.onExecute 事件的事件詳細資料酬載。
屬性
-
項目
任何 []
項目例項的陣列,代表這項操作 (在 ChromeOS 檔案瀏覽器中選取) 的檔案。
-
tab_id
編號 選填
引發這個事件的分頁 ID。分頁 ID 不得與瀏覽器工作階段重複。
活動
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
透過 ChromeOS 檔案瀏覽器執行檔案系統動作時觸發。
參數
-
回呼
函式
callback參數如下所示:(id: string, details: FileHandlerExecuteEventDetails) => void
-
id
字串
-
